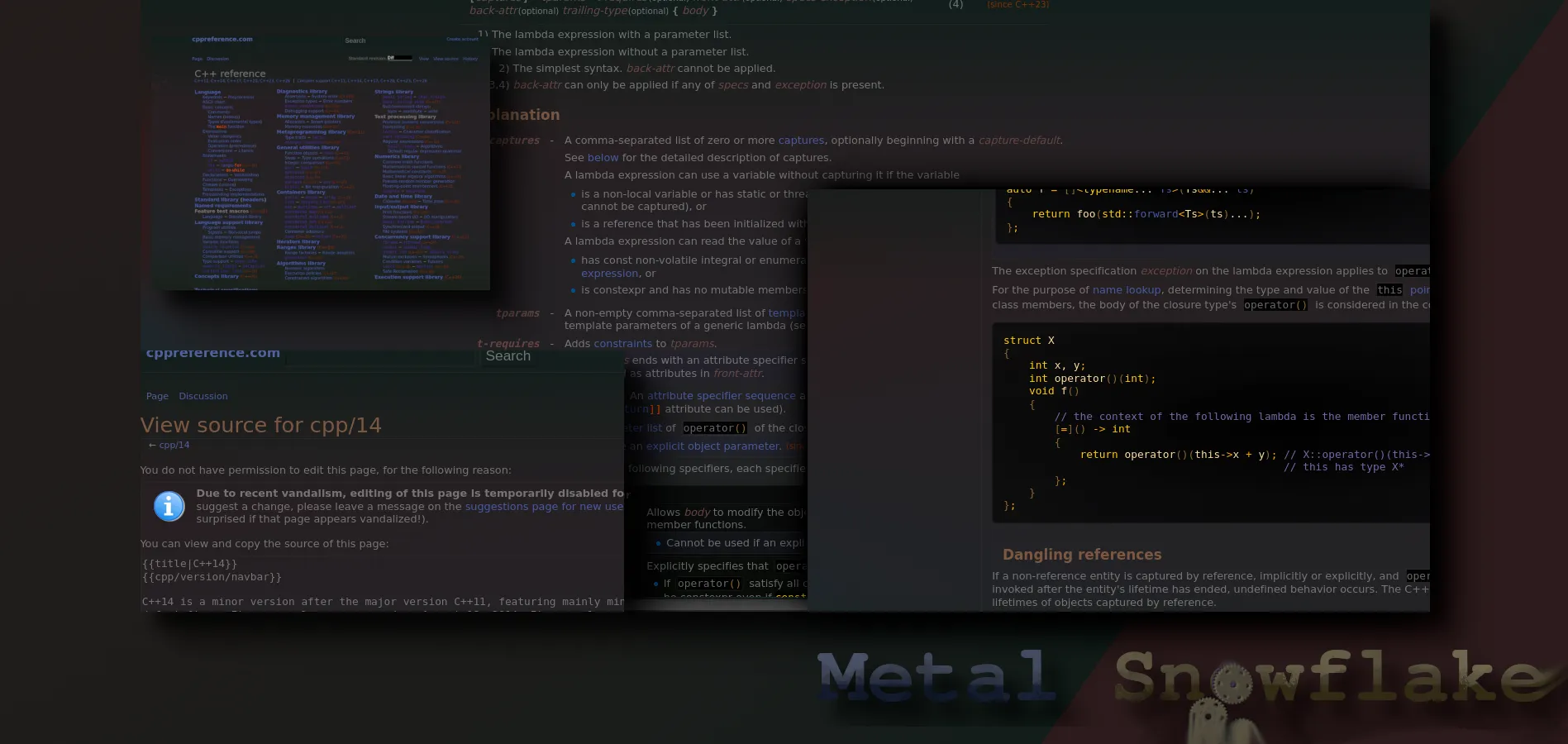
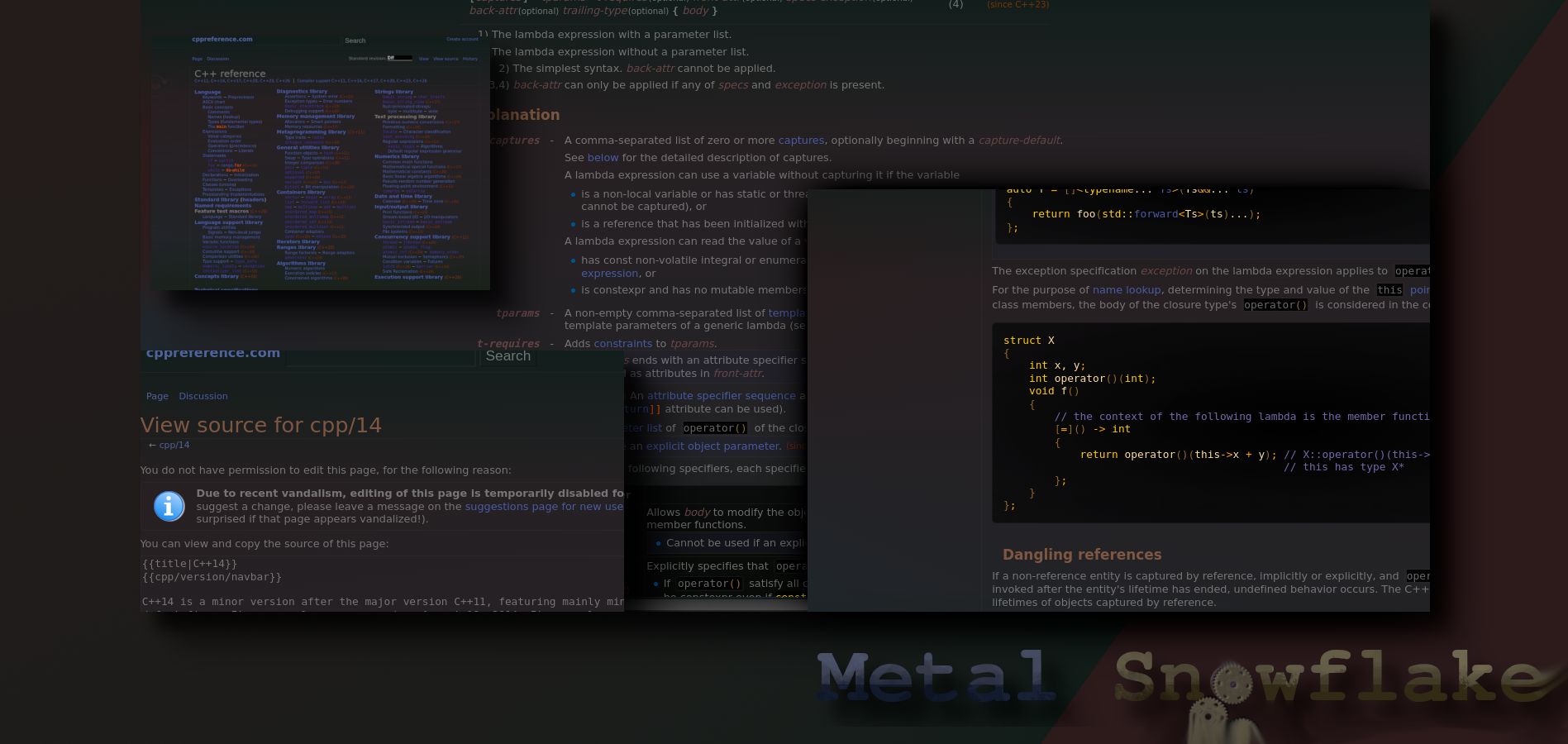
A warm-cold theme to wake you and relax you at the same time :3
en.cppreference.com copper residue by azuresea

Details
Authorazuresea
LicenseCCSANM
Categoryen.cppreference.com
Created
Updated
Code size5.2 kB
Code checksumb2bde861
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
issues? Though I exist on both, please contact through gitlab, not github.
Source code
/* ==UserStyle==
@name cppreference.com copper residue
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A warm-cold theme to wake you and relax you at the same time :3
@author osirisgothra (Gabriel Sharp, <azuresea@gitlab.com)
==/UserStyle== */
@-moz-document domain("cppreference.com") {
/*
This is a PRELIMINARY release, so not everything has been fully tested, and many things won't work yet.
