by Simple (https://lolz.live/simple/)
LZT-Winter by SimpleLZT

Details
AuthorSimpleLZT
LicenseNo License
Categorylolz.live
Created
Updated
Code size110 kB
Code checksum4e06a834
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
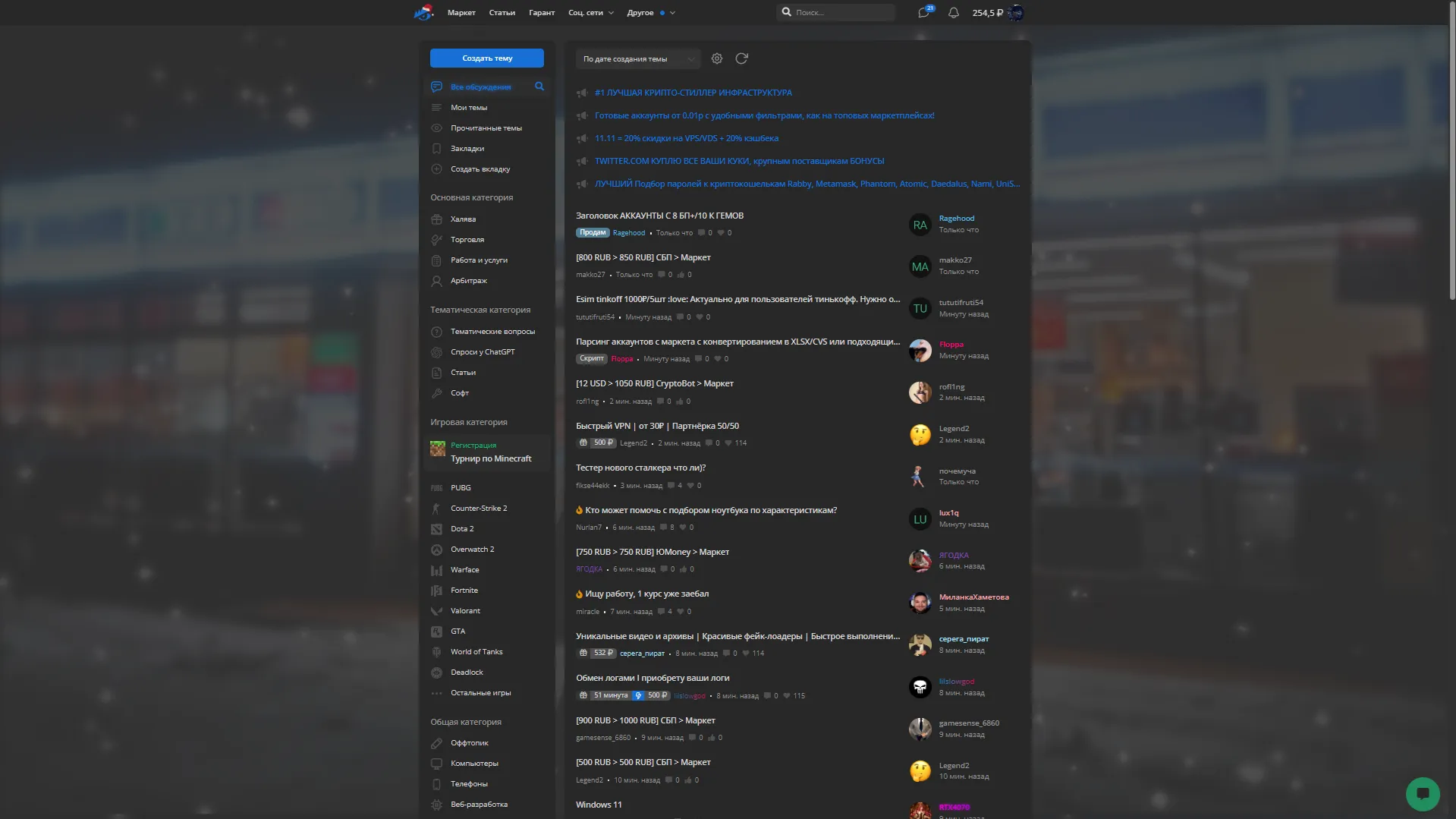
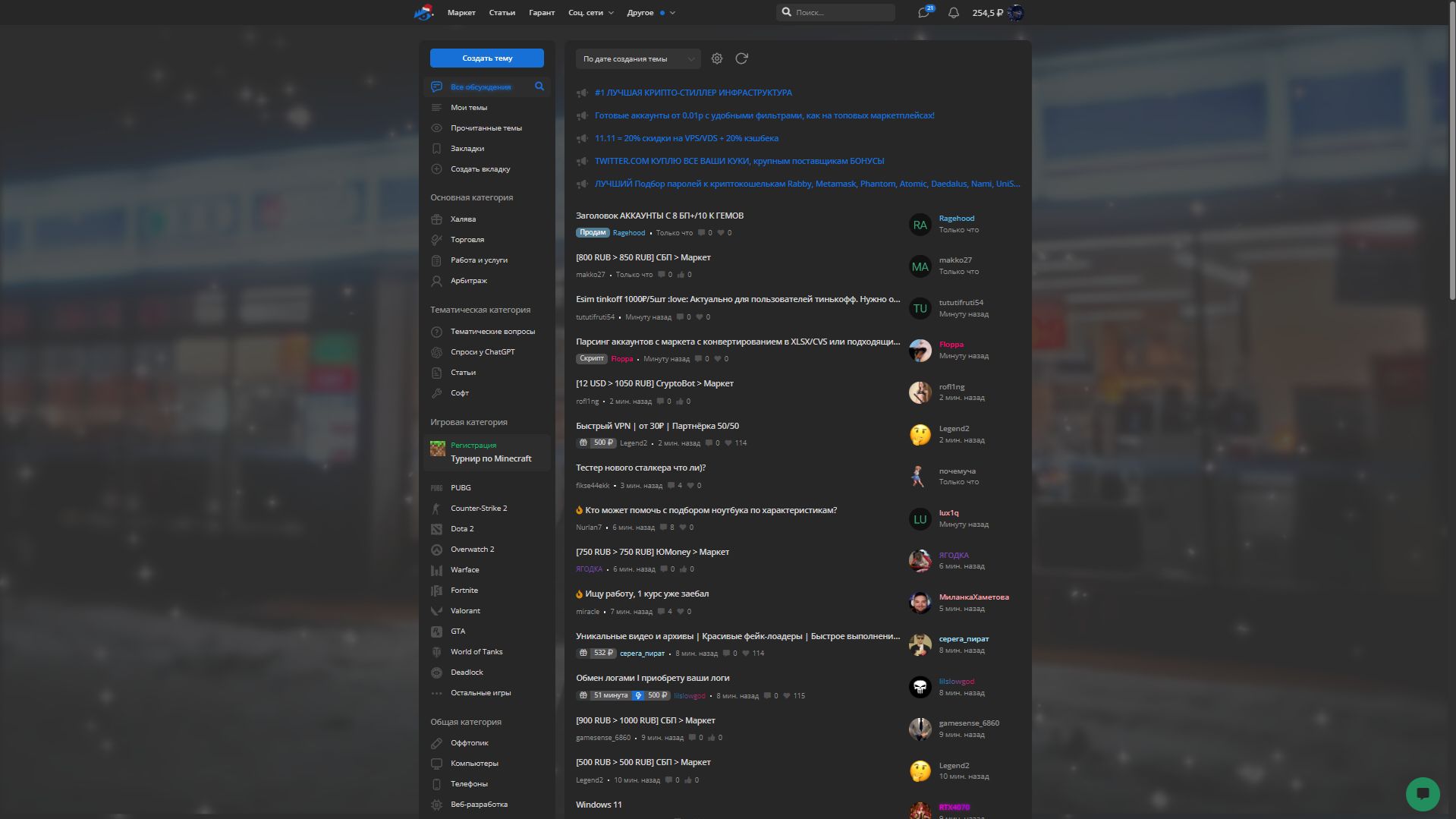
@name LZT-Winter
@namespace симпл
@author симпл
@description https://lolz.live/threads/7863935/
@version 20220401.18.54
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain(lolz.guru),
domain("zelenka.guru"), domain("lolz.live"), domain("lzt.market") {
:root {
--accent-hue: 103deg;
--accent-hue2: 0deg;
--accent: rgb(23, 112, 213);
--accent-light: rgba(54, 54, 54, .85);
--accent-dark: rgba(52, 52, 52);
--accent-dark2: rgba(39, 39, 39);
--accent-dark3: rgba(52, 52, 52);
--accent-whiter: #fff;
--white: #ffffff;
--accent-error: rgb(23, 112, 213);
--accent-error-light: rgb(23, 112, 213);
--like-hue: 103deg;
}
.chat2-button.chat2-button-open.lztng-1u76jgu {
background-color: #1770d5; /* Синий цвет фона */
color: #ffffff; /* Цвет текста */
border: 1px solid #1770d5; /* Синяя обводка, если нужно */
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container svg, .navTabs .navTab.PopupOpen .navLink .counter-container svg {
color: var(--accent);
}
body {
background-image: linear-gradient(rgba(54, 54, 54, .85), rgba(54, 54, 54, .85)), url(https://i.imgur.com/i6GW2eX.png);
background-size: 100%;
background-attachment: fixed;
color: rgb(214, 214, 214);
font: 13 px /1.231 arial, helvetica, clean, sans-serif;
*font-size: small;
*font: x-small;
}
.node.current .ForumSearch:before, .ForumSearch_active:before {
color: rgb(23, 112, 213);
}
.marketSidebarMenu a:hover path, .marketSidebarMenu a:hover line, .marketSidebarMenu a.selected path, .marketSidebarMenu a.selected polyline, .marketSidebarMenu a:hover polyline, .marketSidebarMenu a.selected circle, .marketSidebarMenu a:hover circle, .marketSidebarMenu a.selected line {
stroke: rgb(23, 112, 213);
}
span.mainc{
color: rgb(255, 255, 255);
}
.copyButton.mainc {
color: rgb(23, 112, 213);
}
.dataTable tr.dataRow th {
color: rgb(23, 112, 213);
font-size: 15px;
