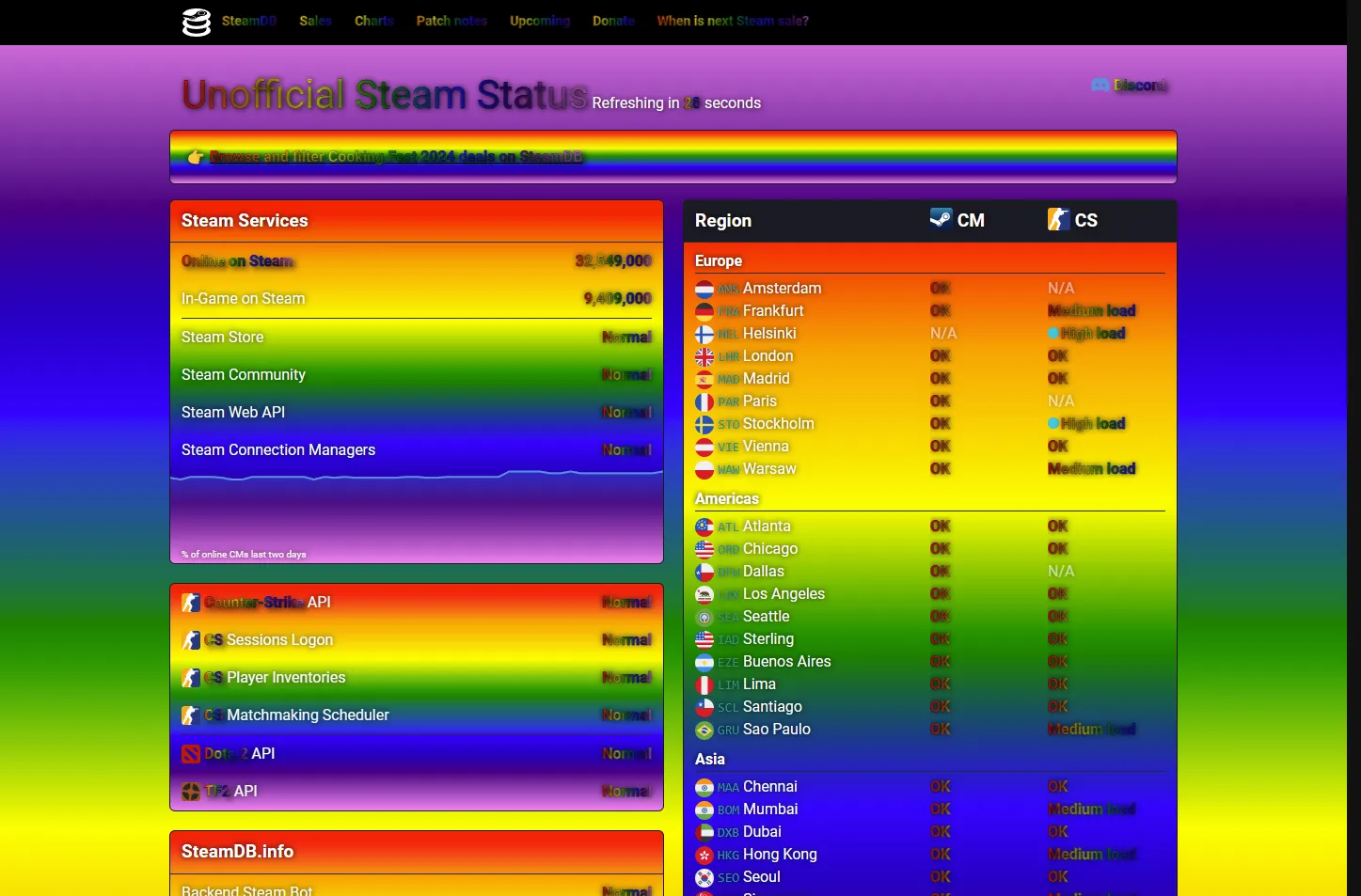
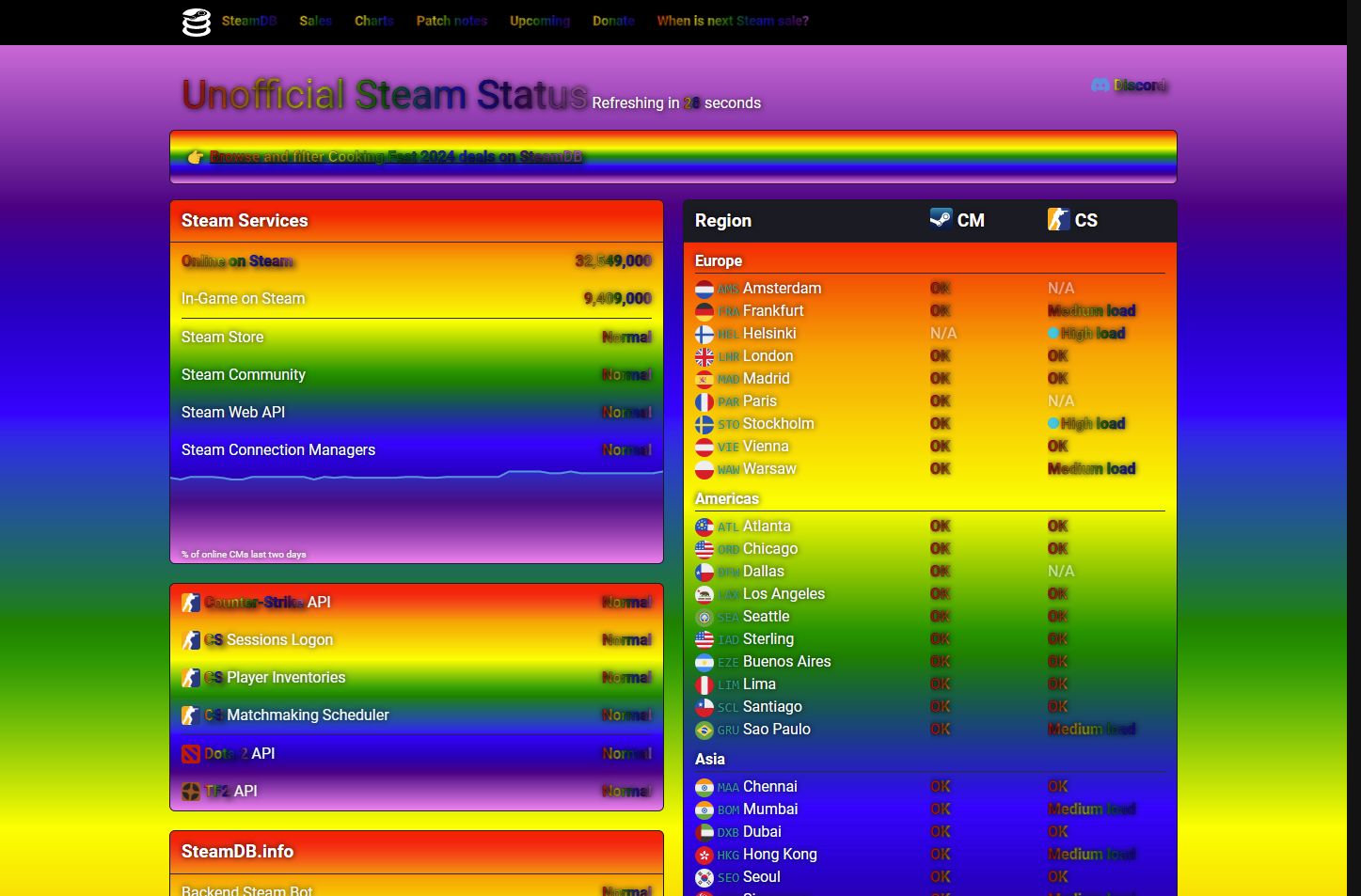
SteamStat.us - Re-Remastered - Rainbow Style!
SteamStat.us - Re-Remastered - Rainbow Style by Nick2bad4u
Mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/SteamStat.us-Re-Remastered-RainbowStyle.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorysteamstat
Created
Updated
Code size4.4 kB
Code checksume999672f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name SteamStat.us - Re-Remastered - Rainbow Style
@version 20241115.16.22
@namespace typpi.online
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@description SteamStat.us - Re-Remastered - Rainbow Style!
