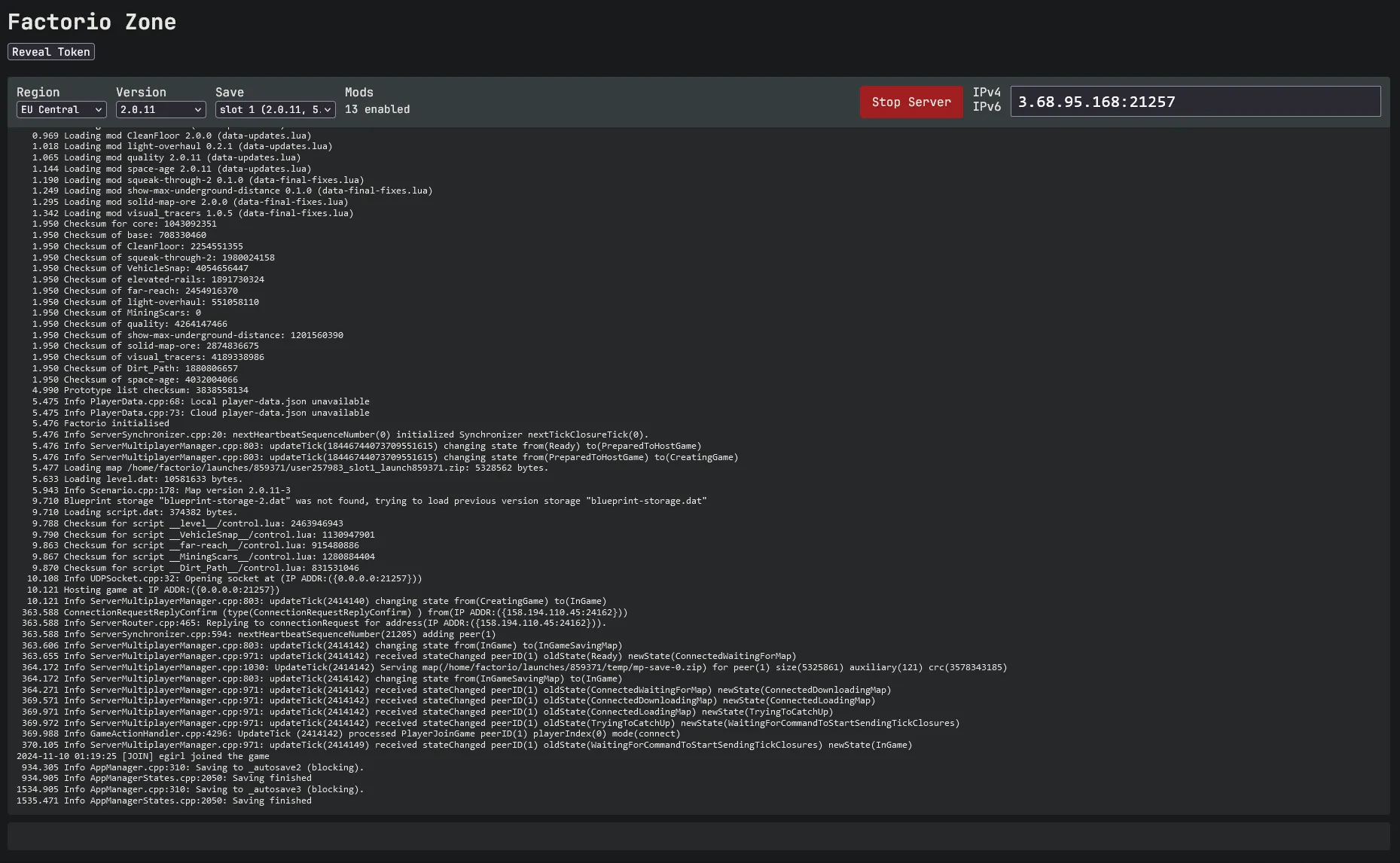
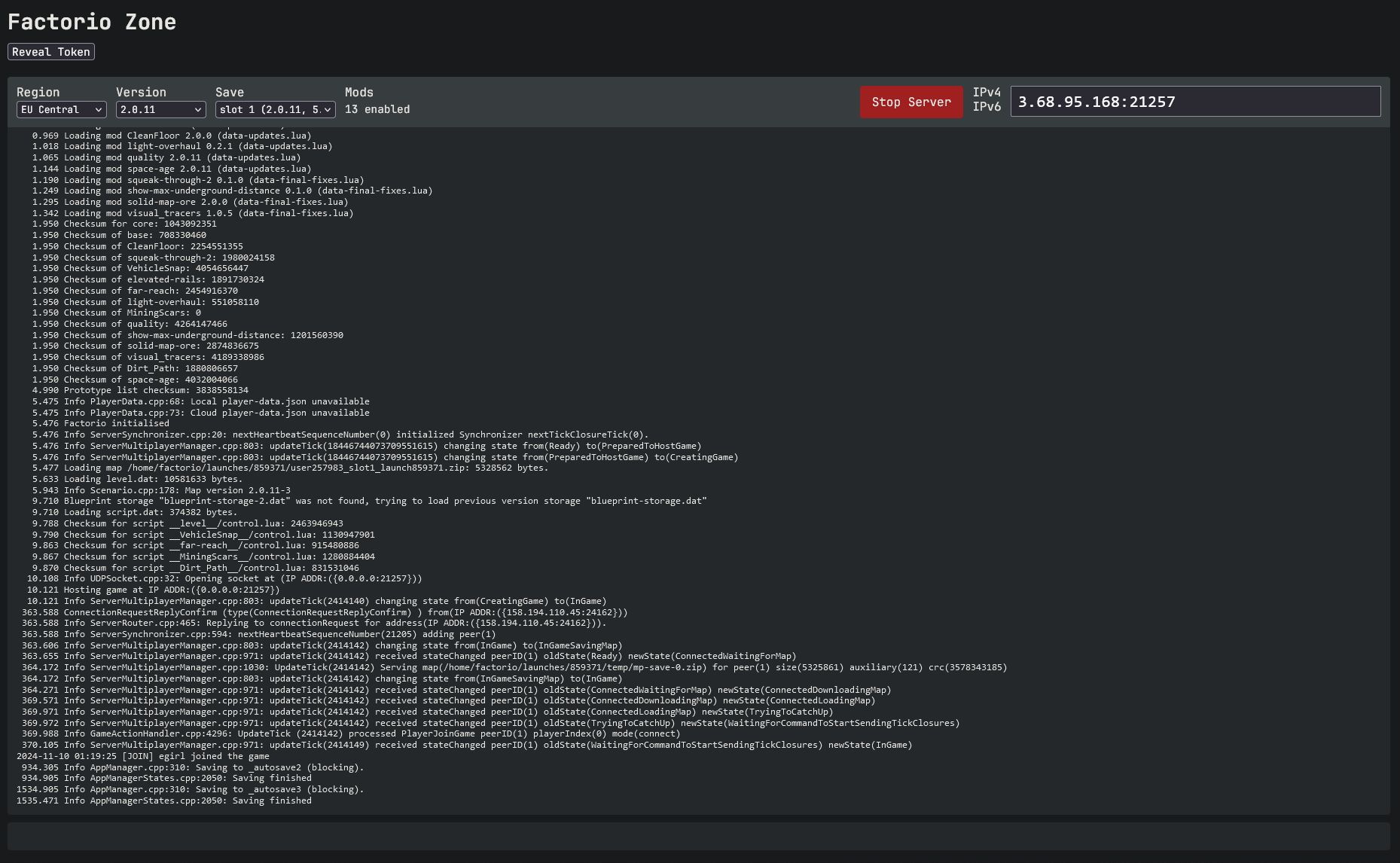
Slight UI tweaks
Cleaned up by egirlcatnip

Details
Authoregirlcatnip
LicenseNo License
Categoryfactorio.zone
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Cleaned up
@version 20241110.01.47
@namespace https://userstyles.world/user/egirlcatnip
@description Slight UI tweaks with color variables
@author egirlcatnip
@license No License
==/UserStyle== */
@-moz-document domain("factorio.zone") {
/* Define Color Variables */
:root {
--font-color: #181a1b;
--background-dark: #181a1b;
--background-medium: #373c3e;
--button-green: #309a33;
--link-blue: #3391ff;
}
/* General Styles */
html {
font-family: serif;
color: var(--font-color);
}
/* Dark Mode Support */
@media (prefers-color-scheme: dark) {
:root {
background: var(--background-dark);
--font-color: #e8e6e3;
color-scheme: dark !important;
}
#modal-content {
background: var(--background-dark);
}
.control-container,
.output-area,
.token-control > .pure-button,
.input-area {
background-color: var(--background-medium);
color: var(--font-color);
}
.start-button {
background-color: var(--button-green);
}
a,
.output-info {
color: var(--link-blue);
}
}
/* Element Display and Layout Adjustments */
