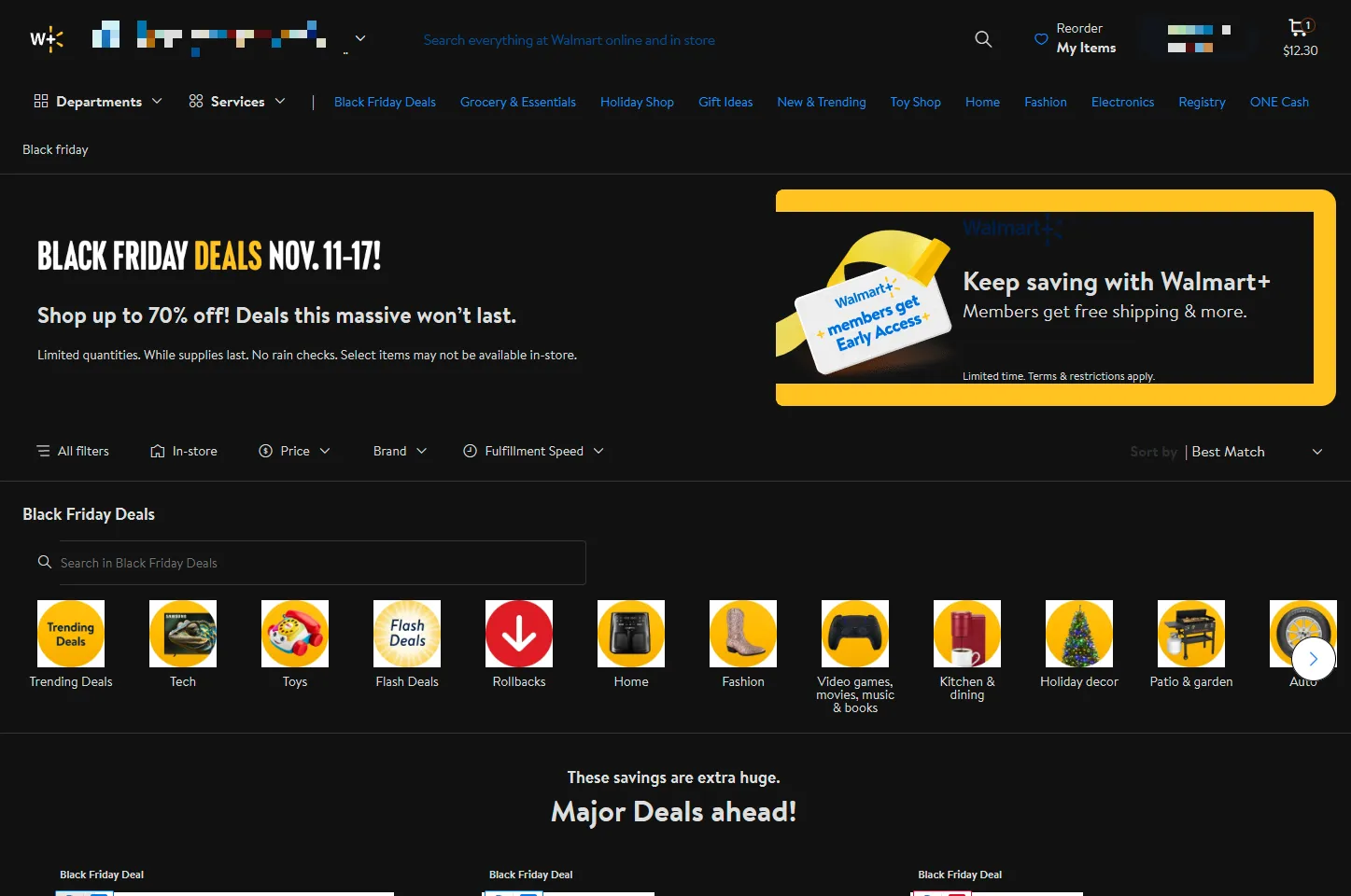
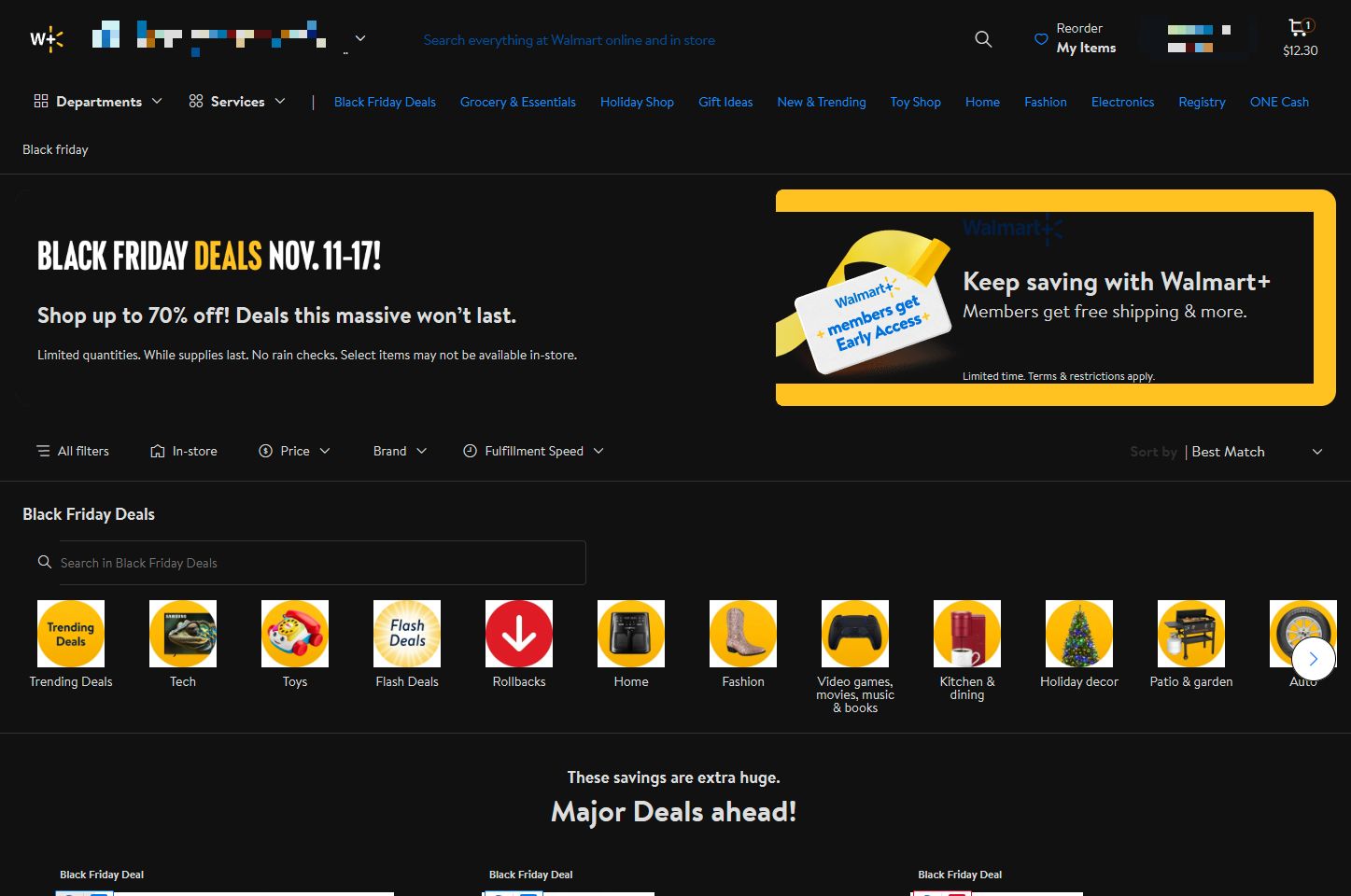
Dark mode for Walmart.com
Walmart.com - Dark Mode by Nick2bad4u
Mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Walmart.com-DarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorywalmart
Created
Updated
Code size4.7 kB
Code checksume9d6f165
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Walmart.com - Dark Mode
@version 20241114.16.31
@namespace typpi.online
@description Dark mode for Walmart.com
@homepageURL https://github.com/Nick2bad4u/UserStyles
@author Nick2bad4u
@license UnLicense
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color base-border "Base Border" #333333
@var color base-background "Base Background" #111111
@var color base-text "Base Text" #dddddd
@var color link-color "Link Color" #1e90ff
@var color button-border "Button Border" #444444
@var color button-background "Button Background" #222222
@var color button-hover-border "Button Hover Border" #555555
@var color button-hover-background "Button Hover Background" #333333
@var color price-color "Price Color" #ffcc00
@var color notification-background "Notification Background" #444444
@var color notification-text "Notification Text" #ffcc00
==/UserStyle== */
@-moz-document domain("walmart.com") {
:root {
--base-border: var(base-border);
--base-background: var(base-background);
--base-text: var(base-text);
--link-color: var(link-color);
--button-border: var(button-border);
--button-background: var(button-background);
--button-hover-border: var(
button-hover-border
