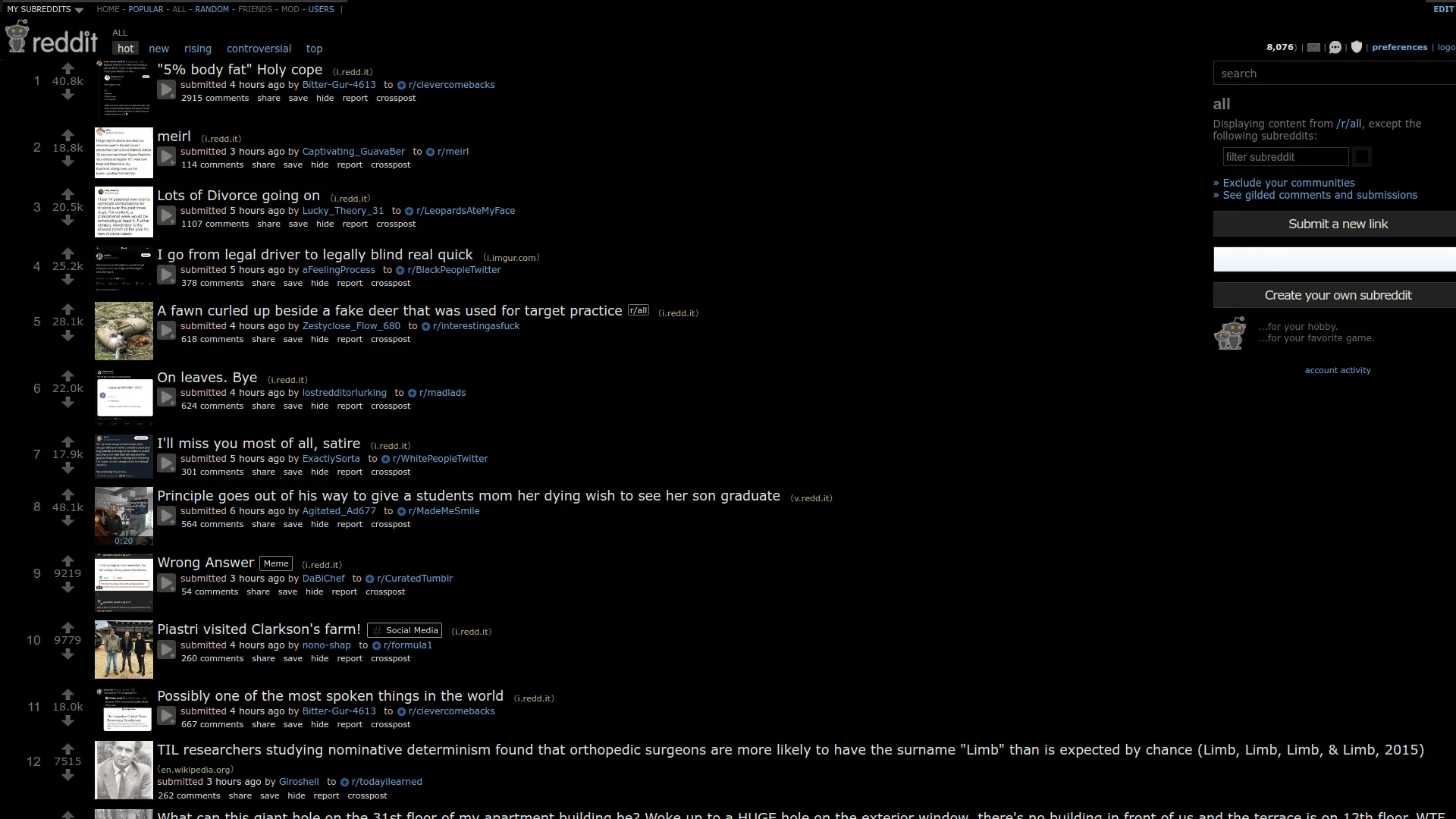
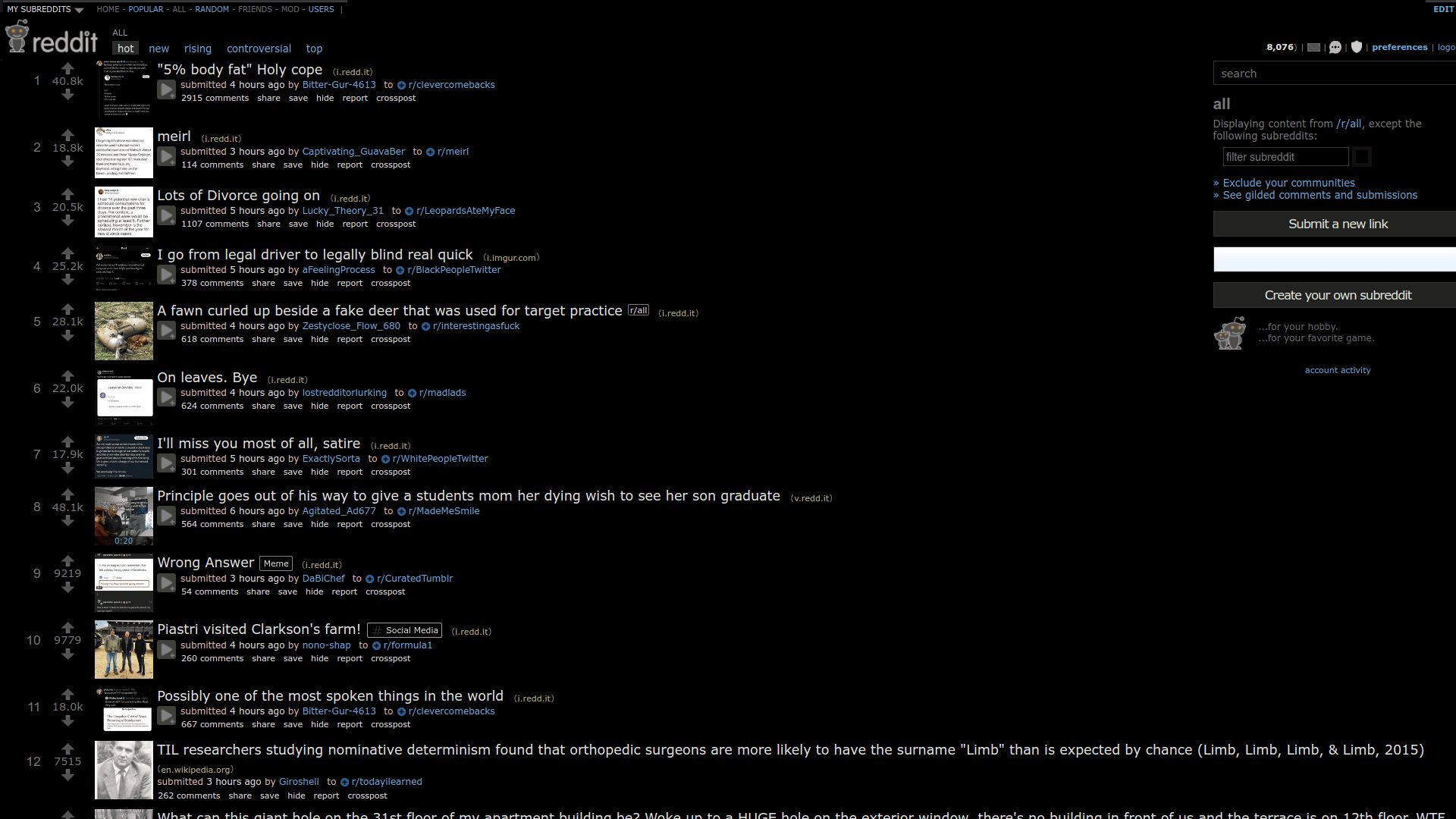
This is a pure black dark theme for Reddit. It is optimized for "old" Reddit interface.
