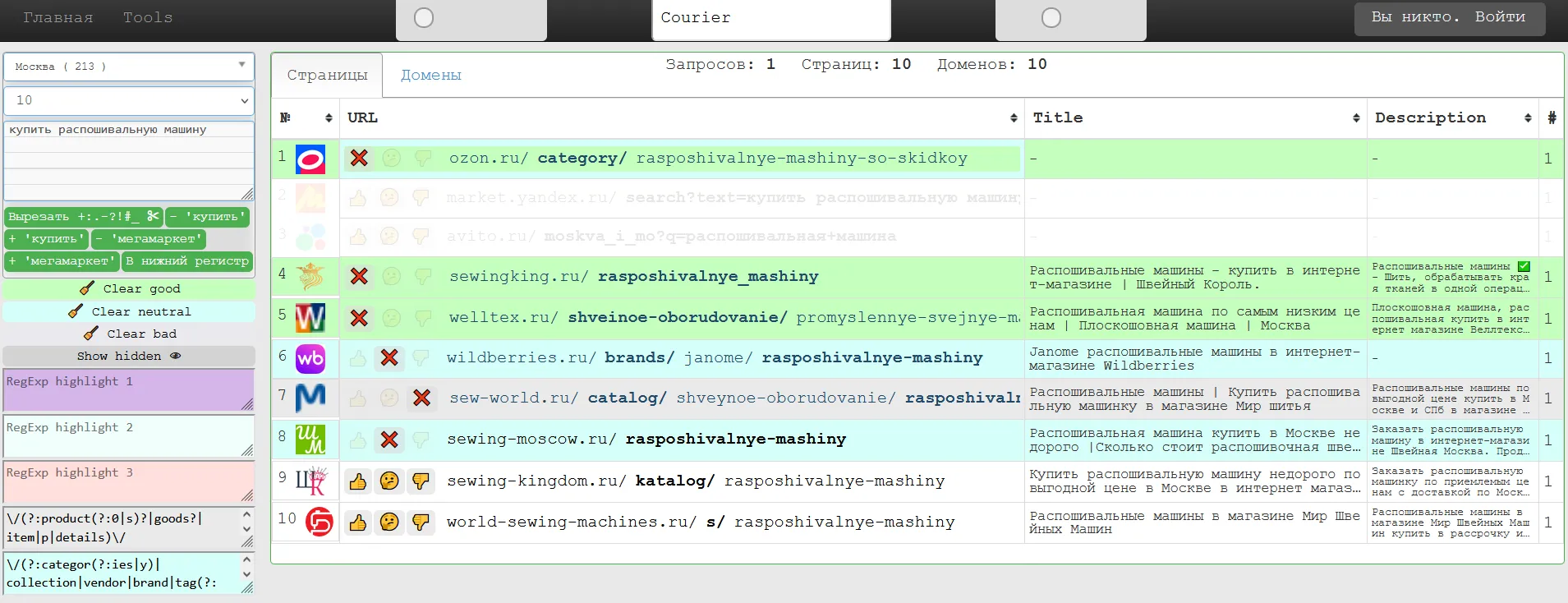
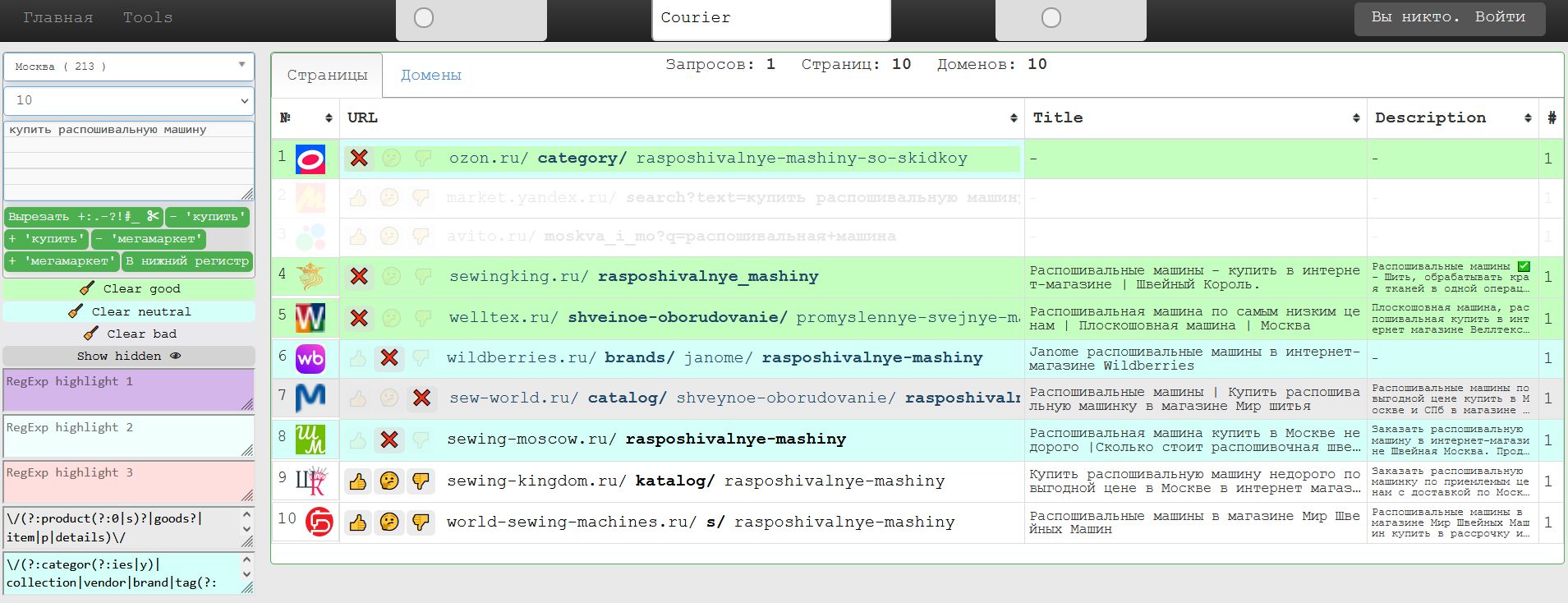
New CSS specifically for userscript "Coolakov Fixes2"
Coolakov Fixes2 by GreatFireDragon

Details
AuthorGreatFireDragon
LicenseMIT
Categoryhttps://coolakov.ru/tools/most_promoted/
Created
Updated
Code size25 kB
Code checksum684d4367
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Coolakov Fixes2
@version 20241107.07.50
@namespace coolakov
@description New CSS specifically for userscript "Coolakov Fixes2"
@author GreatFirDragon
@license MIT
@var color GFD-1Active-bg "Цвет 1" #bbb7
@var color GFD-2Active-bg "Цвет 2" #ff57
@var color GFD-3Active-bg "Цвет 3" #f5f7
@var color GFD-4Active-bg "Цвет 4" #5f57
@var color GFD-5Active-bg "Цвет 5" #5ff7
@var range GFD-columns-ratio "% колонки слева" ['%', 18, 8, 30, 1]
@var range GFD-header-font-size "Шрифт сверху" ['px', 12, 8, 30, 1]
@var range GFD-query-form-font-size "Шрифта слева" ['px', 14, 8, 30, 1]
@var color GFD-highlight1-bg "Цвет регулярки 1" #bbb5
@var color GFD-highlight2-bg "Цвет регулярки 2" #ff55
@var color GFD-highlight3-bg "Цвет регулярки 3" #f5f5
@var color GFD-highlight4-bg "Цвет регулярки 4" #5f55
@var color GFD-highlight5-bg "Цвет регулярки 5" #5ff5
@var range GFD-url-ratio "URL %" ['', 7, 0, 10, 1]
@var range GFD-URL-size "Размер URL" ['px', 12, 0, 30, 1]
@var range GFD-URL-lines "URL строчек" ['', 3, 0, 5, 1]
@var range GFD-title-ratio "Title %" ['', 5, 0, 10, 1]
@var range GFD-title-size "Размер тайтла" ['px', 14, 0, 30, 1]
@var range GFD-title-lines "Title строчек" ['', 2, 0, 5, 1]
@var range GFD-desc-ratio "Desc %" ['', 4, 0, 10, 1]
@var range GFD-desc-size "Размер деска" ['px', 11, 0, 30, 1]
@var range GFD-desc-lines "Desc строчек" ['', 3, 0, 5, 1]
@var range GFD-h1-ratio "H1 %" ['', 3, 0, 10, 1]
@var range GFD-h1-size "Размер H1" ['px', 14, 00, 30, 1]
@var range GFD-h1-lines "H1 строчек" ['', 2, 0, 5, 1]
==/UserStyle== */
@-moz-document url-prefix("https://coolakov.ru/tools/most_promoted/") { /* Cтили таблицы */
.table-striped > tbody > tr:nth-child(2n+1) > td {
background: unset; /* Убрать раскраску нечётных строк */
}
.table > tbody > tr > td {
vertical-align: middle;
padding: 2px 2px;
}
.table > tbody > tr > td:nth-child(1) {display: flex; /* Не знаю почему но очень важно! */ }
.tab-pane {padding: 0; /* Дурацкий отступ */ }
td a {color: black; /* Общий cтиль ссылок */ }
td {background: unset; border: none !important; /* Общий cтиль ячеек */ }
