a self-centered, fresh attempt at (user)styling 4chan
ss21 by saxamaphone69

Details
Authorsaxamaphone69
LicenseCC-BY-SA-4.0
Categoryboards.4chan.org
Created
Updated
Code size204 kB
Code checksum1df9cfaa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Visit the GitHub page for the latest version
For whatever reason, userstyles.world logs me out often and I have to reset my password for each login. Open a new issue there for any bug reports, feature requests, or anything in between
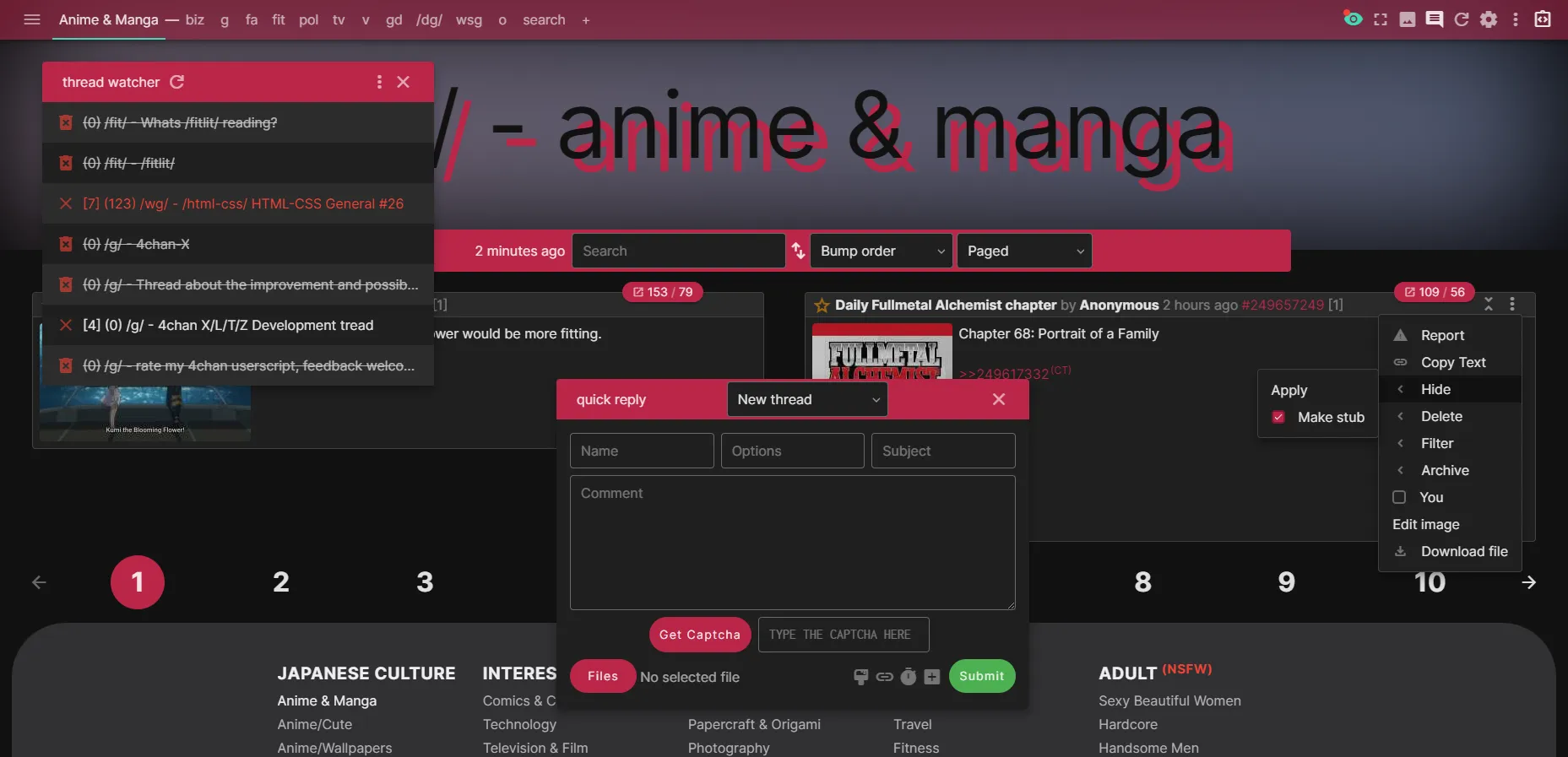
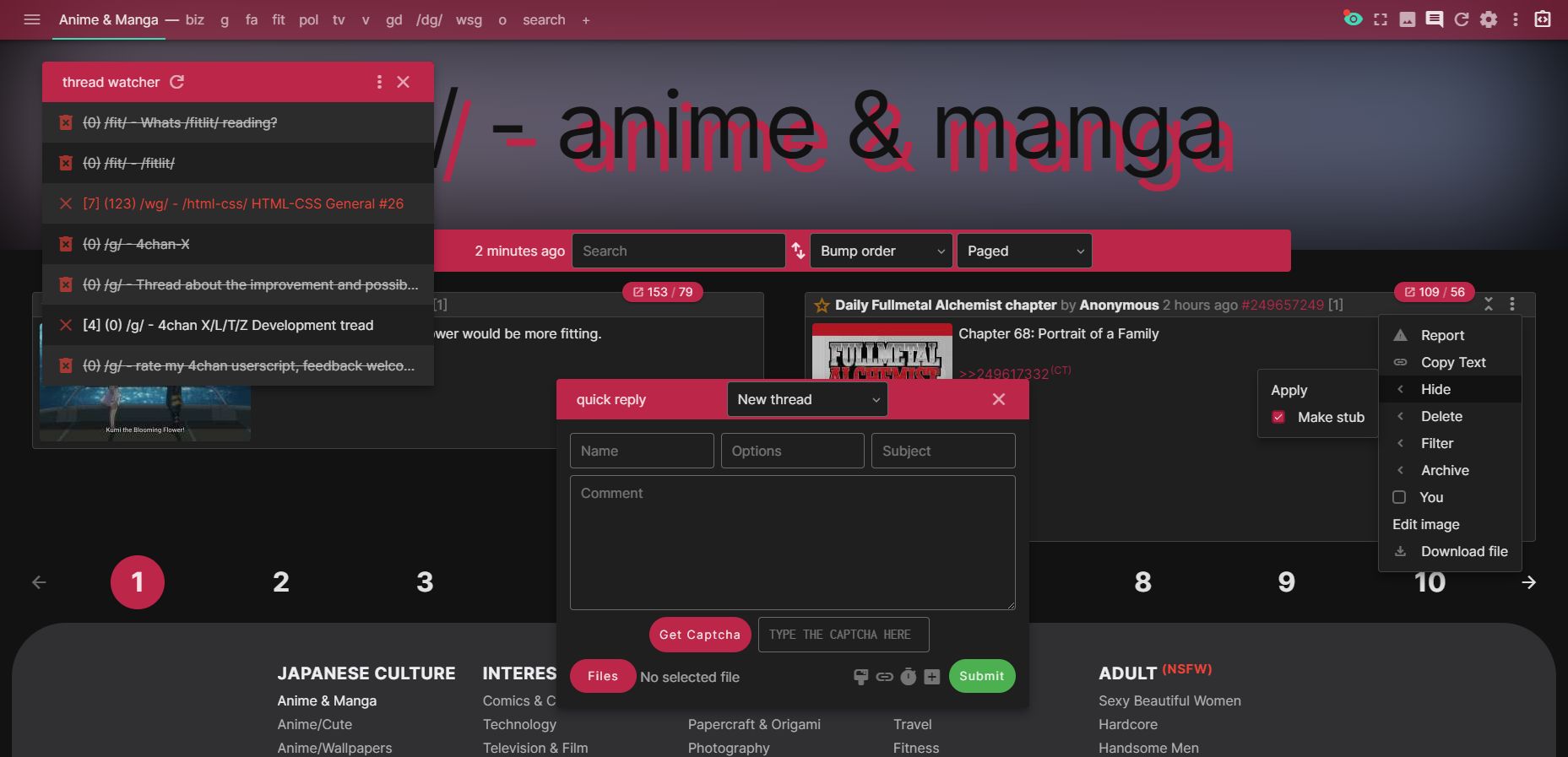
ss21 is a fresh attempt to make a userstyle that looks radically different from the typical App/OneeChan aesthetic of today, utilising modern web standards and bleeding edge CSS technologies
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ss21
@namespace https://github.com/saxamaphone69/
@version 2.5.1
@description a self-centered, fresh attempt at (user)styling 4chan
@author sax
@homepageURL https://github.com/saxamaphone69/ss21
@supportURL https://github.com/saxamaphone69/ss21/issues
@license CC-BY-SA-4.0
@preprocessor stylus
@var range ss21fontSize "Default font size" [16, 10, 18, 2, "px"]
@var checkbox ss21roundedCorners "Rounded corners" 1
@var select ss21readingMode "Reading mode" ["ss21dark:Dark theme*", "ss21light:Light theme", "ss21yotsuba:Yotsuba", "ss21tomorrow:Tomorrow", "ss21photon:Photon"]
@var color ss21primary "Primary colour" #FFBE98
@var select ss21spacingLevel "Spacing amount" ["0:Comfortable", "1:Compact"]
@var checkbox ss21underlineLink "Underline external links" 1
@var checkbox ss21postWidth "Full-width posts" 1
@var checkbox ss21boardCenter "Centered board" 1
@var select ss21sidebar "Sidebar" ["0:None*", "1:Right-hand side", "2:Left-hand side"]
@var select ss21QRPosition "QR position" ["1:Floating*", "2:Locked right", "3:Fixed pop-out"]
@var select ss21buttonStyle "Button style" ["1:Contained", "2:Outline", "3:Text", "4:Material 3*"]