font-weight: 600;
padding: 10px 20px;
}
.conversationFolder.active-folder.groups .conversationFolder-icon {
background-image: url('https://i.imgur.com/4f6XPve.png');
}
.conversationFolder.active-folder.all .conversationFolder-icon {
background-image: url('https://i.imgur.com/ilsOqJy.png');
}
.conversationFolder.active-folder.unread .conversationFolder-icon{
background-image: url('https://i.imgur.com/ks12gUz.png');
}
.conversationFolder.active-folder.market .conversationFolder-icon {
background-image: url('https://i.imgur.com/iiVDl9M.png');
}
.conversationFolder.active-folder.staff .conversationFolder-icon{
background-image: url('https://i.imgur.com/7b0igVy.png');
}
.conversationFolder.active-folder.giveaways .conversationFolder-icon {
background-image: url('https://i.imgur.com/R8ktYy9.png');
}
.conversationFolder.active-folder .conversationFolder-title {
color: rgb(23, 112, 213);
}
.pollResult .bar {
background: rgb(23, 112, 213);
height: 100%;
display: block;
zoom: 1;
border-radius: 0 12px 12px 0;
}
#chatbox .meMessage {
background: rgba(130, 88, 248, .4);
}
.prefix.fast_contest {
background: rgb(23, 112, 213);
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container img,
.navTabs .navTab.PopupOpen .navLink .counter-container img {
filter: grayscale(1);
}
.market_item_view .block__green {
color: rgb(23, 112, 213);
}
.mainc {
color: rgb(23, 112, 213);
}
.username .style23 {
color: rgb(122, 72, 172);
}
.xenOverlay.memberCard .onlineMarker {
border-radius: 50%;
display: inline-block;
background: rgb(23, 112, 213);
box-shadow: 1px 0px 7px rgb(23, 112, 213), 0px -2px 1px rgb(0 0 0 / 0%);
width: 10px;
height: 10px;
margin-left: 8px;
}
.navigationSideBar a.selected {
background: var(--accent-dark);
box-shadow: inset 0px 0px 0px 0px var(--accent);
}
.xenForm .ctrlUnit > dd .textCtrl {
border: none;
}
.breadcrumb .crust:last-child a.crumb {
color: rgb(23, 112, 213);
text-shadow: 1px 0px 7px rgb(23, 112, 213), 0px -2px 1px rgb(0 0 0 / 0%);
}
.bbCodeSpoilerText .bbCodeSpoilerContainer:first-child::before {
width: 40px;
height: 28px;
display: block;
content: ' ';
border-left: 6px solid rgb(23, 112, 213);
