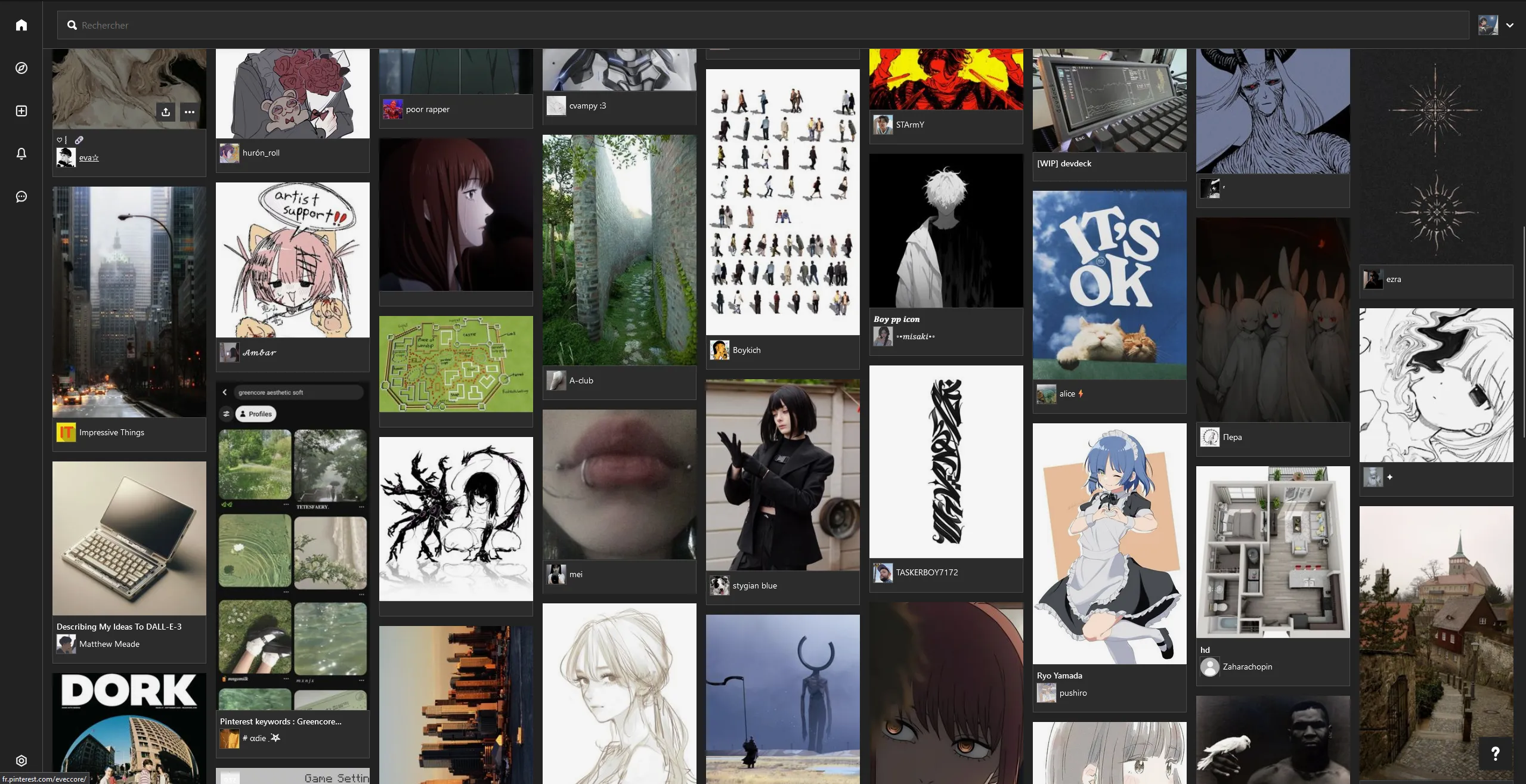
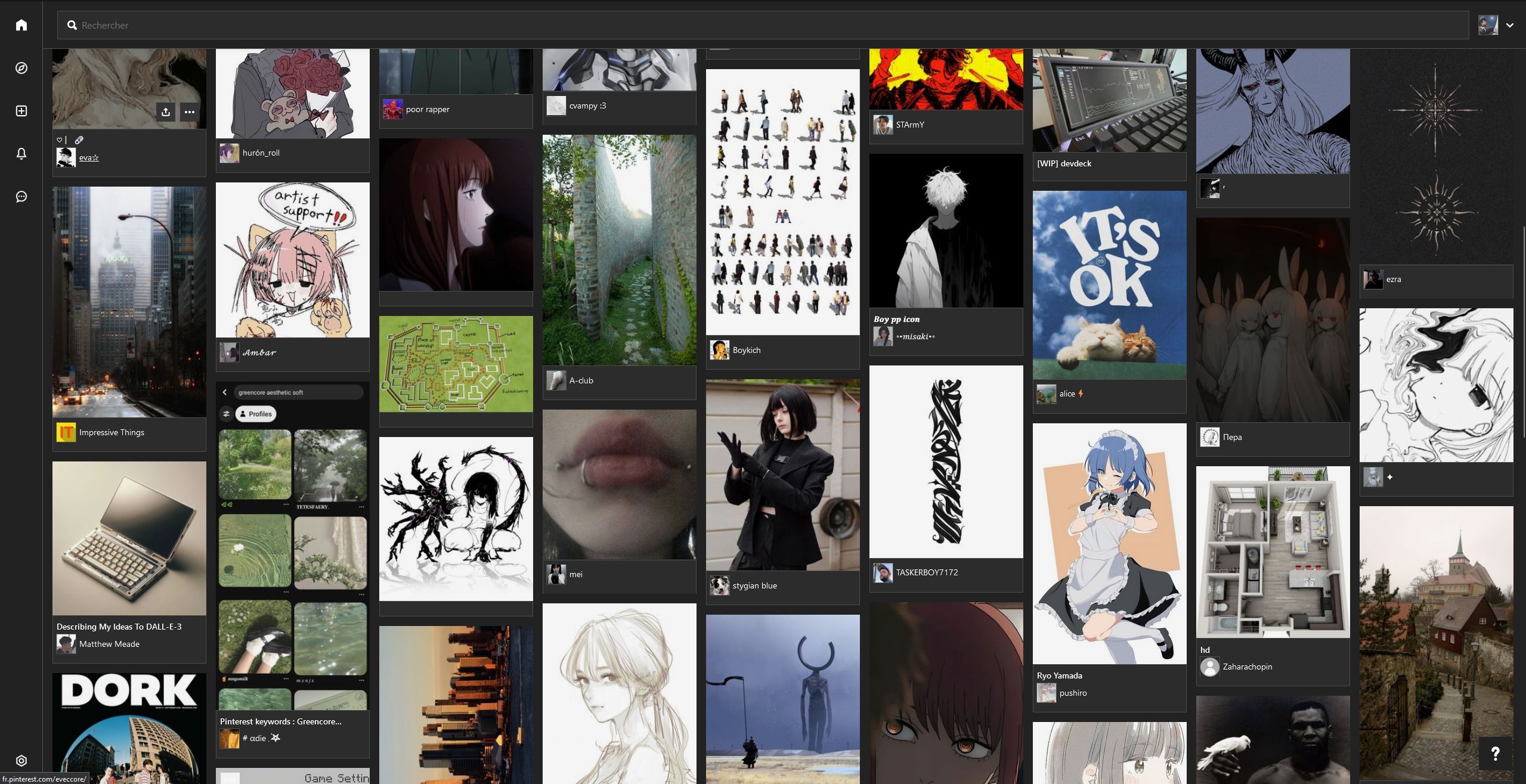
Black Pinterest with everything squared.
Pinterest Black Squared by Kagamiie

Details
AuthorKagamiie
LicenseMIT
Categorypinterest
Created
Updated
Code size6.2 kB
Code checksum5c463646
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A lot of things doesnt work due to pinterest fault (due to some css update it break every weeks) // not finished!!
Source code
/* ==UserStyle==
@name Pinterest Black Squared
@namespace github.com/Kagamiie
@author Kagamiie
@description Black Pinterest with everything squared.