table#myTable > thead > tr > th { font-size: 0px; }
}
@-moz-document url-prefix("https://coolakov.ru/tools/most_promoted/") { /* root переменные */
:root {
/* Step 1: Calculate the sum of the initial ratios */
--ratio-sum: calc(var(--GFD-url-ratio) + var(--GFD-title-ratio) + var(--GFD-desc-ratio) + var(--GFD-h1-ratio));
/* Step 2: Calculate the normalized base unit */
--normalized-base: calc(92.5% / var(--ratio-sum));
/* Step 3: Normalize each ratio */
--normalized-url-ratio: calc(var(--GFD-url-ratio) * var(--normalized-base));
--normalized-title-ratio: calc(var(--GFD-title-ratio) * var(--normalized-base));
--normalized-desc-ratio: calc(var(--GFD-desc-ratio) * var(--normalized-base));
--normalized-h1-ratio: calc(var(--GFD-h1-ratio) * var(--normalized-base));
--GFD-ellipsis-button-bg: #dbdbdb8c;
--GFD-border-radius: 5px;
--GFD-linksControl-button-bg: #3a7fba;
--GFD-linksControl-button-color: #0b2d4b;
--GFD-title-error-color: #ff000024;
--GFD-input-range-bg: #ddd;
--GFD-input-select-bg: #fff;
--GFD-specialButton-bg: #4CAF50;
--GFD-specialButton-hover-bg: #45a049;
--GFD-specialButton-color: white;
--GFD-highlight-color: #000b
--GFD-highlight-div-bg: #fff2
} }
@-moz-document url-prefix("https://coolakov.ru/tools/most_promoted/") { /* Подсветка ссылок регулярок */
div:has(> a[class^="GFD_highlight"]) {
border-radius: GFD-border-radius;
}
a[class^="GFD_highlight"] * {color: var(--GFD-highlight-color) !important;}
tr:is(.GFD_highlight1, .GFD_highlight2, .GFD_highlight3, .GFD_highlight4, .GFD_highlight5) {
--hc1: var(--GFD-highlight1-bg);
--hc2: var(--GFD-highlight2-bg);
--hc3: var(--GFD-highlight3-bg);
--hc4: var(--GFD-highlight4-bg);
--hc5: var(--GFD-highlight5-bg);
--deg: 90deg;
--sharp2: 50%;
--sharp3: 33.33%;
--sharp4: 25%;
--sharp5: 20%;
}
/* single class */
tr.GFD_highlight1 { background-color: var(--hc1); }
tr.GFD_highlight2 { background-color: var(--hc2); }
tr.GFD_highlight3 { background-color: var(--hc3); }
tr.GFD_highlight4 { background-color: var(--hc4); }
tr.GFD_highlight5 { background-color: var(--hc5); }
/* Two classes */
/* tr.GFD_highlight1.GFD_highlight2 { background: linear-gradient(var(--deg), var(--hc1), var(--hc2)); }
tr.GFD_highlight1.GFD_highlight3 { background: linear-gradient(var(--deg), var(--hc1), var(--hc3)); }
tr.GFD_highlight1.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc1), var(--hc4)); }
tr.GFD_highlight1.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc1), var(--hc5)); }
