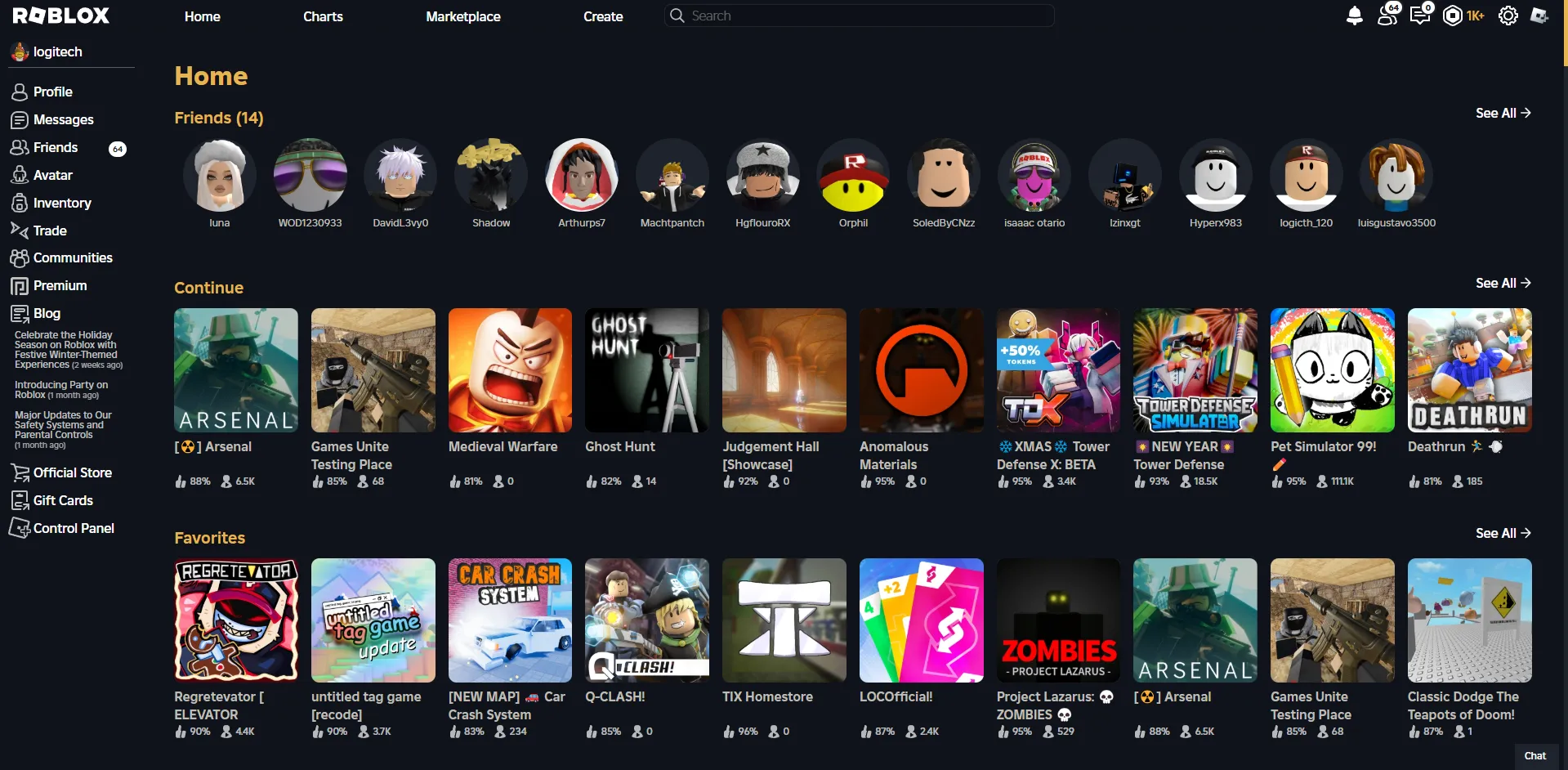
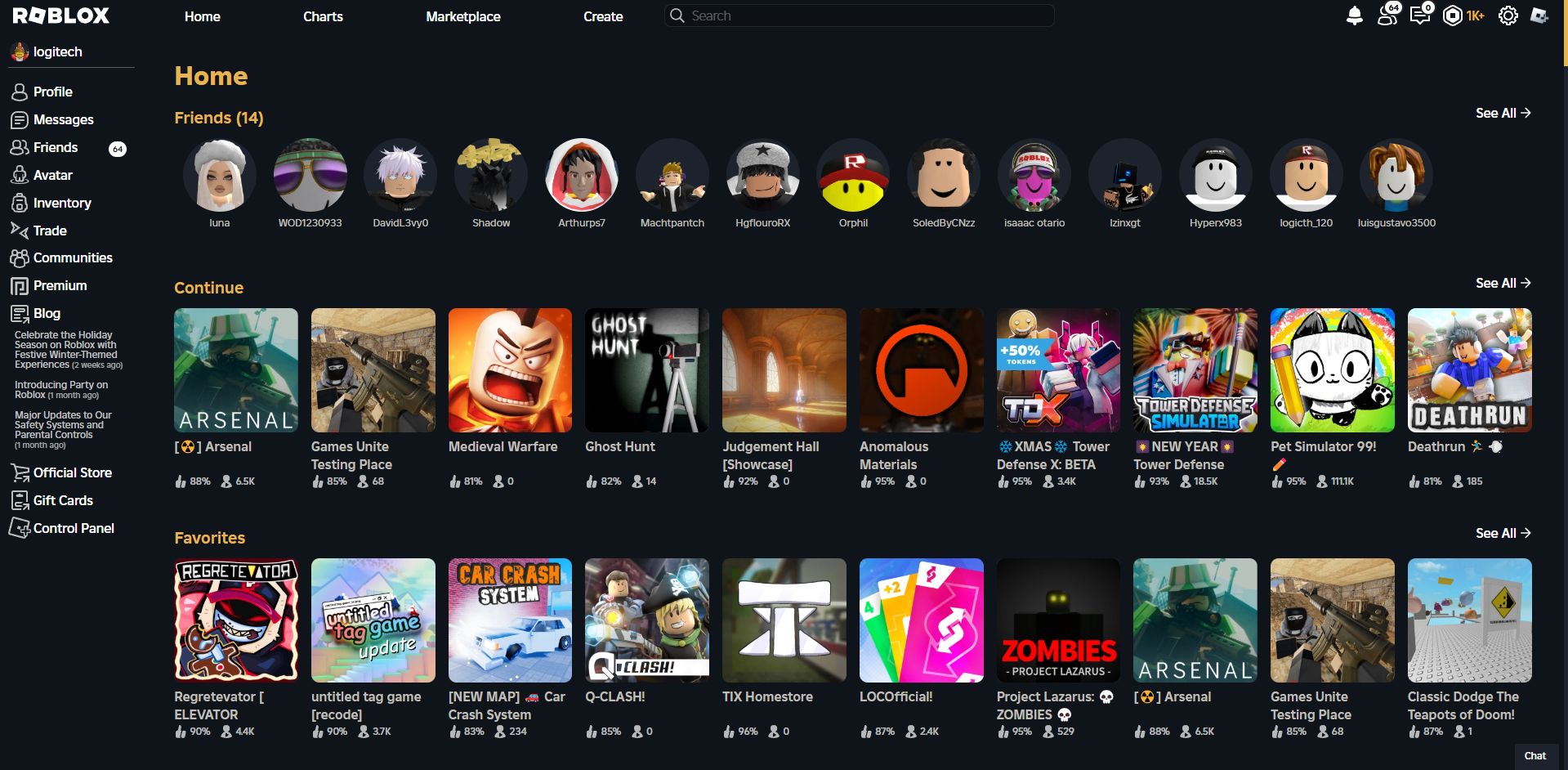
A theme based in visual studio extension Link: https://marketplace.visualstudio.com/items?itemName=teabyii.ayu
Ayu Theme for Roblox by ArthurDeAraujoNeves

Details
AuthorArthurDeAraujoNeves
LicenseMIT
Categoryhttps://www.roblox.com
Created
Updated
Code size15 kB
Code checksum87675143
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ayu Theme for Roblox
@version 20241115.20.33
@namespace aspimbr_
@description A theme based in visual studio extension https://marketplace.visualstudio.com/items?itemName=teabyii.ayu
@author Aspim_
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/") {
:root {
--theme: #e6b450;
--bg: #0f131a;
--details: #47526640;
--details2: #1D232D;
--title: #e6b450;
--subTitle: #bfbdb6;
--text: #fff;
--text2: #565b66;
--button: ;
--inputBg: #0d1017;
--inputPlaceholder: #bfbdb6;
--borderRadius: 10px;
--borderRadius2: 5px;
--borderColor: #565b6645;
--ansiRed: #ea6c73;
--ansiGreen: #7fd962;
--duration: 0.2s;
}
/*===========*/
/* SCROLLBAR */
/*==========*/
/* width */
::-webkit-scrollbar {
width: 6px;
}
/* Track */
::-webkit-scrollbar-track {
background-color: var(--details) !important;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: var(--theme) !important;
}
/*=========*/
/* Global */
/*========*/
body, .search-bars, .topic-carousel {
background-color: var(--bg) !important;
}
img {
border-radius: var(--borderRadius);
}
input {
background-color: var(--inputBg) !important;
border-color: var(--borderColor) !important;
}
input::placeholder {
color: var(--inputPlaceholder) !important;
}
/* Pagination */
input[class=btr-pager-cur] {
color: #bfbdb6 !important;
background-color: var(--details2) !important;
}
select {
background-color: var(--details2) !important;
}
option {
background-color: var(--details2) !important;
}
/* Checkbox */
input[type=checkbox]+label:before {
background-color: var(--details2) !important;
border-color: var(--details) !important;
color: white !important;
}
input[type=checkbox]:checked+label:before {
background-color: var(--theme) !important;
border-color: var(--theme) !important;
}
/* Title of the game / Badge name */
.game-name-title, .game-card-name, .item-name {
