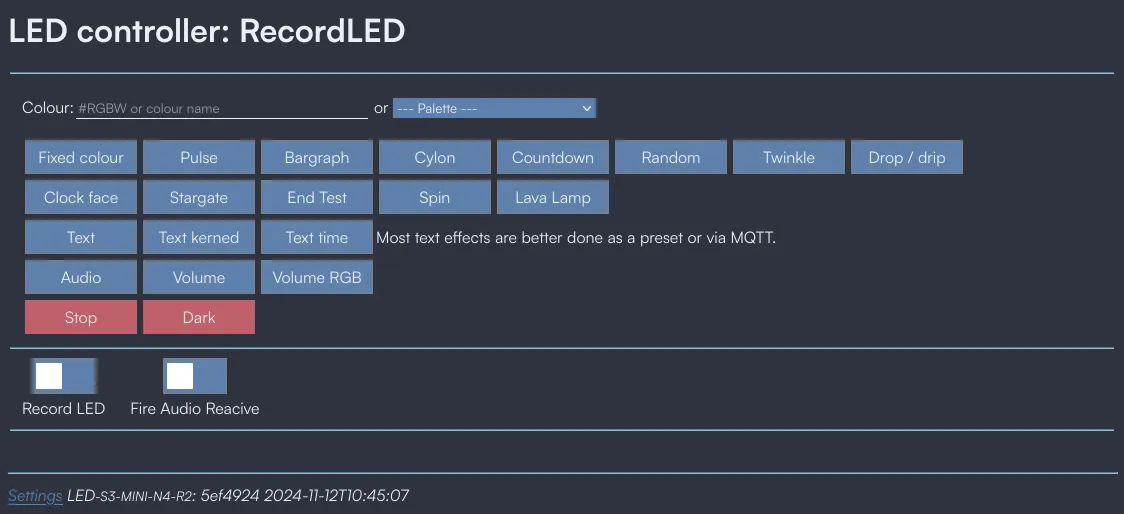
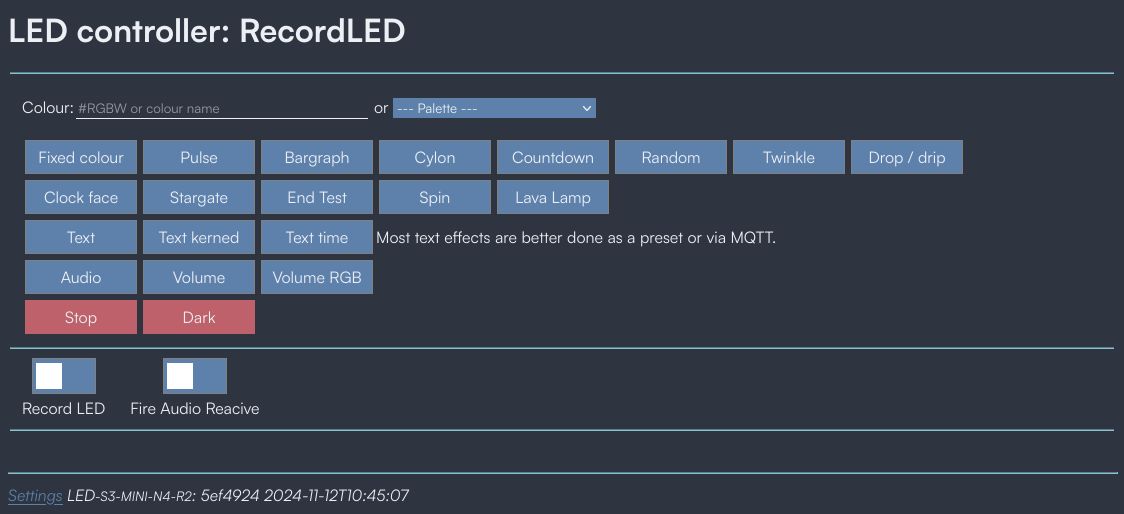
A Nordic Theme
AJK LED Controller by tripplehelix

Details
Authortripplehelix
LicenseCC0
CategoryRGB LED Strip
Created
Updated
Code size3.0 kB
Code checksum7aabe394
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AJK LED Controller
@namespace None
@version 0.2.1
@description A Nordic Theme
@author tripplehelx (https://helix.me.uk)
==/UserStyle== */
@-moz-document url-prefix("http://192.168.1.190/") {
/* Insert code here... */
:root {
--background-color: #2e3440;
--text-color: #eceff4;
--dark-text-color: #2e3440;
--link-color: #5e81ac;
--selected: #88c0d0;
--border: 1px solid #eceff4;
--red: #bf616a;
--orange: #d08770;
}
html {
background-color: var(--background-color);
}
hr {
margin: 10px 0;
width: 100%;
color: var(--selected)
}
a {
color: var(--link-color);
}
a:hover {
color: var(--selected);
}
p,
h1,
legend,
div,
address,
td,
fieldset {
color: var(--text-color);
border-top-color: var(--selected);
}
table {
width: 100%;
}
input,
textarea,
b.status {
color: var(--text-color);
border: var(--border);
}
input:focus-visible,
textarea:focus-visible {
outline: 1px solid var(--red);
}
input#stop,
input#dark,
input[name="_save"],
input[name="_upgrade"] {
color: var(--text-color);
background-color: var(--red);
}
input#stop:hover,
input#dark:hover,
input[name="_save"]:hover,
input[name="_upgrade"]:hover {
background-color: var(--orange);
color: var(--dark-text-color);
cursor: pointer;
}
span.button {
display:flex;
align-items: center;
justify-content: center;
font-size: 1.2em;
}
.button,
input[name="app"],
select {
color: var(--text-color);
background-color: var(--link-color);
}
.button:hover,
input[name="app"]:hover,
select:hover {
color: var(--dark-text-color);
background-color: var(--selected);
cursor: pointer;
}
#_upgrade {
position: absolute;
left: 500px;
top: 14px;
}
span.slider {
background-color: var(--link-color);
}
input:checked + .slider,
input:checked + .button { /* Selected item */
background-color: var(--selected);
color: var(--dark-text-color);
}
.slider::before {
bottom: 4px;
left: 3px;
}
fieldset div:has(.switch) {
margin-right: 25px;
}
input {
border: unset;
border-bottom: var(--border);
}
/******************/
/* Remove Styling */
/******************/
p:empty {
display: none;
}
form[method="get"] {
margin-bottom: unset;
}
form[name="settings"] {
margin-bottom: 0;
}
body,
tr.settingsdefault input,
tr.settingsdefault textarea {
background: unset;
background-image: unset;
}
span.button {
padding-left: 0;
padding-top: 0;
}
fieldset legend {
display:none;
}
fieldset {
border-left: unset;
border-right: unset;
border-bottom: unset;
}
span.button,
span.slider.button,
input[name="app"],
input#stop,
input#dark,
input[name="_save"],
input[name="_upgrade"],
span.slider::before,
span.slider {
box-shadow: unset;
border-radius: unset;
}
select,
input#stop,
input#dark,
input[name="_save"],
input[name="_upgrade"] {
border: none;
}
input,
textarea,
b.status {
background-color: unset;
}
}