tr.GFD_highlight2.GFD_highlight3 { background: linear-gradient(var(--deg), var(--hc2), var(--hc3)); }
tr.GFD_highlight2.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc2), var(--hc4)); }
tr.GFD_highlight4.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc4), var(--hc5)); }
tr.GFD_highlight2.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc2), var(--hc5)); }
tr.GFD_highlight3.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc3), var(--hc4)); }
tr.GFD_highlight3.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc3), var(--hc5)); } */
tr.GFD_highlight1.GFD_highlight2 { background: linear-gradient(var(--deg), var(--hc1) var(--sharp2), var(--hc2) var(--sharp2));}
tr.GFD_highlight1.GFD_highlight3 { background: linear-gradient(var(--deg), var(--hc1) var(--sharp2), var(--hc3) var(--sharp2));}
tr.GFD_highlight1.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc1) var(--sharp2), var(--hc4) var(--sharp2));}
tr.GFD_highlight1.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc1) var(--sharp2), var(--hc5) var(--sharp2));}
tr.GFD_highlight2.GFD_highlight3 { background: linear-gradient(var(--deg), var(--hc2) var(--sharp2), var(--hc3) var(--sharp2));}
tr.GFD_highlight2.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc2) var(--sharp2), var(--hc4) var(--sharp2));}
tr.GFD_highlight4.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc4) var(--sharp2), var(--hc5) var(--sharp2));}
tr.GFD_highlight2.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc2) var(--sharp2), var(--hc5) var(--sharp2));}
tr.GFD_highlight3.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc3) var(--sharp2), var(--hc4) var(--sharp2));}
tr.GFD_highlight3.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc3) var(--sharp2), var(--hc5) var(--sharp2));}
/* three classes */
/* tr.GFD_highlight1.GFD_highlight2.GFD_highlight3 { background: linear-gradient(var(--deg), var(--hc1), var(--hc2), var(--hc3)); }
tr.GFD_highlight1.GFD_highlight2.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc1), var(--hc2), var(--hc4)); }
tr.GFD_highlight1.GFD_highlight2.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc1), var(--hc2), var(--hc5)); }
tr.GFD_highlight1.GFD_highlight3.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc1), var(--hc3), var(--hc4)); }
tr.GFD_highlight1.GFD_highlight3.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc1), var(--hc3), var(--hc5)); }
tr.GFD_highlight1.GFD_highlight4.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc1), var(--hc4), var(--hc5)); }
