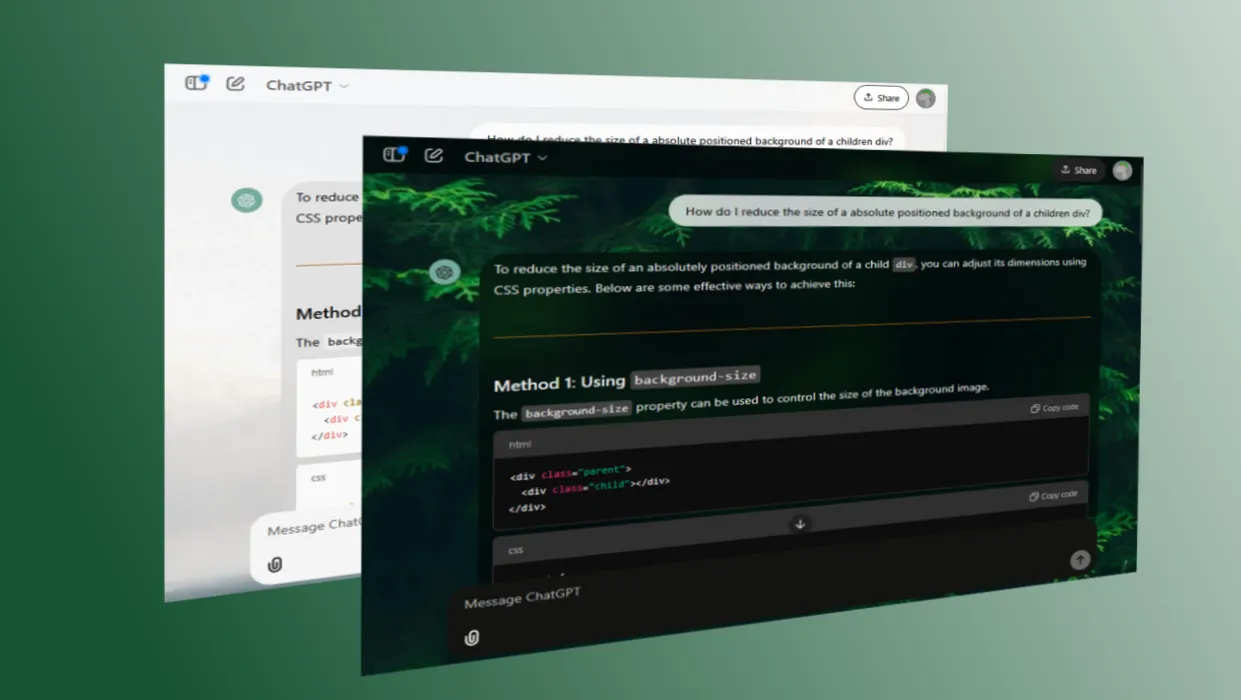
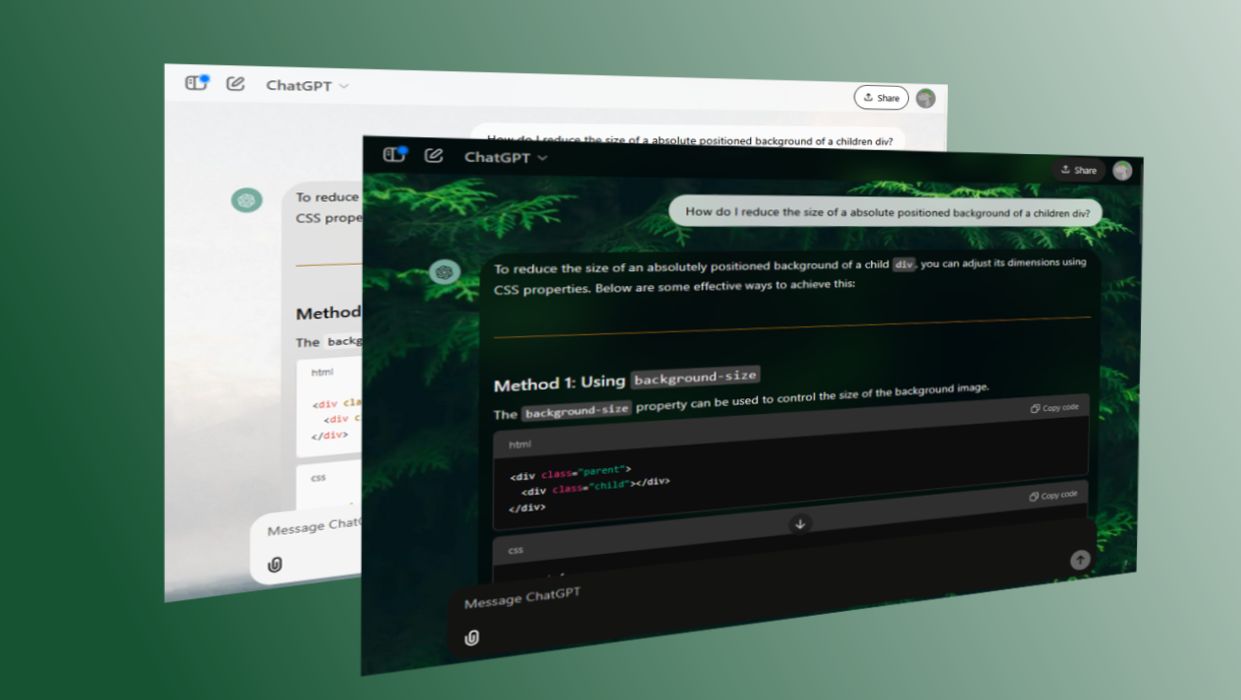
Re-Remade the Razorglass remake.
ChatGPT - Remake of Razorglass2 electric boogaloo by oples

Details
Authoroples
LicenseCC0 1.0 Universal
Categorychatgpt
Created
Updated
Code size198 kB
Code checksum18dcbf5f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Razorglass 🪟 (https://userstyles.org/user-profile/1981465)
original remake by (https://userstyles.world/user/toemass202)
The dark background (https://www.pexels.com/photo/green-pine-tree-leaves-192136/)
The light background (https://www.pexels.com/photo/snow-covered-mountain-surrounded-with-clouds-4179793/)
Changelog
- 0.2.4
- New UI for the sidebar
- Fixes for Temporary chat
- Made the chat 100% width
- Better light theme support
- 0.2.3
- Fixes for the latest UI update
- 0.2.2
- Fix duplicate list dot in markdown
- 0.2.1
- Fixes for the latest UI update
- 0.2.0
- Fixes the light theme
- Fixes for the transparent modals of deletion and context menus (E.g user menu top-right)
===
Known issues (TODOs)
- I should really make a repository for this
- Buttons in Explore GPT, Customize GPT are grey in dark mode
- Plaheholders in light theme are unreadable
- Default tables in chat are ugly
- Notification popup has a background and should instead be transparent
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ChatGPT - Remake of Razorglass 2 electric boogaloo
@namespace userstyles.world/user/oples
@author Enokai, Thomas Noack
@description Re-Remade the original Razorglass (see: userstyles.world/user/toemass202).
@version 0.2.5
@license CC0 1.0 Universal
