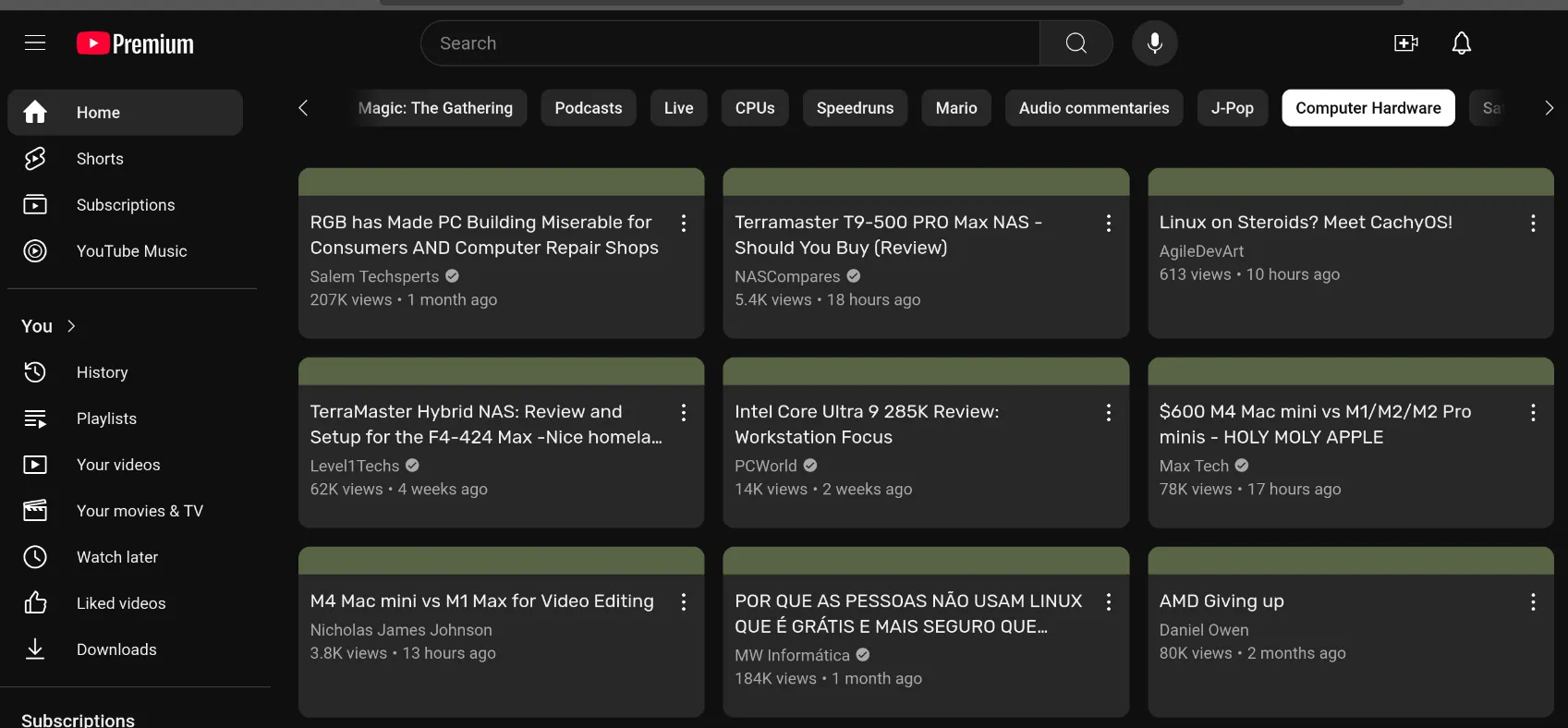
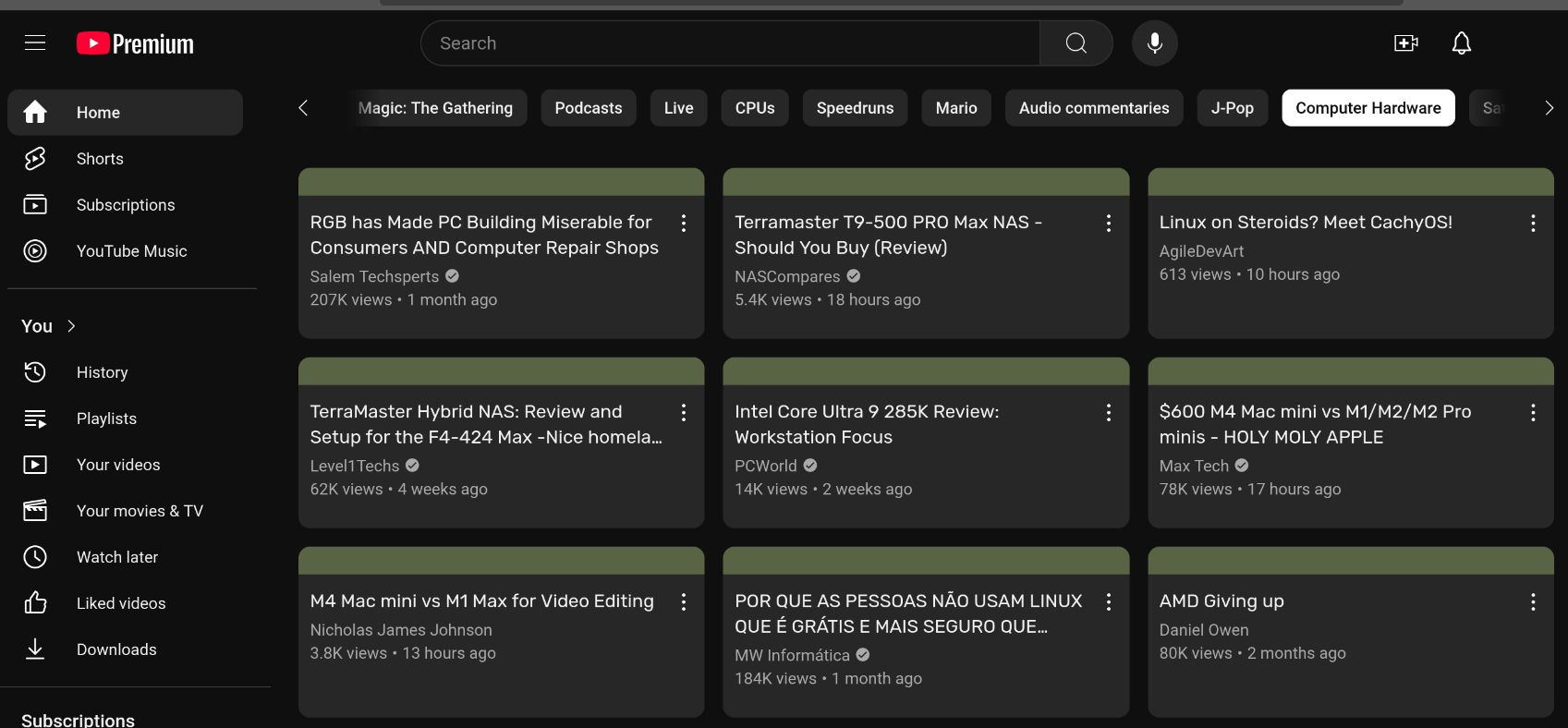
hides thumbnails and some other eyesores on youtube
youtube remove thumbnails & shorts by princess_amy

Details
Authorprincess_amy
Licenseanyone can use any of this code for anything at all with no restrictions
Categoryyoutube
Created
Updated
Code size11 kB
Code checksumd3fae154
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
i made this cuz i hate clickbait and i am super vulnerable to it. perhaps it can help others have better watching habits! i plan on fixing/updating/etc this but i will also suddenly get bored and drop it forever, fair warning.
if you want the fonts to work you have to enable "Patch CSP to allow style assets" in Stylus settings I think?