@homepageURL https://github.com/Nick2bad4u/UserStyles
@author Nick2bad4u
@license UnLicense
@var color title-gradient-1 "Title Gradient Color 1" #ff0000
@var color title-gradient-2 "Title Gradient Color 2" #ffa500
@var color title-gradient-3 "Title Gradient Color 3" #ffff00
@var color title-gradient-4 "Title Gradient Color 4" #008000
@var color title-gradient-5 "Title Gradient Color 5" #0000ff
@var color title-gradient-6 "Title Gradient Color 6" #4b0082
@var color title-gradient-7 "Title Gradient Color 7" #ee82ee
@var color shadow-color "Shadow Color" #000000
@var color border-color "Border Color" #191921
@var color background-main "Background Main" #000000cc
@var color text-color "Text Color" #ffffff
==/UserStyle== */
@-moz-document url("https://steamstat.us/")
{
:root {
--title-gradient-1: var(title-gradient-1);
--title-gradient-2: var(title-gradient-2);
--title-gradient-3: var(title-gradient-3);
--title-gradient-4: var(title-gradient-4);
--title-gradient-5: var(title-gradient-5);
--title-gradient-6: var(title-gradient-6);
--title-gradient-7: var(title-gradient-7);
--shadow-color: var(shadow-color);
--border-color: var(border-color);
--background-main: var(background-main);
--text-color: var(text-color);
}
.title {
margin: 10px 0;
background: linear-gradient(
90deg,
var(--title-gradient-1),
var(--title-gradient-2),
var(--title-gradient-3),
var(--title-gradient-4),
var(--title-gradient-5),
var(--title-gradient-6),
var(--title-gradient-7)
);
background-clip: text;
font-weight: 300;
font-size: 2.6em;
/* Steam Status Title */
text-align: center;
-webkit-text-fill-color: transparent;
text-shadow: 1px 1px 6px var(--shadow-color);
-webkit-text-stroke: 0.4px var(--shadow-color);
}
a {
background: linear-gradient(
90deg,
var(--title-gradient-1),
var(--title-gradient-2),
var(--title-gradient-3),
var(--title-gradient-4),
var(--title-gradient-5),
var(--title-gradient-6),
var(--title-gradient-7)
);
background-clip: text;
-webkit-text-fill-color: transparent;
font-weight: 700;
text-decoration: none;
text-shadow: 3px 3px 6px var(--shadow-color);
-webkit-text-stroke: 0.4px var(--shadow-color);
}
.good,
.minor,
.major,
#js-refresh {
/* Status Text */
background: linear-gradient(
90deg,
var(--title-gradient-1),
var(--title-gradient-2),
var(--title-gradient-3),
var(--title-gradient-4),
var(--title-gradient-5),
var(--title-gradient-6),
var(--title-gradient-7)
);
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0.4px var(--shadow-color);
font-weight: 700;
}
.services,
#psa,
noscript {
position: relative;
border: 1px solid var(--border-color);
border-radius: 6px;
background: linear-gradient(
180deg,
var(--title-gradient-1),
var(--title-gradient-2),
var(--title-gradient-3),
var(--title-gradient-4),
var(--title-gradient-5),
var(--title-gradient-6),
var(--title-gradient-7)
);
color: var(--text-color);
font-size: 1em;
line-height: 1.5;
text-shadow: 0 0 6px var(--shadow-color);
}
body {
margin: 0;
background: linear-gradient(
180deg,
var(--title-gradient-7),
var(--title-gradient-6),
var(--title-gradient-5),
var(--title-gradient-4),
var(--title-gradient-3),
var(--title-gradient-2),
var(--title-gradient-1)
);
color: var(--text-color);
font-weight: lighter;
font-size: 16px;
font-family:
Open Sans,
Helvetica,
Arial,
sans-serif;
text-shadow: 1px 1px 6px var(--shadow-color);
}
[data-tooltip]::before {
/* Time since last status change Box */
-webkit-text-stroke: 0.4px var(--shadow-color);
visibility: hidden;
opacity: 0%;
overflow: hidden;
content: attr(data-tooltip);
font-size: 0.9em;
white-space: pre;
word-wrap: break-word;
position: absolute;
top: 0;
left: 2%;
z-index: 1;
border-radius: 6px;
background: var(--background-main);
padding: 8px;
width: 97%;
color: var(--text-color);
font-style: italic;
font-weight: lighter;
text-align: left;
text-shadow: 1px 1px 10px var(--shadow-color);
}
}