@preprocessor less
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
:root {
/* TIP: Disable the code Word Wrapping to ignore the 2 base64 images */
--header-height: 3rem;
/* Light Theme */
/*
* Light background source: https://www.pexels.com/photo/snow-covered-mountain-surrounded-with-clouds-4179793/
* Change the background HERE! (for light theme)
*/
--background: url("data:image/webp;base64,UklGRgAlAQBXRUJQVlA4IPQkAQAwBgmdASqICXwGPpFInkylpDOwoRJYqnASCWltW6ppT2///2Jft+AN//tfHtf/9iCo+ukjL66Q//r17wvF8M3f/3//vk86D9f/u/wfSX//eD/8bmveY8S+Gah4ydfwfUQ84f/55aPTW8sbpgf/vpZ/td7q5z6C//9Y+xP/vXJ3zxq9fD6PPA/mP/29IPzf/l/+//K83f07+H/4/7r3JP+fXH9v/7+eX+G/s3/315f/PZDzef/jzWOp/+PlR54//vrT/U//f1M//D1i7uDokf/z1Sfvf/s8v8JINgtoluxsHxr7qTrwpbwpbwpZO1w/AD42D42D42D42D42D6Tv/PkuQmwfGwfGwfGwfG4c85cdAp4AfGwfGy9jawpe/iy5w2BGGK9/nx2V+wEgRQ0905Xb6GHsOtBMU9vorVftZ2ZpT7CZdN0OYxp7FdJPsJ6619haRExCZzMXog5eynwvy2pn7wZfqlVhjW7PhbC73xJTUL0DACK5dhzTHrTEotZRDz4jbk1btyJNH8bJhmwk/RkClvNd2485zm0YrpiqSabrMnlDIa/MKuorn7wNS6qIxcgDW5AKE37PUJ07KXhVJwpfamfEnlY/7gXGwipfLVBRDmxckxIzcjIFLT4S4DPiTd2EnmQuZDn4AFlwJ8WOtW/WxNMQkB8BiPpRiuoAJTUmPzZz9w6rzKQBraL8eJzQW5ILwue+1y3U3RUDsnpd1Cmu7T3uhcuLv2wpIc2EqLdjYPeCl03AOiUuIbce3LcedHTCK3RCxgtuFK69BOhsudNcb1pQia8PfYxJliovb6PP09+9zeAOjtAlIv7bFeSWi1DeWuodUSaDxuQ4T8nO6MtUzaK6Us8TPaq86cKW6ZVIq5v2iufWtgKZ1oCKw7it0NKTdryYeOal5UdMJCEKFZzpn2WXcee8FcGrRhxnwnUXDxVSQh2iItisLxLeErR++C4Q12LUhFQEhIlLeFLdMqH+K30MwX7BDCkxmVTnOFue909kg0Zx/q7u0rXPw8WwVX7yNe3tGyCr3zr3ZL5vPGfCcTniQqCEpnnkXVE8g1/K8JozaLZVxT3gCXN2KmWcBGeoKVYYMYOiUtNl3Y3tyqebdnsimdgkxCFzFigCBWa1myc09iMEyTD+RjW5wUC7SxdUzaMQyiGQxMFFEUyo04Ick3ey