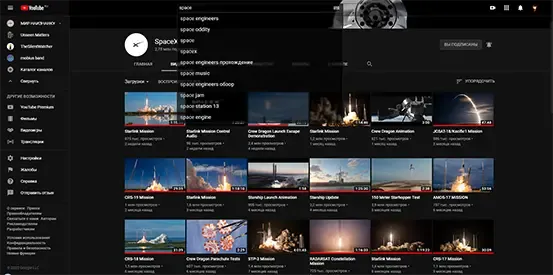
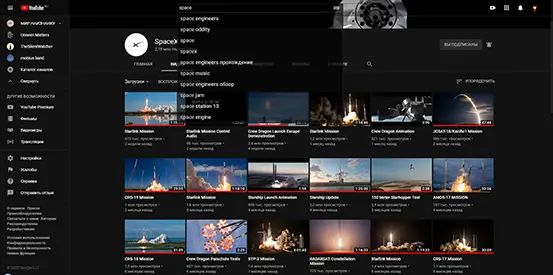
Set a darker background and scrollbar. Add transparent blurred elements.
⚠ ENABLE NIGHT MODE in YouTube settings
YouTube Ultra Dark by IgChi
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/177190.user.css

Details
AuthorIgChi
LicenseCC-BY-4.0
Categoryyoutube
Created
Updated
Code size13 kB
Code checksumbb256abe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Mar 3, 2024
~ fix transparent elements, scrollbars
Jun 4, 2022
~ big update, many changes
New 2022:
~ More transparent blurred elements
~ Fixes
~ Transparent & Blurred Search menu
~ More dark elements
~ Fixes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Ultra Dark
@namespace USO Archive
@author IgChi
@description Set a darker background and scrollbar. Add transparent blurred elements. ⚠ ENABLE NIGHT MODE in YouTube settings
@version 20240303.12.21
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/") {
:root {
--yt-ysm-background: #0f0f0f !important;
--yt-spec-badge-chip-background: rgba(255, 255, 255, .02) !important;
}
::-webkit-scrollbar {
width: 10px !important;
}
div::-webkit-scrollbar {
width: 8px !important;
}
::-webkit-scrollbar-track {
background: #0f0f0f;
}
div::-webkit-scrollbar-track {
background: transparent;
}
::-webkit-scrollbar-thumb,
div::-webkit-scrollbar-thumb {
background: #242424 !important;
border-radius: 0 !important;
border-top-left-radius: 8px !important;
border-bottom-left-radius: 8px !important;
}
#guide-inner-content.ytd-app {
scrollbar-color: transparent transparent;
}
#guide-inner-content.ytd-app:hover {
scrollbar-color: #242424 transparent;
}
::-webkit-scrollbar-thumb:hover,
div::-webkit-scrollbar-thumb:hover {
background: #373737 !important;
}
html {
scrollbar-color: #242424 transparent !important;
}
#container.ytd-searchbox,
#masthead,
#masthead-container {
background: 0 0;
}
#container.ytd-searchbox {
background: #0e0e0e69;
}
app-drawer:not([persistent]) #guide-content.ytd-app {
background: #0e0e0e69 !important;
backdrop-filter: blur(1px);
}
#guide-content.ytd-app {
background: #0f0f0f !important;
}
#container.style-scope.ytd-masthead {
background: #0e0e0e69;
backdrop-filter: blur(1px);
}
ytd-feed-filter-chip-bar-renderer.ytd-rich-grid-renderer {
backdrop-filter: blur(1px);
background: #0e0e0e69;
border: none;
box-shadow: 0 1px 2px -1px #2b2b2b;
}
paper-listbox {
background: #171717;
}
yt-live-chat-renderer {
background: #0f0f0f;
}
ytd-mini-guide-entry-renderer,
ytd-mini-guide-renderer {
background: 0 0;
}
#channel-header.ytd-c4-tabbed-header-renderer,
#tabs-inner-container.ytd-c4-tabbed-header-renderer,
ytd-multi-page-menu-renderer[background-color-update],
ytd-simple-menu-header-renderer {
background: #0f0f0f;
}
html[dark] .sbdd_a {
z-index: 2020;
}
html[dark] .sbdd_b {
position: relative;
top: -1px;
background: #000000a1;
border: 1px solid #2b2b2b;
border-top: 0;
box-shadow: unset;
backdrop-filter: blur(4px);
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
}
html[dark] .sbsb_a {
background: 0 0;
border: 0;
}
html[dark] .sbsb_b li {
padding: 0;
font-size: 1.8rem;
}
html[dark] .sbsb_b li .sbse {
box-sizing: border-box;
width: 100%;
height: 100%;
padding: 8px 26px 8px 10px;
}
html[dark] .sbsb_a,
html[dark] .sbsb_c {
padding: 0;
}
