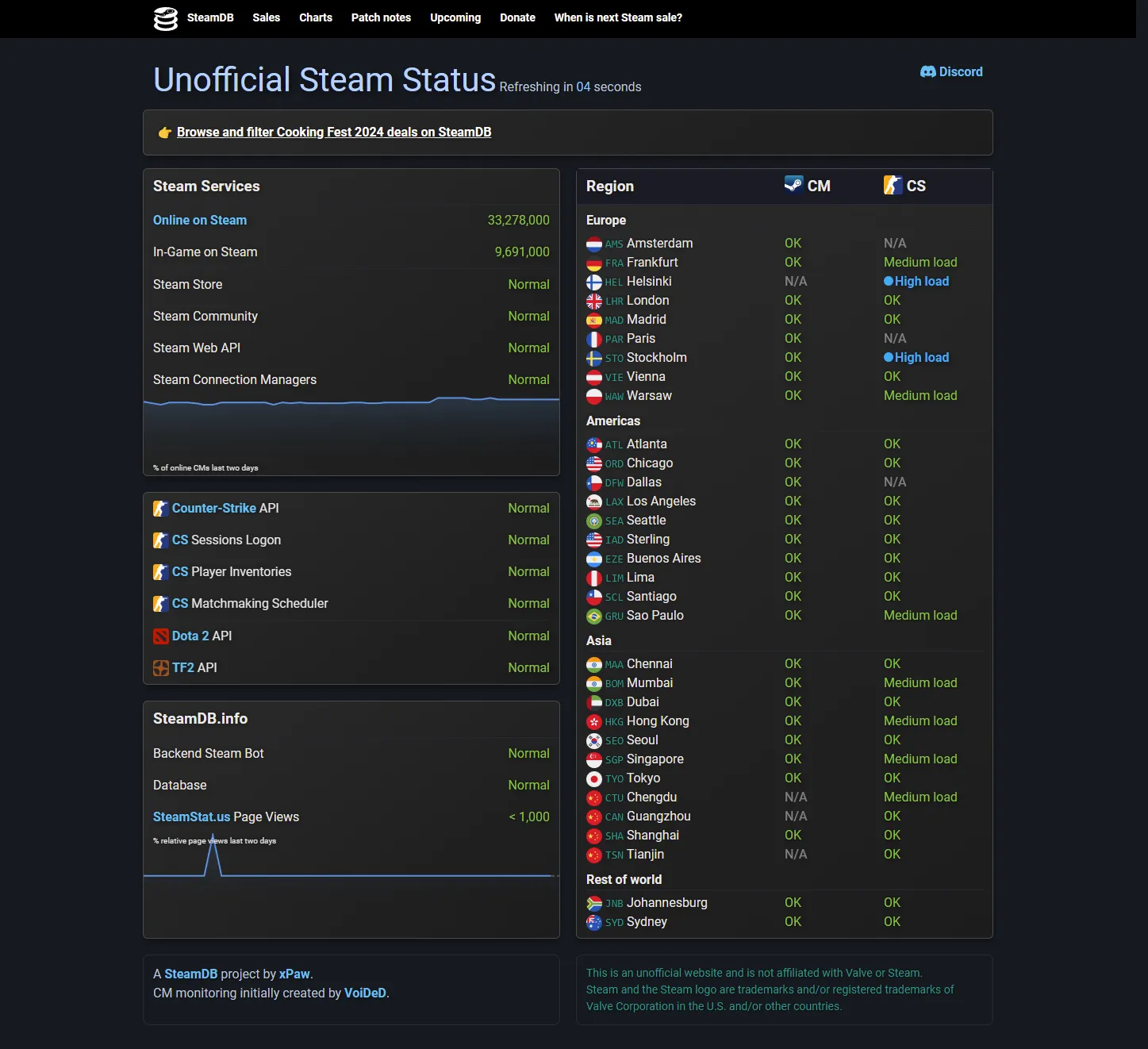
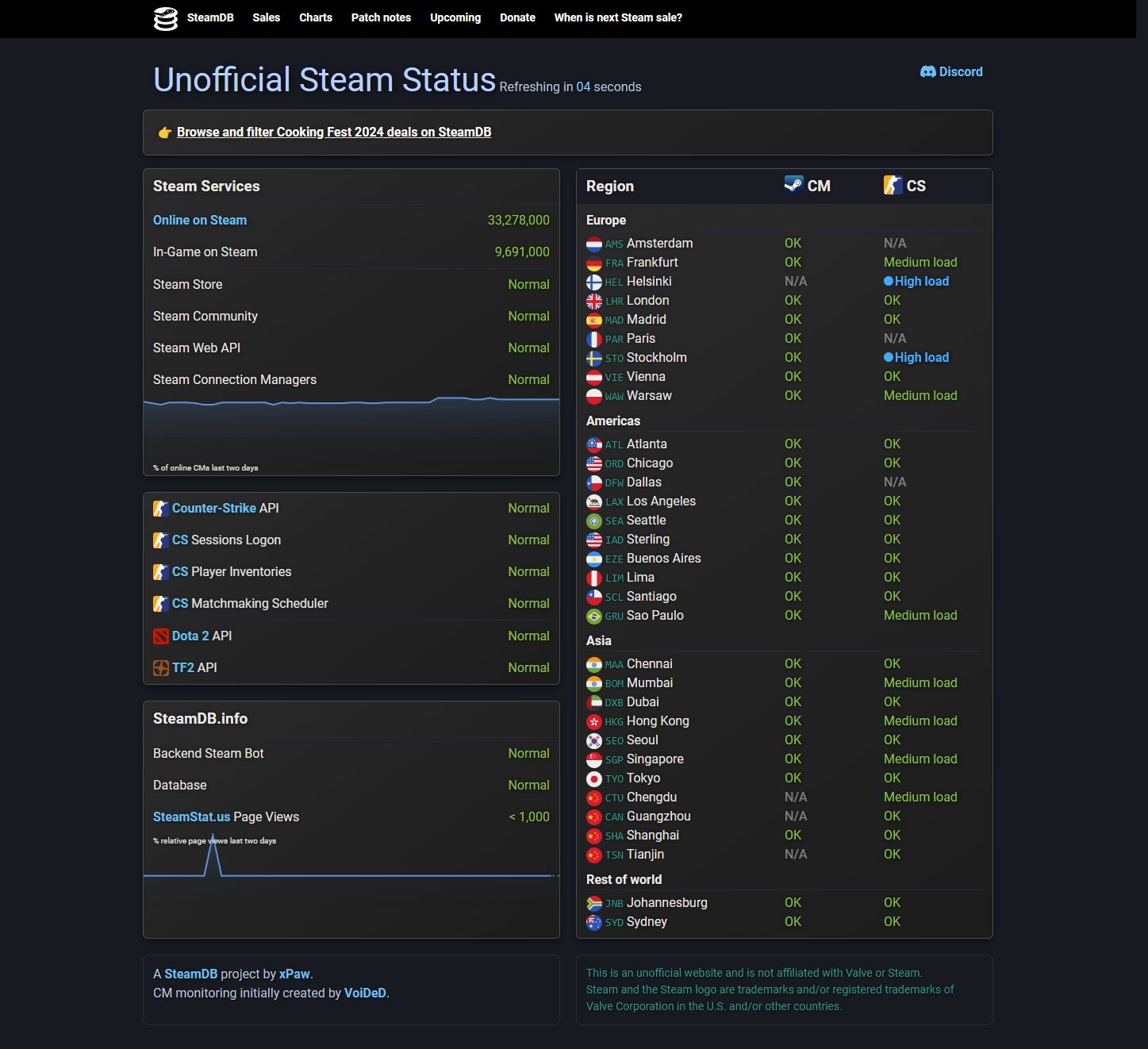
SteamStat.us - Re-Remastered - Steam theme
SteamStat.us - Re-Remastered - Steam Style by Nick2bad4u
Mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/SteamStat.us-Re-Remastered-SteamStyle.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorysteamstat
Created
Updated
Code size4.3 kB
Code checksum7b1d2b11
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name SteamStat.us - Re-Remastered - Steam Style
@version 20241115.16.04
@namespace typpi.online
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@description SteamStat.us - Re-Remastered - Steam theme
@homepageURL https://github.com/Nick2bad4u/UserStyles
@author Nick2bad4u
@license UnLicense
@var color title-color "Title Color" #b4d2ff
@var color title-shadow "Title Shadow Color" #000000cc
@var color link-color "Link Color" #66c0f4
@var color link-shadow "Link Shadow Color" #00000099
@var color link-hover-color "Link Hover Color" #ffffff
@var color good-color "Good Status Color" #8bc34a
@var color minor-color "Minor Status Color" #03a9f4
@var color major-color "Major Status Color" #ffeb3b
@var color refresh-color "Refresh Color" #82cffd
@var color text-shadow "Text Shadow Color" #000000cc
@var color box-shadow "Box Shadow Color" #00000066
@var color border-color "Border Color" #4b4b4b
@var color background-gradient-1 "Background Gradient 1" #2a2a2a
@var color background-gradient-2 "Background Gradient 2" #1c1c1c