5PQN0nYgdZXJDCSIWLv8vO7m1ILwpbwpbw3Q9uYv8uLwNJY4RI9G8F49ebvSB1sg9cyxDt92Ng/5tLPhSXa8AG0Yrwpbwph7AOL18LHnZF7Cogscm485fQwVHe5voQTvjqHEz8APdxJJZtfSumJJhwH5dTfxdU/jYPvuSo8TkvP7RAp9hNWAWhCjS0iV6hw7uJsHxk6DoOiDIpnWgoTl063ZBzal0hIeoKEmRY2Mt2SnYDW773UYqfCdd9Gt2LwXhM7+NjLdeCeM9pVOORuC4zDkGl5pg5s5cbGb7UVOHMS9BDzblNpskNxNxwGSSzK/Q4FYKNVG52ZTNXN33aV6TIsb3wfGwfGEz5x7fADbimCG3HyFRBkhzYPeCmAFvQQVOVVoxYHujPTjit+vvsUu8TTjW7ZNdzWlpeFLeFb3wSTwv3hEfyakH7YdPfQf5eTl5UY58A6JS3kgTRmt4BJzZ7JNs691GK8KWn2Em5l3Xgnisrp0PdxJec798bbVkM0T0xsdNKbPA+pqdPlsMlLeFLdMzS8HELdy9RmUJifgAbRipsu7JTd/GfE6oQHRepV0tM1HjlRJmrmxKrVJlz7YZs9270MnLJJdRyxjZJvEubUz4TjRJRm9x6dg55230617vhMPA3NnNAKbZ9+/XqJPolKvFm5+St2V+v+joJVJNTV7qMV4TSFRaLRgGaQ/Mb8GpsHRevN4w3wSBHlsDJMNkhA53eGo74JBkl1aHYDZyiZwnuudUsaBIkGSHNXQsX0HwUJyoB0vAZIc1khO1JNXPLfqwnm8cOla+PJkV2x8bB8XSYFCTmbvvdSZfhSzTmM+JPJv2e1xFHmMmauhuyrGpndAJ0QDAp/GirhIyb1PgIq+K46in9xuTV6DVoxXT0VMw3sAGRVzYRNW5yQs8WCpIc3wIoIhDy966hHZ9+9hiLlIq7ckPLRip9gnz2aIy8FNwK8VElDMJLC8cC/Pk+DJZhZSWwSLrnBRnGlZelVXWawoIZ58B9bhF9xmVTUrttV1KdiTycTEHxJu6zJj+F/LA9x1rc+CiJEkpGoUQSBT8HS+4uFnwMt2SnYPjYDaQfFeE1HIB2Fh7s17wJj0Di1Xr5CJHdgz94EUiqxkbwlbWJpeaZLIddPbBPla08Jo/d5qOKGpm0OzEZsHxvfB8bB8IhKJ/eGvDcQMrwqk0+AfGwc9/E+vlLp8A+Ng+N2THWhpWGy3VWEwn2NXP7oPiaKwkJTiEZ+qEjNKtK9zGZnTF9xW+iutyJ9yJSXPpY5W7JUPuNvyavdDGJmtltPSHA4z1BLdaDk2rDUR3mV4pBSPrTrVEY5QawQEdZs32Ik/RnTgMRnwz2zoY3DnOVfjW4aARM1YIhpPan8bB0QZIM6YRrqJS4IYVEFdPnuc49n1HYDaMV4Ut0+AfGrtqC1qlpPfhU2STd8BWXYCmVxqAeBYaKKlVLz7HPe+DheCF/2S0WqkaermkVPHz7BNv44zf11YMpMizIc/ABZE1nhZ4zM6TtJEZabiQuN7hS4XKWMJPNMlmXQzCYBotWN1FJD5mnKQj794hzjub20SkXTqARhXDzj7JaK3gD43typwugztiF2r+lSpAtjSn1oKE5bwKTKa8KW8kClxCU28X3Tn7w14eN++GFLdPgZJdRXPolJjMzlrd4XpT9I7gaYwU+5EYDMFmR0aOJ69PHzAZonqizlofEy6VScMc03uNZ7aNJ4Ow/savYYS3cqMgUt4UuVYzkks3kfi7h3AdkGSHRiWJPPAixsHvAk+iCQLwpafYTLpS6Oo+2Y0SAazwiogDwYoF4DDmzlvBS8KS45LWFVsceXXQEs0YZ6gIz4k8nu0bbLn4st5mCcaWGK6xuaoFYU5C4DRVPacZZBMvBT60FAu0sXgvAZJL6JS02ifxsKMvCCMOd/VjYDkYN8obKl09IF097kbgOGycg2Oop8tB+bgxGCgXnSGXvxF2J3wEoIGkpQj01gUJBMaTgNbOtdjVlTZd13ERbmfI8nLjYPje+AswrP/Ovor/9PptYfvzmV5GP2GxEkObB8bB99XwD3cEC8kFsVhVeVhsv6FSiHYu4ZDkm9A8KzbTD11cOD+brBcRUEKoXm7TWoO/aJHvSVVhx/F3COcsRcIXHEuJMzKpDCYGogCD01pvS8KUZNI5WJydJy260Bwj5FXOX8vqI5VPxiv9WeZzWC5n+W7Z0uFBnpqR3nVwm5OLB89ilWCMl4rsYzQWX0KF4lVgrnssKrcgM24RVDSVsgvzwFmEtEEn8ozCbPsm3Nli3ekVOAyQ5q91JkEPYPSzcDYg5qbG/usKKmKoz1vCR9sxAIJYxjtI8JFcz3BqgzCWGdtFalCS6KwgmZVyM6Z7sedBbsyiIMLve2+iC0LNL4L+1BawwfWgZNfgMkF2MpP4vCPE7FCIrxLc+wTgylJAroTomd9W8ONf4+IqTfRkVWkkqLTYD4fjjSucv0JfXYONhJ1bIdhMulJsMk8Z8VhULot3sJIbch+aV8UaoXK+1W754CxEdJUCYkLCW7oNKHEkF3vhg+Bpt7tBZPr9lg2uyuu/8APHSscvTQQjc+Jlt8tjbb4WFZqAME7+y6TRt4XXADqLN4AKxi2ZdCmPdoxVdeNuvDRiaxmPcBCo4kNG/eGqxFtuNhaKXB2uVXNjmJPMZP4lihPo31vL2/tEEKu8CxdEpbwupCd6QLwmj+ZaVZhEAVh8Jt/WCvxBaTVBlOA36ugAhF4NiXeVsbUSkhzV7mvMe042L3cSwP8uBtFeZwsUpuOVcdjNeOzJYc28EsATf9imXc07LpVJzTgyW4S3D3blFX+wsbL2Ng6BoCKPJ4w+APjYP88HxeC81Lu1Lr+NyLyMyqQ4KBelPa1X6gqscvBKAKxDBdmd7AF4Cxt4NUXA+ou5FPPWYpUuow5b/Bu4iME362iwYFDIXGwfF1SNWi9zNgPeCft3IuhydGA6U6wI7YN6b0qAGfwqrCIFPiTvMiZhYtFSIJCaM2nz33ZlHCNGxy8Zp+DfJN4aqNKuow4z07ZB8TPv6ExD7ip8+BCCdztwuzN7UVdPYoKHy7Tbksp66GD0hCUbzaw5jPLyPi6p89mddfg8/WAFqqmI5yFDPM3VdNh+oCUrAT+oev8TPv312XfAlIYP5cYl0pUsmilpxQrtNgzAXPrQDkF6DO3IsXNm/tsPGgxfhpoZ9HAjAjez/l/A2ZKCnP7vrR3sXgvAZFWXpUYrz1j4/KUuWIftV8m39Z0pwbgW0MstitVhtN7EYddIvBUpeFLT7CZm0oXCUQ+E2/x18ME1tSZlwDaxbeCSwQ0nyKhNg4Q6R+V4DJDpYTVxP4zpwGGt2QXhlYM6pgulLvwe0h+hy6p9CstzZOajFdMoPjYPeBJm0aPYUt4UmKxB838B8XhQN2ZvSn5OQFCYtSqHw+FvdCu7vfFDTSQjUFjjcqUxgezz30g1IKDe7QpIWNgNot0fbo/uS7Y9NE4YziSAjwu0sPNXFb7sbAbSZfhS1AVEsxrHaqfxsHxdSmKj5+gmO8SQzfhovvCpwgSDvt/JBBN4MBh0dGxzxXPolLghT4B0TckzM/Wh1rUNzD4m3RcLOm87kOE6ZMvDFDoOQRGeD42D5X08nLd5N+z2SHQjpQlwtcdPaUnyRZBcFY5nqFQ9uJp5467gf3KT3bsrdIkhD4TguaHuAauH3vc2qbO7E5IbuJIc1ewRD1F81uxxEgwLQMEB8XgqECw6gZD4misKmbX0YsEUN5POpat3skScEMfpzcIovSnpC8tXJjfSpWvw3QTsLgfEnkwT67eJuD7CTzIXG98HxsBZjQymRivCl+AFgGzuk/e55sE+juIgTLWXXTeAvFgltkMzLcRDLaXkgUt4Y5peEzv5kRQdygJjMyaxl5elV1GHFiB13HnR2kZJLqBMMp743wHeniB7VeN/evdRld3m7ggY5Nx5zBffxmH4U7qHNmY/7y5soxdkNANsUiATXkT319drYhHpBTSTpLlcJ1d4JRL05/VfVKnwTrFRAws+6FQZzixxQ4bjQ4njKHyV17tZKbcaCC+YLAXKAFvSntNLwpL4NuI2O91GHGZl0erA5LYRTGbW/5qIfOFa8KpD7C4HqCgmZAvCZqwPOW6UEvhdoDwB7uAMlOqCgXpN9h/tCF8A9gz0v2DZC0o8XeYZ3sYzQPhrp/bRNCS4YnXC3oCCHLYN2mAL/zNX3AhyqOotEr4VIETyo7+iaM+Fakd0NUpFDeL7o2kSykkH3rzG1/lpxC1CrdSeoQmE3BZoM91YjTgDCec3ONRSr7BOC/XfUH+59hONgfyaCZ08/hIOUuOCdzSoqVkb2CGaYRnqCWUqISJS3hNIjN2TIrfcqVzDMJbm+VEILqADXNGK8KW6aWclayz0+EVjRsJ0N7gyataUht4y70sYCURMqdrBbKYVs/OS2LIXdiR2/rb6ERGEAvsWihlFcPPXrlNKDESRjLYxtFY7cEv1ofmQ3h9BibYJvvSOS2yOXgzBAfl31CW7wvSvzFDk5eXJTzxzhF71NlS6tFRSEV17v2sXfxnwnCSWB7tuWs+U3WVW5OaYrnAcjKe+BXEa70103rciDEXB8mv757uFrKqwOfIU4eAeDdmIE/ia6wPRHiYb+GJgoxpPwFItWunZxBOhVGOb6b2tVmQpG4MCyelSZOt7sSA7qt9OPQ0ESAuLlyQGpx/Egl6HAH/g2KXcw+CTCP5z0jZadp102YGBPNk5hjFaj0AkbBnv6LgfFvuK3oXBCAMcnAOzcObF1veNYDpoouS3g14S3IkzxzjSXUVz9+xrvKvAk6BkhzW0