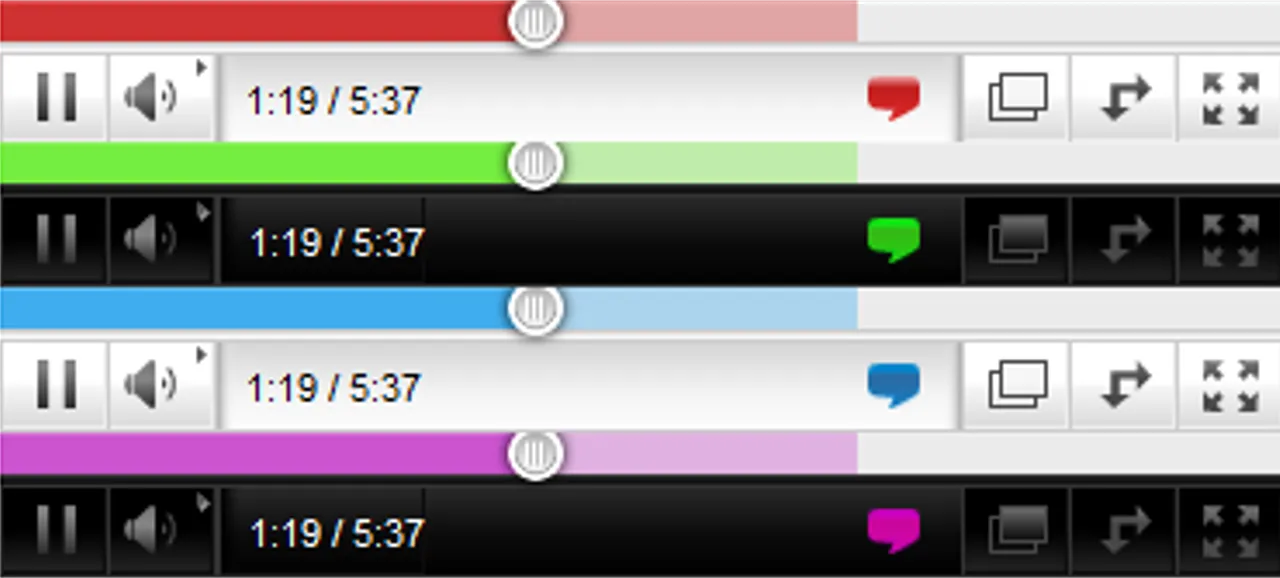
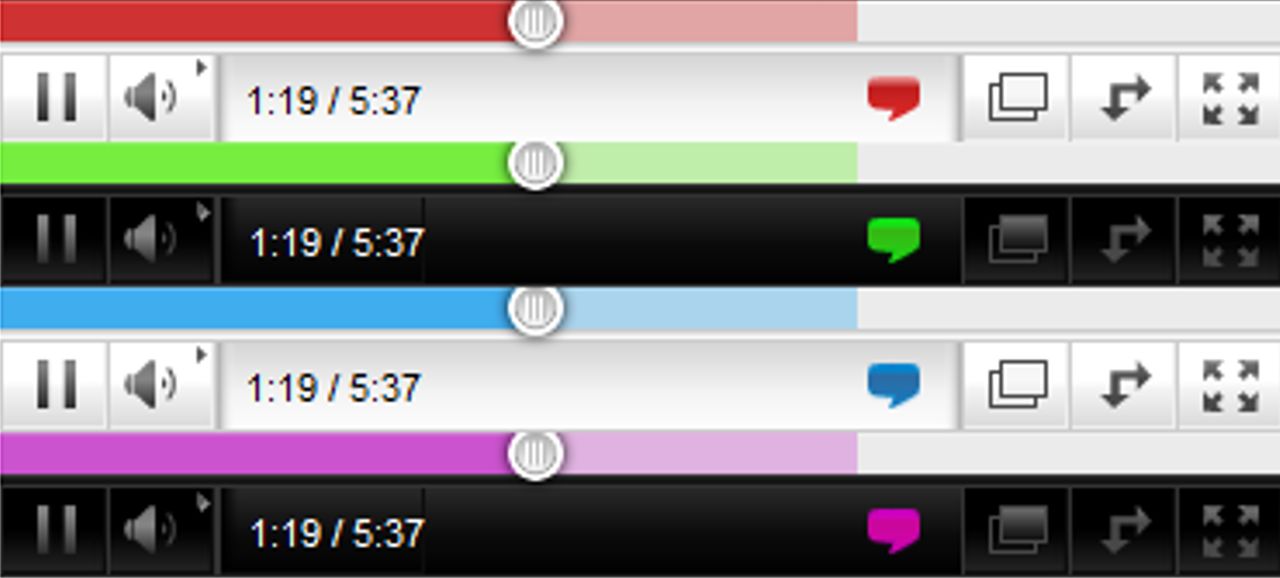
This extension can change colors of the videoplayer on BitView
Change Videoplayer Color For BitView by TheNitpickyCat

Details
AuthorTheNitpickyCat
LicenseNo License
Categorywww.bitview.net
Created
Updated
Code size28 kB
Code checksum176cdd97
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Videoplayer Color Changer For BitView
@namespace github.com/TheNitpickyCat
@version 1.1.1
@description This extension can change colors or videoplayer on BitView
@author TheNitpickyCat
@preprocessor stylus
@var select colour "Button Color" ["teal:Teal (Default)", "red:Red (YouTube)", "orange:Orange", "yellow:Gold", "green:Green", "cyan:Turquoise", "blue:Blue", "purple:Violet", "pink:Magenta",]
@var select mode "Player Color" ["light:Light (Default)", "dark:Dark",]
@var select unhovered "Unhovered Buttons" ["normal:Normal (Default)", "inverted:Inverted", "bright150:Bright",]
@var checkbox popout "Remove Pop Out Button" 0
@var checkbox expand "Remove Expand Button" 0
@var checkbox logo "Remove BitView Logo Of Embedded Videos" 0
==/UserStyle== */
@-moz-document url-prefix("https://www.bitview.net") {
if colour is teal {
.vlPlayer2010.vol50 .vlSound > .vlMute:hover > i, .vlPlayer2010.vol75 .vlSound > .vlMute:hover > i {
background-position: -145px -72px
}
.vlPlayer2010 .vlAnnotations.active.vlButtonsRight {
background: url(https://www.bitview.net/player/skins/2010/img/annotation_active.svg) 0 -52px no-repeat;
}
.vlPlayer2010 .vlProgressBar .vlProgress>b {
background: #09dbe3 !important;
}
.vlPlayer2010 .vlProgressBar .vlBuffer {
background: #09dbe3 !important;
}
.vlPlayer2010 .vlPlay:hover>i {
background-position: -145px 0 !important;
}
.vlPlayer2010.playing .vlPlay:hover>i {
background-position: -145px -24px !important;
}
.vlPlayer2010 .vlSound>.vlMute:hover>i {
background-position: -145px -48px !important;
}
.vlPlayer2010.muted .vlSound>.vlMute:hover>i {
background-position: -145px -120px !important;
}
.vlPlayer2010.vol50 .vlSound>.vlMute:hover>i,.vlPlayer2010.vol75 .vlSound>.vlMute:hover>i {
background-position: -145px -72px !important;
}
.vlPlayer2010.vol25 .vlSound>.vlMute:hover>i{
background-position: -145px -96px !important;
}
.vlPlayer2010.muted .vlSound>.vlMute:hover>i {
background-position: -145px -120px !important;
}
.vlPlayer2010 .vlFullScreen:hover>i {
background-position: -145px -192px !important;
}
.vlPlayer2010.full .vlFullScreen:hover>i {
background-position: -145px -216px !important;
}
.vlPlayer2010 .vlExpand:hover>i {
background-position: -145px -144px !important;
}
.vlPlayer2010.expanded .vlExpand:hover>i {
background-position: -145px -168px !important;
}
.vlPlayer2010 .vlPopOut:hover>i {
background-position: -145px -288px !important;
}
.vlPlayer2010 .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.tealBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.redBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.orangeBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.goldBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.greenBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.blueBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.violetBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.magentaBt .vlAnnotations.active.vlButtonsRight {
