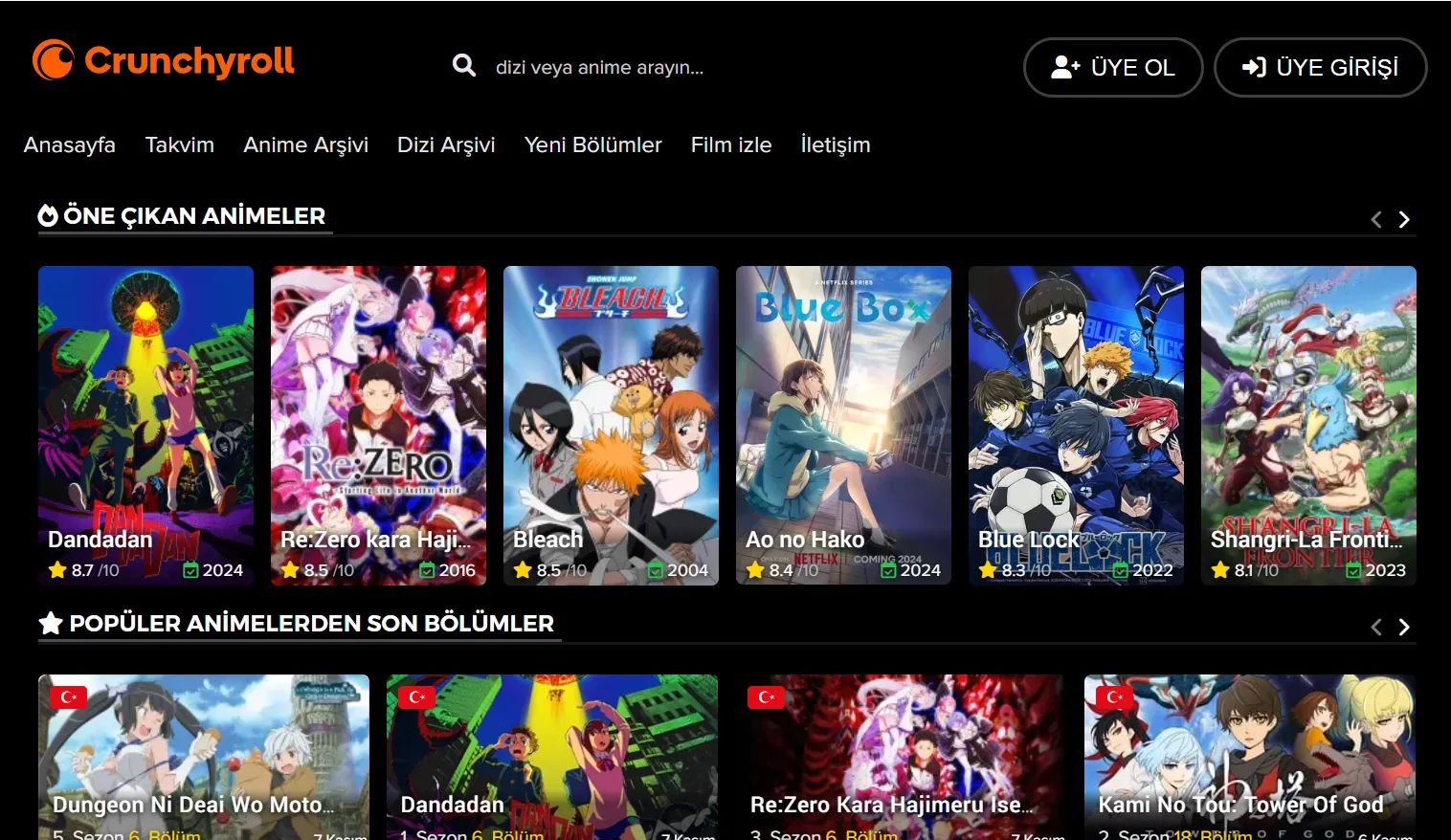
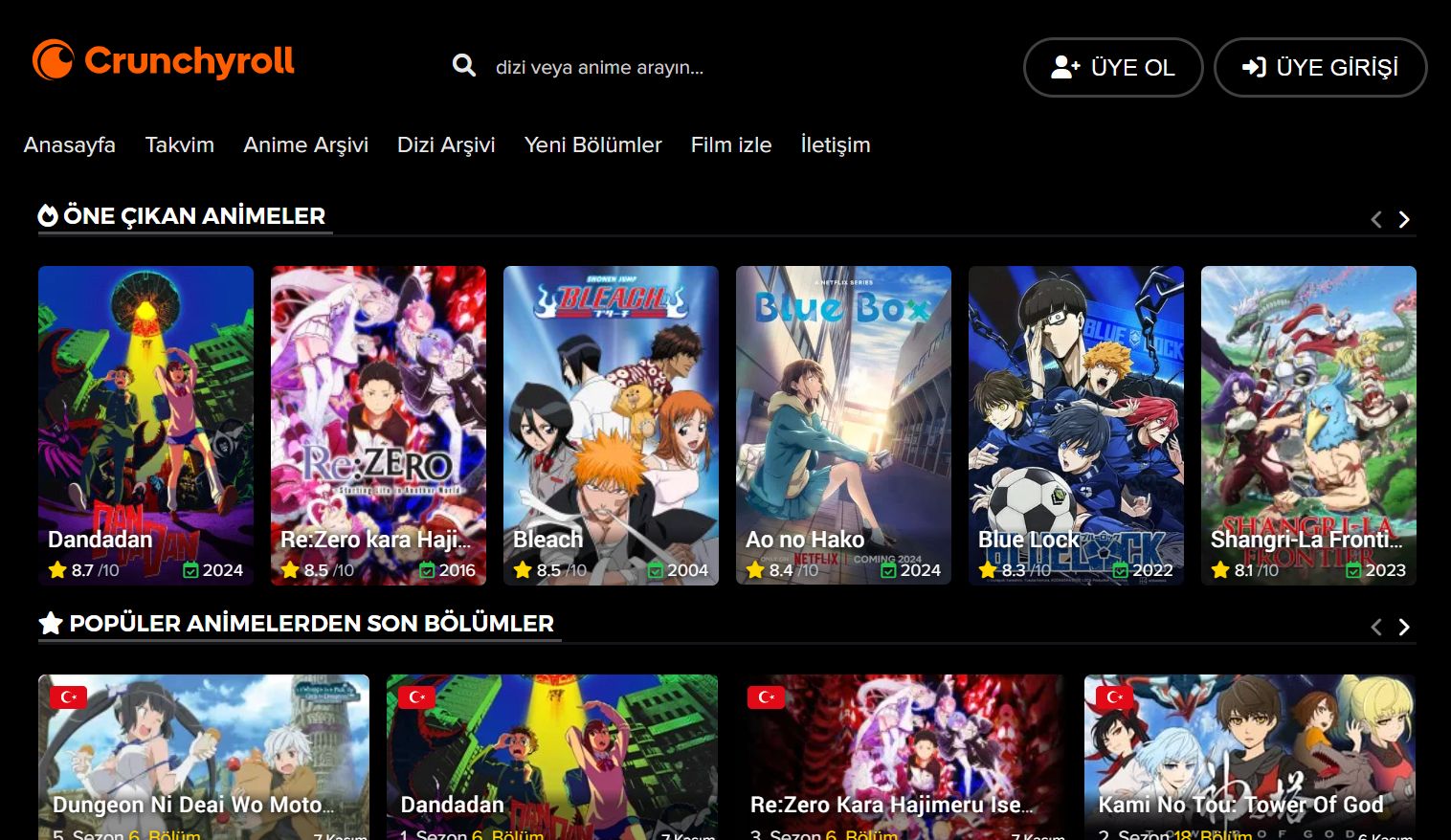
Diziwatch Koyu Renk Ağırlıklı Crunchyroll Modu
Diziwatch Koyu Crunchyroll Modu by KerimDemirkaynak

Details
AuthorKerimDemirkaynak
LicenseNo License
Categoryhttps://diziwatch.net/
Created
Updated
Code size5.6 kB
Code checksum859ca1bf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Diziwatch Koyu Crunchyroll Modu
@version 20241108.18.08
@namespace ?
