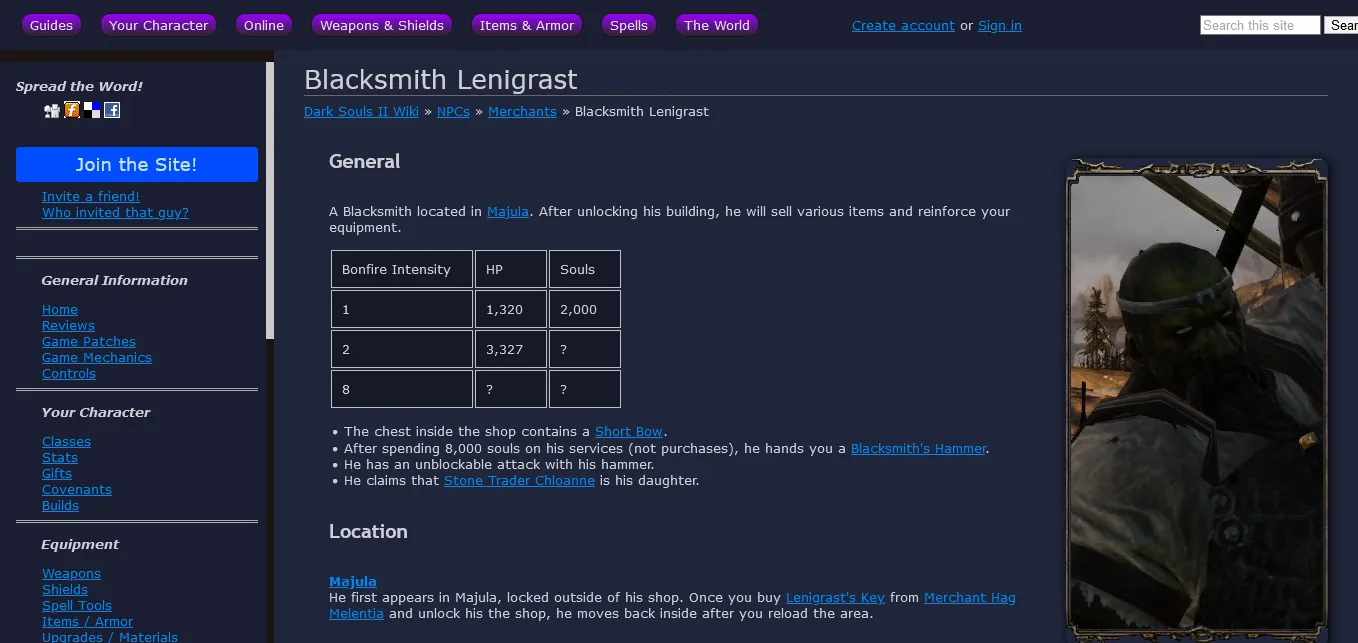
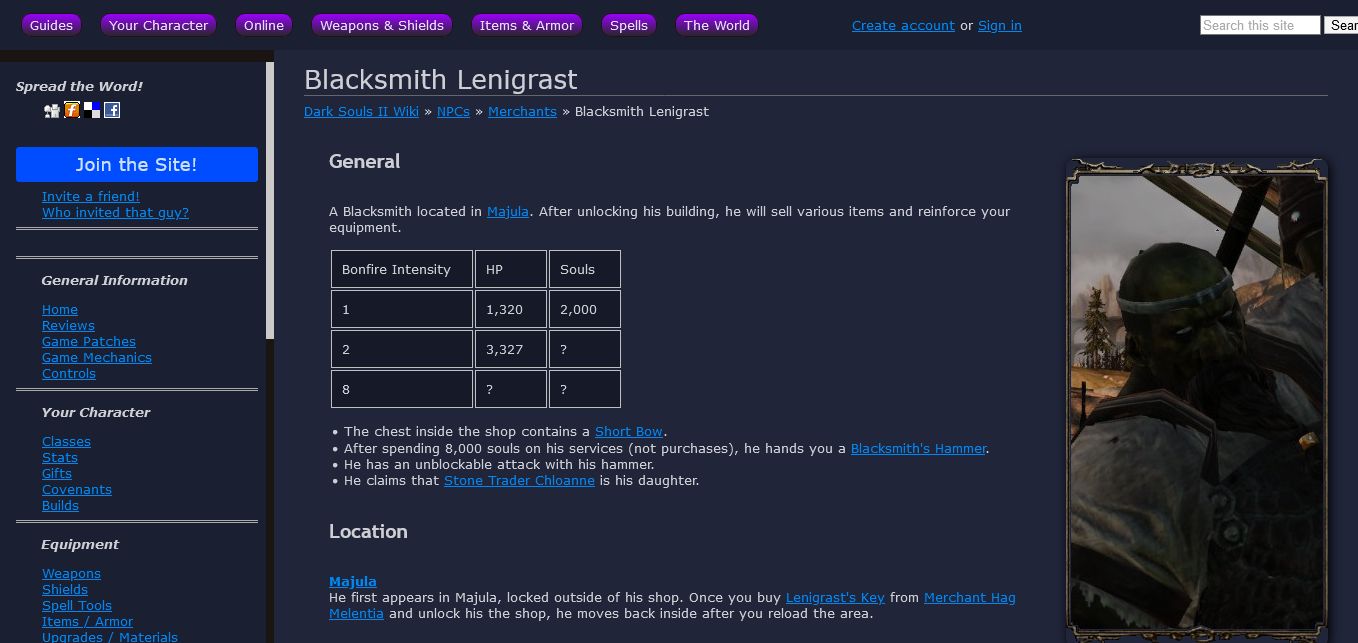
Dark mode for DS2 Wikidot.