tr.GFD_highlight2.GFD_highlight3.GFD_highlight4 { background: linear-gradient(var(--deg), var(--hc2), var(--hc3), var(--hc4)); }
tr.GFD_highlight2.GFD_highlight3.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc2), var(--hc3), var(--hc5)); }
tr.GFD_highlight2.GFD_highlight4.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc2), var(--hc4), var(--hc5)); }
tr.GFD_highlight3.GFD_highlight4.GFD_highlight5 { background: linear-gradient(var(--deg), var(--hc3), var(--hc4), var(--hc5)); } */
tr.GFD_highlight1.GFD_highlight2.GFD_highlight3 {
background: linear-gradient(var(--deg), var(--hc1) var(--sharp3), var(--hc2) var(--sharp3), var(--hc2) calc(2 * var(--sharp3)), var(--hc3) calc(2 * var(--sharp3))); }
tr.GFD_highlight1.GFD_highlight2.GFD_highlight4 {
background: linear-gradient(var(--deg), var(--hc1) var(--sharp3), var(--hc2) var(--sharp3), var(--hc2) calc(2 * var(--sharp3)), var(--hc4) calc(2 * var(--sharp3))); }
tr.GFD_highlight1.GFD_highlight2.GFD_highlight5 {
background: linear-gradient(var(--deg), var(--hc1) var(--sharp3), var(--hc2) var(--sharp3), var(--hc2) calc(2 * var(--sharp3)), var(--hc5) calc(2 * var(--sharp3))); }
tr.GFD_highlight1.GFD_highlight3.GFD_highlight4 {
background: linear-gradient(var(--deg), var(--hc1) var(--sharp3), var(--hc3) var(--sharp3), var(--hc3) calc(2 * var(--sharp3)), var(--hc4) calc(2 * var(--sharp3))); }
tr.GFD_highlight1.GFD_highlight3.GFD_highlight5 {
background: linear-gradient(var(--deg), var(--hc1) var(--sharp3), var(--hc3) var(--sharp3), var(--hc3) calc(2 * var(--sharp3)), var(--hc5) calc(2 * var(--sharp3))); }
tr.GFD_highlight1.GFD_highlight4.GFD_highlight5 {
background: linear-gradient(var(--deg), var(--hc1) var(--sharp3), var(--hc4) var(--sharp3), var(--hc4) calc(2 * var(--sharp3)), var(--hc5) calc(2 * var(--sharp3))); }
tr.GFD_highlight2.GFD_highlight3.GFD_highlight4 {
background: linear-gradient(var(--deg), var(--hc2) var(--sharp3), var(--hc3) var(--sharp3), var(--hc3) calc(2 * var(--sharp3)), var(--hc4) calc(2 * var(--sharp3))); }
tr.GFD_highlight2.GFD_highlight3.GFD_highlight5 {
background: linear-gradient(var(--deg), var(--hc2) var(--sharp3), var(--hc3) var(--sharp3), var(--hc3) calc(2 * var(--sharp3)), var(--hc5) calc(2 * var(--sharp3))); }
tr.GFD_highlight2.GFD_highlight4.GFD_highlight5 {
background: linear-gradient(var(--deg), var(--hc2) var(--sharp3), var(--hc4) var(--sharp3), var(--hc4) calc(2 * var(--sharp3)), var(--hc5...