);
--button-hover-background: var(
button-hover-background
);
--price-color: var(price-color);
--notification-background: var(
notification-background
);
--notification-text: var(notification-text);
}
/* Base styles */
*:not(
img,
svg,
iframe,
a,
i,
span.mr2,
span.mh2,
p
) {
border-color: var(--base-border) !important;
background-color: var(
--base-background
) !important;
color: var(--base-text) !important;
}
a {
color: var(--link-color) !important;
}
/* Media elements */
img,
video {
filter: brightness(1) !important;
}
/* Buttons and Input Fields */
button,
input,
select,
textarea,
div > div.z-2.relative.mt2.w-60 > div > a {
border-color: var(--button-border) !important;
background-color: var(
--button-background
) !important;
color: var(--base-text) !important;
}
button:hover,
input:focus,
select:focus,
textarea:focus {
border-color: var(
--button-hover-border
) !important;
background-color: var(
--button-hover-background
) !important;
}
/* Header, Navbar, and Footer */
header,
.header,
.footer,
nav,
.navbar {
background-color: var(
--base-background
) !important;
color: var(--base-text) !important;
}
header a,
.header a,
.footer a,
nav a,
.navbar a {
color: var(--link-color) !important;
}
/* Product Listings */
.product,
.product-card,
.product-list-item {
border-color: var(--base-border) !important;
background-color: var(
--button-background
) !important;
color: var(--base-text) !important;
}
.product-card .price,
.product-list-item .price {
color: var(--price-color) !important;
}
/* Category and Sidebar Menus */