html[dark] .sbsb_c.gsfs.sbsb_d {
background: 0 0;
box-shadow: 0 0 4px -2px #ccc;
backdrop-filter: blur(2px);
}
html[dark] .sbqs_c {
color: #ccc;
}
#container.ytd-searchbox, ytd-searchbox[has-focus] #container.ytd-searchbox {
border: 1px solid #2b2b2b;
}
#search-icon-legacy.ytd-searchbox {
border-left: 0;
}
ytd-section-list-renderer:not([page-subtype=history]):not([page-subtype=memberships-and-purchases]):not([page-subtype=ypc-offers]) #contents.ytd-section-list-renderer > .ytd-section-list-renderer:not(:last-child):not(ytd-page-introduction-renderer):not([item-dismissed]).ytd-section-list-renderer,
ytd-section-list-renderer:not([hide-bottom-separator]):not([page-subtype=history]):not([page-subtype=memberships-and-purchases]):not([page-subtype=ypc-offers]) #contents.ytd-section-list-renderer>*.ytd-section-list-renderer:not(:last-child):not(ytd-page-introduction-renderer):not([item-dismissed]).ytd-section-list-renderer:not([has-destination-shelf-renderer]).ytd-section-list-renderer:not(ytd-minor-moment-header-renderer) {
border-color: #0f0f0f;
}
ytd-multi-page-menu-renderer[background-color-update] {
border: 1px solid var(--yt-spec-10-percent-layer);
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
border: none;
}
#grid-title.ytd-rich-grid-renderer {
margin-top: 22px;
margin-bottom: 4px;
}
#grid-title.ytd-rich-grid-renderer span,
#title.ytd-shelf-renderer {
height: 26px;
max-height: unset;
font-size: 26px;
}
#meta.ytd-rich-grid-media {
padding: 6px 0 0;
}
ytd-video-preview video {
border-radius: 3px;
}
#avatar-container {
position: absolute;
z-index: 4;
top: -60px;
left: -8px;
margin: 0;
}
#avatar-container img {
width: 100%;
height: 100%;
box-shadow: 0 1px 0 0 black;
}
yt-img-shadow.ytd-guide-entry-renderer,
yt-img-shadow.ytd-guide-entry-renderer img {
width: 32px;
height: 32px;
}
ytd-guide-entry-renderer[darker-dark-theme][active] {
background: #1c1c1c
}
img.yt-img-shadow,
ytd-thumbnail #thumbnail.ytd-thumbnail {
border-radius: 3px;
}
/* img.yt-img-shadow {
max-width: calc(100% + 2px);
} */
ytd-rich-item-renderer {
margin-bottom: 25px;
}
ytd-rich-shelf-renderer {
border-top: 1px solid #222;
}
#rich-shelf-header.ytd-rich-shelf-renderer {
margin: 18px 0 16px 0px;
}
#show-more-button.ytd-rich-shelf-renderer,
ytd-rich-shelf-renderer[is-show-more-hidden] #dismissible.ytd-rich-shelf-renderer {
border-bottom: 1px solid #222;
}
#show-more-button.ytd-rich-shelf-renderer:hover {
background: #0f0f0f;
}
ytd-post-renderer[uses-compact-lockup] {
background: #1a1a1a;
border: 1px solid #222;
}
.badge-style-type-live-now-alternate.ytd-badge-supported-renderer {
position: absolute;
top: -32px;
right: 5px;
line-height: 18px;
padding: 3px 8px;
box-shadow: 1px 1px 3px -1px black;
}
ytd-watch-flexy .badge-style-type-live-now-alternate.ytd-badge-supported-renderer {
z-index: 1;
top: unset;
bottom: 5px;
left: -3px;
width: fit-content;
line-height: 18px;
padding: 0 2px;
box-shadow: 0 1px 0 0 black;
}
.badge-style-type-ypc.ytd-badge-supported-renderer {
position: absolute;
top: 2px;
right: 5px;
background: #162302
}
ytd-watch-flexy .badge-style-type-ypc.ytd-badge-supported-renderer {
z-index: 1;
top: 3px;
left: -8px;
width: fit-content;
line-height: 18px;
padding: 0 2px;
box-shadow: 0 1px 0 0 black;
background: #345504;
color: #8bdc02
}
