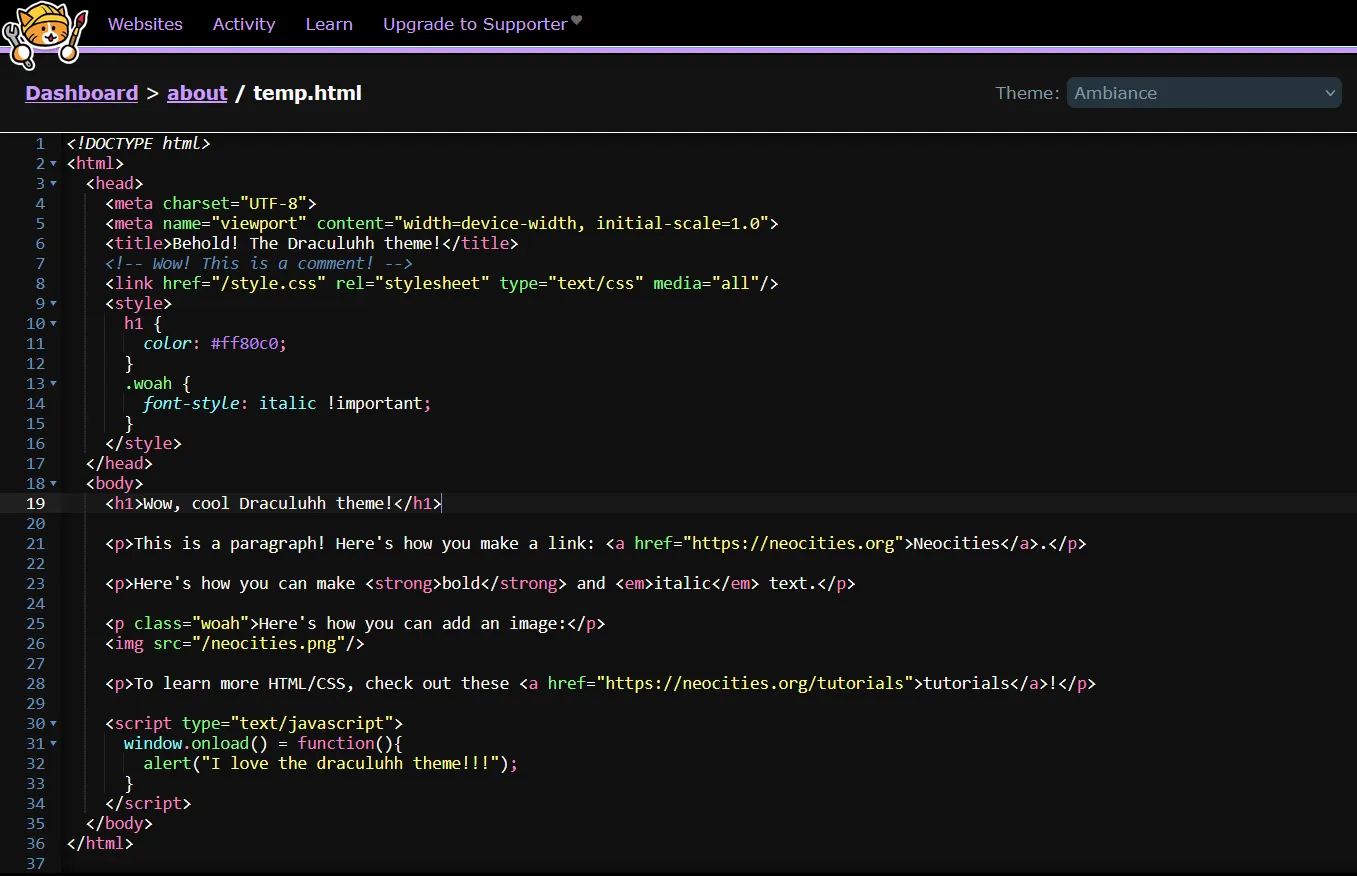
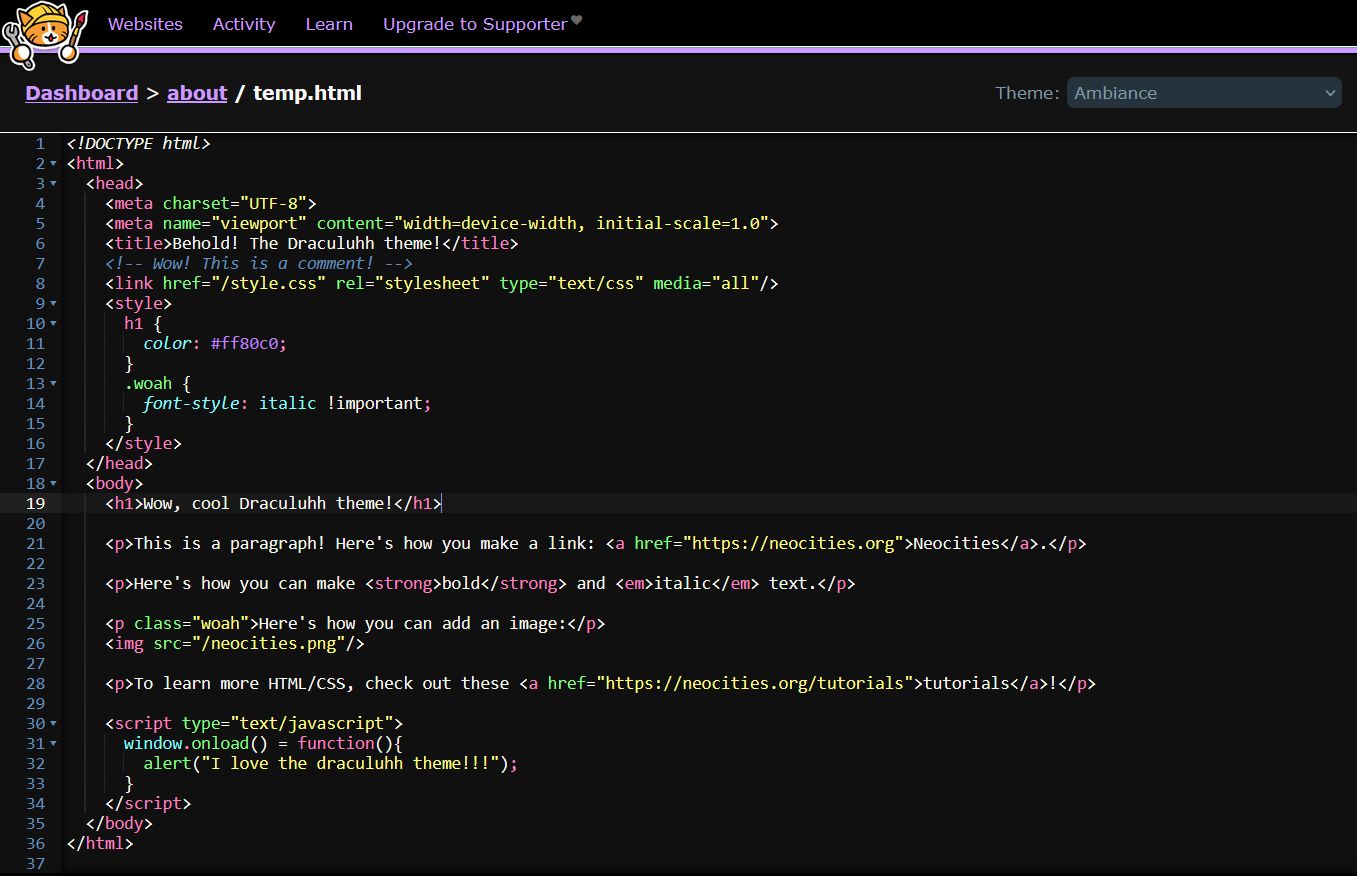
Draculuhh theme for the Neocities code editor (custom dark theme)
Draculuhh for Neocities by 11BelowStudio

Details
Author11BelowStudio
LicenseMIT
Categoryneocities
Created
Updated
Code size3.6 kB
Code checksumdaf6b2da
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Draculuhh is a custom dark theme for the Neocities code editor, implemented via overriding the 'Ambiance' theme for said code editor.
Installation and usage
- Ensure that you have installed the Stylus browser extension.
- Don't have it? Firefox users can install it here!
- Install this theme from userstyles.world (oh wow you're here already!)
- Select the 'Ambiance' theme when you next use the Neocities code editor (Draculuhh will override that theme).