.sidebar,
.category-menu,
.filter-menu {
border-color: var(--base-border) !important;
background-color: var(
--base-background
) !important;
color: var(--base-text) !important;
}
.sidebar a,
.category-menu a,
.filter-menu a {
color: var(--link-color) !important;
}
/* Shopping Cart and Checkout */
.cart,
.checkout,
.order-summary,
.cart-item {
border-color: var(--base-border) !important;
background-color: var(
--button-background
) !important;
color: var(--base-text) !important;
}
.cart .price,
.checkout .price,
.order-summary .price {
color: var(--price-color) !important;
}
/* Forms and Popups */
.modal,
.popup,
.form-container {
border-color: var(--base-border) !important;
background-color: var(
--base-background
) !important;
color: var(--base-text) !important;
}
.modal button,
.popup button,
.form-container button {
background-color: var(
--button-background
) !important;
color: var(--base-text) !important;
}
/* Specific UI Adjustments */
.breadcrumb,
.pagination,
.page-navigation {
border-color: var(--base-border) !important;
background-color: var(
--button-background
) !important;
color: var(--base-text) !important;
}
.breadcrumb a,
.pagination a,
.page-navigation a {
color: var(--link-color) !important;
}
.notification,
.alert,
.badge {
background-color: var(
--notification-background
) !important;
color: var(--notification-text) !important;
}
/* Tooltip */
.tooltip {
border-color: var(
--button-hover-border
) !important;
background-color: var(
--button-hover-background
) !important;
color: var(--base-text) !important;
}
}