color: var(--subTitle) !important;
}
/*========*/
/* Layout */
/*========*/
/* Header, Sidebar, background content */
.content, #header, .simplebar-content-wrapper, #navigation, footer {
background-color: var(--bg) !important;
}
.text-header {
color: var(--text) !important;
}
/* Robux and money in account */
.btn-navigation-nav-robux-md > #nav-robux-icon > #nav-robux-amount {
color: var(--theme) !important;
}
/* Sidebar */
#navigation {
box-shadow: none;
}
.left-col-list{
width: 100% !important;
}
/* Player profile button and the others buttons */
.rbx-left-col > ul > li, .dynamic-overflow-container {
border-radius: var(--borderRadius2);
transition: var(--duration);
}
.dynamic-overflow-container {
padding: 5px 10px;
}
.dynamic-overflow-container:hover {
background-color: var(--details);
}
/* Hidding the news */
#btr-blogfeed-container {
display: none;
}
/* line in profile sidebar */
.rbx-divider {
opacity: 0;
}
/* Titles of the page */
.builder-font h1, h2 {
color: var(--title) !important;
}
/* Tabs */
.rbx-tabs-horizontal .nav-tabs {
background-color: var(--theme) !important;
overflow: hidden;
border-radius: var(--borderRadius) !important;
border-color: var(--borderColor) !important;
}
/* Tabs without active */
.dark-theme .rbx-tab .rbx-tab-heading {
background-color: var(--details2);
}
/* Chat */
#chat-main {
box-shadow: none;
}
#chat-header {
background-color: var(--details2) !important;
}
#chat-body {
background-color: var(--details2) !important;
}
.chat-friends {
background-color: var(--details2) !important;
}
/* Opened chat */
.dialog-header, .dialog-visible {
background-color: var(--details2) !important;
}
.dialogs .dialog-container .dialog-message-container .dialog-message {
background-color: var(--details) !important;
border: none;
}
/* Message from user */
.dark-theme .dialogs .dialog-container .dialog-message-container .dialog-message {
border: none;
}
.dark-theme .dialogs .dialog-container .dialog-message-container.message-cluster-master .dialog-triangle:after, .dark-theme .dialogs .dialog-container .dialog-message-container.message-cluster-master .dialog-triangle:before {
display: none;
}
/* Message from friend */
.dark-theme .dialogs .dialog-container .dialog-message-container.message-inbound .dialog-message {