im also not good at CSS or anything so like, maybe the code sucks and is laggy or bad or breaks things idk
ver 1.0.0: initial release
ver 1.0.0: fixed some stuff, made comments less obvious
ver 1.0.2: forgot to change the number last time
ver 1.0.3: made the channel view a bit better, tried to organize better, striped playlist viewer
ver 1.1.0: changed preprocessors, updated metadata, added various configuration options, half of which don't work
ver 1.1.1: couple minor fixes, square title bars should work now? maybe :3
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YT Improver
@namespace github.com/openstyles/stylus
@version 1.1.1
@description Youtube tweaks to remove clickbait or unwanted content
@author "amy"
@preprocessor stylus
@var checkbox fonts-on "I trust your font choices" 1
@var color accent-color "Accent Color" #525252
@var checkbox hide-tickets "Hide tickets for live events" 1
@var checkbox hide-live "Hide live chat" 1
@var select comment-speed "Comment Options" {
"slow:Slowly show on hover": "6s",
"fast:Quickly show on hover": "0.5s",
"vis:Always Visible":"0.0s",
"hid:Never visible": "100s"
}
@var checkbox dark-mode "Light Mode (WiP)" 0
@var checkbox show-bar "Show top bar on boxes (WiP)" 1
@var select corner-vibe "Corners (WiP)" {
"round:Rounded":"10px 10px 10px 10px",
"square:Square":"0px 0px 0px 0px"
}
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/") {
@import url('https://fonts.googleapis.com/css2?family=Cormorant:ital,wght@0,300..700;1,300..700&family=EB+Garamond:ital,wght@0,400..800;1,400..800&family=Faculty+Glyphic&family=Rubik:ital,wght@0,300..900;1,300..900&family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap');
if fonts-on {
a.yt-lockup-metadata-view-model-wiz__title,
#video-title {
font-family: "Rubik", sans-serif !important;
font-optical-sizing: auto !important;
font-weight: 400 !important;
font-style: normal !important;
font-size: 16px !important;
}
}
/*Hide the stupid paid promotion thingy i keep clicking on*/
a.ytmPaidContentOverlayLink {
display: none !important;
}
div.video_preview {
display: none !important;
}
img,
ytd-thumbnail {
display: none !important;
}
ytd-expandable-metadata-renderer.style-scope {
display: none !important;
}
/*no box for playlists*/
yt-collection-thumbnail-view-model.yt-collection-thumbnail-view-model {
display: none !important;
}
ytd-reel-shelf-renderer.style-scope.ytd-item-section-renderer {
display: none !important;
}
/*No shorts*/
div#dismissible.style-scope.ytd-rich-shelf-renderer {
display: none !important;
}
/*
Block the "rate this video" box
*/
ytd-inline-survey-renderer.style-scope.ytd-rich-section-renderer {
display: none !important;
}
div#avatar-container {
display: none !important;
}
ytm-paid-content-overlay-renderer.YtmPaidContentOverlayHost a.YtmPaidContentOverlayLink {
display: none !important;
}
/*Outer Box and "Title"*/
div#content.style-scope.ytd-rich-item-renderer {
background-color: #272727 !important;
border-radius: corner-vibe !important;
if show-bar {
border-top: 24px solid accent-color !important;
}
margin: 0px !important;
padding: 0px !important;
}
ytd-rich-grid-media.style-scope.ytd-rich-item-renderer,
div#content.style-scope.ytd-rich-item-renderer yt-lockup-view-model.ytd-rich-item-renderer.lockup {
height: 100% !important;
border: 0px !important;
margin: 0px !important;
border-radius: corner-vibe !important;
}
/*
Common Box Options
*/
div#dismissible.style-scope.ytd-rich-grid-media,
div.yt-lockup-view-model-wiz.yt-lockup-view-model-wiz--vertical.yt-lockup-view-model-wiz--collection-stack-2 {
if show-bar {
border-radius: corner-vibe !important;
}
else {
border-radius: corner-vibe !important;
}
background-color: #272727 !important;
padding: 10px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
height: auto !important;
height: 100% !important;
transition-behavior: normal !important;
transition-delay: 0s !important;
transition-duration: 0.06s !important;
transition-property: background-color !important;
transition-timing-function: cubic-bezier(0.05,
0,
0,
1) !important;
}
/*
Regular Box Hover
*/
div#dismissible.style-scope.ytd-rich-grid-media:hover {
background-color: #484848 !important;
}
/*
Playlist Box
*/
div.yt-lockup-view-model-wiz.yt-lockup-view-model-wiz--vertical.yt-lockup-view-model-wiz--collection-stack-2 {
background: linear-gradient(165deg, #272727 0%, #313131 100%) !important;
