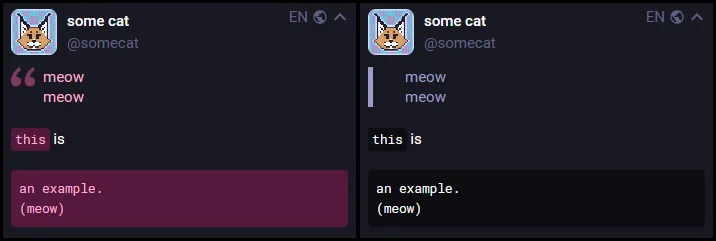
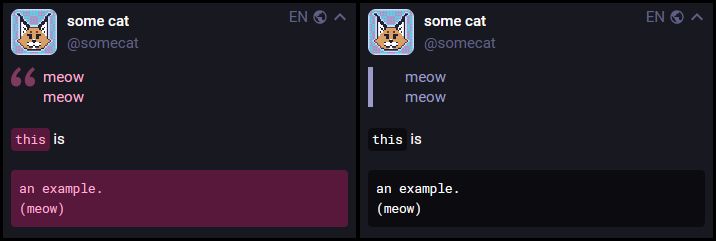
Remove the large icon from blockquotes, change text color, add border on left for blockquotes, change codeblock and inline code to white on transparent black.
toot.cat - blockquote and code formatting tweaks by actuallysomecat

Details
Authoractuallysomecat
LicenseNo License
Categorytoot.cat
Created
Updated
Code size1.3 kB
Code checksume0612197
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
toot.cat is currently using glitch-soc 4.4.0-alpha.1
Source code
/* ==UserStyle==
@name toot.cat - blockquote and code formatting tweaks
@version 20241109.15.40
@namespace https://userstyles.world/user/actuallysomecat
@description Remove the large icon from blockquotes, change text color, add border on left for blockquotes, change codeblock and inline code to white on transparent black.
@author actuallysomecat
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://toot.cat/") {
/* blockquote quote icon removal */
.status__content__text blockquote::before {
background-color: transparent;
mask-image: none;
}
.edit-indicator__content blockquote::before {
background-color: transparent;
mask-image: none;
}
/* blockquote color and border on left */
.status__content__text blockquote {
color: #9c9cc9;
border-inline-start: 5px solid #9c9cc9;
}
/* same as above but for when editing a toot */
.edit-indicator__content blockquote {
border-inline-start: 5px solid #9c9cc9;
}
/* changing some vars for codeblock and inline code style */
/* transparent black background, white text */
/* i hope this doesn't break anything <_<; */
:root {
--rich-text-container-color: #00000080;
--rich-text-text-color: #fff;
}
}