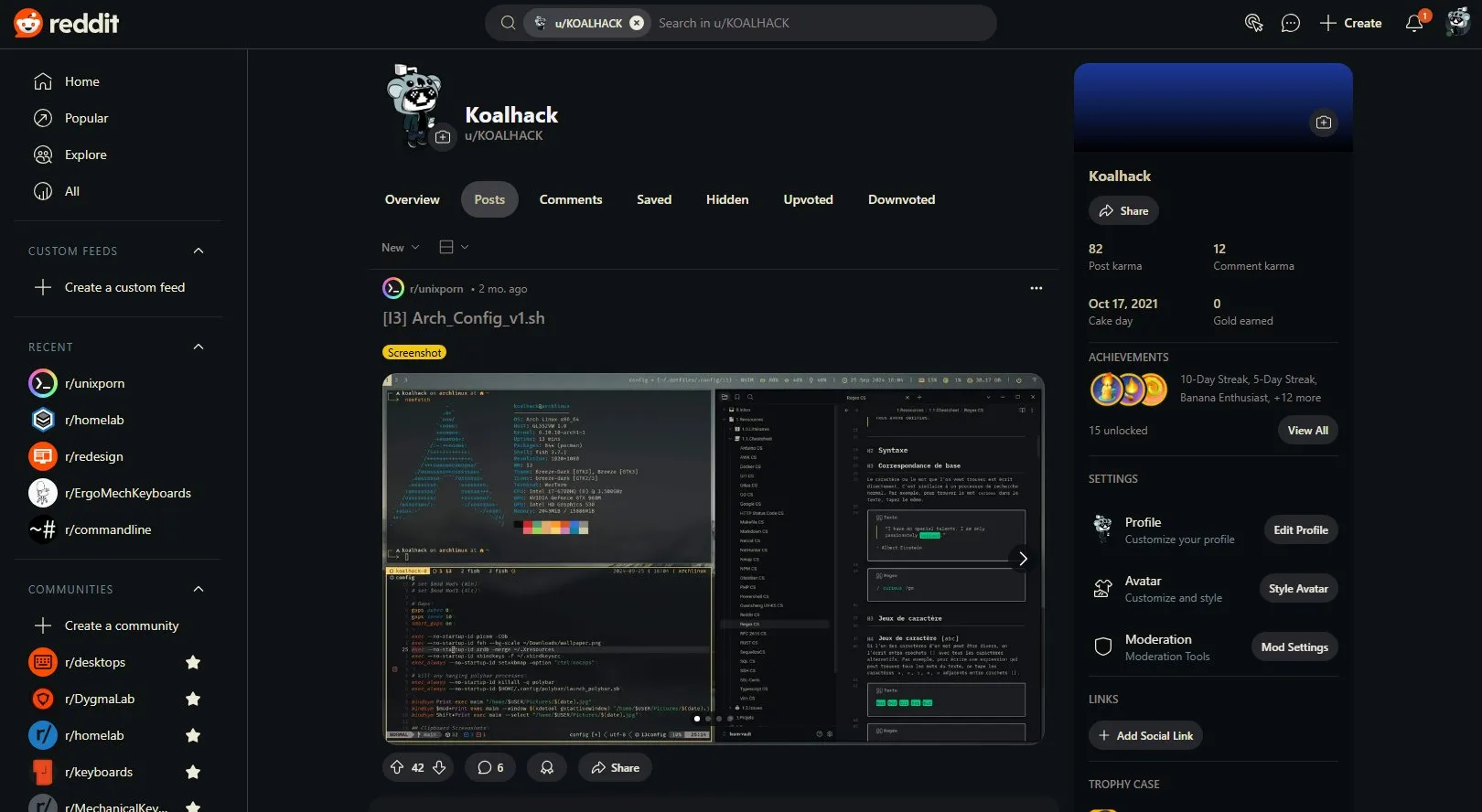
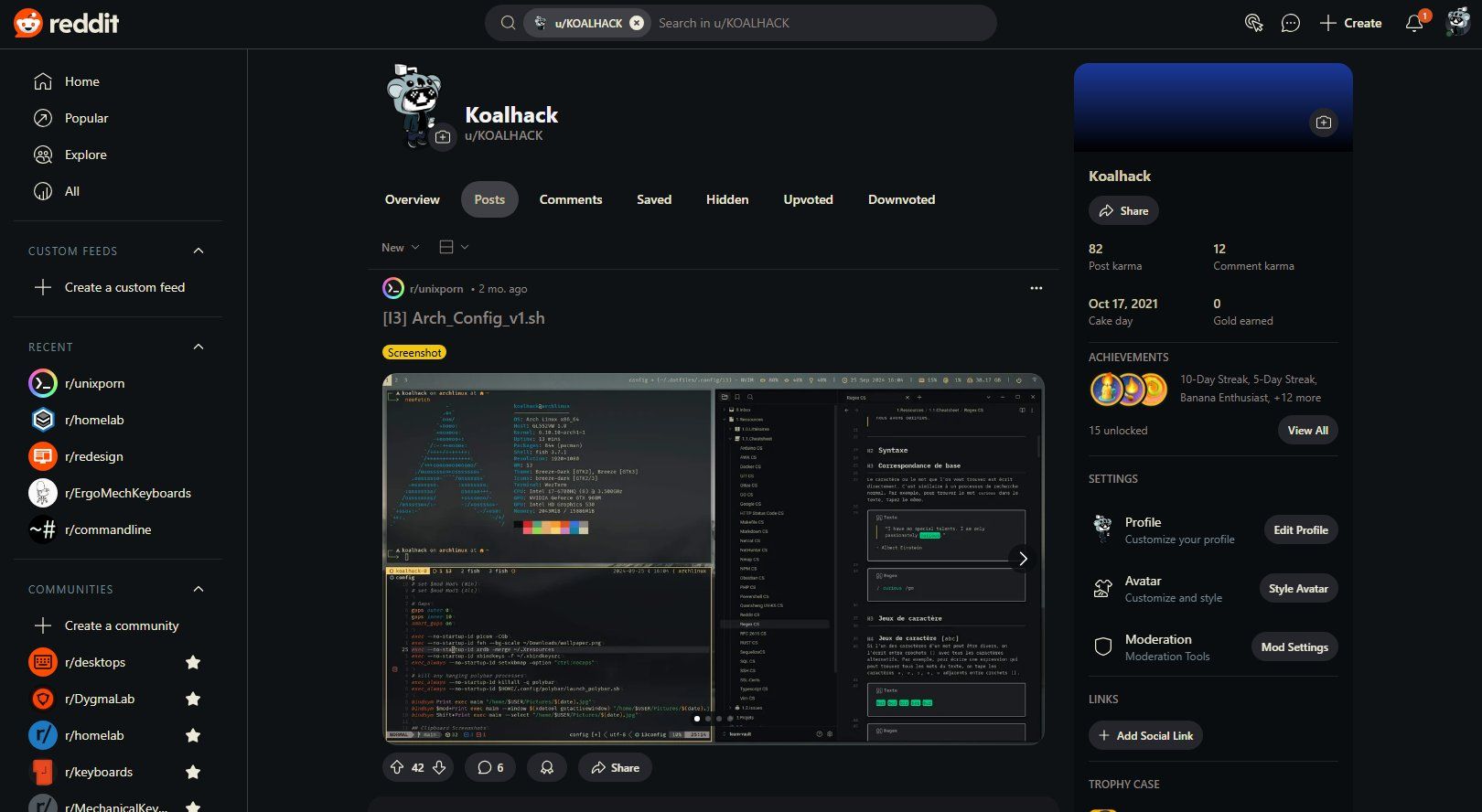
A simple Reddit theme with color change to match the Darcubox palette
Reddit - Darcubox by Koalhack

Details
AuthorKoalhack
LicenseMIT
CategoryReddit
Created
Updated
Code size11 kB
Code checksumd1c5c2c5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To use this theme, you will need to install the stylus extension.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Reddit - Darcubox
@version 20241115.18.45
@namespace https://userstyles.world/user/Koalhack
@description A simple Reddit theme with color change to match the Darcubox palette
@author Koalhack
@license MIT
==/UserStyle== */
@-moz-document domain("reddit.com") {
@media (prefers-color-scheme: dark) {
:root:not(.theme-light) .theme-beta, :root:not(.theme-light).theme-beta,
:root:not(.theme-light) .theme-rpl, :root:not(.theme-light).theme-rpl {
--color-ai-background-weaker: #00382B;
--color-ai-plain: #01A484;
--color-ai-plain-hover: #00C29D;
--color-avatar-gradient: linear-gradient(0deg, #48545Bff, #16181Cff 75%); /* #48545BFF #181C1F */
--color-brand-background: #DD4E21; /* #D93900 */
--color-brand-background-hover: #AE2C00;
--color-brand-onBackground: #EFEAD9; /* #FFFFFF */
--color-caution-background: #42321B; /* #D8A100 */
--color-caution-background-hover: #FF9B0A; /* #B78800 */
--color-caution-onBackground: #0A0D0F; /* #000000 */
--color-caution-plain: #FF9B0A; /* #B78800 */
--color-caution-plain-hover: #FFD072; /* #FFE284 */
--color-danger-background: #D01C26; /* #BC0117 */
--color-danger-background-disabled: #4D2D2C; /* #340F05 */
--color-danger-background-hover: #EB5F6A; /* #EB001F */
--color-danger-background-weaker: #9E2927; /* #650405 */
--color-danger-content: #FF4F40;
--color-danger-content-hover: #EB5F61; /* #FF8773 */
--color-danger-onBackground: #EFEAD9; /* #FFFFFF */
--color-danger-plain: #EB5F61; /* #FF8773 */
--color-danger-plain-hover: #FDB3A4;
--color-downvote-background: #D01C26; /* #6A5CFF */
--color-downvote-background-disabled: rgba(106, 92, 255, 0.3);
--color-downvote-background-hover: #9E2927; /* #523DFF */
--color-downvote-content: #EB5F6A; /* #9580FF */
--color-downvote-content-weak: #D01C26; /* #6A5CFF */
--color-downvote-disabled: #EB5F6A4D; /* #9580FF4D */