border: none;
}
.chat-windows-header {
background-color: var(--details2) !important;
}
/* Add friends */
div[ng-click="toggleAddFriends()"] {
background-color: var(--details2) !important;
}
.friend-container {
background-color: var(--details2) !important;
}
/* Body */
#mCSB_3 {
background-color: var(--details2) !important;
}
/*===========================*/
/* 500 Internal Server Error */
/*===========================*/
.request-error-page-content, .default-error-page {
background-color: transparent !important;
text-align: center !important;
}
.default-error-page {
display: flex;
align-items: center;
flex-direction: column;
gap: 10px;
}
.default-error-page > .action-buttons {
display: flex;
align-items: center;
}
.default-error-page > .action-buttons > .btn-primary-md {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
background-color: var(--theme) !important;
border-radius: var(--borderRadius2);
border-color: var(--borderColor) !important;
color: var(--text) !important;
font-size: 15px;
width: 50%;
height: 40px;
transition: var(--duration);
}
.default-error-page > .action-buttons > .btn-primary-md:hover {
background-color: var(--details) !important;
border-radius: var(--borderRadius2);
border-color: var(--details) !important;
width: 100%;
}
.default-error-page > .action-buttons > .btn-control-md {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
background-color: var(--theme) !important;
border-radius: var(--borderRadius2);
border-color: var(--borderColor);
color: var(--text);
font-size: 15px;
width: 50%;
height: 40px;
transition: var(--duration);
}
.default-error-page > .action-buttons > .btn-control-md:hover {
background-color: var(--details) !important;
border-radius: var(--borderRadius2);
border-color: var(--details) !important;
width: 100%;
}
/*========*/
/* Modal */
/*=======*/
.modal-content {
background-color: var(--bg) !important;
border-radius: var(--borderRadius) !important;
}
.modal-buttons {
display: flex;
align-items: center;
gap: 10px;
}
/* Confirm btn */
.modal-content > .modal-footer > .modal-buttons > .btn-primary-md {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
background-color: var(--theme) !important;
border-radius: var(--borderRadius2);