@version 0.0.1
@license MIT
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("pinterest.com") {
* {
border-radius: 0px!important;
color: white!important;
}
body,
.NSs.bPW,
.qiB > div,
.NyI.k9Z.qGb.sMx.zI7.iyn.Hsu > .zI7.iyn.Hsu > .imm.zI7.iyn.Hsu,
.KS5.hs0.un8.a1C.TB_,
.DUt.XiG._co._wN.hjq.zI7.iyn.Hsu,
#VerticalNavContent,
.C7G.Jea.KS5.i1W.ujU.xcv.L4E.zI7.iyn.Hsu,
.imm.sLG.zI7.iyn.Hsu,
.H-G._he.ho-.imm.ojN.u8x.zI7.iyn.Hsu,
.yfm,
.NSs,
.kuf,
.qiB,
.S36.fXN.mQ8.zI7.iyn.Hsu,
.RCK.Hsu.USg.adn.NTm.KhY.CCY.S9z.Vxj.aZc.pXK._co.a_A.hNT.BG7.hDj._O1.KS5.mQ8.Tbt.L4E,
.hs0.jx-.un8.C9i.TB_,
.i1W.imm.zI7.iyn.Hsu,
.vbI.XiG,
.masonryContainer,
.Jea.XiG.jzS.ujU.zI7.iyn.Hsu,
#gradient,
.hs0.mQ8.ujU.un8.C9i.TB_,
.xuA .XiG.zI7.iyn.Hsu,
.xuA + .XiG.zI7.iyn.Hsu,
.Jea.KS5.i1W.ujU.xcv.L4E.zI7.iyn.Hsu,
[data-test-id="base-board-pin-grid"],
[data-root-margin="more-ideas-tabs"] .zI7.iyn.Hsu .imm.zI7.iyn.Hsu .Jea.zI7.iyn.Hsu,
.S9z.DUt.CCY.Tbt.L4E.e8F.BG7,
[data-test-id="search-box-container"] .Jea.s2n.zI7.iyn.Hsu {
background: #222!important;
background-color: #222!important;
color: white!important;
--color-background-button-primary-active: #222;
--color-background-box-primary: #222;
--color-text-icon-brand-primaryy: #222;
--color-background-button-primary-default: #222;
--color-background-button-primary-hover: #222;
--color-icon-brand-primary: #222;
--g-colorRed0: #222;
--g-colorRed100: #222;
--g-colorRed100Active: #222;
--g-colorRed100Hovered: #222;
--color-background-primary-base: #222;
}
.Jea.KS5.TzN.Z2K.fev.mQ8.zI7.iyn.Hsu,
.x8f._O1.KS5.mQ8.uwe.NSs {
background: #353535!important;
}
.C7G.Jea.KS5.Lfz.XiG.haa.pXK.zI7.iyn.Hsu,
.XiG.lnZ.wsz.zI7.iyn.Hsu:hover,
.C00.H-G.Jea.KS5.Yo2._co.ebZ.hjq.ho-.jzS.zI7.iyn.Hsu:hover,
.C00.H-G.Jea.KS5.Yo2._co.haa.hjq.ho-.jzS.zI7.iyn.Hsu:hover,
#boardEditName,
#CollaboratorInviteSearchField,
.RCK.Hsu.USg.adn.NTm.KhY.CCY.S9z.F10.xD4.i1W.V92.qQ7.hNT.BG7.hDj._O1.KS5.mQ8.Tbt.L4E,
#ContentFilterList {
background: #444!important;
border: 1px solid #4c4c4c;
}
.hs0.ujU.un8.C9i.TB_,
.Jea.KS5.Kzl.i1W.imm.zI7.iyn.Hsu,
#pickerSearchField,
.Jea.KS5.XiG.ujU.zI7.iyn.Hsu,
.BTb.C00.Jea.KS5.L9n.imm.s2n.zI7.iyn.Hsu:hover ~ .haa,
.BTb.C00.Jea.KS5.L9n.imm.s2n.zI7.iyn.Hsu:hover + .haa,
.RCK.Hsu.USg.adn.NTm.KhY.CCY.S9z.F10.xD4.i1W.V92.a_A.hNT.BG7.hDj._O1.KS5.mQ8.Tbt.L4E,
.MIw.QLY.Rym.ojN.p6V.sLG.zI7.iyn.Hsu,
.imm,
.WhU,
.LJB.Pw5.XgI.fev.ujU.wsz.zI7.iyn.Hsu,
.XiG.DHH.kFh.Dl7.V0G.ho-,
