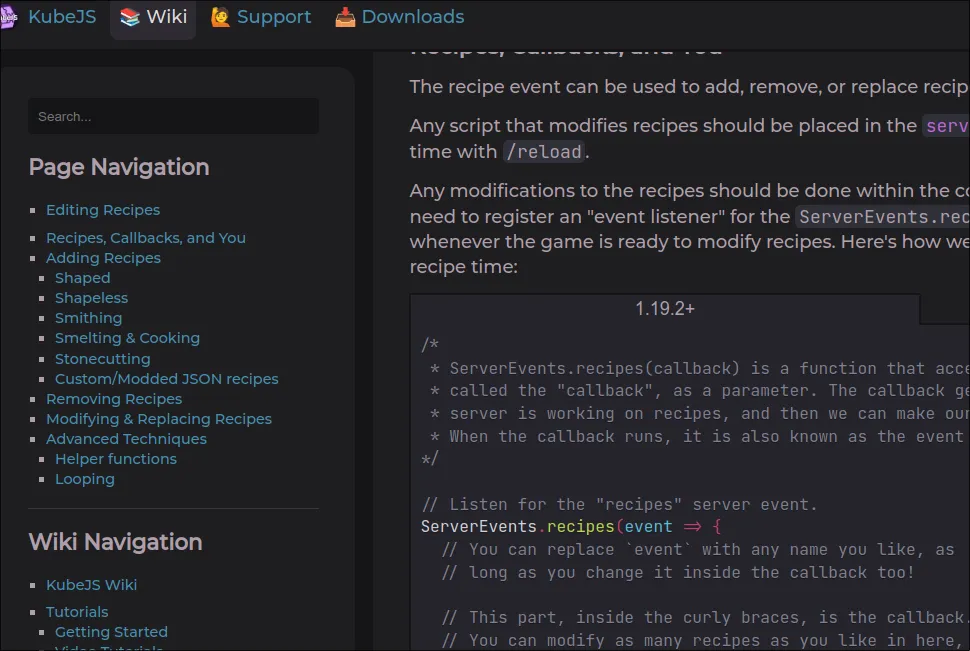
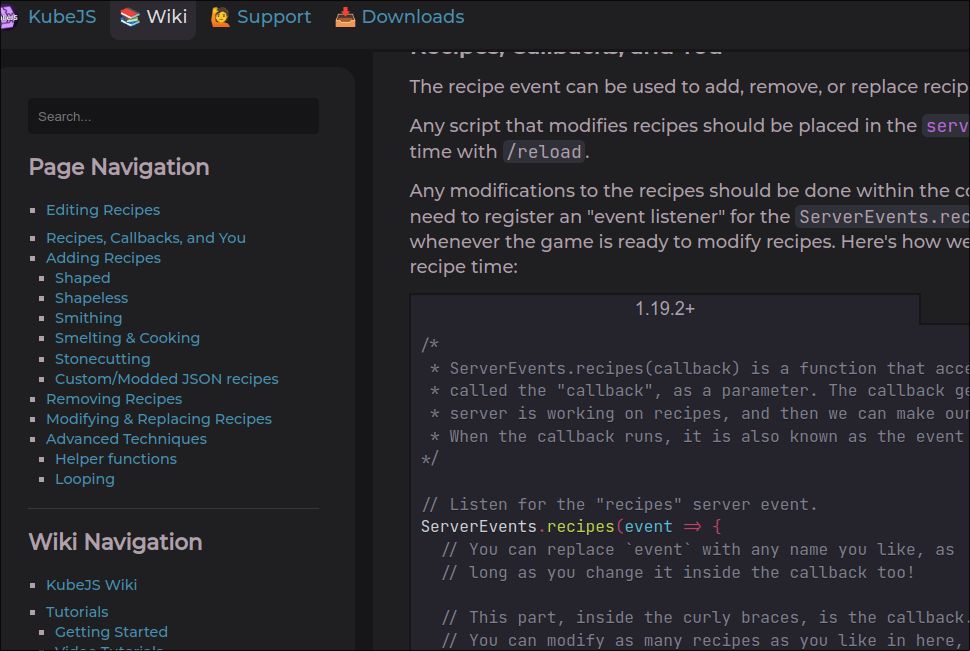
15 tweaks for KubeJS.com and counting
tfix for KubeJS by tizu69

Details
Authortizu69
LicenseMIT
Categorykubejs
Created
Updated
Code size8.1 kB
Code checksumeec03e8e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name tfix for KubeJS
@version 1.2.0
@namespace tizu
@license MIT
@description 15 tweaks and counting
@preprocessor stylus
@var checkbox nbMargin "[Navbar] Add padding" 1
@var checkbox nbRounded "[Navbar] Rounded buttons" 1
@var checkbox nbIconsSquare "[Navbar] Square icon buttons" 1
@var select nbBookstackWarn "[Navbar] Warn about bookstack" ["No", "Text", "Color", "Both*"]
@var range nbBorder "[Navbar] Bottom border thiccness" [3, 0, 5, 1, "px"]
@var checkbox wFullWidth "[Wiki] Enforce full-width page content" 1
@var checkbox wHideDetails "[Wiki] Hide right sidebar ('details')" 0
@ var range wPageLinkCols "[Wiki] LargeLink columns" [2, 1, 3, 1]
@var checkbox wQuitPreview "[Wiki] Enhance PR preview leave button" 1
@var checkbox wTabs "[Wiki] Use slightly better tabs UI" 1
@var checkbox wSearch "[Wiki] Use popup search UI" 0
@var checkbox miscImageRadius "[Misc] Fix inconsistent image border radius" 1
@var select miscFlat "[Misc] Flat background" ["No*", "Single-color", "Navbar"]
@var checkbox miscCodeblock "[Misc] Fix code blocks" 1
@var checkbox miscButtons "[Misc] Clicky buttons" 1
@var checkbox miscMarketing "[Misc] Show branding <3" 1
==/UserStyle== */
@-moz-document domain("kubejs.com") {
* {
transition-duration: 150ms;
}
button(intensity) {
if miscButtons {
transition-property: transform;
&:hover {
filter: brightness(110%);
}
&:active {
filter: brightness(90%);
transform: scale(intensity);
}
}
}
if nbMargin {
#nav {
padding: 0.25rem;
}
#nav > div {
gap: 0.25rem;
}
#nav > div > a {
height: auto;
padding: 0.5rem;
}
:root {
--nav-height: 3.5rem;
}
}
if nbRounded {
#nav > div > a {
border-radius: 0.5rem;
}
}
if nbIconsSquare {
.navbutton {
aspect-ratio: 1 / 1;
width: auto !important
}
if nbRounded {
.navbutton[href="/users/@me"]:has(img:not([src="/img/user_64.png"])) {
border-radius: 100% !important;
}
}
}
if nbBookstackWarn !="No" {
if nbBookstackWarn == "Text" || nbBookstackWarn == "Both" {
#nav > div > a[href="/wiki-bookstack"]:after {
padding-left: 0.3ch;
content: "(legacy)";
}
}
if nbBookstackWarn == "Color" || nbBookstackWarn == "Both" {
#nav > div > a[href="/wiki-bookstack"]:hover {
background-color: var(--wcalloutb);
}
}
}
if nbBorder {
nav {
border-bottom: nbBorder solid var(--bg);
}
}
if wFullWidth {
.wiki-block-container {
width: 100% !important;
}
}
if wHideDetails {
.main-details {
display: none;
}
@media screen and (min-width: 1400px) {
main:has(.main-details) > .main-content {
margin-left: 1rem;
}
}
@media screen and (max-width: 1400px) {
main:has(.main-details) > .main-content {
margin-bottom: 1rem;
}
}
main:has(.main-details) {
grid-template-columns: 1fr 4fr;
grid-gap: 0;
