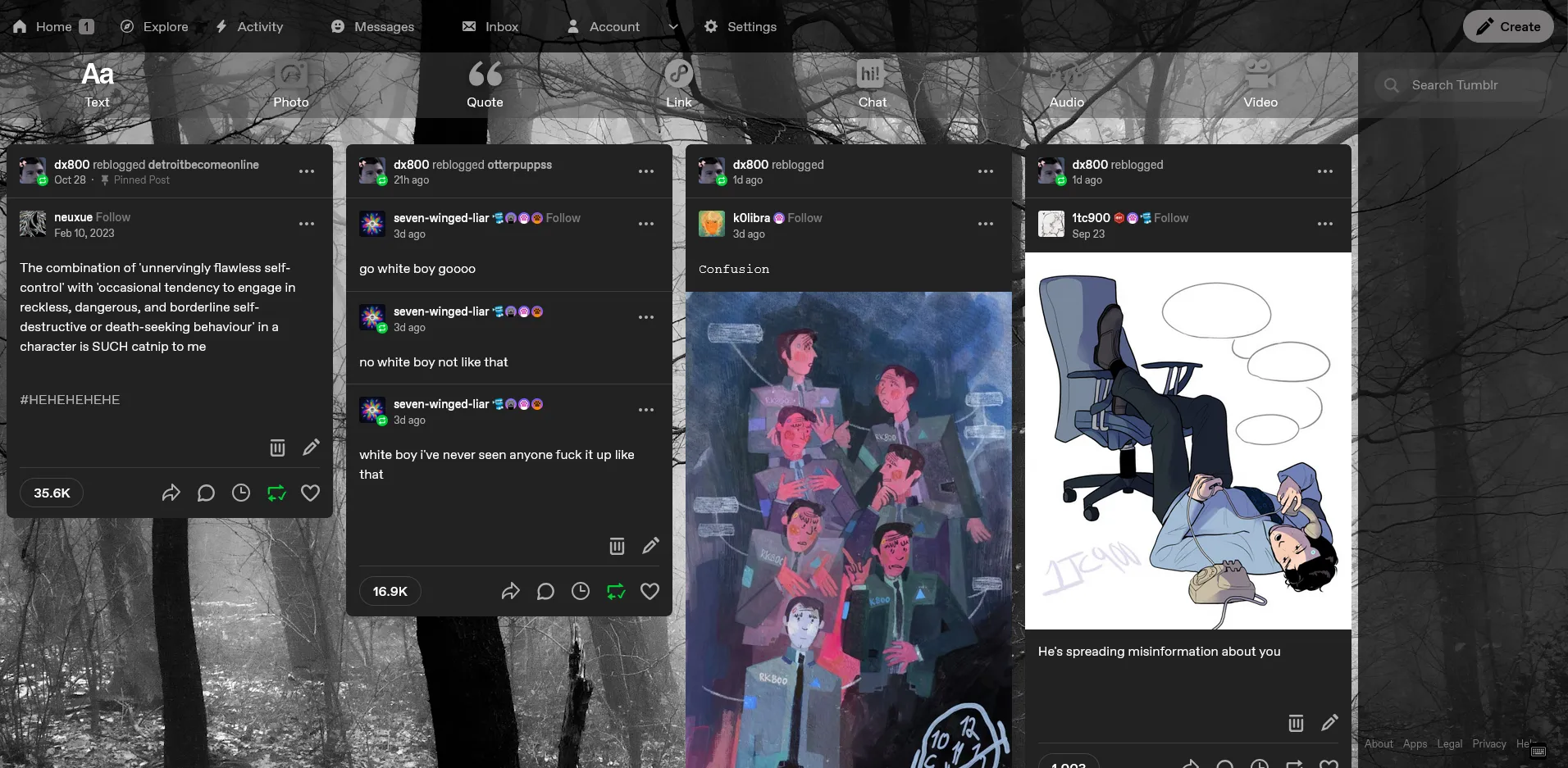
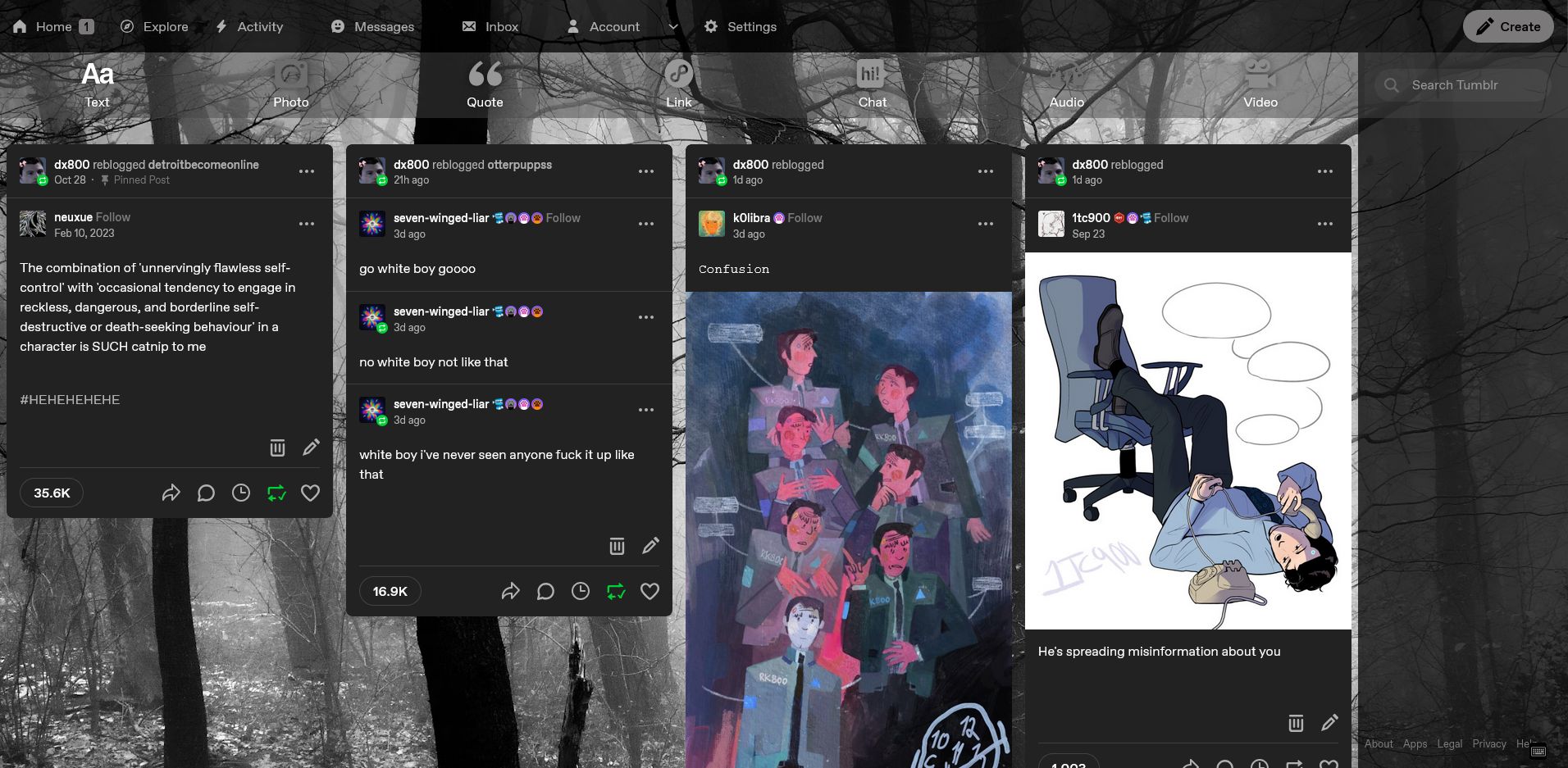
glassmorphism baybeeee
Monochrome Glass (grid) by dipodidae

Details
Authordipodidae
LicenseNo License
Categorytumblr
Created
Updated
Code size12 kB
Code checksum7a80e0e7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Assumes you're using the native dark palette (shift + p to cycle through palettes.)