background: url("https://www.bitview.net/player/skins/2010/img/annotation_active.svg") 0 -52px no-repeat;
}
.vlPlayer2010 .vlOptions:hover {
color: #09dbe3 !important;
}
.vlPlayer2010 .vlSoundBar .vlVolumeBar {
background-position-y: 0px !important;
}
.vlPlayer2010 .vloButton:hover {
background: #09dbe380 !important;
}}
if colour is red {
.vlPlayer2010 .vlProgressBar .vlProgress>b {
background: #c80000 !important;
}
.vlPlayer2010 .vlProgressBar .vlBuffer {
background: #c80000 !important;
}
.vlPlayer2010 .vlPlay:hover>i {
background-position: -29px 0 !important;
}
.vlPlayer2010.playing .vlPlay:hover>i {
background-position: -29px -24px !important;
}
.vlPlayer2010 .vlSound>.vlMute:hover>i {
background-position: -29px -48px !important;
}
.vlPlayer2010.muted .vlSound>.vlMute:hover>i {
background-position: -29px -120px !important;
}
.vlPlayer2010.vol50 .vlSound>.vlMute:hover>i,.vlPlayer2010.vol75 .vlSound>.vlMute:hover>i {
background-position:-29px -72px !important;
}
.vlPlayer2010.vol25 .vlSound>.vlMute:hover>i{
background-position:-29px -96px !important;
}
.vlPlayer2010.muted .vlSound>.vlMute:hover>i {
background-position: -29px -120px !important;
}
.vlPlayer2010 .vlFullScreen:hover>i {
background-position:-29px -192px !important;
}
.vlPlayer2010.full .vlFullScreen:hover>i {
background-position:-29px -216px !important;
}
.vlPlayer2010 .vlExpand:hover>i {
background-position:-29px -144px !important;
}
.vlPlayer2010.expanded .vlExpand:hover>i {
background-position:-29px -168px !important;
}
.vlPlayer2010 .vlPopOut:hover>i {
background-position: -29px -288px !important;
}
.vlPlayer2010 .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.tealBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.redBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.orangeBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.goldBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.greenBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.blueBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.violetBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.magentaBt .vlAnnotations.active.vlButtonsRight {
background: url(https://www.bitview.net/player/skins/2010/img/annotation_active.svg) 0 -28 no-repeat;
}
.vlPlayer2010 .vlOptions:hover {
color: #c80000 !important;
}
.vlPlayer2010 .vlSoundBar .vlVolumeBar {
background-position-y: -4px !important;
}
.vlPlayer2010 .vloButton:hover {
background: #c8000080 !important;
}
}
if colour is orange {
.vlPlayer2010 .vlProgressBar .vlProgress>b {
background: #e27e0c !important;
}
.vlPlayer2010 .vlProgressBar .vlBuffer {
background: #e27e0c !important;
}
.vlPlayer2010 .vlPlay:hover>i {
background-position: -58px 0 !important;
}
.vlPlayer2010.playing .vlPlay:hover>i {
background-position: -58px -24px !important;
}
.vlPlayer2010 .vlSound>.vlMute:hover>i {
background-position: -58px -48px !important;
}
.vlPlayer2010.muted .vlSound>.vlMute:hover>i {
background-position: -58px -120px !important;
}
.vlPlayer2010.vol50 .vlSound>.vlMute:hover>i,.vlPlayer2010.vol75 .vlSound>.vlMute:hover>i {
background-position:-58px -72px !important;
}
.vlPlayer2010.vol25 .vlSound>.vlMute:hover>i{
background-position:-58px -96px !important;
}
.vlPlayer2010.muted .vlSound>.vlMute:hover>i {
background-position: -58px -120px !important;
}
.vlPlayer2010 .vlFullScreen:hover>i {
background-position: -58px -192px !important;
}
