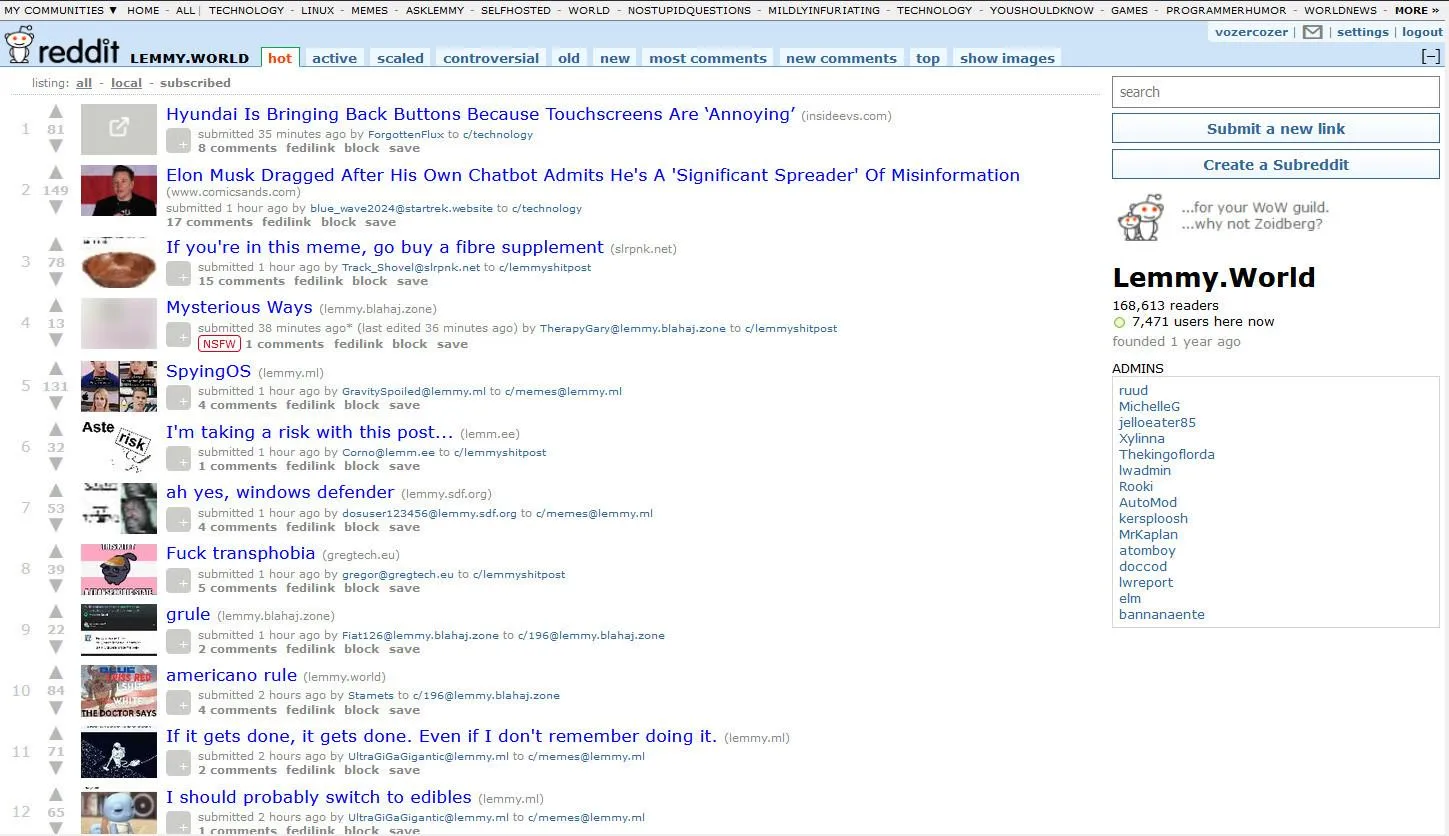
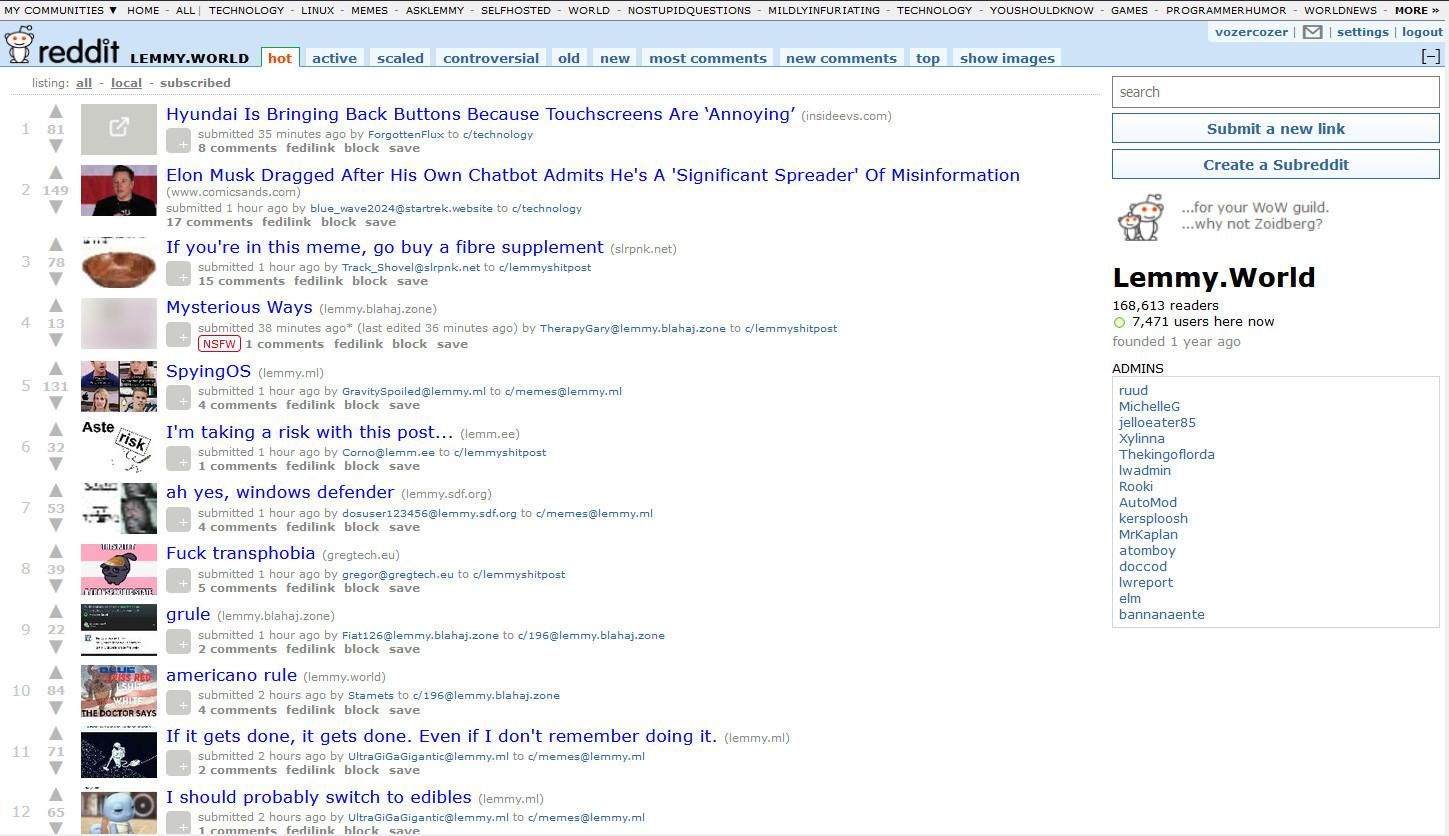
The rest of the owl. This makes old.lemmy.world look more like old.reddit.com
Wholesome for Mlmym by slippinggitty

Details
Authorslippinggitty
LicenseMIT
Categoryold.lemmy.com
Created
Updated
Code size6.9 kB
Code checksumfa7b64
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1: Inception
- colors & fonts are adjusted
- the entire sidebar is nuked, aside from the admin list, recolored creation buttons, and the added reddit quotes image.
- the logo is replaced with the reddit one
Source code
/* ==UserStyle==
@name Wholesome for Mlmym
@version 20241112.21.57
@namespace https://userstyles.world/user/slippinggitty
@description The rest of the owl. This makes old.lemmy.world look more like old.reddit.com
@author slippinggitty
@license MIT
==/UserStyle== */
@-moz-document domain("old.lemmy.com") {
/* Wholesome for Lemmy notes
⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⢀⣀⣀⣀⣀⡀⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄
⠄⠄⠄⠄⠄⠄⠄⢀⣤⣶⠶⠛⠋⠉⠉⠉⠉⠉⠉⠙⠛⠳⠶⣤⣀⠄⠄⠄⠄⠄⠄⠄
⠄⠄⠄⠄⠄⣠⣾⠟⠁⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠉⠛⣦⠄⠄⠄⠄⠄
⠄⠄⠄⢀⣼⠟⠄⠄⠄⠄⠄⠄⠄⠄⣀⣀⡀⠄⠄⠄⠄⠄⠄⠄⣀⣤⣈⡳⡄⠄⠄⠄
⠄⠄⢠⡾⠃⠄⠄⠄⠄⠄⠄⠠⣴⡾⠛⠉⠉⠂⠄⠄⠄⠄⠄⠄⠄⠄⠙⢀⡹⣆⠄⠄
⠄⠄⡿⠃⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠈⠉⢿⡿⠄⠄⠈⢻⡀⠄
⠄⢸⠇⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⡀⠄⢠⠄⠄⠄⠄⠄⠄⡇⠄⠄⠰⢎⡇⠄
⠄⣼⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⡈⠉⠄⡄⠄⠄⢀⣀⣤⣾⣧⣤⣄⣥⡾⣿⠄
⠄⢸⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠈⠙⠶⠶⠶⠿⠟⠉⠁⠄⠄⠈⡹⠁⠄⣿⠄
⠄⠈⢇⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⢠⠇⠄
⠄⠄⠈⠑⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⢀⡴⠏⠄⠄
⠄⠄⠄⠄⠄⠄⠄⡀⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⣀⣤⠟⠄⠄⠄⠄
⠄⠄⠄⠄⠄⠄⠄⠄⠁⠒⠄⠤⠄⢀⣀⣀⣀⣀⣀⣤⣤⡤⠶⠞⠛⠉⠄⠄⠄⠄⠄⠄
⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄⠄
__ __ __ __ ___ _ ___ _____ ___ ___ ___ ___
| |__| || | | / \ | | / _]/ ___/ / \ | | | / _]