@var select ss21textStyle "Text input style" ["1:Outline*", "2:Fill"]
@var checkbox ss21quoteColour "Default olive" 0
@var checkbox ss21boardBanner "Enable board title and banner" 1
@var checkbox ss21evenPosts "Recolour even post backgrounds" 1
@var checkbox ss21blotter "Show blotter" 0
@var select ss21headerHeight "Header height" ["1:Tall", "2:Short"]
@var checkbox ss21opacityHeader "Make header slightly transparent" 0
@var checkbox ss21forcedAnon "Hide all names/tripcodes/IDs" 0
@var checkbox ss21onlyNames "Only show names/tripcodes/IDs" 0
@var checkbox ss21postInfoBg "Give post information a background" 0
@var checkbox ss21postInfoFont "Shrink post information font size" 1
@var checkbox ss21postInfoDisplay "Show post information on hover" 1
@var select ss21fileInfo "File information" ["1:Always displayed", "2:On hover*", "3:As a card"]
@var checkbox ss21threeWide "On wide screens, show 3 threads" 1
@var checkbox ss21thumbnailOpacity "Drastically reduce opacity of thumbnails" 0
@var select ss21flatness "Materialness" ["0:Flat", "1:Elevated", "2:Bordered*"]
@var select ss21openThread "Open Thread style" ["0:Traditional", "1:FAB*"]
@var checkbox ss21allowContest "If unblocked, show contest banners" 0
@var checkbox ss21allowAds "If unblocked, show ads (yuck)" 0
@var select ss21iconFont "Icon font" ["1:Bootstrap", "2:Material Symbols*"]
@var checkbox ss21navRail "Display settings as navigation rail" 1
@var select ss21watchButton "Watch thread button" ["1:Always displayed*", "2:On hover"]
@var select ss21watchButtonIcon "Watch thread icon" ["1:Heart*", "2:Star"]
@var select ss21catalogueStyle "Catalogue styling" ["1:Default-esque*", "2:Masonry (buggy)"]
@var select ss21backlinkStyle "Backlink styling" ["1:Text*", "2:Icon"]
@var checkbox ss21catalogueIcons "Display icons for catalogue stats" 0
@var checkbox ss21compressBoards "Reduce width of full board list" 0
@var checkbox ss21floatingHeader "Detaches the header from the top" 0