.vlPlayer2010.full .vlFullScreen:hover>i {
background-position: -58px -216px !important;
}
.vlPlayer2010 .vlExpand:hover>i {
background-position: -58px -144px !important;
}
.vlPlayer2010.expanded .vlExpand:hover>i {
background-position: -58px -168px !important;
}
.vlPlayer2010 .vlPopOut:hover>i {
background-position: -58px -288px !important;
}
.vlPlayer2010 .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.tealBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.redBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.orangeBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.goldBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.greenBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.blueBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.violetBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.magentaBt .vlAnnotations.active.vlButtonsRight {
background: url(https://www.bitview.net/player/skins/2010/img/annotation_active.svg) 0 -13px no-repeat;
}
.vlPlayer2010 .vlOptions:hover {
color: #e27e0c !important;
}
.vlPlayer2010 .vlSoundBar .vlVolumeBar {
background-position-y: -8px !important;
}
.vlPlayer2010 .vloButton:hover {
background: #e27e0180 !important;
}
}
if colour is yellow {
.vlPlayer2010 .vlProgressBar .vlProgress>b {
background: #ffed33 !important;
}
.vlPlayer2010 .vlProgressBar .vlBuffer {
background: #ffed33 !important;
}
.vlPlayer2010 .vlPlay:hover>i {
background-position: -87px 0 !important;
}
.vlPlayer2010.playing .vlPlay:hover>i {
background-position: -87px -24px !important;
}
.vlPlayer2010 .vlSound>.vlMute:hover>i {
background-position: -87px -48px !important;
}
.vlPlayer2010.muted .vlSound>.vlMute:hover>i {
background-position: -87px -120px !important;
}
.vlPlayer2010.vol50 .vlSound>.vlMute:hover>i,.vlPlayer2010.vol75 .vlSound>.vlMute:hover>i {
background-position: -87px -72px !important;
}
.vlPlayer2010.vol25 .vlSound>.vlMute:hover>i{
background-position: -87px -96px !important;
}
.vlPlayer2010.muted .vlSound>.vlMute:hover>i {
background-position: -87px -120px !important;
}
.vlPlayer2010 .vlFullScreen:hover>i {
background-position: -87px -192px !important;
}
.vlPlayer2010.full .vlFullScreen:hover>i {
background-position: -87px -216px !important;
}
.vlPlayer2010 .vlExpand:hover>i {
background-position: -87px -144px !important;
}
.vlPlayer2010.expanded .vlExpand:hover>i {
background-position: -87px -168px !important;
}
.vlPlayer2010 .vlPopOut:hover>i {
background-position: -87px -288px !important;
}
.vlPlayer2010 .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.tealBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.redBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.orangeBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.goldBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.greenBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.blueBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.violetBt .vlAnnotations.active.vlButtonsRight, .vlPlayer2010.magentaBt .vlAnnotations.active.vlButtonsRight {
background: url(https://www.bitview.net/player/skins/2010/img/annotation_active.svg) 0 -26px no-repeat;
}
.vlPlayer2010 .vlOptions:hover {
color: #ffed33 !important;
}
.vlPlayer2010 .vlSoundBar .vlVolumeBar {
background-position-y: -12px !important;
}
.vlPlayer2010 .vloButton:hover {
background: #ffed3380 !important;
}
}
if colour is...