| | | || | || || | / [_( \_ | || _ _ | / [_
| | | || _ || O || |___ | _]\__ || O || \_/ || _]
| ` ' || | || || || [_ / \ || || | || [_
\ / | | || || || |\ || || | || |
\_/\_/ |__|__| \___/ |_____||_____| \___| \___/ |___|___||_____|
_____ ___ ____
| | / \ | \
| __|| || D )
| |_ | O || /
| _] | || \
| | | || . \
|__| \___/ |__|\_|
_ ___ ___ ___ ___ ___ __ __
| | / _]| | || | || | |
| | / [_ | _ _ || _ _ || | |
| |___ | _]| \_/ || \_/ || ~ |
| || [_ | | || | ||___, |
| || || | || | || |
|_____||_____||___|___||___|___||____/
The rest of the fucking owl. This makes old.lemmy.world (Mlmym) look more like old.reddit.com
Patch notes:
- v1: Inception
- colors & fonts are adjusted
- the entire sidebar is nuked, aside from the admin list, recolored creation buttons, and the added reddit quotes image.
- the logo is replaced with the reddit one
*/
}
@-moz-document domain("old.lemmy.world") {
/* The userCSS */
/* Top Navigation Bar */
nav {
position: relative;
border-bottom: 1px solid rgb(95, 153, 207);
background-color: rgb(206, 227, 248);
z-index: 99;
margin-bottom: 8px;
}
/* Logo */
nav .icon {
height: 40px;
width: 110px;
margin: px 3px;
background-repeat: no-repeat;
background-size: contain;
background-position: center bottom;
content: url(https://files.catbox.moe/8t7qf7.png);
}
/* Creation Buttons */
.create > a:nth-child(1) > div:nth-child(1) {
color: transparent !important;
position: relative;
&::after{
content: "Submit a new link" !important;
color: rgb(51, 102, 153);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
.create > a:nth-child(2) > div:nth-child(1){
color: transparent !important;
position: relative;
&::after{
content: "Create a Subreddit" !important;
color: rgb(51, 102, 153);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
nav div.spacer {
height: 17px;
