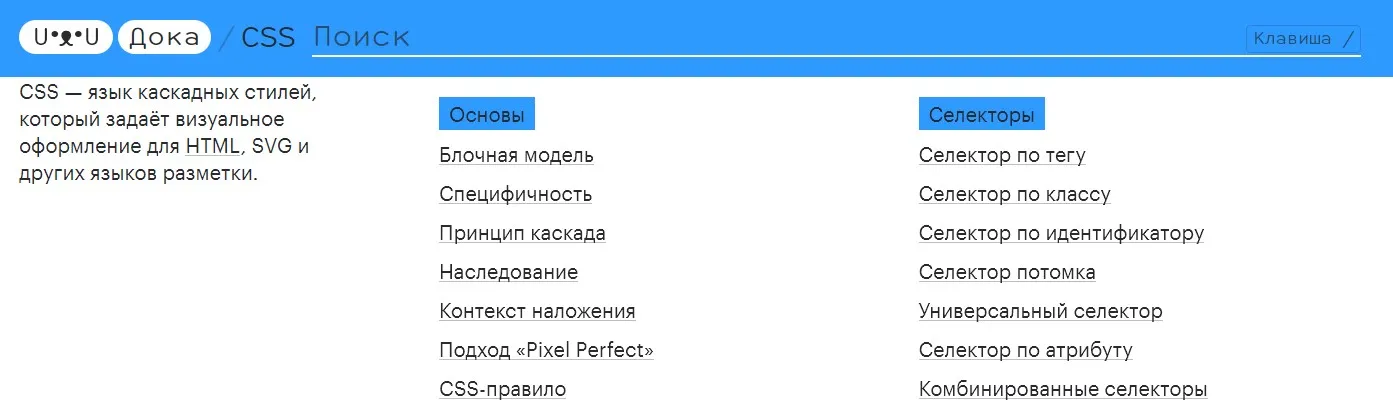
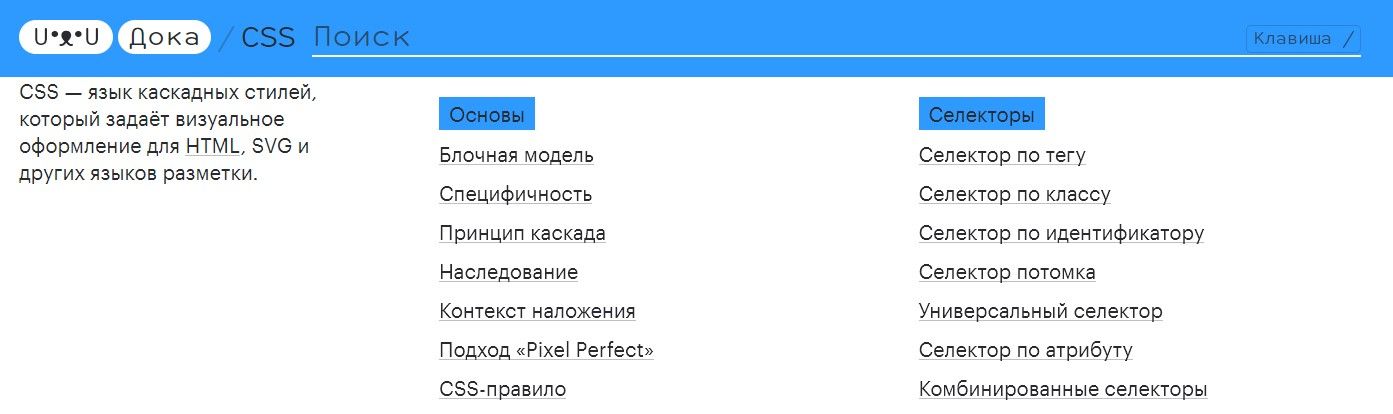
ąĀą░čüčéčÅą│ąĖą▓ą░ąĄčé ą║ąĮąŠą┐ą║čā ą▓čŗąĘąŠą▓ą░ ą┐ąŠąĖčüą║ą░ ąĖ ą╝ąĄąĮčÄ ąĮą░ ą▓čüčÄ čłąĖčĆąĖąĮčā čłą░ą┐ą║ąĖ ąĖ čüčéąĖą╗ąĖąĘčāąĄčé ąĄąĄ ą┐ąŠą┤ ąĖąĮą┐čāčé ą┐ąŠąĖčüą║ą░
Doka.guide header search/menu button width by vallek

Details
Authorvallek
LicenseNo License
Categorydoka.guide
Created
Updated
Code size1.4 kB
Code checksume5a14caf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name doka.guide search allways visible
@namespace github.com/openstyles/stylus
@version 1.1.1
@description Makes menu button take all header free space and look like search input, so you can click anywhere for search
@author Vallek
==/UserStyle== */
@-moz-document domain("doka.guide") {
.header__controls {
grid-template-columns: auto 1fr;
}
.header__breadcrumbs {
min-width: unset;
}
.header__category.header__category--standalone {
align-self: center;
}
.header__buttons {
margin-left: 0;
}
.header:not(.header--open) .header__buttons {
box-sizing: border-box;
width: 100%;
padding-left: 0.5em;
padding-right: 0.5em;
top: 0;
}
.hotkey.hotkey--search {
position: absolute;
flex-shrink: 0;
order: 2;
}
.header-button {
padding-top: 0 !important;
padding-bottom: 0 !important;
}
.header-button[aria-expanded="false"] {
width: 100%;
border-bottom: 2px solid var(--color-background);
}
.header-button-icon.header-button-icon--open::after {
opacity: .7;
font-family: "Spot Mono", monospace;
font-size: var(--font-size-l);
line-height: 1;
letter-spacing: -0.04em;
color: inherit;
content: 'ą¤ąŠąĖčüą║';
}
.header-button-icon__dot {
display: none;
}
@media not all and (min-width: 1366px) {
.index-block__header {
padding-top: 0;
}
}
}