@var checkbox ss21nonPrimaryHeader "Makes the header surface-coloured" 0
@var checkbox ss21noReplyAllowed "Make 'You cannot reply anymore' appear as a toast" 1
@var checkbox ss21tableView "'All threads' appear as a table" 1
==/UserStyle== */
@-moz-document regexp('https://(boards|find)\\.4chan(?:nel)?\\.org.*')
// XXX: probably should allow custom ui font, and monospace font
@import url('https://rsms.me/inter/inter.css');
@import url('https://fonts.googleapis.com/css2?family=Inconsolata&display=swap');
if ss21iconFont == 1
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css");
else if ss21iconFont == 2
@import url('https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200');
/*
material spec:
text black on white, #000 high .87
text black on white, #000 medium .6
text black on white, #000 disabled .38
icon black on white, active+focus .87
icon black on white, active+NOT focused .54
icon black on white, inactive .38
*/
/*
* yes, ss21 is still around, even 5 years later. it utilises the latest and
* greatest web technologies and practices to create a userstyle that is
* unique; standing out from the (onee|app)chan styles that the majority of
* ricers use.
*/
// really, this should also be able to accept a text emphasis/state level
// and then determine how much opacity to apply
// for example, if te === high, take white and make it .87,
// if te === medium, take white (or black) and make it .6
tc(colour, emphasis)
if emphasis == high
_emphasis = .87
if emphasis == medium
_emphasis = .6
if emphasis == low
_emphasis = .38
if contrast(#fff, colour).ratio >= 4.5
color rgba(255, 255, 255, _emphasis)
else
color rgba(33, 33, 33, _emphasis)
if ss21readingMode == ss21dark
ss21OppColour = #fff
ss21TextPrimary = alpha(#fff, .87)
ss21TextSecondary = alpha(#fff, .6)
ss21TextHint = alpha(#fff, .38)
ss21BackgroundColour = #121212
ss21BackgroundElevated = #1f1f1f
else if ss21readingMode == ss21light
ss21OppColour = #212121