@var color body-background "Body Background" #171a21
@var color body-text "Body Text Color" #b8c6dc
@var color tooltip-background "Tooltip Background Color" #1b2838
@var color tooltip-text "Tooltip Text Color" #c7d5e0
==/UserStyle== */
@-moz-document url("https://steamstat.us/")
{
:root {
--title-color: var(title-color);
--title-shadow: var(title-shadow);
--link-color: var(link-color);
--link-shadow: var(link-shadow);
--link-hover-color: var(link-hover-color);
--good-color: var(good-color);
--minor-color: var(minor-color);
--major-color: var(major-color);
--refresh-color: var(refresh-color);
--text-shadow: var(text-shadow);
--box-shadow: var(box-shadow);
--border-color: var(border-color);
--background-gradient-1: var(
background-gradient-1
);
--background-gradient-2: var(
background-gradient-2
);
--body-background: var(body-background);
--body-text: var(body-text);
--tooltip-background: var(tooltip-background);
--tooltip-text: var(tooltip-text);
}
.title {
margin: 10px 0;
color: var(--title-color);
font-weight: 300;
font-size: 2.6em;
/* Steam Status Title */
text-align: center;
text-shadow: 2px 2px 8px var(--title-shadow);
}
a {
color: var(--link-color);
font-weight: 700;
text-decoration: none;
text-shadow: 1px 1px 4px var(--link-shadow);
}
a:hover {
color: var(--link-hover-color);
text-decoration: underline;
}
.pull-right,
.service .status {
float: right;
text-align: right;
}
.good {
/* Soft Green */
color: var(--good-color);
text-shadow: 1px 1px 6px var(--text-shadow);
}
.minor {
