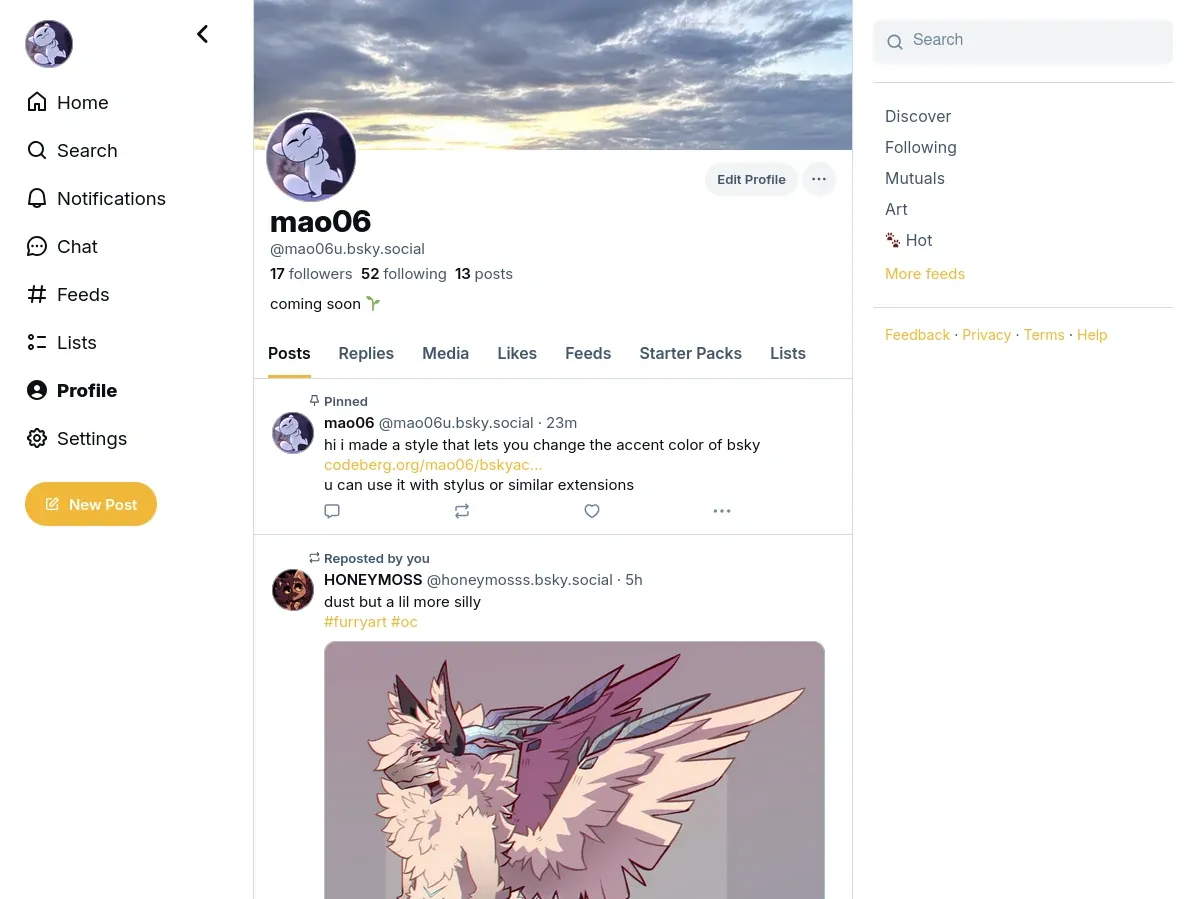
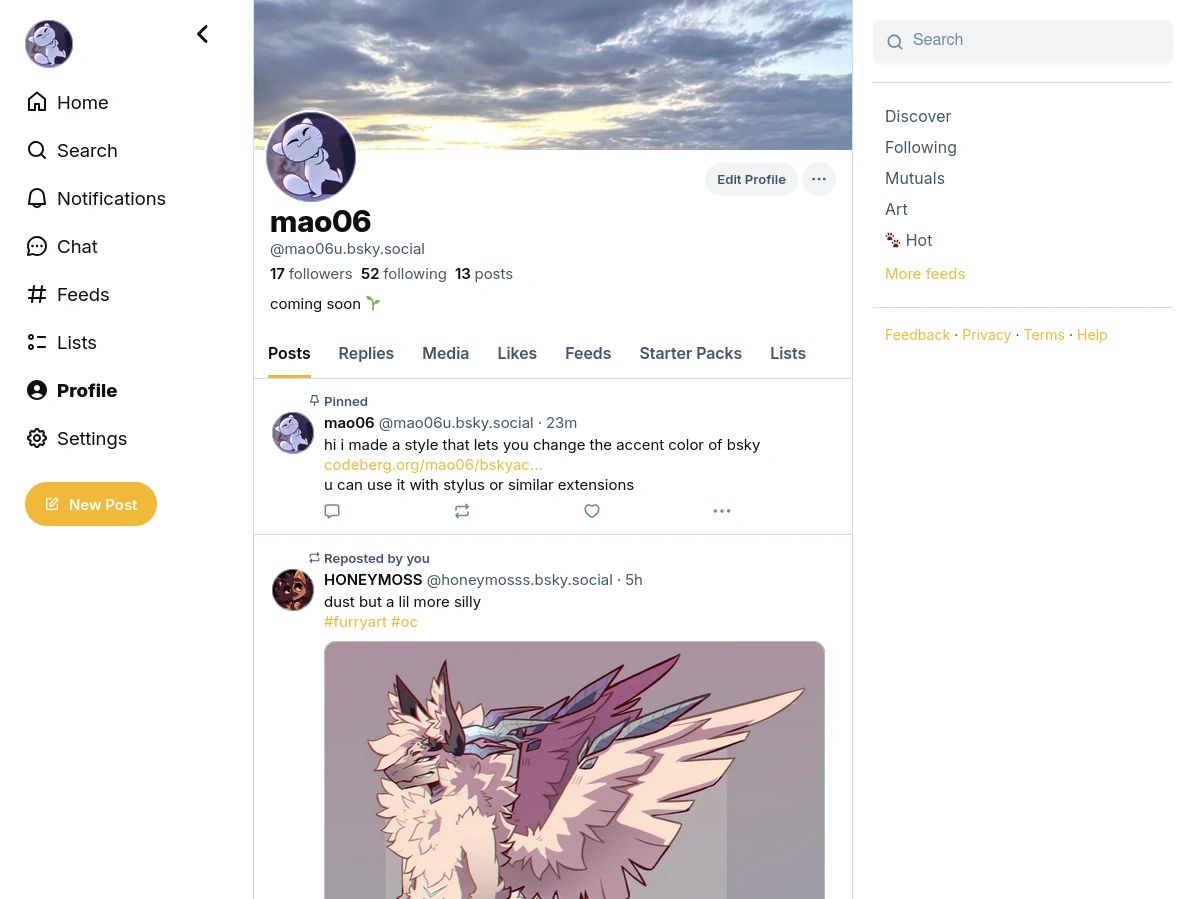
change accent color (some pages not done)
bskyaccent by mao06
Imported and mirrored from https://codeberg.org/mao06/bskyaccent/raw/branch/main/bskyaccent.user.css

Details
Authormao06
LicenseUnlicense
Categorybsky
Created
Updated
Code size2.7 kB
Code checksumf0a2d1e6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name bskyaccent
@namespace codeberg.org/mao06/bskyaccent
@version 1.1
@description change accent color (some pages not done)
@author mao06
@preprocessor stylus
@var color bskyaccent "accent" #f1b839
@var checkbox bskyinvert "black text" 0
==/UserStyle== */
@-moz-document regexp('https?://(www\\.)?bsky.app/.*') {
/* !important needed because most elements are styled inline */
if bskyinvert {
button[aria-label = 'New post'] > * {
color: black !important;
}
button[aria-label = 'New post'] svg {
filter: brightness(0);
}
}
@media not all and (max-width: 1300px) {
div.css-175oi2r > button[aria-label = 'New post'] {
background-color: bskyaccent !important;
}
}
@media all and (max-width: 1300px) {
div.css-175oi2r > button[aria-label = 'New post'] > div {
background-image: none !important;
background-color: bskyaccent !important;
}
}
div[data-testid = 'composePostView'] button[aria-label = 'Cancel'] *,