Reddit × OLED Pro Deep Black Dark Theme by greatday

Details
Authorgreatday
LicenseMIT
Categoryreddit.com
Created
Updated
Code size11 kB
Code checksuma9128236
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme is meant for OLED displays but it should work well for Extreme Dynamic Range (XDR) displays as well.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Reddit × OLED Pro Deep Black Dark Theme
@namespace userstyles.world/user/greatday
@version 0.5
@description Reddit optimized for OLED screens
@author GoodDay
@license MIT
@advanced dropdown sr-top-bar "Subreddits top bar" {
show "Show" <<<EOT
EOT;
hide "Hide" <<<EOT
.sr-list > .separator,
.sr-list > .separator + .sr-bar,
#sr-more-link {
display: none !important;
}
#sr-header-area {
height: 0 !important;
}
.sr-bar,
.dropdown.srdrop {
float: right !important;
margin-left: 1em;
}
EOT;
}
==/UserStyle== */
@-moz-document domain("reddit.com") {
/* Color Variables */
:root {
--color-background-dark: #000;
--color-border: #333;
--color-text: #e2e2e2;
--color-link: #6caadf;
--color-link-visited: #6e7470;
--color-link-hover: #66b9eb;
--color-selected-background: #2a2a2a;
--color-input-background: #222;
--color-input-border: #555;
--color-domain-title: #b5bd78;
--color-tag-subtext: #e8b7b6;
--color-hover-background: #111;
--color-listing-selected: #262626;
--color-comment-background: #282828;
--color-gray: #777;
--color-red: #ff4c4c;
}
/* Hide subreddits top bar */
/*[[sr-top-bar]]*/
/* Hide ads & annoyances */
#redesign-beta-optin-btn,
.redesign-beta-optin,
.give-gold-button,
.goldvertisement,
.premium-banner-outer,
.premium-banner,
.promotedlink,
.promoted-tag,
.embed-comment,
.nub {
display: none !important;
}
/* Reset */
* {
/* background-color: transparent; */
background-color: var(--color-background-dark);
border-color: var(--color-border);
color: var(--color-text);
}
html,
body {
color-scheme: dark;
background-color: var(--color-background-dark) !important;
}
a,
a * {
color: var(--color-link) !important;
}
a:visited,
a:visited * {
color: var(--color-link-visited) !important;
}
a:hover,
a:hover * {
color: var(--color-link-hover) !important;
}
/* Top bar */
#header * {
background-color: transparent;
border: none;
}
#newlink-with-image-upload #new-link-preview {
background-color: transparent;
}
#header,
#sr-more-link {
background-color: var(--color-background-dark) !important;
background-blend-mode: soft-light;
border: none;
}
#header-img,
#mail,
.sidebox.create .spacer a,
.users-online:before {
filter: invert(70%) hue-rotate(180deg) !important;
}
.tabmenu a {
background-color: transparent !important;
border-color: var(--color-border) !important;
}
.tabmenu .selected a {
background-color: var(--color-selected-background) !important;
color: var(--color-text) !important;
}
/*
.havemail {
color: red !important;
background: red !important;
}
*/
/* Side bar */
.side,
.side *,
.listing-chooser,
.listing-chooser * {
background-color: var(--color-background-dark) !important;
border-color: var(--color-border) !important;
color: var(--color-gray);
}
.listing-chooser li.selected {
background-color: var(--color-listing-selected) !important;
box-shadow: none !important;
}
.listing-chooser .grippy:after {
background-color: transparent !important;
border: none !important;
}
.listing-chooser .grippy:not(:hover):before,
.listing-chooser-collapsed .listing-chooser .grippy:not(:hover),
.listing-chooser-collapsed .listing-chooser .contents {
opacity: 0 !important;
}
.tagline {
color: var(--color-tag-subtext);
}
.domain a {
color: var(--color-domain-title) !important;
}
/* Footer */
.footer,
.footer * {
border-color: var(--color-border) !important;
}
/* Inputs and buttons */
input,
textarea,
.linkinfo .shortlink input,
.morelink a,
.morelink:hover a,
.nav-buttons a,
.fancy-toggle-button a,
.usertext button,
.image-upload-drop-target {
background: var(--color-input-background) !important;
border-color: var(--color-input-border);
color: var(--color-text) !important;
font-weight: normal !important;
