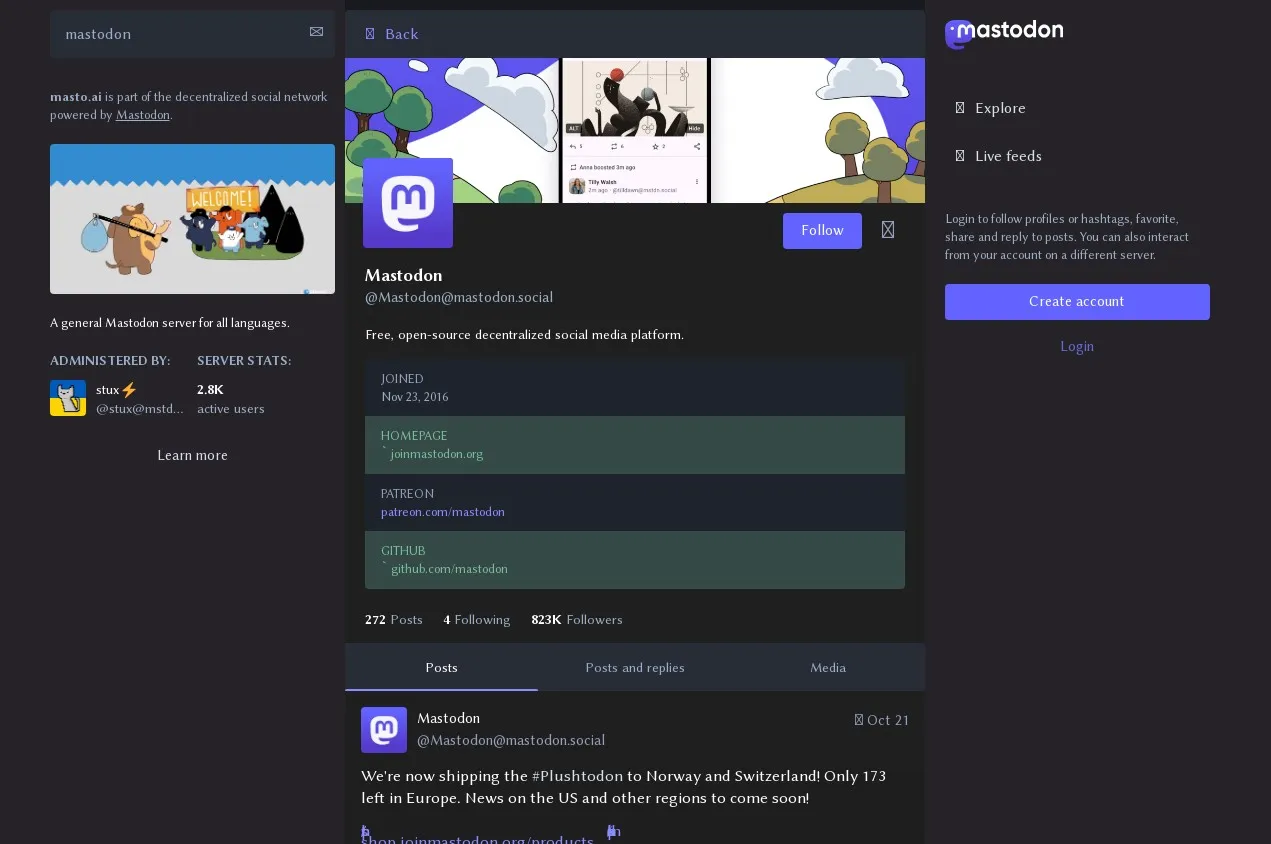
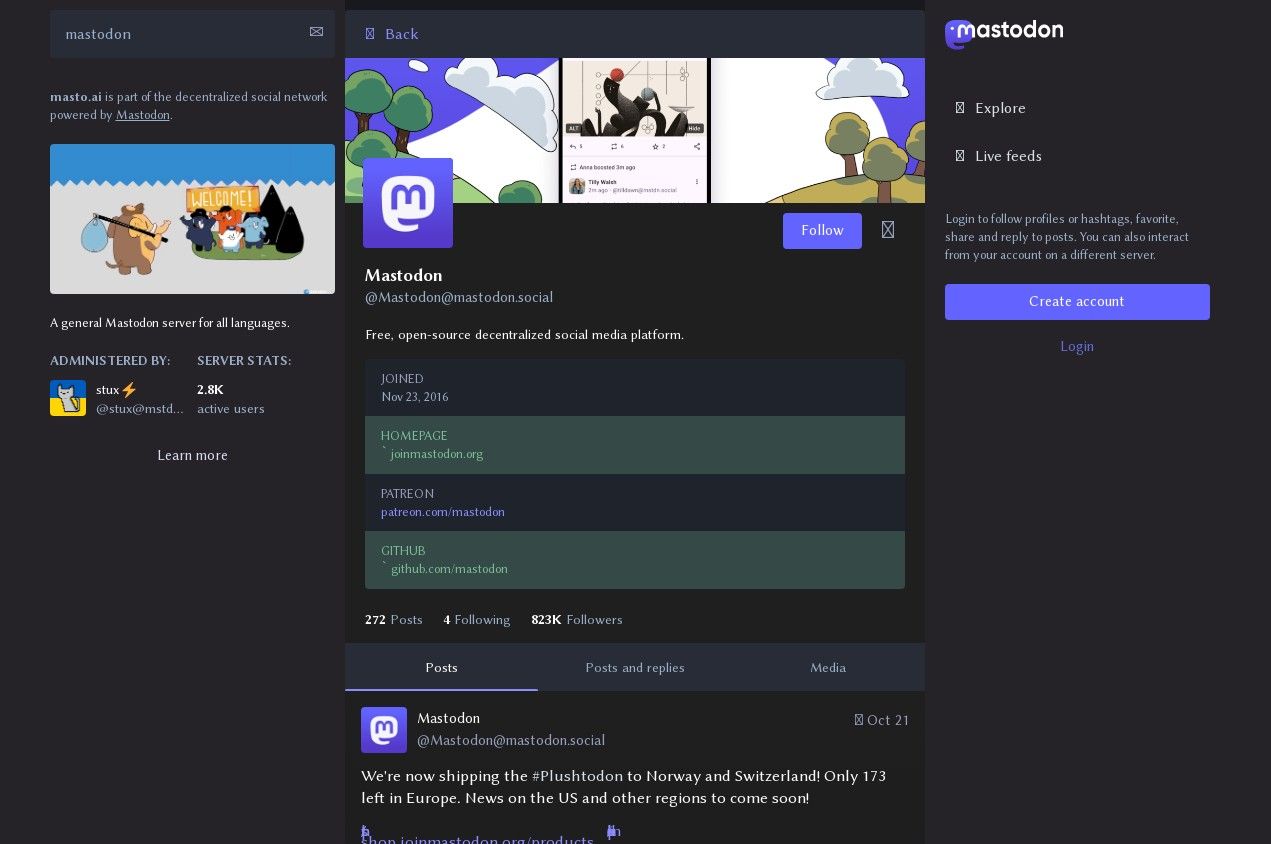
A nice basic dark/flat looking Mastodon 4.3 compatible theme.
Simple dark/falt Mastodon Style by task

Details
Authortask
LicenseCC Zero
Categorymastodon.social
Created
Updated
Code size8.9 kB
Code checksumff38fa1d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Do not forget to add your Mastodon server domain if missing !!!
Source code
/* ==UserStyle==
@name Simple dark/falt Mastodon Style
@version 20241125.02.23
@namespace https://userstyles.world/user/task
@description A nice basic dark/flat looking Mastodon 4.3 compatible theme.
@author task
@license CC Zero
==/UserStyle== */
/* ==UserStyle==
@name Simple dark and flat Mastodon Style
@version 20241118.01.07
@namespace https://userstyles.world/user/task
@description A nice basic dark/flat looking Mastodon 4.3 compatible theme.