ss21TextPrimary = alpha(#212121, .87)
ss21TextSecondary = alpha(#212121, .6)
ss21TextHint = alpha(#212121, .38)
ss21BackgroundColour = #eaeaea
ss21BackgroundElevated = #fff
else if ss21readingMode == ss21yotsuba
ss21OppColour = #212121
ss21TextPrimary = alpha(#212121, .87)
ss21TextSecondary = alpha(#212121, .6)
ss21TextHint = alpha(#212121, .38)
ss21BackgroundColour = #eef2ff
ss21BackgroundElevated = #d6daf0
:root.ws
--4chan-subject #0f0c5d
--4chan-name #117743
--4chan-trip #117743
--4chan-quote #789922
--4chan-link #34345c
--4chan-link-hover #d00
--4chan-board-title #af0a0f
--4chan-text #000
--4chan-text-link #000
--4chan-background #eef2ff
--4chan-post-bg #d6daf0 // header and dialogs
--4chan-post-border #b7c5d9 // borders and hr
:root.nws
--4chan-subject #cc1105
--4chan-name #117743
--4chan-trip #117743
--4chan-quote #789922
--4chan-link #00e
--4chan-link-hover #f00
--4chan-board-title #800
--4chan-text #800
--4chan-text-link #800
--4chan-background #ffe
--background-primary #f0e0d6 // header and dialogs
--4chan-post-border #d9bfb7 // borders and hr
else if ss21readingMode == ss21tomorrow
ss21OppColour = #212121
ss21TextPrimary = alpha(#c5c8c6, .87)
ss21TextSecondary = alpha(#c5c8c6, .6)
ss21TextHint = alpha(#c5c8c6, .38)
ss21BackgroundColour = #1d1f21
ss21BackgroundElevated = #282a2e
else if ss21readingMode == ss21photon
ss21OppColour = #212121
ss21TextPrimary = alpha(#333, .87)
ss21TextSecondary = alpha(#333, .6)
ss21TextHint = alpha(#333, .38)
ss21BackgroundColour = #eee
ss21BackgroundElevated = #ddd
z-depth(n = 1)
if n == 1
box-shadow 0px 2px 1px -1px rgba(0, 0, 0, 0.2), 0px 1px 1px 0px rgba(0, 0, 0, 0.14), 0px 1px 3px 0px rgba(0, 0, 0, 0.12)
if n == 2 // card, button
box-shadow 0px 3px 1px -2px rgba(0, 0, 0, 0.2), 0px 2px 2px 0px rgba(0, 0, 0, 0.14), 0px 1px 5px 0px rgba(0, 0, 0, 0.12)
if n == 4 // top app bar, button hover
box-shadow 0px 2px 4px -1px rgba(0, 0, 0, 0.2), 0px 4px 5px 0px rgba(0, 0, 0, 0.14), 0px 1px 10px 0px rgba(0, 0, 0, 0.12)