*/
#cpp-head-first
{
min-height: 2em !important;
max-height: 2em !important;
display: grid !important;
grid-template-columns: auto 1fr auto;
}
h1,h2,h3,h4,h5,.mw-headline
{
color: #7d5741 !important;
}
.t-spar
{
color: #664646 !important;
}
:not(:root) { color: #a8a8a89e;
background: transparent !important;
border-color:#4444442e !important;
}
.t-navbar-menu>div
{
background: #0000003d !important;
backdrop-filter: blur(5px) !important;
}
:root
{
background: linear-gradient(#0c0c0c,transparent,transparent,transparent,#00000047), conic-gradient(#131212,#0c0c15,#0a090d);
background-position: 0px 0px, -0vw 0px;
background-attachment: fixed, fixed;
background-size: auto,200vw 100vh;
background-repeat: round, repeat;
font-size-adjust: +0.6 !important;
}
h1,h2,h3,h4,p,li,td,pre,ol li
{
line-height: 2.2em;
}
body>div
{
padding: 20px;
box-shadow: 0px 0px 40px #5a55aa;
margin: 20px;
border-radius: 3vw;;
}
div#mw-head
{
padding-top: 10px;
height: 1em;
overflow: hidden;
width: 10px;
transition: width 1s;
}
div#mw-head:hover
{
width: calc( 100% - 80px );
transition: width 1s;
height: revert;
overflow: revert;
}
body, main, #content
{
color: white !important;
}
#cpp-content-base
{
background: #00800000 !important;
}
#cpp-head-second-base
{
background: rgba(0, 0, 0, 0) !important;
}
#cpp-head-first-base
{
background: transparent !important;
}
.vectorTabs ul>li
{
background: transparent !important;
color: white;
}
span.mw-headline
{
background: transparent;
}
#carbonads
{
opacity: 4%;
}
a:hover
{
font-weight: bold;
outline: 1px #26546a63 solid;
}
.t-rev
{
background: #21213163 !important;
}
.t-mark-rev
{
color: #802f00;
}
.wikitable
{
background: #000000a8 !important;
}
div#mw-content-text div > div.t-example-live-link > div
{
background: #0080003d !important;
outline-color: transparent;
transition: all 2s;
}
div#mw-content-text div > div.t-example-live-link > div:hover
{
background: #800f003d !important;
transition: background-color 3s,color 0.25s, outline-color 5s, box-shadow 10s;
color: #ff2600;
outline: 2px solid #ff2600;
box-shadow: 12px 12px 11in green, -12px -12px 11in blue;
}
div#mw-content-text div > div.t-example-live-link > div:active
{
background: #d8ff00 !important;
}
.t-example>div+div { background: #0000007d !important; }
.cpp [class^="kw"] { color: #fc0 !important; }
.cpp [class^="br"] { color: #8e652b !important; }
.cpp [class^="sy"] { color: #ffa800 !important;}
code, .cpp [class^="nu"] { color: #f50 !important; }
a , .cpp [class^="me"] { color: #495aa2 !important; }
a:visited,.cpp [class^="st"] { color: #50619b !important; }
a:active ,.cpp [class^="es"] { color: #5a55aa !important; }
a:hover,tt { color: #443093 !important; }
.cpp [class^="co"] { color: #7468ac !important; }
.t-navbar-menu td { padding: 4px !important; }
.t-navbar-menu > div>div>div>table>tbody>tr>td,
.t-nv-h2 *, .t-nv strong
{
color: #258 !important;
}
.cpp pre { color: #fddc9d !important; }
#cpp-head-tools-right > div.stdrev-select > div > select
{
appearance: none !important;
color: white !important;
background-color: black !important;
}
.mw-geshi
{
background: linear-gradient(12deg,#00000063, #9d9d9d0a, #00000026 ) , linear-gradient(115deg,#514b4b3d, #9d9d9d0a, #00000026 ), radial-gradient(#000,#0c0c0dcf) !important;
background-size: 51px 333px, 1112px 1114px, 100% 100% !important;
background-attachment: scroll, scroll, fixed;
background-blend-mode: multiply;
}
#carbonads
{
display: none !important;
left: 0px !important;
}
div#content
{
width: auto;
}
.t-navbar div
{
border-bottom: red 0px solid;
}
.t-navbar
{
width: 70% !important;
border-bottom: red 1px solid;
}
}