@author task
@license CC Zero
==/UserStyle== */
@-moz-document domain("social.vivaldi.net"), domain("masto.ai"), domain("mastodon.social"), domain("misskey.io"), domain("mstdn.jp"), domain("mastodon.cloud"), domain("mstdn.social"), domain("mastodon.online"), domain("mastodon.world"), domain("micro.blog"), domain("mas.to"), domain("lemmy.world"), domain("pixelfed.social"), domain("universeodon.com"), domain("social.growyourown.services"), domain("") {
@media screen and (min-width: 831px) {
.column,
.drawer {
flex: auto;
}
}
@media (min-width: 1800px) {
.column {
width: 25%;
}
}
* {
/* --background-border-color: #272628;*/
--background-border-color: #212123;
border: 0px solid #534868 !important;
/* Serif Fonts: */
font-family: "Plovdiv Display", "Patrick Hand", "Mynerve", "LiterationSerif Nerd Font", "Linux Libertine Display", "Gentium Plus", "Free Serif", "Caladea", "Apple Garamond", "Alkalami Light", "Kalam", "Linux Biolinum O", serif !important;
/* Sans Serif Fonts:
font-family: "Porcelain", "Libertinus Sans","Fira Sans Condensed", "Caladea", "Apple Garamond", "Alkalami Light","Linux Biolinum O", serif !important;
*/
}
body {
background: #212123 !important;
}
.column-header__back-button {
padding: 0rem 0rem 0rem 0rem;
}
.column-header__button {
background: #1f1f20;
margin: 0rem 0rem;
}
.column-back-button {
box-shadow: 0px 18px 16px -15px #121112;
}
.column-header,
.column-header .active {
box-shadow: 0px 18px 16px -15px #121112;
margin-top: 0rem;
padding: 0px;
}
.column-header__wrapper {
box-shadow: 0 0px 0 #384D1885;
max-height: 52px;
}
.column-header__wrapper.active {
box-shadow: 0 0px 0 #384D1885;
max-height: 52px;
}
.column-header__collapsible {
animation: fade 2.0s linear;
transition: 0.5s;
top: 0;
background: linear-gradient(to bottom, #1F1F20, #201825);
border-bottom-left-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
background-color: #1F1F20;
padding: 0.25rem;
margin: 0rem 0.5rem 1rem 0.25rem;
box-shadow: 12px 18px 10px -10px #000000AA;
border-top: 0px solid #FFF2 !important;
border-left: 1px solid #FFF2 !important;
border-right: 1px solid #212123 !important;
border-bottom: 1px solid #212123 !important;
}
.load-more {
border-bottom-left-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
background-color: #34481585;
margin: -0.25rem 1.5rem 1rem .5rem !important;
padding: 1.25rem 0rem;
color: #EEEEEE;
box-shadow: 7px 10px 10px -7px #00000066 inset;
border-bottom: 1px solid #FFFFFF22 !important;
border-right: 1px solid #FFFFFF22 !important;
}
/*.search input {
padding: 0.5rem 0.5rem 0.85rem 3rem;
border-radius: 0.35rem !important;
box-shadow: 9px 10px 10px -9px #00000066 inset;
background: linear-gradient(to top, #22387B85, #19181A);
border-right: 1px solid #FFFFFF44 !important;
border-bottom: 1px solid #FFFFFF88 !important;
}*/
.load-more:hover {
background-color: #384D1885;
border-bottom: 1px solid #FFFFFF22 !important;
border-right: 1px solid #FFFFFF22 !important;
color: #FFFFFF;
}
.status {
animation: fade .5s linear;
border-top: 1px solid #FFF2 !important;
border-left: 1px solid #FFF2 !important;
border-right: 1px solid #212123 !important;
border-bottom: 1px solid #212123 !important;
cursor: auto;
min-height: 54px;
opacity: 1;
box-shadow: 4px 6px 10px #0006;
border-radius: 0.5rem;
/*background-color: #121112;*/
background: linear-gradient(to bottom, #1F1F20, #19181a);
font-size: 1.25rem !important;
line-height: 1.5rem;
margin: 1rem 0.5rem !important;
}
.status-card__content {
background: #1F1F20;
margin: 0px 0px;
padding: 20px;
border-radius: 0px 7px 7px 0px;
}
.status__prepend {
background: #1F1F20;
font-weight: 400;
gap: 0.2rem;
padding: 1rem 1rem;
}
.status__prepend span {
color: #534868;
}
.search-results__section__header span {
color: #ADE34F;
}
.search-results__section__header {
margin: 0rem 1.5rem -1.5rem 1.5rem;
padding: 0.5rem 0.5rem 1.75rem 0.5rem;
border-radius: 0.35rem;
color: #ADE34F;
box-shadow: 12px 10px 10px -10px #00000066 inset;