div[data-testid = 'composePostView'] button[aria-label = 'Gallery'] *,
div[data-testid = 'composePostView'] button[aria-label *= 'Select'] *,
div[data-testid = 'composePostView'] button[aria-label = 'Open emoji picker'] *,
div[data-testid = 'composePostView'] button[aria-label = 'Content warnings'] *,
div[data-testid = 'composePostView'] button[aria-label = 'Language selection'] * {
color: bskyaccent !important;
fill: bskyaccent !important;
}
div[data-testid = 'composePostView'] path[stroke-width *= '3'] {
stroke: bskyaccent !important;
}
button[aria-label = 'Publish post'] {
background-color: bskyaccent !important;
}
button[aria-label = 'New chat'] {
background-color: bskyaccent !important;
}
a[role = link]:not([href ^= '/profile']):not([href ^= '/?feed']),
{
color: bskyaccent !important;
text-decoration-color: bskyaccent !important;
}
button[id *= radix-] > span {
color: bskyaccent !important;
text-decoration-color: bskyaccent !important;
}
div[data-testid *= profilePager-selector] > div[style *= border-bottom-color] {
border-bottom-color: bskyaccent !important;
}
div[data-testid *= homeScreenFeedTabs] > div[style *= border-bottom-color] {
border-bottom-color: bskyaccent !important;
}
svg[viewBox = '0 0 64 57'] > path {
color: bskyaccent !important;
fill: bskyaccent !important;
}
}