Dark Souls 2 Wikidot Night Mode by MezzyCode

Details
AuthorMezzyCode
LicenseNo License
Categorydarksouls2.wikidot
Created
Updated
Code size6.0 kB
Code checksum70565951
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name darksouls2.wikidot.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("darksouls2.wikidot.com") {
:root {
--primary: #9a00ff;
--primary-content: #e9d9ff;
--secondary: #004dff;
--secondary-content: #cde0ff;
--accent: #009500;
--accent-content: #000800;
--neutral: #1a1512;
--neutral-content: #cccac9;
--base-100: #20253a;
--base-200: #1a1f31;
--base-300: #151928;
--base-content: #cdcfd4;
--info: #0087f2;
--info-content: #000614;
--success: #00fcb6;
--success-content: #00160c;
--warning: #c54200;
--warning-content: #f8dbd1;
--error: #f4455f;
--error-content: #140203;
--nav-h: 50px;
}
html {
scrollbar-color: var(--neutral-content) var(--neutral);
scrollbar-width: thin;
}
#container {
background-color: var(--base-100);
color: var(--base-content);
min-width: auto;
display: flex;
flex-direction: column;
flex-wrap: wrap:
}
/* Header */
#header {
background-color: var(--base-200);
color: var(--base-content);
width: 100vw;
position: fixed;
display: flex;
gap: 1rem;
justify-content: space-between;
height: var(--nav-h);
margin: 0;
padding: 0 1rem;
h1,
h2 {
display: none;
}
}
#top-bar {
order: 0;
text-align: center;
width: auto;
height: auto;
position: static;
top: 0;
margin: auto 0;
padding: 0;
ul {
display: flex;
gap: 0.5rem;
margin: 0;
padding: 0;
li {
background-image: none;
background-color: var(--primary);
background: linear-gradient(var(--primary), #262626);
color: var(--primary-content);
border: 1px solid var(--neutral);
border-radius: 10px;
padding: 0.2rem 0.5rem;
a {
padding: 0;
color: inherit;
}
}
}
}
#search-top-box {
position: static;
order: 1;
margin: auto 0;
}
#login-status {
position: static;
margin: auto 0;
a {
color: var(--info);
}
}
#header-extra-div-2,
#header-extra-div-3 {
display: none;
}
/* Main */
#content-wrap {
margin-top: var(--nav-h);
display: flex;
}
#side-bar {
float: none;
margin: 0;
padding: 0 0.5rem 0 1rem;
--border-prop: 0.8rem solid;
border-top: var(--border-prop);
border-bottom: var(--border-prop);
border-color: var(--neutral);
border-left: none;
background-color: var(--base-200);
border-radius: 0;
position: sticky;
top: var(--nav-h);
height: 100vh;
width: 250px;
overflow-y: scroll;
scrollbar-color: var(--neutral-content) var(--neutral);
scrollbar-width: thin;
.tr {
display: none;
}
ul,
ol {
list-style: none;
}
a {
color: var(--info);
}
#social21326 {
display: flex;
align-items: center;
gap: 1rem;
margin: auto;
}
.join-box a {
background-image: none;
background-color: var(--secondary);
color: var(--secondary-content);
display: flex;
margin: 0;
padding: 0.4rem;
justify-content: center;
}
}
#main-content {
margin: auto;
max-width: 1024px;
a {
color: var(--info)!important;
}
.image {
max-height: 80vh;
border-radius: 10px;
box-shadow: 2px 2px 10px black
}
#page-content {
td {
background-color: var(--base-300)!important;
}
h1::after,
h2::after,
h3::after {
border: 1px solid var(--base-content)
}
#toc {
border: 1px solid var(--base-content);
margin: 0;
}
#toc-list {
div {
margin-left: 0!important;
}
}
#toc-action-bar::before,
#toc-action-bar a::before,
#toc-action-bar a::after {
color: inherit;
}
}
}
table.wiki-content-table {
border: none;
.image {
box-shadow: none!important;
}
tr {
background-color: var(--base-300);
}
th {
background-color: inherit;
border: none;
}
td {
border: none;
}
}
#footer {
margin: 1rem;
background-color: var(--base-300);
color: var(--base-content);
a {
color: var(--info);
}
}
#license-area {
color: var(--base-content);
a {
color: var(--info);
}
}
#extrac-div-3 + div {
background-color: var(--warning)!important;
color: var(--warning-content)!important;
a {
color: var(--info-content);
}
}
}