border-bottom: 6px solid rgb(23, 112, 213);
float: left;
margin: -8px 15px 0 -63px;
position: absolute;
}
#uaThreadViewContainer .footnote {
border-top: 1px solid var(--accent-dark2);
}
.marketIndexItem:not(.itemIgnored):hover .marketIndexItem--Title {
color: rgb(23, 112, 213);
}
.navPopup .AlertsClear:hover::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(23, 112, 213)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Cpolyline points='3 6 5 6 21 6'%3E%3C/polyline%3E%3Cpath d='M19 6v14a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2V6m3 0V4a2 2 0 0 1 2-2h4a2 2 0 0 1 2 2v2'%3E%3C/path%3E%3Cline x1='10' y1='11' x2='10' y2='17'%3E%3C/line%3E%3Cline x1='14' y1='11' x2='14' y2='17'%3E%3C/line%3E%3C/svg%3E");
}
.resellButton:hover::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(255, 255, 255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='9' cy='21' r='1'%3E%3C/circle%3E%3Ccircle cx='20' cy='21' r='1'%3E%3C/circle%3E%3Cpath d='M1 1h4l2.68 13.39a2 2 0 0 0 2 1.61h9.72a2 2 0 0 0 2-1.61L23 6H6'%3E%3C/path%3E%3C/svg%3E");
}
.marketEmail {
font-weight: 600;
background: rgb(23, 112, 213);
color: #f5f5f5;
display: inline-block;
padding: 10px 15px;
border-radius: 6px;
margin: 15px 0;
}
.loginForm {
background: rgb(39, 39, 39);
padding: 50px 40px;
border-top: 5px solid rgb(23, 112, 213);
border-radius: 5px;
font-size: 14px;
box-sizing: border-box;
box-shadow: 0 0 50px rgb(45 45 45);
}
.fa-flag:before {
content: "\f024";
color: var(--white);
}
.log_out .pageContent {
display: flex;
}
.hasUnreadArticles {
border-radius: 50%;
display: inline-block;
background: rgb(23, 112, 213);
width: 8px;
height: 8px;
margin-left: 8px;
}
/* Inputs */
.textCtrl.Focus {
border-color: var(--accent);
}
input[type="radio"]:before {
background: var(--accent);
}
input[type="checkbox"]:checked:after {
background: var(--accent);
border-color: var(--accent);
}
.categoryLinks .link.selected {
border-bottom: 2px solid rgb(23, 112, 213);
}
.marketIndexItem:hover .marketIndexItem--Title {
color: rgb(23, 112, 213);
}
.lztSvForm--games .game .maskIcon {
font-size: 24px;
color: rgb(23, 112, 213);
position: absolute;
left: 0;