#sectionEditName,
._co.hjq.ujU.zI7.iyn.Hsu,
.DUt.XiG._co._wN.hjq.zI7.iyn.Hsu,
.RCK.Hsu.USg.adn.gn8.L4E.kVc.CCY.S9z.Vxj.aZc.pXK._co.a_A.hNT.BG7.hDj._O1.KS5.mQ8.Tbt,
.Jea.KS5.i1W.mQ8.zI7.iyn.Hsu,
.SPw._O1.KS5.mQ8.K1k.U7n,
.Jea.KS5.Z2K.fev.haa.mQ8.zI7.iyn.Hsu,
.moreIdeasOnBoard {
background: #2c2c2c!important;
border: 1px solid #525252;
background-color: #2c2c2c!important;
border-color: #4c4c4c!important;
border-style: solid!important;
border-width: 1px 1px 1px 1px!important;
}
.H-G.Jea.KS5.Yo2._co.a3i.hjq.imm.s2n.zI7.iyn.Hsu.zmN,
.H-G.Jea.KS5.Yo2._co.a3i.hjq.imm.s2n.zI7.iyn.Hsu {
background: #393939!important;
border: 1px solid #4c4c4c!important;
margin-bottom: 10px;
}
.H-G.Jea.KS5.Yo2._co.a3i.haa.hjq.s2n.zI7.iyn.Hsu.zmN,
.H-G.Jea.KS5.Yo2._co.a3i.haa.hjq.s2n.zI7.iyn.Hsu,
.Jea.KS5.Kzl.haa.i1W.zI7.iyn.Hsu,
.Jea.KS5.Kzl.haa.i1W.zI7.iyn.Hsu .haa {
background: #4a4a4a!important;
border: 1px solid #4c4c4c!important;
margin-bottom: 10px;
}
.GuY {
background: transparent!important
}
/* {
background:red!important;
} */
[data-test-id="gestalt-avatar-svg"] {
outline: 1px solid #525252!important;
}
.XiG.zI7.iyn.Hsu,
.a3i.imm.zI7.iyn.Hsu {
background: #2c2c2c!important;
background-color: #2c2c2c!important;
}
.DUt.Jea.KS5.mQ8.zI7.iyn.Hsu > .oy8.zI7.iyn.Hsu,
.DUt.Jea.KS5.mQ8.zI7.iyn.Hsu > .XiG.zI7.iyn.Hsu > .oy8.zI7.iyn.Hsu {
filter: invert(1);
}
.uom {
background: white!important
}
.qiB {
background: rgba(0, 0, 0, 0)!important;
}
.haa {
background: #2c2c2c!important;
}
.BAC.Jea.jx-.zI7.iyn.Hsu {
background: #fff0!important;
}
.Jea.KS5.Kzl.haa.i1W.zI7.iyn.Hsu,
.Jea.KS5.Kzl.haa.i1W.zI7.iyn.Hsu .haa {
margin-bottom: 0!important;
}
.vbI.XiG {
margin: 10px 0;
}
.Jea.KS5.Ll2.zI7.iyn.Hsu {
margin: 10px 0
}
.KS5.b8T.hs0.ujU.un8.C9i.TB_,
[data-test-id="collapsible-header"],
.Jea.XiG.imm.wsz.zI7.iyn.Hsu,
.imm {
border: none!important;
}
[data-test-id="closeup-visual-container"] {
border-right: 1px solid #525252!important
}
#VerticalNavContent {
border-right: 1px solid #525252!important;
}
.C7G.Jea.KS5.i1W.ujU.xcv.L4E.zI7.iyn.Hsu {
border-bottom: 1px solid #525252!important;
}
.CXk.OVX.V92.imm.zI7.iyn.Hsu {
border-bottom: none!important;
border-right: none!important;
border-left: none!important
}
.INd.XiG.tZ1.zI7.iyn.Hsu { border: none;
}
.C00.CXk.Jea.KS5.V92.imm.jzS.mQ8.zI7.iyn.Hsu,
.DUt.Jea.KS5.b8T.imm.zI7.iyn.Hsu,
.imm.lnZ.zI7.iyn.Hsu,
.lnZ.wsz.zI7.iyn.Hsu,
.MMh._Y5.feh.s7I.zI7.iyn.Hsu {
display: none;
}
}