--color-downvote-onBackground: #EFEAD9; /* #FFFFFF */
--color-downvote-onStrongScrim: #B29FFF;
--color-downvote-onStrongScrim-disabled: rgba(178, 159, 255, 0.3);
--color-downvote-onStrongScrim-weaker: #EB5F6A; /* #9580FF */
--color-downvote-plain: #EB5F6A; /* #9580FF */
--color-downvote-plain-disabled: rgba(149, 128, 255, 0.3);
--color-downvote-plain-weaker: #D01C26; /* #6A5CFF */
--color-elevation-large1: #0A0D0F7F; /* #0000007F */
--color-elevation-large2: #0A0D0F33; /* #00000033 */
--color-elevation-medium1: #0A0D0F7F; /* #0000007F */
--color-elevation-medium2: #0A0D0F33; /* #00000033 */
--color-elevation-small: #0A0D0F54; /* #00000054 */
--color-elevation-xsmall: #0A0D0FAA; /* #000000AA */
--color-favorite: #FF9B0A; /* #B78800 */
--color-global-admin: #DD4E21; /* #D93900 */
--color-global-black: #0A0D0F; /* #000000 */
--color-global-brand-orangered: #DD4E21; /* #FF4500 */
--color-global-focus: #0F829D; /* #007FAE */
--color-global-gold: #42321B; /* #D8A100 */
--color-global-moderator: #008A10;
--color-global-nsfw: #CD80B9; /* #DE019F */
--color-global-offline: #667780;
--color-global-online: #00C61C;
--color-global-orangered: #DD4E21; /* #FF4500 */
--color-global-stars: #42321B; /* #D8A100 */
--color-global-white: #EFEAD9; /* #FFFFFF */
--color-interactive-background-disabled: #EFEAD90C; /* #FFFFFF0C */
--color-interactive-content-disabled: #EFEAD93F; /* #FFFFFF3F */
--color-interactive-focused: #0F829D; /* #007FAE */
--color-interactive-pressed: #EFEAD926; /* #FFFFFF26 */
--color-inverted-interactive-background-disabled: #0A0D0F0C; /* #0000000C */
--color-inverted-interactive-content-disabled: #0A0D0F3F; /* #0000003F */
--color-inverted-interactive-pressed: #0A0D0F26; /* #00000026 */
--color-inverted-neutral-background: #EFEAD9; /* #FFFFFF */
--color-inverted-neutral-background-hover: #F6F8F9;
--color-inverted-neutral-border: #0A0D0F33; /* #00000033 */
--color-inverted-neutral-content: #404146; /* #333D42 */
--color-inverted-neutral-content-strong: #16181C; /* 181C1F */
--color-inverted-secondary-background: #E5EBEE;
--color-inverted-secondary-background-hover: #EFEAD9; /* #DBE4E9 */
--color-inverted-secondary-background-selected: #C9D7DE;
--color-inverted-secondary-onBackground: #0A0D0F; /* #000000 */
--color-inverted-secondary-plain: #16181C; /* 181C1F */