tested on main dashboard, blog pages, search, tag search
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Monochrome Glass
@namespace tg
@version 1.2.0
@description glassmorphism baybeeee
@author Dexaroth
==/UserStyle== */
@-moz-document url-prefix("https://www.tumblr.com/") {
/* 1.2: fixed drafts page. */
:root {
--chrome-ui-hover: #ccc;
--brand-blue-hover: #ccc;
--content-ui: #ccc;
--chrome-ui: #7b7979;
--accent: #7b7979;
--brand-blue: #7b7979;
--deprecated-accent: 123, 121, 121;
--brand-purple: #7b7979;
--brand-pink: #7b7979;
--brand-red: #7b7979;
--brand-yellow: #7b7979;
--brand-orange: #7b7979;
--brand-green: #7b7979;
--brand-purple-hover: #ccc;
--brand-pink-hover: #ccc;
--brand-red-hover: #ccc;
--brand-yellow-hover: #ccc;
--brand-orange-hover: #ccc;
--brand-green-hover: #ccc;
}
/* Dashboard */
.c9lq9 {
background-image: url(https://images.unsplash.com/photo-1630394022469-708356b47d9c?q=80&w=1932&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D);
background-attachment: fixed;
background-position: center;
}
/* hide annoying junk */
[aria-label="TumblrMart"],
[aria-label="Go Premium"],
.Qihwb,
.zmjaW,
/* .Evcyl > div > div:nth-of-type(1):not(.hyiL2,[data-timeline-id]), */
/* .Evcyl > div > div:nth-of-type(2), */
/* .Evcyl > div > div:nth-of-type(3), */
/* .Evcyl > div > div:nth-of-type(4), */
/* .Evcyl > div > div:has(.Z0Knh div:empty) */
/* .Evcyl > div > div:has([data-id=""]) */
/* .Evcyl > div > div> div:not([data-id]) */
/* .Evcyl > div > div> .So6RQ.YSitt:not([data-id]) */
.Evcyl > div > div:has(.So6RQ.YSitt:not([data-id])):not(.hyiL2)/* ,.ybmTG.ufrME */
/* ,.ybmTG.ufrME:has() */
/* ,.DxQ0f:not(.ybmTG .DxQ0f, .AzqQv.P4LH6) */
,
.DxQ0f .vgL3J,
.DxQ0f .G75qL,
.adsbygoogle {
display: none!important;
}
.So6RQ.YSitt {
margin: 0;
}
/* page wrapper? */
.c9lq9 {
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-template-rows: repeat(3, auto);
}
/* sidebar wrapper */
.c9lq9 .h_Erh {
margin: initial;
grid-row: 1;
width: 100%;
justify-content: initial;
grid-column: 1 / -1;
position: sticky;
top: 0;
z-index: 10;
}
/* sidebar */
.FA5JM {
max-width: 100dvw;
width: 100%;
overflow: initial;
background-color: #000000d1;
backdrop-filter: blur(10px);
position: initial;
display: grid;
grid-template-columns: repeat(2, auto);
}
.FA5JM .NkkDk {
padding-bottom: initial;
}
.FA5JM .FnmoN::after {
display: none
}
.FA5JM .NkkDk {
place-items: center;
justify-items: center;
overflow: initial;
}
/* sidebar menu */
.gM9qK {
display: grid;
grid-template-columns: repeat(9, auto);
/* grid-template-rows: auto auto; */
/* grid-auto-columns: auto;
grid-auto-flow: column; */
z-index: 50;
place-items: center;
justify-items: center;
height: 100%;
width: 100%;
}
.gM9qK > li,
.gM9qK .ZQMrc,
.gM9qK .ZQMrc .IYrO9 {
width: 100%;
height: 100%;
display: flex;
place-items: center;
justify-items: center;
justify-content: center;
}
#account_subnav {
grid-row: 2;
grid-column: 7;
}
#community_subnav {
grid-row: 2;
grid-column: 3;
}
/* account list */
.IZU9t ul li {
list-style-type: none;
}
/* tumblr logo */
.gM9qK .Gav7q {
display: none;
}
/* \/ thing that holds the posts */
main.O4V_R {
/* backdrop-filter: blur(10px); */
/* background-color: #ffffff36; */
/* background-color: #b01818; */
grid-row: 2;
max-width: initial;
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: auto 1fr;
/* gap:1rem; */
}
/* following, for you etv */
.Dk06o.X4W3M {
margin: 0;
position: initial;
}
.Dk06o.X4W3M .p4DiZ.ani78 {
border: none;
margin: 0;
background-color: transparent;
height: 100%;
/* position:sticky;
top:0; */
}