if n == 6 // snackbar
box-shadow 0px 3px 5px -1px rgba(0, 0, 0, 0.2), 0px 6px 10px 0px rgba(0, 0, 0, 0.14), 0px 1px 18px 0px rgba(0, 0, 0, 0.12)
if n == 8 // menu, button active
box-shadow 0px 5px 5px -3px rgba(0, 0, 0, 0.2), 0px 8px 10px 1px rgba(0, 0, 0, 0.14), 0px 3px 14px 2px rgba(0, 0, 0, 0.12)
if n == 16 // nav drawer
box-shadow 0px 8px 10px -5px rgba(0, 0, 0, 0.2), 0px 16px 24px 2px rgba(0, 0, 0, 0.14), 0px 6px 30px 5px rgba(0, 0, 0, 0.12)
if n == 24 // dialogue
box-shadow 0px 11px 15px -7px rgba(0, 0, 0, 0.2), 0px 24px 38px 3px rgba(0, 0, 0, 0.14), 0px 9px 46px 8px rgba(0, 0, 0, 0.12)
borderRadius()
if ss21roundedCorners
border-radius 4px
i = !important
/* thankfully we have css custom properties (a.k.a. variables) we can use,
* along with stylus-lang to create a dynamic and truly customisable
* userstyle
*/
// stylus variables, only so we can use functions
ss21-primary = ss21primary
ss21-on-primary = tc(ss21primary, high)
ss21-surface = #fff
ss21-on-surface = #000
ss21posterFounder = #117743
ss21posterAdmin = #f44336
ss21posterMod = #9c27b0
ss21posterDev = #0000f0
ss21posterManager = #ff0080
ss21posterVerified = #007fff
ss21posterPass = #afb42b
ss21poster(type)
if type == 'founder'
return #117743
if type == 'admin'
return #f44336
if type == 'mod'
return #9c27b0
if type == 'dev'
return #0000f0
if type == 'manager'
return #ff0080
if type == 'verified'
return #007fff
if type == 'pass'
return #afb42b
ss21red = #f44336
ss21blue = #2196f3
ss21green = #4caf50
ss21purple = #9c27b0
ss21orange = #ff9800
ss21minContrastRatio = 3
// should be tint to lighten
// should be shade to darken
ss21spacer = 1rem
// bootstrap breakpoints
// sm 540, md 720, lg 960, xl 1140, xxl 1320
// https://github.com/twbs/bootstrap/blob/master/scss/_variables.scss
// https://github.com/twbs/bootstrap/blob/master/scss/_functions.scss
:root
--primary ss21primary
--secondary invert(ss21primary)
--text-primary-o...