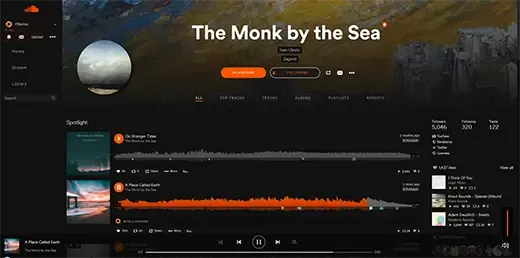
This is incredibly dark and beauty theme for SoundCloud.com
SoundCloud Ultra Dark by IgChi
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/176264.user.css

Details
AuthorIgChi
LicenseCC-BY-4.0
Categorysoundcloud
Created
Updated
Code size57 kB
Code checksumb9ff40f4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version 0.98 ( Mar 4, 2024 ):
~ fix styles
Version 0.97 ( 07.09.2022 ):
~ fix & improve bottom panel
Version 0.96 ( 27.05.2022 ):
~ fix search scroll, queue, main paddings
~ many other fixes
Version 0.95 ( 12.02.2022 ):
~ fixed search, insights, scrollbar, latest shorts
~ many other fixes
Version 0.94 ( 28.12.2021 ):
~ fixed home page
Version 0.93 ( 16.09.2021 ):
~ many fixes
Version 0.92 ( 22.06.2021 ):
~ minor fixes
Version 0.91 ( 05.04.2021 ):
~ white background FIXED
~ minor fixes
Version 0.9 ( 02.10.2020 ):
~ updated the start page to login
~ minor changes
Version 0.8 ( 09.12.2019 ):
~ change logo
~ minor changes
Version 0.7 ( 05.12.2019 ):
~ added Upload and Stats styles
~ removed "Try Pro" blocks in the right panel
~ minor changes and fixes
Version 0.6 ( 09.11.2019 ):
~ added Upload styles
~ minor changes
Version 0.5 ( 03.11.2019 ):
~ changed station page
~ minor changes & fixes
Version 0.4 ( 25.10.2019 ):
~ added author's image and location.
~ fixed bottom panel
~ minor fixes
Version 0.3:
~ changed left bar of user actions and bottom panel
~ fixed sliders for the home page
Version 0.2:
~ changed the left panel and the massages page
~ many fixes
Version 0.1:
~ added more dark pages
~ many fixes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SoundCloud Ultra Dark
@namespace USO Archive
@author IgChi
@description This is incredibly dark and beauty theme for SoundCloud.com
@version 20240303.12.48
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
.l-collection,
.listenNetwork {
margin-left: 15px
}
.listenNetwork {
margin-right: 15px
}
#app,
.sc-classic #app header {
height: calc(100vh - 90px)
}
.g-z-index-header-menu[style] {
border: 1px solid #fff!important;
box-shadow: 0 0 10px #0d0d0d!important
}
@font-face {
font-weight: 400;
font-family: glue1-spoticon;
font-style: normal;
src: url(https://open.scdn.co/fonts/spoticon_regular_2.woff2) format("woff2"), url(https://open.scdn.co/fonts/spoticon_regular_2.woff) format("woff"), url(https://open.scdn.co/fonts/spoticon_regular_2.ttf) format("truetype")
}
@font-face {
font-weight: 200;
font-family: spotify-circular;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIv3T-Light.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIv3T-Light.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIv3T-Light.ttf) format("truetype");
font-display: swap
}
@font-face {
font-weight: 400;
font-family: spotify-circular;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIv3T-Book.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIv3T-Book.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIv3T-Book.ttf) format("truetype");
font-display: swap
}
@font-face {
font-weight: 600;
font-family: spotify-circular;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIv3T-Bold.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIv3T-Bold.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIv3T-Bold.ttf) format("truetype");
font-display: swap
}
@font-face {
font-weight: 200;
font-family: spotify-circular-arabic;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Light.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Light.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Light.otf) format("opentype");
font-display: swap
}
@font-face {
font-weight: 400;
font-family: spotify-circular-arabic;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Book.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Book.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Book.otf) format("opentype");
font-display: swap
}
@font-face {
font-weight: 600;
font-family: spotify-circular-arabic;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Bold.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Bold.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIAraOnly-Bold.otf) format("opentype");
font-display: swap
}
@font-face {
font-weight: 200;
font-family: spotify-circular-hebrew;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Light.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Light.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Light.otf) format("opentype");
font-display: swap
}
@font-face {
font-weight: 400;
font-family: spotify-circular-hebrew;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Book.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Book.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Book.otf) format("opentype");
font-display: swap
}
@font-face {
font-weight: 600;
font-family: spotify-circular-hebrew;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Bold.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Bold.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUIHbrOnly-Bold.otf) format("opentype");
font-display: swap
}
@font-face {
font-weight: 200;
font-family: spotify-circular-cyrillic;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Light.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Light.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Light.otf) format("opentype");