right: 0;
bottom: -24px;
transition: .15s;
opacity: 0;
}
input.textCtrl:focus,
select.textCtrl:focus,
textarea.textCtrl:focus {
box-shadow: 0 0 3px 1px rgba(130, 88, 248, .9);
}
#caltitle {
font-size: 11pt;
color: rgb(23, 112, 213);
float: left;
text-align: center;
width: 155px;
line-height: 20px;
}
#caldays span {
display: block;
float: left;
width: 28px;
text-align: center;
color: rgb(23, 112, 213);
}
#calcurrent {
background-color: rgb(23, 112, 213);
color: rgb(255 255 255);
}
#caldays {
height: 14px;
border-bottom: 1px solid rgb(23, 112, 213);
}
#calroot {
margin-top: -1px;
width: 198px;
padding: 2px;
background-color: rgb(39, 39, 39);
font-size: 11px;
border: 1px solid rgba(130, 88, 248, .65);
border-radius: 2px;
z-index: 7500;
}
.itemFaveCountIcon::before {
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(23, 112, 213)' stroke-width='2' fill='rgb(23, 112, 213)' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1' style='%0A'%3E%3Cpath d='M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z'%3E%3C/path%3E%3C/svg%3E");
background-size: 100%;
height: 16px;
width: 16px;
margin: 0 0 0 4px;
display: inline-block;
vertical-align: top;
}
.marketSidebarMenu a:hover .svgIcon.fill svg,
.marketSidebarMenu a:hover .svgIcon,
.marketSidebarMenu a.selected .svgIcon.fill svg {
fill: rgb(23, 112, 213);
}
.message .userOnlineNow {
font-size: 11.5px;
font-weight: 600;
padding: 2px 0.6em;
margin-right: 6px;
background: rgb(23, 112, 213);
border-radius: 4px;
color: #f5f5f5;
margin-bottom: 6px;
display: inline-block;
}
.textCtrl {
background-color: var(--accent-dark) !important;
}
option {
border: none;
}
/* Links */
.content a,
.searchResult .title > a,
.listItemText a:not(.username),
li:before,
.fa-external-link-alt:before,
.messageText a:not(.button):not(.username),
.privateControls .item.control {
color: var(--accent);
}
.Popup .PopupControl.dottesStyle .arrowWidget::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255,255,255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='12' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='19' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='5' c...