/* Soft Teal */
color: var(--minor-color);
font-weight: 700;
text-shadow: 1px 1px 6px var(--text-shadow);
}
.major {
/* Soft Yellow */
color: var(--major-color);
font-weight: 700;
text-shadow: 1px 1px 6px var(--text-shadow);
}
#js-refresh {
/* Refreshing in idk seconds */
color: var(--refresh-color);
font-weight: bolder;
text-shadow: 0 0 8px var(--text-shadow);
}
.services,
#psa,
noscript {
position: relative;
box-shadow: 0 4px 8px var(--box-shadow);
border: 1px solid var(--border-color);
border-radius: 6px;
background: linear-gradient(
145deg,
var(--background-gradient-1),
var(--background-gradient-2)
);
color: #eaeaea;
font-size: 1em;
line-height: 1.5;
text-shadow: 0 0 6px var(--link-shadow);
}
body {
margin: 0;
background: var(--body-background);
color: var(--body-text);
font-weight: 300;
font-size: 16px;
font-family: Roboto, Arial, sans-serif;
text-shadow: 1px 1px 3px var(--text-shadow);
}
[data-tooltip]::before {
/* Time since last status change Box */
visibility: hidden;
opacity: 0%;
overflow: hidden;
content: attr(data-tooltip);
font-size: 0.9em;
white-space: pre;
word-wrap: break-word;
position: absolute;
top: 0;
left: 2%;
z-index: 1;
transition:
visibility 0s,
opacity 0.3s ease-in-out;
border-radius: 6px;
background: var(--tooltip-background);
padding: 8px;
width: 96%;
color: var(--tooltip-text);
font-style: italic;
font-weight: 300;
text-align: left;
text-shadow: 1px 1px 3px var(--text-shadow);
}
[data-tooltip]:hover::before {
visibility: visible;
opacity: 100%;
}
}