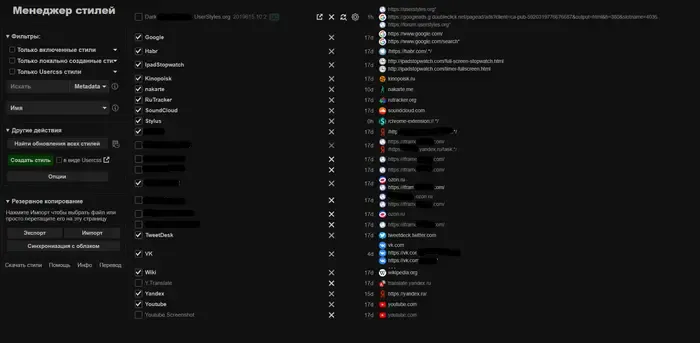
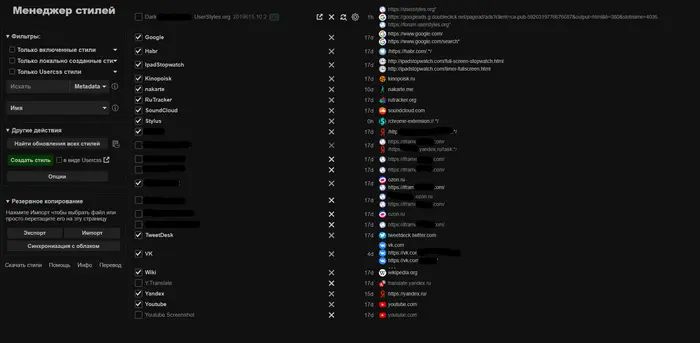
Ultra Dark Theme for Stylus Chrome Extension.
Stylus Ultra Dark by IgChi
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/197024.user.css

Details
AuthorIgChi
LicenseCC-BY-4.0
Categorychrome-extension
Created
Updated
Code size16 kB
Code checksumae7d7b19
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus Ultra Dark
@namespace USO Archive
@author IgChi
@description Ultra Dark Theme for Stylus Chrome Extension.
@version 20210205.15.53
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("chrome-extension://.*") {
::-webkit-scrollbar {
width: 10px
}
#header::-webkit-scrollbar {
width: 4px
}
#header::-webkit-scrollbar-thumb {
background: #222
}
::-webkit-scrollbar-thumb {
background: #272727
}
::-webkit-scrollbar-thumb:hover {
background: #333
}
div::-webkit-scrollbar-thumb {
background: #444
}
div::-webkit-scrollbar-thumb:hover {
background: #555
}
#header, #options, #filters label:hover, #filters .filter-selection:hover {
color: #b9b9b9;
background: #111;
border-color: #333
}
#sections {
height: unset
}
#header {
border-right: none!important;
padding: 0;
padding-left: 5px;
box-shadow: none
}
.filter-selection {
left: 0
}
.filter-selection select {
width: 230px!important
}
#header .filter-selection label, .filter-selection select {
height: 24px;
}
#header .filter-selection label .checkmate {
margin-top: 0
}
#manage-text {
margin-top: 5px
}
#search-wrapper {
margin-bottom: 0;
width: 240px
}
#options-wrapper {
margin-top: 8px
}
.options-column > div[class="option"] {
margin-bottom: 8px
}
#header summary, #header #filters summary {
margin: 0;
}
#mozilla-format-buttons {
margin-top: 5px;
margin-bottom: 5px
}
#header h1 {
text-align: center;
margin: 0;
padding-top: 8px;
padding-bottom: 8px;
font-size: 22px;
font-weight: 1000
}
#header summary h2 {
border-bottom: none!important;
font-size: 13px
}
#filters {
border-bottom: 1px dashed #333;
margin-bottom: 8px
}
#sort-wrapper, #style-actions {
width: 241px;
margin-bottom: 0px;
margin-top: 8px;
margin-left: 13px;
}
#searchMode {
box-shadow:-3px 0 2px -3px #6d6d6d!important;
background: #222!important;
border-radius: 0;
width: 86px!important
}
.section-editor .section, .section-editor .section:not(:first-child) {
margin: 10px;
margin-bottom: 10px;
padding: 0;
padding-bottom: 10px;
border: none;
border-radius: 5px;
background: #151515;
box-shadow: 0 0 10px -5px black;
}
#sections > .section:not(.removed) > label {
width: calc(100% - 20px);
background: #151515!important;
padding: 6px 10px;
border-radius: 5px;
box-shadow: 0px 3px 4px -3px #00000082
}
#sort-wrapper .select-arrow, .svg-icon.select-arrow, .filter-selection .select-arrow {
margin: 0;
height: 100%;
width: 14px;
top: 0;
right: 4px;
}
#header details, #header details:not([open]), #mozilla-format-container {
background: #111;
margin: 0;
margin-left: 4px;
margin-right: 5px;
margin-bottom: 8px;
padding: 8px;
padding-left: 8px;
padding-right: 0;
border: 1px dashed #333;
}
#mozilla-format-container h2 {
margin: 0;
margin-bottom: 8px
}
#mozilla-format-container {
margin-top: 15px;
width: 255px
}
#basic-info-enabled {