.control-link,
#mods-enabled {
font-size: unset !important;
}
.token-control {
background: none;
padding: 12px 12px 12px 0px;
}
.token-control > .pure-button {
display: none;
margin: 0px 8px 0px 0px;
}
.token-control > .pure-button ~ .pure-button {
display: block;
}
/* Modal and Header Adjustments */
.swal2-height-auto {
height: 100% !important;
}
.swal2-popup > div,
.swal2-popup {
background: var(--background-dark) !important;
color: var(--font-color) !important;
}
#modal-content {
border: 0;
border-radius: 4px;
}
/* Hide Unwanted Elements */
.fre-container,
#donate-button,
#fre-header,
.info > p {
display: none;
}
/* Header Layout */
.header {
display: flex;
}
#tokens_box {
display: block !important;
margin-top: 12px;
}
#buttons {
margin-left: auto;
}
/* Dropdown and Input Adjustments */
select {
width: 120px;
}
input:disabled {
display: none;
}
/* Container Styling */
.control-container {
border-radius: 4px 4px 0px 0px;
}
.output-container {
border-radius: 0px 0px 4px 4px;
}
.output-log {
color: var(--font-color);
}
.input-area {
background: var(--background-medium);
border: 0;
border-radius: 4px;
padding: 8px;
box-sizing: border-box;
}
#mods-list {
background: var(--background-dark);
}
}