--color-inverted-secondary-plain-hover: #0A0D0F; /* #000000 */
--color-media-background: #0A0D0FCC; /* rgba(0, 0, 0, 0.6) */
--color-media-background-hover: #0A0D0FEE; /* rgba(0, 0, 0, 0.8) */
--color-media-background-selected: #0A0D0FEE; /* rgba(0, 0, 0, 0.8) */
--color-media-border-selected: #EFEAD9; /* #FFFFFF */
--color-media-border-weak: #EFEAD919; /* #FFFFFF19 */
--color-media-onBackground: #EFEAD9; /* #FFFFFF */
--color-media-onBackground-disabled: #EFEAD93F; /* #FFFFFF3F */
--color-media-onBackground-weak: #E5EBEE;
--color-neutral-background: #0E1214; /* #0E1113 */
--color-neutral-background-container: #16181C; /* 181C1F */
--color-neutral-background-container-hover: #25262C; /* #21272A */
--color-neutral-background-container-strong: #25262C; /* #21272A */
--color-neutral-background-container-strong-hover: #25262C; /* #2A3236 */
--color-neutral-background-gilded: #16181C; /* #181C1F */
--color-neutral-background-gilded-hover: #25262C; /* #21272A */
--color-neutral-background-hover: #16181C; /* #181C1F */
--color-neutral-background-medium: #0A0D0F; /* #131313 */
--color-neutral-background-pinned: #0E1214; /* #0E1113 */
--color-neutral-background-selected: #25262C; /* #2A3236 */
--color-neutral-background-strong: #16181C; /* #181C1F */
--color-neutral-background-strong-hover: #25262C; /* #21272A */
--color-neutral-background-weak: #0A0D0F; /* #000000 */
--color-neutral-background-weak-hover: #0E1214; /* #0E1113 */
--color-neutral-border: #EFEAD933; /* /* #FFFFFF33 */
--color-neutral-border-medium: #EFEAD97F; /* #FFFFFF7F */
--color-neutral-border-strong: #F6F8F9;
--color-neutral-border-weak: #EFEAD919; /* #FFFFFF19 */
--color-neutral-content: #878080; /* #B7CAD4 */
--color-neutral-content-disabled: #25262C; /* #303030 */
--color-neutral-content-strong: #D0C6A5; /* #EEF1F3 */
--color-neutral-content-weak: #8F8682; /* #8BA2AD */
--color-offline: #878080; /* #767676 */
--color-online: #32593D; /* #01A816 */
--color-opacity-50: #F2F2F280;
--color-pizzaRed: #D01C26; /* #C62828 */
--color-primary: #FB982E; /* #648EFC */
--color-primary-background: #263C50; /* #115BCA */
--color-primary-background-hover: #287BDE; /* #1870F4 */
--color-primary-background-selected: #FB982E; /* #648EFC */
--color-primary-border: #FB982E; /* #648EFC */