font-display: swap
}
@font-face {
font-weight: 400;
font-family: spotify-circular-cyrillic;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Book.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Book.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Book.otf) format("opentype");
font-display: swap
}
@font-face {
font-weight: 600;
font-family: spotify-circular-cyrillic;
font-style: normal;
src: url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Bold.woff2) format("woff2"), url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Bold.woff) format("woff"), url(https://open.scdn.co/fonts/CircularSpUICyrOnly-Bold.otf) format("opentype");
font-display: swap
}
html {
min-height: 100vh
}
body {
overflow: auto;
background: #111
}
a,
h1,
h2,
h3,
h4,
h5,
h6,
h7,
h8,
p {
font-family: spotify-circular, spotify-circular-cyrillic, spotify-circular-arabic, spotify-circular-hebrew, Helvetica Neue, Helvetica, Arial, Hiragino Kaku Gothic Pro, Meiryo, MS Gothic, sans-serif!important
}
::-webkit-scrollbar,
div::-webkit-scrollbar {
width: 8px
}
::-webkit-scrollbar-track {
background: linear-gradient(360deg, #0a0a0a 91px, transparent 91px)
}
div::-webkit-scrollbar-track, ul::-webkit-scrollbar-track {
background: transparent
}
::-webkit-scrollbar-thumb,
div::-webkit-scrollbar-thumb {
background: #202020
}
::-webkit-scrollbar-thumb:hover,
div::-webkit-scrollbar-thumb:hover {
background: #222
}
#dropdown-button-53 ul:last-child {
border-bottom: 0
}
.loading {
background: url(https://a-v2.sndcdn.com/assets/images/loader-db80c58.gif) center center no-repeat;
filter: invert(1)
}
h2.selectionModule__titleText {
color: #fff;
font-weight: 600;
font-size: 28px
}
.playableTile {
width: 120px;
padding-bottom: 60px
}
.userBadge__usernameLink {
font-size: 14px
}
.userBadge__usernameLink,
a.playableTile__heading {
color: #fff!important;
font-weight: 400;
text-align: center
}
.userBadge__usernameLink:hover {
color: #fff;
font-size: 14px;
text-align: center
}
a.playableTile__heading:hover {
color: #fff;
text-align: center
}
.badgeList__item {
width: 150px
}
.l-collection {
margin-right: 15px
}
.playableTile__usernameHeading,
a.playableTile__usernameHeading {
width: 100%;
color: #fff;
font-weight: 200;
text-align: center;
opacity: .6
}
.sc-classic #app .l-container,
.sc-classic #app header,
.header__inner {
box-sizing: border-box;
width: 230px
}
a.playableTile__usernameHeading:hover {
color: #fff;
text-decoration: underline;
opacity: 1
}
.sc-border-light-bottom,
.sc-border-light-right,
.sc-border-light-top,
.selectionModule {
border: 0
}
.image__lightOutline .image__full {
box-shadow: 0 0 10px rgba(0, 0, 0, .3)
}
.listenArtworkWrapper__artwork .image__lightOutline .image__full {
box-shadow: 0 0 15px 0 #000
}
.moreActions {
padding: 5px 0;
background: #0d0d0d;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: .25rem
}
.moreActions .moreActions__button.sc-button-medium {
color: #b3b3b3;
font-size: 14px;
background: 0 0;
border: 0;
cursor: default
}
.sc-classic #app .l-container #content .soundBadge__additional .sc-button-small.sc-button-more:before,
.moreActions .moreActions__button.sc-button-medium:before {
filter: brightness(3)
}
.moreActions .moreActions__button.sc-button-medium:hover {
color: #fff;
background: #333
}
.moreActions .moreActions__button.sc-button-medium:hover:before {
filter: brightness(6)
}
.sc-classic #app {
display: flex
}
.sc-classic #app header {
background: 0
}
.header__inner {
display: flex;
flex-direction: column;
height: 100%;
background: #111
}
.header__inner .header__logo {
width: 100%;
background: 0
}
.header__forArtistsButton, .header__goUpsell_side_by_side_experience {
display: none
}
.sc-classic .show.peace-logo .header__logo {
background: 0
}
.header__inner .header__logo .header__logoLink {
width: 100%;
margin-left: 0;
background: no-repeat center/73px url(https://web.archive.org/web/20110615060435im_/http://a1.sndcdn.com/images/soundcloud-logo-sc.png?taylor62)
}
.header__inner .header__right {
position: absolute;
left: 10px;
height: 90px;
background: linear-gradient(30deg, #401702 -200%, transparent);
border-radius: 5px;
box-shadow: 2px 2px 2px #0d0d0d
}
.header__inner .header__right div.header__userNav {
position: absolute;
bottom: 0;
width: 100%
}
.creatorsNavigation {
margin: 15px
}
.header__soundInput .left {
position: absolute;
top: 40px;
left: 110px;
z-index: 1
}
.header__inner .header__right div.header__userNav .header__userNavUsernameButton .header__userNavUsername {
display: block
}
.header__inner .header__right ul.header__navMenu {
position: absolute;
right: 0;
bottom: 0
}
.header__navWrapper {
width: 90%
}
.header__navWrapper .header__navMenu {
display: flex;
flex-direction: column;
width: 100%
}
.header__navMenu > li > a.header__moreButton.selected,
.header__userNavButton.selected,
.header__userNavItem.selected {
background: 0 0
}
.header__navWrapper .header__navMenu li a {
box-sizing: border-box;
width: 100%;
height: 40px;
margin: 10px;
padding: 0 34px;
color: #b3b3b3;
font-weight: 100;
font-size: 16px;
line-height: 40px;
letter-spacing: 1px;
text-align: left;
background: 0 0;
b...