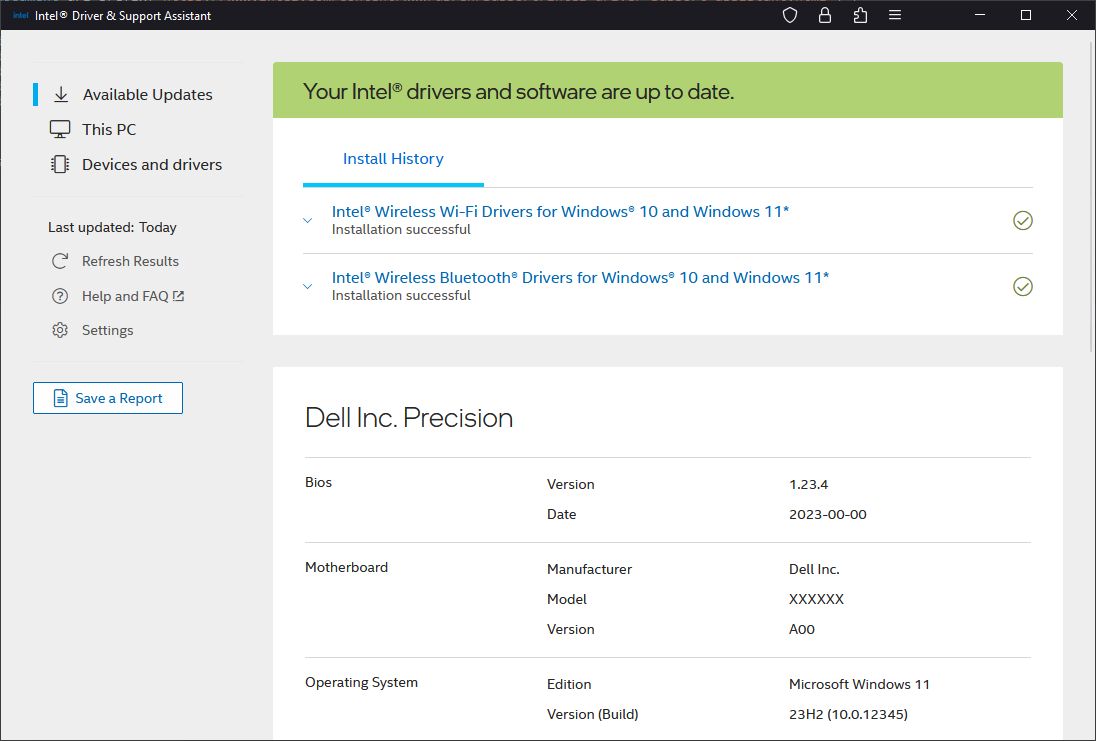
Removes unwanted UI parts from the Intel® Driver & Support Assistant. Usefull when installed as web app.
Intel® Driver & Support Assistant by renaatdemuynck

Details
Authorrenaatdemuynck
LicenseISC
Categorywww.intel.com
Created
Updated
Code size2.3 kB
Code checksumb24177b8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Intel® Driver & Support Assistant
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Removes unwanted UI parts from the Intel® Driver & Support Assistant. Usefull when installed as web app.
@author Renaat De Muynck
==/UserStyle== */
@-moz-document url-prefix("https://www.intel.com/content/www/us/en/support/intel-driver-support-assistant.html") {
/* Remove unwanted parts */
body > :not(main#primary-content),
body > main#primary-content > :not(.support-wrapper),
body > main#primary-content > .support-wrapper > .marl_20:not(:has(.intelparsys)),
body > main#primary-content > .support-wrapper > .marl_20 > .intelparsys > .section:not(:has(#dsa-web-root)),
body > main#primary-content > .support-wrapper > .marl_20 > .intelparsys > .systemchecker > #dsa-web-root > div > .product-family-title1 {
display: none;
}
#dsa-web-root {
--padding: 2em;
/* Make the root element fill the entire window */
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: scroll;
& > div > .dsa-web > section > .container {
width: auto;
max-width: unset;
padding: var(--padding);
background-color: #eee;
/* Fixed menu width on large screens */
@media (min-width: 768px) {
--menu-width: 15em;
& > .row {
& > .col-sm-3 {
width: var(--menu-width);
}
& > .col-sm-9 {
width: calc(100% - var(--menu-width));
}
}
}
}
/* Adjust fixed menu */
& .navigation-column-side > .dsa-ui-navigation-container.fixed {
top: var(--padding) !important;
& > .dsa-ui-navigation-container-section {
padding: 0 0 1em;
border-style: none;
}
}
}
/* Center scanner spinner */
section.blade.scanning {
display: flex;
align-items: center;
width: 100vw;
height: 100vh;
& .blade-inside.scanning-container {
border: none !important;
}
}
}