--color-primary-border-hover: #404146; /* #90A9FD */
--color-primary-hover: #404146; /* #90A9FD */
--color-primary-onBackground: #EFEAD9; /* #FFFFFF */
--color-primary-onBackground-selected: #0A0D0F; /* #000000 */
--color-primary-plain: #FB982E; /* #648EFC */
--color-primary-plain-hover: #404146; /* #90A9FD */
--color-primary-plain-visited: #CD80B9; /* #CF5FFF */
--color-primary-visited: #CD80B9; /* #CF5FFF */
--color-scrim-background: #0A0D0F99; /* #00000099 */
--color-scrim-background-strong: #0A0D0FCC; /* #000000CC */
--color-secondary: #EFEAD9; /* #DBE4E9 */
--color-secondary-background: #25262C; /* #2A3236 */
--color-secondary-background-hover: #404146; /* #333D42 */
--color-secondary-background-selected: #404146; /* 3D494E */
--color-secondary-hover: #EFEAD9; /* #FFFFFF */
--color-secondary-onBackground: #EFEAD9; /* #FFFFFF */
--color-secondary-plain: #EFEAD9; /* #DBE4E9 */
--color-secondary-plain-hover: #EFEAD9; /* #FFFFFF */
--color-secondary-plain-weak: #8F8682; /* #8BA2AD */
--color-secondary-weak: #748791;
--color-success-background: #52A260; /* #016E0B */
--color-success-background-hover: #52A260; /* #008A10 */
--color-success-content: #32593D; /* #01A816 */
--color-success-hover: #9CD750; /* #00C61C */
--color-success-onBackground: #EFEAD9; /* #FFFFFF */
--color-success-plain: #9CD750; /* #00C61C */
--color-success-plain-hover: #58E15B;
--color-tone-1: #F2F2F2;
--color-tone-2: #ACACAC;
--color-tone-3: #434343;
--color-tone-4: #25262C; /* #303030 */
--color-tone-5: #1E1E1E;
--color-tone-6: #0A0D0F; /* #131313 */
--color-tone-7: #080808;
--color-transparent-background-hover: #6677801a;
--color-ui-canvas: #080808;
--color-ui-modalbackground: var(--color-neutral-background-strong);
--color-upvote-background: #DD4E21; /* #D93900 */
--color-upvote-background-disabled: rgba(217, 57, 0, 0.3);
--color-upvote-background-hover: #AE2C00;
--color-upvote-content: #DD4E21; /* #FF4500 */
--color-upvote-content-weak: var(--color-global-brand-orangered);
--color-upvote-disabled: #DD4E214D; /* #FF4500 */
--color-upvote-onBackground: #EFEAD9; /* #FFFFFF */
--color-upvote-onStrongScrim: #FF895D;
--color-upvote-onStrongScrim-disabled: rgba(255, 137, 93, 0.3);
--color-upvote-onStrongScrim-weaker: #DD4E21; /* #FF4500 */
--color-upvote-plain: #FF895D...