XV6UBUg5m7JvUUpvWGs73Ka286kMhpWJnskf58qStmitf/AYrDIza7cKyMBACxLatiJWyGgVXV37fnIlNn3pEd7D0auSNRHGFCiGkuF8PAupJohui86oZOegG/HuuerSRn+H66t+Tf8/qFELabQW0yuEflxqC3EzkoooopC+R5wirOqLS2scj2z4mffuYsb3we8CPLecbEo/qzuyvIQi4B99QcE0TeE0wkY7j25buXJRBVELus1aMV5ozLfyxGqmRZMDr3TPODqq8HYVOS+/X8h0uiwn2YtAfoWNAuOUo4ieNH3nFPmajz+Btt7jM3vSDGsCB4H8mVHCJDJdzLEO2+rAzN7gbj8XbbCWbb6bOPxpmaHy+CubuGwn7ivnwDWPdOy/QXq7GkNRY8T7r6ZMvRZAUUAdg9IJ04rczrEXf3UT7552zpF82eqC5zLEQ+E2/ldPe5G4PjiJITSklC2x0SsJxOf9MLTG+oqwwXN5PgSMDwfHQKdyLxP7uxUzW773N4A++5Kfd2NpC+IBpDgDj4d829Fp/gs880BJWshD02zZ9Y96FE3Iy6a2IzrYH2siQt0PDmyZCJ2VGYkcpOR0rQ9VH+OCImlU6ikEtkHURVQbJgE+oQRSwGusWaeYKTPAAV4Con7ekX4ntts4E8pay4tmBednzD7IJDirCXvdNYjwyfgzc2qpoDMlN/GJ3Z1gE1MAG5rSNQKHixrWEaCYAPHxVgYmoD9ltgTTnnECMs3mpeSBgKXhLdi79zchclEFTc1/oCbxedxs/cNgTGgYMBUtSUt4TcDYeok+OJbrwZfxyn2jPfAPjV0Q/PL8bXbu55ypgs3OKmVjd8Y1fwCB4EP/qUeqVFDrTDumnXPd8QArKbe1A3ivxcPMhekcvUaUxHs5+me6ZNcq/JE/dlEpUHXNJnlGXvs0C4u2Zlkr+Sfv3Tj+xzQMseoLEnnUO3OoQ2iWS1Y5EPRsCt8vc7kEsUO4jTgl/nR5Ognqb6wJ4GVM6weAa7Lydm9LHQrnsS1HozERj6eYCeEEWPeauvKJvtuCHjY2u4ZGRDvFWFxq9hcCfF7z3KI+LwoakY83Pnn79W4sjI3GfKLHL2a7ZbtIqy9K/Ov+RzmRB/s9z8kR1MwWl5IGtqnfvBX81PMqbEmcUdPUaSX+RYVf//U7C9YS2f8rAPuwIuDWC0GRxV2r6c2hu2vOTs09D+ahy4HsryI2Pv6j9qakYTR4nKGcWzxOolaxVYW9ck5ZNoYiyzh7PzZ2BR64rBWpCrqCOyr/xOLFVs4W6WaFWTAUrduKvYcK6JC1G97Lk3P+txSvDnL9KKQXPMqURvK4v6CocqX+2LPkJQzw1pUycL7WYaQ4iINpzZME4f6MB1lbE6HUt8bv5XgiuSKkN+UimMu5GYjLjYPwOlI4K7jgg9MmacT2z7LENPlmkKUhpRyP8PuTC1R06ve9zzlYv0GlEWGUdHxLgM+m0oR6OCbC09hNZ2NZW0/YBY1AliVEe0k04OmbkLQ9tYHn7CJ88ItXpYxfiWFaeEbjeYEZPhIducQhL0EMkIeirFn6AXcsW8fzr142SC3g+AtyLY37RLMt540/nl20wJDsm80p2EfDttRxlLvTcUgdlRKidek7hDBgZEspowsi0A0TpmuvZY7F83jJ2BOxnqtsDItK2Crbz+yPeitakZ6ozRuaJRnOZnSOdhpke34SMBvRObVZKQGh9NXxqfHrALXqd4pX4FYjMjJd/1E8gwMpWeKf+jqS5wmfToX4D/mWhBVr70qSGr3m++2SP42D42A6aB2QvA13h+Si2n2Ez8AzGUASDRAq5IcdZFiWBnxNC6SbW4T926vH6weYTNmD0jZOx4T6GJI3osieZFcSzXHMH1Ek1+LQEBj143YvzRKe5Fhn8qBFkQdDibLCVheyzHZev5YfqDmsmZZ8dBgri2h35D1QimA8eqjLgpyu4MdtAFZrZ5Y198RMrSwA/+oZq5p3M3sabExoDoBCRO9VM4iJUyW07nZsISU3d218Tjh217m0md91ISLIqZNWv2xdSmvnkBwaLbUf2jBUNfeayohg+K6G6jwtdBoSWKCVi75dR6yzWADxrTnygU1AngioSyhmllihcx6G4Ykh9ce7kQXk2OLhLS8KiCvASKnNd6xouC+qEBhewRXMD3Jipc6O9AOyQ5sxFlpzgw7BrCwaQYuIMgt8mJm67oaFGfkPJjxJ9YMn/4Jahtkv5Ns4TeikVAJq7jsAoA2Kh0JXkik/an5fdHW/xFE/y+xZGOuhKj7tTfa9yf8E8mk6gpdPWSBZDpAEotcMg44KxwBo2I2oQqcLyDJAL+ZtdoCIQq+rR3wD30n3/0ljcQA66KlYTRDRyXEAF4CHPqGw5Z4uISTJn33FvAB3Ef1QjrTMRI/+4+iUDGzBm4VP4M6Vt5TcsnCUyIAlWyehJavfRqB8qfnjZkWx9J+mtsg2kdLbglAKv4ZL6tklvTq2HiOToO7NwDMTW+7CQvPSnHCZ20u6upximRLj62oZJ4x4LCbw+Vgyzz8AR+huWY0SQGjBT4S5ormWYS3Y2DoBz91VL4AplPTa62sIUvJAyMwzCh8TzOz8HDQa1AHhBubYOJRCmQr3+8DWQ2JhVxDF7/LFtw6P2qZBGyInBieEcrGgf0Fk5AYxX/Ub4EoMymelOJIrsuMNVkdWv+dj5kN7MAz1jewo7Szgn6wW2Od11+7MBCKbN+rq16WawhLqoftRvPZUuNPzRY8elVINE/UxLchK3uqbbc5PENIU9XshHQzCBrL4SmWj5YPt54adj/c5FkFdrSvD/PiknWd15xy9oQyQFhfooP1C96gHUL+pM8Pv851MkN/X+50vYJ3b163GoXrSB7n6oQ5WGWmlLcPxN5ePXxGoUYTodi8DL0NQ+C5AnojmFZQ6+MEOsiBCMVp9zk08Emya7lwFY77uhbMHt+np55526iMvKcqMDJ1MeN+36OM+JPJv45rsUx3QVNQWr+Ng94ErdXfJP6NtV7ze9g5SYHPh+bDV0x/nrzQQYDPiOGCI3zdH/tpirappG+sdygMCV60E+znz6WhzsGFBwN/wy+J5lQNnQt3GAqo6Wsxp6OdUSDdcQquwXgwzwuUrHytP3Y0Jz7Acn6wA0gZL6gk5NcDOHH2VeBF92vPJRg19+uPH/xH/rwiUExVbz70sTL5/v0lGNLZX54UkXg2FXZLH/6FL...