}
button {
border-width: 1px;
}
.drop-choices,
.hover-bubble,
.modal-dialog {
background: var(--color-hover-background) !important;
}
.dropdown .selected {
color: var(--color-text) !important;
}
.drop-choices a:hover {
background: var(--color-input-background) !important;
}
.hover-bubble:after {
filter: invert(1);
}
.roundfield,
.linefield {
background-color: #181818 !important;
}
.formtabs-content {
border-color: var(--color-selected-background);
}
/* Listing */
.thing .title {
color: var(--color-text) !important;
}
.title:visited {
color: var(--color-link-visited) !important;
}
.thing .title:hover {
color: var(--color-link-hover) !important;
}
.arrow {
filter: brightness(45%);
}
.arrow.upmod,
.arrow.downmod {
filter: brightness(50%) contrast(120%);
}
.rank,
.score {
color: var(--color-gray) !important;
}
.link .score.likes {
color: #ff8052 !important;
}
.link .score.dislikes {
color: #7070c2 !important;
}
.expando-button,
.thumbnail:empty {
filter: brightness(50%) contrast(250%);
background-color: transparent !important;
}
.friend,
.friend:visited {
color: #c83 !important;
}
.submitter,
.submitter:visited {
color: #3ab !important;
}
.moderator,
.moderator:visited,
.green {
color: #3a3 !important;
}
.admin,
.admin:visited,
.nsfw-stamp * {
color: var(--color-red) !important;
}
.nsfw-stamp {
border-color: var(--color-red) !important;
}
.pagename a,
.trophy-name {
color: #999 !important;
}
.buttons li {
padding: 0 !important;
}
.buttons a {
margin-right: 8px !important;
color: var(--color-text) !important;
}
.buttons a:visited {
color: var(--color-gray) !important;
}
.buttons a:hover {
color: var(--color-link-hover) !important;
}
.buttons a.c-btn,
.expando-gate__controls {
color: var(--color-text) !important;
}
.pagename,
.tabmenu li,
.link .midcol,
.buttons a,
.subreddit {
font-weight: normal !important;
}
.search-expando.collapsed:before,
.comment-fade {
display: none !important;
}
.recommended-link,
.last-clicked,
.menuarea,
.searchpane {
border-color: var(--color-border) !important;
}
.searchpane,
.reddit-infobar {
background-color: transparent;
}
.flair,
.flairrichtext,
.linkflairlabel {
background-color: transparent !important;
border-color: var(--color-gray);
color: var(--color-text);
font-size: x-small;
}
.hover-bubble.multi-selector label:hover {
background: var(--color-red);
}
.flairrichtext {
border-style: inset outset outset inset;
filter: saturate(0.3);
}
.flairemoji {
vertical-align: bottom;
opacity: 0.7;
}
/* Comments */
.panestack-title,
.child,
.author-tooltip {
border-color: var(--color-border) !important;
}
.author-tooltip__head,
.pinnable-content.pinned,
.crosspost-preview-content,
.interstitial-subreddit-description,
.link .usertext .md,
.form-bar,
blockquote,
pre,
code {
background-color: #191919 !important;
border: none !important;
}
.linklisting .link {
background-color: transparent;
border-color: var(--color-border);
}
.link .usertext .md pre,
.link .usertext .md code {
background-color: var(--color-background-dark) !important;
}
.gold-accent,
.title-button.gold {
background-color: transparent !important;
border-color: #542 !important;
}
.md,
.usertext.grayed .usertext-body,
.admin_takedown {
background-color: transparent !important;
color: var(--color-text);
border-color: var(--color-border) !important;
}
.md blockquote {
border-left: solid 4px var(--color-border) !important;
}
.md blockquote * {
color: var(--color-gray);
}
.md td,
.md th {
border: solid 1px var(--color-border) !important;
}
hr {
background-color: transparent !important;
border: solid var(--color-border) !important;
border-width: 0 0 1px 0 !important;
}
.comment .author,
.morecomments a {
font-weight: normal !important;
}
.comment.collapsed a.expand:after {
color: transparent !important;
}
.new-comment .usertext-body,
.usertext.border .usertext-body,
.message.new > .entry,
.crosspost-preview,
.infobar {
background-color: var(--color-comment-background) !important;
border: none;
}
/* mod tools */
.thing.spam {
backgrou...