}
/*
Playlist Box Hover*/
div.yt-lockup-view-model-wiz.yt-lockup-view-model-wiz--vertical.yt-lockup-view-model-wiz--collection-stack-2:hover {
background: linear-gradient(165deg, #656565 0%, #636363 100%) !important;
}
a#channel-thumbnail.style-scope.ytd-video-renderer {
display: none !important;
}
div#expandable-metadata.style-scope.ytd-video-renderer {
display: none !important;
}
/*Results in search page*/
ytd-video-renderer.ytd-item-section-renderer,
ytd-video-renderer.style-scope.ytd-vertical-list-renderer {
font-family: "Rubik", sans-serif !important;
font-optical-sizing: auto !important;
font-weight: 400 !important;
font-style: normal !important;
font-size: 16px !important;
background-color: #272727 !important;
border-radius: corner-vibe !important;
margin: 0px !important;
padding: 10px !important;
margin-bottom: 10px !important;
margin-top: 10px !important;
transition-behavior: normal !important;
transition-delay: 0s !important;
transition-duration: 0.5s !important;
transition-property: background-color !important;
transition-timing-function: cubic-bezier(0.05, 0, 0, 1) !important;
}
/*
Player view
*/
ytd-video-renderer.ytd-item-section-renderer:hover,
ytd-video-renderer.style-scope.ytd-vertical-list-renderer:hover {
background-color: #484848 !important;
}
.yt-lockup-view-model-wiz__content-image {
display: none !important;
}
if hide-tickets {
div#ticket-shelf.style-scope.ytd-watch-flexy {
display: none !important;
}
}
if hide-live {
#show-hide-button.ytd-live-chat-frame {
display: none !important;
}
#teaser-carousel {
display: none !important;
}
}
div#avatar-section {
display: none !important;
}
/*side links under videos*/
a.yt-simple-endpoint.style-scope.ytd-compact-video-renderer {
padding-top: 6px !important;
border-top: 2px #484848 solid !important;
}
/*there's probably a better selector for mixes in the watch next list*/
div#related.style-scope.ytd-watch-flexy ytd-watch-next-secondary-results-renderer.style-scope.ytd-watch-flexy div#items.style-scope.ytd-watch-next-secondary-results-renderer ytd-item-section-renderer.style-scope.ytd-watch-next-secondary-results-renderer div#contents.style-scope.ytd-item-section-renderer yt-lockup-view-model.ytd-item-section-renderer.lockup {
padding-top: 6px !important;
border-top: 2px #484848 solid !important;
}
if (comment-speed=="6s" || comment-speed=="0.5s") {
/*hide comments when not hovering*/
ytd-item-section-renderer#sections.style-scope.ytd-comments {
opacity: 0 !important;
transition-behavior: normal !important;
transition-delay: 0s !important;
transition-duration: comment-speed !important;
transition-property: opacity !important;
transition-timing-function: cubic-bezier(0.6, 0.1, 1, 1);
}
ytd-item-section-renderer#sections.style-scope.ytd-comments:hover {
opacity: 1 !important;
}
}
else if (comment-speed=="100s") {
ytd-item-section-renderer#sections.style-scope.ytd-comments {
display: none !important;
}
}
/* The last else/if is implied (always visible)*/
/*
hide thumbnails in playlists in sidebar
*/
div.yt-lockup-view-model-wiz__content-image {
display: none !important;
}
/*
Hide thumbnails in playlist view
*/
div#thumbnail-container.style-scope.ytd-playlist-panel-video-renderer {
display: none !important;
}
/*
Zebra table the playlist view
*/
#playlist-items.ytd-playlist-panel-renderer:nth-child(even) {
background-color: #000000 !important;
}
#playlist-items.ytd-playlist-panel-renderer:nth-child(odd) {
background-color: #222222 !important;
}
#playlist-items.ytd-playlist-panel-renderer:nth-child(even):hover {
background-color: #424242 !important;
}
#playlist-items.ytd-playlist-panel-renderer:nth-child(odd):hover {
background-color: #484848 !important;
}
/*
Hide shorts in video descriptions
*/
ytd-reel-shelf-renderer.style-scope.ytd-structured-description-content-renderer {
display: none !important;
}
/*
More subtly darken the suggested videos
*/
ytd-item-section-renderer.style-scope.ytd-watch-next-secondary-results-renderer {
opacity: 0.7 !important;
transition-behavior: normal !important;
transition-delay: 0s !important;
transition-duration: 0.5s !important;
transition-property: opacity !important;
transition-timing-function: cubic-bezier(0.05, 0, 0, 1) !important;
}
ytd-item-section-renderer.style-scope.ytd-watch-next-secondary-results-renderer:hover {
opacity: 1 !important;...