Contributing
See an issue? Want to add something? Feel free to open an issue or make a pull request on github
License
Code released under the MIT license.
Source code
/* ==UserStyle==
@name Draculuhh for Neocities
@version 1.0.0
@namespace 11BelowStudio
@description Draculuhh theme for Neocities Ace code editor (overwrites Ambiance)
@author 11BelowStudio
@license MIT
@supportURL https://github.com/11BelowStudio/Draculuhh-for-Neocities/issues
==/UserStyle== */
@-moz-document url-prefix("https://neocities.org/site_files/text_editor") {
:root {
--comment: #608fbf;
--red: #ff4040;
--orange: #FF9F40;
--pink: #ff80c0;
--green: #80ff80;
--purple: #bf80ff;
--cyan: #80ffff;
--yellow: #ffff80;
--blue: #80c0ff;
--text: #fafaf2;
--bg: #101010;
--active: #181818;
--sel: #204060;
--cursor: #d0d0d0;
--margin: #a8a0e0;
--sel2: #b0b0e0;
--foldtext: #8080a0;
--fold: #202028;
}
.ace-ambiance {
background-color: var(--bg, #101010);
color: var(--text, #F8F8F2);
.ace_gutter {
background: var(--bg, #101010);
color: var(--comment, #608fbf);
text-shadow: none;
border: none;
}
.ace_print-margin {
width: 1px;
background: var(--margin, #a8a0e0);
}
.ace_cursor {
color: var(--cursor, #d0d0d0);
}
.ace_marker-layer .ace_selection {
background: var(--sel, #204060);
}
.ace_multiselect .ace_selection.ace_start {
box-shadow: 0 0 3px 0px var(--sel2, #b0b0e0);
}
.ace_marker-layer .ace_step {
background: var(--sel2, #b0b0e0);
}
.ace_marker-layer .ace_bracket {
margin: -1px 0 0 -1px;
border: 1px solid;
background: var(--sel2, #b0b0e0);
}
.ace_marker-layer .ace_active-line {
background: var(--active, #181818);
}
.ace_gutter-active-line {
background-color: var(--gutteractive, #202020);
color: var(--text, #f8f8f2);
}
.ace_marker-layer.ace_selected-word {
border: 1px solid var(--blue, #80c0ff);
}
.ace_invisible {
color: var(--sel, #204060);
background-color: var(--fold, #202028);
}
.ace_keyword,
.ace_meta.ace_tag,
.ace_storage,
.ace_constant,
.ace_punctuation.ace_operator,
.ace_storage.ace_type {
color: var(--pink, #ff80c0);
}
.ace_punctuation,
.ace_punctuation.ace_tag,
.ace_paren,
.ace_keyword.ace_operator {
color: var(--text, #fafaf2);
}
.ace_constant.ace._numeric,
.ace_constant.ace_character,
.ace_constant.ace_language,
.ace_constant.ace_other {
color: var(--purple, #bf80ff);
}
.ace_invalid {
color: var(--text, #F8F8F2);
background-color: var(--red, #ff4040);
}
.ace_invalid.ace_deprecated {
color: var(--text, #F8F8F2);
background-color: var(--orange, #FF9F40);
}
.ace_identifier,
.ace_support.ace_constant,
.ace_variable.ace_language {
color: var(--cyan, #80ffff);
}
.ace_fold {
color: var(--foldtext, #8080a0);
background: var(--fold, #202028);
}
.ace_support.ace_class,
.ace_support.ace_type {
font-style: italic;
color: var(--cyan, #80ffff);
}
.ace_entity.ace_name.ace_tag,
.ace_entity.ace_name.ace_function,
.ace_entity.ace_other,
.ace_entity.ace_other.ace_attribute-name,
.ace_variable,
.ace_support.ace_function,
.ace_identifier:has(+ .ace_lparen) {
color: var(--green, #80ff80);
}
.ace_variable.ace_parameter {
font-style: italic;
color: var(--orange, #FF9F40);
}
.ace_string {
color: var(--yellow, #ffff80);
}
.ace_comment {
color: var(--comment, #608fbf);
}
.ace_doctype,
.ace_doctype + .ace_whitespace,
.ace_doctype + .ace_whitespace + .ace_xml {
font-style: italic;
color: var(--text, #f8f8f2);
}
.ace_gutter-layer,
.ace_text-layer {
background-image: none !important;
}
}
}