#metadata-line.ytd-video-meta-block span.ytd-video-meta-block:nth-last-of-type(1),
ytd-grid-video-renderer:not([rich-meta]) #metadata-line span:nth-last-of-type(1),
ytd-grid-video-renderer:not([rich-meta]) #metadata-line span:nth-last-of-type(2) {
color: #888;
}
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string {
color: #b9b9b9;
font-weight: bold;
}
#metadata-line.ytd-video-meta-block span.ytd-video-meta-block:nth-last-of-type(1)::-webkit-scrollbar {
height: 5px;
}
#card.yt-live-chat-viewer-engagement-message-renderer,
.style-scope.ytd-page-manager,
ytd-app,
ytd-browse[background-color-update][page-subtype=channels],
ytd-playlist-sidebar-renderer[background-color-update],
ytd-thumbnail.ytd-rich-grid-media:before,
#contentContainer.tp-yt-app-drawer,
#chips-wrapper.ytd-feed-filter-chip-bar-renderer,
#left-arrow-button.ytd-feed-filter-chip-bar-renderer, #right-arrow-button.ytd-feed-filter-chip-bar-renderer, #left-arrow-button.yt-chip-cloud-renderer, #right-arrow-button.yt-chip-cloud-renderer {
background: #0f0f0f;
}
.sbfl_a,
.sbsb_b li:last-child {
display: none;
}
.ytd-feed-filter-chip-bar-renderer {
top: 0!important
}
.ytd-feed-filter-chip-bar-renderer {
top: 0!important
}
[role="listbox"] > li span {
color: #c0c0c0
}
[role="listbox"] > li a[href="#ps"] {
color: #777
}
[role="listbox"] > li div:before, [role="listbox"] > li span:before {
filter: invert(.7)
}
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #right-arrow.ytd-feed-filter-chip-bar-renderer:before,
yt-chip-cloud-renderer[is-dark-theme] #right-arrow.yt-chip-cloud-renderer:before {
background: linear-gradient(to left, #0f0f0f 20%,rgba(33,33,33,0) 80%)
}
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #left-arrow.ytd-feed-filter-chip-bar-renderer:after,
yt-chip-cloud-renderer[is-dark-theme] #left-arrow.yt-chip-cloud-renderer:after {
background: linear-gradient(to right, #0f0f0f 20%,rgba(33,33,33,0) 80%)
}
ytd-destination-button-renderer {
width: 160px;
background: #0f0f0f;
}
ytd-destination-button-renderer:hover {
background: #1a1a1a;
}
#show-more-button.ytd-destination-shelf-renderer {
padding-top: 0;
padding-bottom: 0;
background: linear-gradient(transparent, #0f0f0f);
}
#guide-renderer #footer {
height: 48px;
overflow: auto;
margin: 8px 0;
margin-right: 9px;
}
#guide-links-primary.ytd-guide-renderer {
padding: 8px 24px 0;
border: none;
}
#sections.ytd-guide-renderer {
border-bottom: 1px solid #171717;
}
#country-code.ytd-topbar-logo-renderer {
color: #555
}
#home-page-skeleton {
filter: brightness(.9) contrast(1.2)
}
ytd-comments-entry-point-header-renderer:not([modern-metapanel]),
ytd-watch-metadata[description-collapsed]:not([skinny-mode]) #description.ytd-watch-metadata {
border-color: #242424;
}
ytd-comments-entry-point-header-renderer:not([modern-metapanel]):hover,
ytd-watch-metadata[description-collapsed]:not([skinny-mode]) #description.ytd-watch-metadata:hover {
background: #141414;
}
.ysm-collections-move, .ysm-channel-move {
background: transparent;
height: 100%;
line-height: 35px;
font-size: 16px;
color: #444;
}
.ysm-collections-move:after, .ysm-channel-move:after {
content: '⋮';
position: relative;
left: -6px;
}
div[id*=group_] {
margin-top: 0;
}
ytd-c4-tabbed-header-renderer[darker-dark-theme] #tabs-divider.ytd-c4-tabbed-header-renderer {
border-image: linear-gradien...