background: linear-gradient(to top, #384D1885, #12111288);
border-right: 1px solid #FFF2 !important;
border-left: 1px solid #0006 !important;
}
.trends__item {
background-color: #19181A;
border-radius: 0.35rem;
padding: 0.75rem 0.75rem;
margin: 0.5rem 0.5rem
}
.status__prepend span {
color: #7FA6CE;
}
.status__prepend,
.status__prepend span {
color: #FB7C06;
}
.status__prepend {
margin: 0rem 1.5rem -1.5rem 1.5rem;
padding: 0.5rem 0.5rem 0.85rem 0.5rem;
border-radius: 0.35rem !important;
box-shadow: 9px 10px 10px -9px #00000066 inset;
background: linear-gradient(to top, #6F0E0E70, #2D0F0F8C);
border-top: 1px solid #000 !important;
border-right: 1px solid #FFF2 !important;
border-left: 1px solid #000 !important;
}
.status-public {
margin: -0.5rem 0rem;
}
.status-reply,
.status-unlisted {
padding: 1.0rem !important;
margin: 0rem 0rem 1rem 0rem;
border-radius: 0.5rem !important;
background: linear-gradient(to bottom, #1F1F20, #0006);
}
.status__wrapper {
font-size: 1.25rem !important;
}
.status__wrapper-public {
margin: 0rem 0rem 0rem 0rem;
}
.notification-group--direct,
.notification-ungrouped--direct,
.status__wrapper-direct {
background: #19181A;
}
.search-results__section {
margin: .75rem 0rem 1rem 0rem;
padding: 0rem;
}
.search-results__section__header {
padding: 0.5rem 0.5rem;
margin: 0rem
}
.search-results,
.status__wrapper-public {
background: #212123;
}
.notification-ungrouped--mention {
background-color: #212123;
}
.notification-group--reply {
background-color: #181E11;
}
.notification-group--reblog {
background-color: #181E11;
}
.notification-group--follow {
background-color: #201825;
}
.notification-group--favourite {
background-color: #211B12;
}
.notification-ungrouped {
border-bottom: 1px solid var(--background-border-color);
padding: 1rem;
}
.column,
.drawer {
/* Change this to "auto" if you do not want horizontal scrolling. */
flex: none;
}
.columns-area:has(.column+.column+.column+.column) .column {
width: 450px;
}
.column > .scrollable {
border: 0px solid #534868 !important;
background: #212123;
}
.account {
animation: fade .5s linear;
border-top: 1px solid #2D0F0F8C !important;
border-left: 1px solid #2D0F0F8C !important;
border-right: 1px solid #FFF2 !important;
border-bottom: 1px solid #12111200 !important;
box-shadow: 4px 6px 10px #12111200;
background: linear-gradient(to top, #121112, #201825);
border-radius: 0.5rem;
background-color: #121112;
padding: 0.5rem 0.9rem !important;
margin: 0.5rem 0.75rem;
}
.account__section-headline {
margin: 2rem 0rem 0rem 0rem;
padding: 0px;
border-radius: 0.5rem;
border: 1px solid #FFFFFF33;
box-shadow: 7px 10px 10px -7px #00000066 inset;
border-bottom: 1px solid #FFF2 !important;
border-right: 1px solid #FFFFFF22 !important;
background: linear-gradient(to bottom, #12111200, #1F1F20);
}
.account__section-headline a {
color: #ADE34F;
}
.account__section-headline a:hover,
.account__section-headline a:hover span {
border-radius: 0.5rem;
margin: 0px;
color: #EEEEEE;
/*background: linear-gradient(to bottom, #12111200, #384D1845);*/
}
.account__section-headline .active span {
color: #ADE34F;
}
.account__section-headline .active {
border-radius: 0.5rem;
color: #121212;
margin: 0px;
background: linear-gradient(to bottom, #12111200, #384D1885);
}
.account-gallery__container {
margin: 0.75rem;
padding: 0.75rem;
border-radius: 0.5rem !important;
box-shadow: 9px 10px 10px -9px #00000066 inset;
background: linear-gradient(to bottom, #1F1F20, #0006);
border-right: 1px solid #FFFFFF44 !important;
}
.account-timeline__header {
margin: 0rem 1rem;
}
.account__header__image {
border-bottom-left-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
}
.account__header__bio .account__header__fields .verified {
border-radius: 0.5rem;
}
.video-player {
border-top: 0px solid #000 !important;
border-left: 0px solid #000 !important;
border-bottom: 0px solid #000 !important;
border-right: 0px solid #000 !important;
background-color: #000;
}
}