border-color: var(--borderColor);
color: var(--text);
font-size: 15px;
width: 50%;
height: 40px;
transition: var(--duration);
}
.modal-content > .modal-footer > .modal-buttons > .btn-primary-md:hover {
background-color: var(--details) !important;
border-radius: var(--borderRadius2);
border-color: var(--details) !important;
width: 100%;
}
/* Cancel btn */
.modal-content > .modal-footer > .modal-buttons > .btn-control-md {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
background-color: var(--details) !important;
border-radius: var(--borderRadius2);
border-color: var(--borderColor);
color: var(--text);
font-size: 15px;
width: 50%;
height: 40px;
transition: var(--duration);
}
.modal-content > .modal-footer > .modal-buttons > .btn-control-md:hover {
background-color: var(--ansiRed) !important;
border-radius: var(--borderRadius2);
border-color: var(--details) !important;
width: 100%;
}
/*=======*/
/* Home */
/*======*/
/* Name of the friends */
.friends-carousel-display-name {
color: var(--subTitle) !important;
}
/* Reording the Continue and Favorites to the top */
.game-home-page-container > div {
display: flex !important;
flex-direction: column !important;
}
/* Continue and favorite */
.game-sort-carousel-wrapper {
order: 1;
}
/* Recommended */
div[data-testid="home-page-game-grid"] {
order: 2;
}
/* Game in focus */
div[data-testid="game-grid"] > .focused {
background-color: var(--details2) !important;
}
li[data-testid="wide-game-tile"]:hover .info-container {
background-color: var(--details2) !important;
}
/* Name and rating */
li[data-testid="wide-game-tile"]:hover > div > .game-card-link {
background-color: var(--details2) !important;
}
/*=========*/
/* PROFILE */
/*=========*/
/* In game */
.btr-profile .btr-status-ingame {
color: var(--ansiGreen) !important;
}
/*Profile*/
.profile-header-content {
background-color: var(--details) !important;
border-radius: var(--borderRadius);
}
/*About*/
.section-content {
background-color: var(--details) !important;
border-radius: var(--borderRadius);
}
/* Removing the border from status */
.btr-profile .profile-stats-container{
border: none !important;
}
/* Details of the items from the player */
.profile-avatar-mask {
background-color...