justify-content: center
}
#basic-info, #stylus-edit #actions {
padding-left: 4px
}
#stylus-edit #actions {
padding-bottom: 8px
}
#search, #manage\.newUI\.sort, input:not([type]), #newUIoptions input[type="number"], #options [type="number"], select {
background: #222;
color: #b9b9b9;
font-weight: bold;
font-size: 13px;
padding: 0;
padding-left: 10px;
height: 30px;
border: none;
border-radius: 3px;
box-shadow: 2px 2px 0 0 #0d0d0d;
}
#newUIoptions input[type="number"], #options [type="number"] {
height: 25px;
margin-top: 8px;
margin-bottom: 8px;
margin-left: 3px;
}
input[type=number]::-webkit-inner-spin-button {
height: 25px;
cursor: pointer;
opacity: .2;
}
select {
width: 123px;
}
.applies-to select {
width: 360px
}
.dropbtn {
width: 110px
}
#options-buttons button {
width: 79px
}
#filters select {
background: #111;
box-shadow: none
}
button, #backup-buttons .dropbtn, #options-buttons button, #backup-buttons button {
background: #222;
border: none;
margin: 0;
margin-right: 2px;
margin-left: 2px;
padding: 5px;
color: #b9b9b9;
font-weight: bold;
font-size: 12px;
border-radius: 3px;
box-shadow: 2px 2px 2px -2px #000;
transition-duration: .2s
}
button:hover, button:not(:disabled):hover, #options-buttons button:hover, #backup-buttons button:hover {
background: #262626;
box-shadow: 4px 4px 4px -4px #000;
}
#actions button, #actions > div > a {
margin: 0;
margin-right: 2px;
margin-left: 2px;
width: 86px
}
.svg-icon, .svg-icon.info:hover, .svg-icon.settings:hover {
fill: #777;
}
a:hover .svg-icon.info, a:hover .svg-icon, .svg-icon:hover, .newUI .entry:hover .svg-icon:hover, input[type="checkbox"]:not(.slider):checked + .svg-icon.checked, .svg-icon.select-arrow {
fill: #ccc;
}
body {
color: #b9b9b9;
background: #111;
}
#name {
margin-bottom: 8px;
width: 98%;
}
.newUI .entry > * {
border-bottom: 1px dashed #111;
padding-bottom: 1px;
padding-top: 2px
}
#add-style-label {
background: #063a06
}
#add-style-label:hover {
background: #024702
}
.newUI .entry.odd {
background: #111
}
.newUI .entry.odd:hover {
background: #111
}
#message-box > div, #message-box-buttons, #message-box-title {
background: #1d1d1d;
}
#message-box.danger #message-box-title {
background: firebrick;
}
#help-popup {
background: #1c1c1c;
}
.newUI .target img {
border-radius: 50%;
}
.newUI .target {
line-height: 17px;
}
.newUI .style-name {
font-size: 12px;
text-indent: unset;
padding-left: 15px;
}
input[type="checkbox"]:not(.slider) {
height: 14px;
width: 14px;
flex: 0 0 14px;
overflow: hidden;
border: none;
cursor: pointer;
}
input[type="checkbox"]:not(.slider):checked::after {
content: '☑';
background:#3d8824;
height: 14px;
font: 14px / 1 icons;
color: inherit;
pointer-events: none;
}
input[type="checkbox"]:not(.slider):not(:checked)::after {
content: '☑';
background: #222;
height: 14px;
font: 14px / 1 icons;
color: #111;
pointer-events: none;
}
input[type="checkbox"]:not(.slider):checked:hover::after,
.style-name:hover input[type="checkbox"]:not(.slider):checked::after {
background:#186e07;
color: inherit;
}
.entry .svg-icon.checked {
height: 12px;
width: 12px
}
.newUI .has-favicons .target {
font-size: 11px;
}
a, a:visited {
color: #b9b9b9;
}
a:hover, .disabled a:hover,.newUI .entry.enabled .style-name:hover .style-name-link {
color: #eee
}
.newUI .no-update:not(.update-problem):not(.update-done) .up-to-date, .newUI .can-update .update {
color: black;
}
#reset-filters svg {
height: 15px;
padding: 0
}
.active #filters-stats {
padding: 0 5px
}
#toc {
padding: 0;
padding-top: 5px
}
#toc li {
padding: 5px 0;
font-size: 11px;
margin-right: 8px
}
.single-editor {
height: calc(100% - 20px);
}
.single-editor .CodeMirror {
width: unset
}
.CodeMirror {
border-radius: 10px;
margin-top: 10px;
margin-bottom: 5px!important;
font-size: 13px;
outline: transparent;
border: none;
}
.resize-grip {
border:none
}
.resize-grip:after {
border-color: #444
}
.CodeMirror-search-field {
width: 100%!important
}
.CodeMirror-gutters {
padding: 0!important
}
.CodeMirror-linenumber {
padding: 0 3px
}
.CodeMirror, .applies-to, .edit-actions{
margin-left: 8px;
margin-right: 8px
}
.applies-to label {
height: 30px;
margin-right: 8px
}
.add-applies-to, .remove-applies-to {
height: 30px;
margin-left: 4px
}
#confirm > div, .menu-items-wrapper {
background: #202020;
border: solid 2px rgba(0, 0, 0, 0.52);
}
#backup-buttons .dropdown-content {
display: block;
background: #222;
min-width: unset;
width: 108px;
box-shadow: none;
left: 2px;
top: 0;
border: 1px solid #333;
border-radius: 2px
}
#backup-buttons .dropdown-content a {
color:#b9b9b9;
padding: 5px 8px
}
#backup-buttons .dropdown-content a:hover {
background: #222;
color:#eee
}
#sync-dropbox-export, #sync-dropbox-import {
display: none!important
}
#manage-text {
padding-left: 5px;
padding-bottom: 8px;
}
#manage-text a {
background: #141414;
border: 1px solid #1a1a1a;
padding: 5px;
border-radius: 3px;
box-shadow: 2px 2px 0 0 #0d0d0d;
transition-duration: .2s;
text-decoration: none
}
#manage-text > :not(:last-child):after {
content: "";
margin: 0 2px;
}
#update-all-no-updates:before {
content: ">>> ";
}
#update-all-no-updates {
margin-left: 35px
}
#backup-buttons button {
margin-top: 5px;
width: 248px
}
#backup-buttons button:not(#sync-styles) {
width: 122px;
}
#check-all-updates, #manage-options-button {
width: 220px!important
}
#add-style-wrapper > a, #add-style-wrapper button {
width: 100px!important;
margin-bottom: 12px;
margin-top: 5px;
}
@media (max-height: 730px) {
#options-buttons button {
width: 78px
}
#manage-text a {
padding: 4px
}
}
@media (max-width: 850px) {
#header {
border:none;
}
.fixed-header #header {
min-height: 0;
position: unset;
padding: 0;
background: #111;
}
#search-wrapper, #sort-wrapper, #header summary {
max-width: unset;
}
#actions {
display: inline-block;
padding-left: 3px
}
#stylus-options #actions {
display: flex;
}
#actions #mozilla-format-container {
margin-top: 0;
width: 180px
}
#basic-info {
padding-bottom: 8px;
padding-left: 5px
}
#name {
margin-bottom: 0
}
#newUIoptions input[type="number"], #options [type="number"] {
height: 25px;
margin:0
}
#options #tabSize-label {
top: 0;
}
#options .option.aligned > label {
padding-right: 13px
}
#sections-list, #lint {
width: 100%;
}
#sections > *, #sections > :not(.single-editor) {
margin: 5px .5rem;
padding: 0;
}
select {
width: 200px;
}
.newUI .entr...