==/UserStyle== */
@-moz-document domain("diziwatch.net") {
.headerleft a img {
content: url("https://upload.wikimedia.org/wikipedia/commons/d/d9/Crunchyroll_2024.svg");
width: 100%;
height: 100%;
image-rendering: -webkit-optimize-contrast;
}
body {
background: black; /* Arka planı siyah yap */
cursor: default;
font-size: 13px;
margin: 0;
-webkit-transition: background .3s;
-moz-transition: background .3s;
-o-transition: background .3s;
transition: background .3s;
}
.navbar-inverse {
display: none;
}
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap');
.cat-title-main a {
font-family: 'Roboto', sans-serif; /* Modern font */
font-weight: 500; /* Orta kalınlık */
color: #fff; /* Yazı rengi */
text-decoration: none; /* Alt çizgi yok */
transition: color 0.3s ease; /* Hover geçişi */
}
.cat-title-main a:hover {
color: #4CAF50; /* Hoverda renk değişimi */
}
@media only screen and (max-width: 1000px) {
.cat-title-main a {
font-size: 14px; /* Mobil cihazlar için biraz daha küçük font */
}
}
span.dizi-name {
text-transform: capitalize; /* Baş harfleri büyük yapmak */
transition: color 0.3s ease, transform 0.3s ease; /* Hover efekti için geçiş */
}
span.dizi-name:hover {
transform: scale(1.05); /* Hoverda büyüme efekti */
color: #f0f0f0; /* Hoverda renk değişikliği */
}
#small-button {
float: left;
margin-right: 7px;
padding: 10px 18px; /* Buton boyutunu artırmadan padding düzenledik */
font-size: 16px;
font-weight: 500; /* Orta ağırlıkta font */
color: #fff; /* Yazı rengi beyaz */
background-color: transparent; /* Şeffaf arka plan */
border: 2px solid rgba(255, 255, 255, 0.25); /* Hafif bir kenarlık */
border-radius: 25px; /* Yuvarlatılmış köşeler */
line-height: 18px;
text-transform: uppercase; /* Harfleri büyük yapar */
cursor: pointer; /* Fare işaretçisi buton üzerinde */
transition: all 0.3s ease; /* Yumuşak geçiş efektleri */
font-family: 'Poppins', sans-serif; /* Modern font */
}
#small-button:hover {
background-color: rgba(255, 255, 255, 0.1); /* Hoverda arka plan rengi */
color: #333; /* Hoverda yazı rengi değişir */
border-color: rgba(255, 255, 255, 0.5); /* Hoverda kenarlık rengini değiştirme */
transform: translateY(-2px); /* Hoverda buton hafifçe yukarı kayar */
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.3); /* Hoverda daha belirgin gölge */
}
#small-button:focus {
outline: none; /* Odaklanınca kenarlık olmasın */
box-shadow: 0 0 0 3px rgba(0, 0, 255, 0.3); /* Odaklanınca mavi etrafında hafif bir kenarlık */
}
.title .title-border {
display: inline-block;
color: #fff;
font-weight: 600;
font-family: 'Montserrat', sans-serif;
text-transform: uppercase;
padding-bottom: 4px; /* Minimal alt boşluk */
margin-bottom: 0; /* Alt boşluğu sıfırladık */
cursor: pointer;
transition: color 0.3s ease, transform 0.3s ease;
position: relative;
}
.title .title-border::after {
content: "";
position: absolute;
bottom: 0; /* Çizgi başlığın hemen altında */
left: 0;
width: 100%;
height: 2px; /* Çizgi ince ve minimal */
background: rgba(255, 255, 255, 0.3); /* Hafif beyaz çizgi */
transition: transform 0.3s ease, background 0.3s ease;
}
.title .title-border:hover {
color: #00ccff; /* Hoverda renk değişimi */
transform: scale(1.05); /* Hoverda yazı büyür */
}
.title .title-border:hover::after {
transform: scaleX(1.1); /* Hoverda çizgi biraz genişler */
background: #00ccff; /* Hoverda çizgi rengi değişir */
}
.jw-flag-audio-player .jw-button-container .jw-icon,
.jwplayer:not(.jw-flag-small-player) .jw-button-container .jw-icon {
flex: 0 0 auto;
transition: all 0.3s ease; /* Yumuşak geçişler */
}
.jw-flag-audio-player .jw-button-container .jw-icon svg,
.jwplayer:not(.jw-flag-small-player) .jw-button-container .jw-icon svg {
fill: #f1c40f; /* Altın rengi simge */
}
.jw-flag-audio-player .jw-button-container .jw-icon:hover,
.jwplayer:not(.jw-flag-small-player) .jw-button-container .jw-icon:hover {
fill: #f39c12; /* Hover durumunda simgeyi daha koyu altın yap */
transform: scale(1.1); /* Hoverda simgeyi biraz büyüt */
}
.jw-flag-audio-player .jw-button-container .jw-icon:active,
.jwplayer:not(.jw-flag-small-player) .jw-button-container .jw-icon:active {
transform: scale(0.95); /* Tıklanabilir efekt */
}
.title .title-border {
/* border-bottom: kaldır */
border-bottom: none; /* Alt çizgiyi kaldırmak için */
}
span.dizi-name {
padding-left: 10px;
color: #fff;
font-family: 'Roboto', sans-serif; /* Modern font ekleme */
font-weight: 500; /* Orta ağırlıkta yazı */
letter-spacing: 0.5px; /* Harfler arasında biraz boşluk */
text-transform: capitalize; /* Baş harfleri büyük yapmak */
transition: color 0.3s ease, transform 0.3s ease; /* Hover efekti için geçiş */
}
span.dizi-name:hover {
transform: scale(1.05); /* Hoverda büyüme efekti */
color: #f0f0f0; /* Hoverda renk değişikliği */
}
}