position: relative;
}
nav a.title {
margin-left: 120px;
}
.create a div {
margin: 5px 0px;
background: linear-gradient(to bottom, #ffffff, #f0f7ff);
text-align: center;
padding: 5px;
border-radius: 1px 1px 1px 1px solid #c4dbf1 !imporant;
}
/* Posts */
.title a {
font-size: regular;
text-decoration: none;
color: rgb(0, 0, 255);
}
.meta a,
.activity .meta a {
color: #369;
text-decoration: none;
font-size: 9px;
font-weight: 500;
}
nav .right a,
nav .right input[type="submit"] {
color: rgb(53, 102, 153);
font-weight: 600;
}
nav .right {
border-radius: 1px 1px 1px 4px;
position: absolute;
margin-right: -4px;
background-color: rgb(239, 247, 255);
}
/* Up & Down mods */
.score form.like.link-btn input:first-child, .score .like div {
color: rgb(255, 139, 96);
}
.score form.dislike.link-btn input:last-child, .score .dislike div {
color: rgb(148, 148, 255);
}
/* The rest of the side bar, most self explanitory */
.moderators {
border: 1px solid #00000029;
padding: 5px;
margin-bottom: 5px;
}
.age {
border-top: 1px solid #0000;
text-align: left;
color: #888;
padding: 2px 5px 0px 0px;
margin-bottom: 10px;
}
/* Parent & Child Snoo w/ quotes */
.side > h1:nth-child(4)::before {
height: 40px;
width: 110px;
margin: 19px 3px;
background-repeat: no-repeat;
background-size: contain;
background-position: center bottom;
content: url(https://files.catbox.moe/mvaieg.png);
}
}
@-moz-document url-prefix("https://old.lemmy.world/") {
/* Only for the front page */
/* Nuke shit */
.banner,
.side > p:nth-child(7),
p:nth-child(n+7):nth-child(-n+100),
.side > ul:nth-child(23),
.side > ul:nth-child(31),
.side > h3:nth-child(33),
.side > h4:nth-child(34),
.side > h2:nth-child(32),
.side > h2:nth-child(30),
.side > h2:nth-child(22),
.side > h2:nth-child(n+0):nth-child(-n+90),
.side > h3:nth-child(27),
.side > h3:nth-child(25) {
display: none;
}
}