}
}
if wPageLinkCols > 1 {
.wiki-block-container:has(.large-page-button) {
--display: grid;
}
.wiki-block-container:not(:has(.large-page-button)) {
--display: block;
}
.wiki-block-container {
display: var(--display);
grid-template-columns: repeat(wPageLinkCols, minmax(0, 1fr));
/* happy safari noises */
grid-template-rows: masonry;
}
}
if wQuitPreview {
a.navpreview {
display: flex;
flex-direction: row !important;
gap: 0.5rem;
margin: 0 !important;
height: 100% !important;
button(90%);
}
a.navpreview > .hide {
display: none !important;
}
@css {
/* Stylus replaces native url(). Icon: tabler.io/icons */
a.navpreview:before {
content: '';
background: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-door-exit" width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="white" fill="none" stroke-linecap="round" stroke-linejoin="round"><path stroke="none" d="M0 0h24v24H0z" fill="none"></path><path d="M13 12v.01"></path><path d="M3 21h18"></path><path d="M5 21v-16a2 2 0 0 1 2 -2h7.5m2.5 10.5v7.5"></path><path d="M14 7h7m-3 -3l3 3l-3 3"></path></svg>') no-repeat;
width: 24px;
height: 24px;
}
}
}
if wTabs {
:root {
--tabborder: var(--tab-border-size) solid var(--bg);
--tabnoborder: var(--tab-border-size) solid transparent;
}
.tabs {
border-width: 0px;
}
.tabs > button.active {
border-top: var(--tabborder);
border-right: var(--tabborder);
border-left: var(--tabborder);
border-bottom-width: 0;
transition-duration: 0ms;
}
.tabs > button:not(.active) {
border-right-width: 0;
border-bottom: var(--tabborder);
transition-duration: 0ms;
}
.tab-content:has(div > pre:only-child > code) {
padding: 0;
}
.tab-content > div > pre:only-child {
border-radius: 0;
}
.tab-content,
.tab-block:not(:has(.tab-content[style=""] > div > pre:only-child > code)) > .tabs > button.active {
background-color: var(--sbg);
}
}
if wSearch {
#search {
height: auto !important;
}
aside:has(#page-search[hide="0"]) > #search {
font-size: 1.2rem;
position: sticky;
top: 0;
}
#page-search > h1,
#page-search-content > p > span,
#page-search-content > br {
display: none;
}
aside:has(#page-search[hide="0"]) {
transition-duration: 0ms;
z-index: 100;
box-shadow: 0px 0px 1px 10000px #161517CC;
position: fixed;
width: 500px;
height: 300px !important;
top: 50% !important;
left: 50%;
margin-top: -150px;
margin-left: -250px;
}
}
if miscImageRadius {
img[src="/discord.png"] {
border-radius: 0.5rem;
}
}
if miscFlat !="No" {
html {
background-color: var(--mainbg);
}
if miscFlat=="Navbar" {
nav {
background-color: var(--sbg);
}
}
main:has(.main-details) > .main-content {
margin-left: 0 !important;
}
.roundblock {
padding: 1rem;
}
}
if miscCodeblock {
pre > code {
background-color: transparent;
}
}
if miscButtons {
#nav > div > a {
button(90%);
}
.large-page-button,
a > img[src$="/discord.png"] {
button(98%);
}
}
if miscMarketing {
#nav > div:nth-child(2):before {
content: "tfix";
font-size: 0.8rem;
color: var(--hoverbg);
margin: auto 0;
}
}
}