.WVvBo.bZTy6,
.uM3pd,
.uM3pd a,
.MNkkC {
height: 100%;
}
.WVvBo,
.vli36 {
background-color: transparent;
}
.sSq2h .wl0Ka,
.sSq2h.wl0Ka {
background-color: #cccccc3b;
box-shadow: none;
}
.wl0Ka {
padding: 0.5rem;
/* padding: 0rem; */
}
.uM3pd {
display: grid;
grid-template-columns: repeat(4, 1fr);
align-items: center;
width: 100%!important;
min-height: initial;
}
.uM3pd a {
text-align: center;
place-items: center;
justify-content: center;
display: flex;
}
/* create post buttons */
.wttFd {
margin: 0;
border-radius: 0;
padding: 0.5rem;
background-color: #4646467a;
backdrop-filter: blur(10px);
min-height: initial;
}
.wttFd,
.Dk06o.X4W3M,
.N5wJr,
.Du368 {
background-color: #4646467a;
backdrop-filter: blur(10px);
}
/* icons plus text */
.FOqaP {
padding: 0;
/* filter: saturate(0); */
filter: drop-shadow(0px 0px 5px #00000082) saturate(0);
}
/* */
.gPQR5 {
justify-content: initial;
max-width: initial;
}
/* post and right sidebar container */
.gPQR5.FGfuE.iTX1z {
display: grid;
grid-template-columns: 8fr 1fr;
}
/* main post container */
.lSyOz {
padding: 0!important;
max-width: initial;
}
/* another holder that holds everything but the sidebar? */
._3xgk.Ril26 {
grid-row: 2;
}
/* post holder */
.Evcyl {
grid-column: 1 / -1;
}
/* .Evcyl:not(.qN8sP .Evcyl) > div */
.Evcyl:not(.I41Le.q5M3M.u10SL .Evcyl) > div,
.hyiL2 {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: auto;
grid-auto-flow: row;
grid-auto-rows: auto;
justify-content: center;
gap: 1rem;
padding: 1rem;
}
.qN8sP .Evcyl > div {
grid-template-columns: repeat(3, 1fr);
}
.hyiL2 {
/* width:100%; */
grid-column: 1 / -1;
padding: 0;
}
.hyiL2 > * {
width: initial!important;
max-width: initial!important;
margin: 0!important;
}
.USr9U {
display: grid;
grid-template-columns: subgrid;
}
.USr9U > * {
margin: 0.5rem 0
}
._3xgk {
margin: auto;
}
/* blog view */
.pKQCB,
.Q05ZE:not(.I41Le.q5M3M.u10SL .Q05ZE),
.vM8CJ:not(.I41Le.q5M3M.u10SL .vM8CJ),
.DCCfo,
.RkANE.r1Zq6,
._3xgk {
width: 100%;
max-width: 100%;
}
.pKQCB:not(.I41Le.q5M3M.u10SL .pKQCB) {
display: grid;
grid-template-columns: 3fr 1fr;
grid-template-rows: auto;
grid-auto-flow: row;
grid-auto-rows: auto;
justify-content: center;
/* gap: 1rem; */
padding: 1rem;
border-radius: 0;
}
.DCCfo {
border-radius: 0;
}
.RkANE.r1Zq6 {
margin: 0;
}
.vM8CJ {
margin-left: 0.5rem;
}
.gp1sd {
width: 100%;
}
/* .Evcyl>div{
display: flex;
flex-direction:row;
flex-wrap: wrap;
justify-content:center;
gap:1rem;
padding:1rem;
}
.Evcyl>div>div{
flex:20%;
} */
.Evcyl .FtjPK,
/* .Evcyl>div>div,
.Evcyl>div>div>div,
.Evcyl>div>div>div>div,
.Evcyl>div>div>div>div>div, */
.Evcyl .W0ros/* ,.Evcyl .LaNUG */
{
height: 100%;
}
.FtjPK {
display: grid;
grid-template-rows: auto 1fr auto;
}
/* .Evcyl > div > div:nth-of-type(5){
grid-column:1;
} */
/* .Evcyl > div > div:nth-of-type(1),
.Evcyl > div > div:nth-of-type(2),
.Evcyl > div > div:nth-of-type(3), */
.Evcyl > div > div:nth-of-type(4) {
/* grid-column: 1!important; */
}
.Evcyl > div:nth-child(1) {
/* display: grid;
grid-template-columns: repeat(3, 1fr); */
}
.Evcyl > div:nth-child(1) > div:nth-child(1):not(.hyiL2) {
/* display: none!important; */
}
/* right sidebar */
/* .e1knl,.e1knl aside{
display:grid;
grid-template-rows:subgrid;
grid-auto-flow:row;
}
.e1knl aside *:not(.N5wJr){
grid-row:2;
} */
.Evcyl.W0qvx {
max-width: initial;
}
.Dk06o.X4W3M.IOXBr {
margin-left: 0;
margin-right: 0;
}
/* .bZTy6 .uM3pd{
padding:0.5rem ;
} */
.TRX6J.wl0ka {
padding: 0.5rem !important;
}
/* next page button */
.b1XhH {
grid-column: 1 / -1;
filter: drop-shadow(0px 0px 5px #00000082);
...