REQUIRES GPLEX @ https://greasyfork.org/en/scripts/492193-gplex-old-google-frontend
works on all styles except 2016 cards
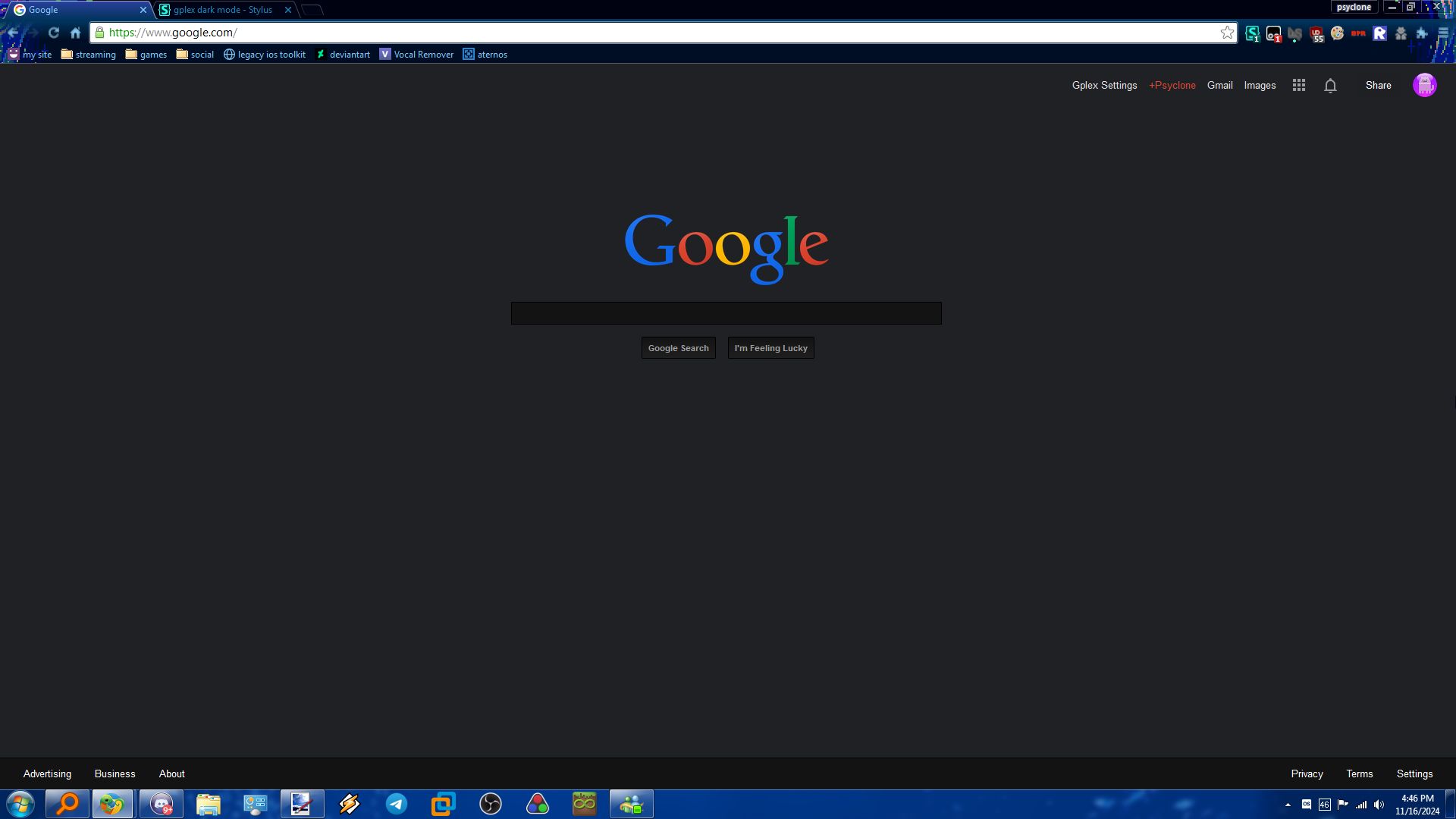
GPlex Dark Mode by Psyclone

Details
AuthorPsyclone
LicenseNo License
Categorygoogle.com
Created
Updated
Code size9.2 kB
Code checksumbbe40ce0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name gplex dark mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description gplex but dark mode
@author psyclone.bsky.social
==/UserStyle== */
@-moz-document domain("google.com") {
#ugf-navbar-inner {
background: #1F1F1F;
border-bottom: 1px solid #131313;
}
#ugf-side-info {
background: #1f1f1f;
}
#ugf-side-info-title {
color: rgba(255, 255, 255, .87);
}
.ugf-search-result-title {
color: #4285f4;
}
.ugf-search-result-desc, .ugf-search-result-desc span, .ugf-search-result-desc div, .ugf-search-result-desc div > span:nth-of-type(2), .ugf-search-result-desc em {
font-size: 13px !important;
color: #fff !important;
}
#ugf-topbar {
background: #1f1f1f;
border-bottom: 1px solid #131313;
}
.ugf-homepage-link {
color: rgba(255, 255, 255, .87) !important;
font-size: 13px;
}
#waffle .gp-icon {
filter: invert(1);
}
#ugf-personal-buttons .ugf-button:hover, #ugf-settings-button:hover, [layout="2012"] #ugf-hp-buttons a:hover, [layout="2013"] #ugf-hp-buttons a:hover, [layout="2014"] #ugf-hp-buttons a:hover, [layout="2015"] #ugf-hp-buttons a:hover {
border: 1px solid #131313;
background: linear-gradient(to top,#131313,#1f1f1f);
color: #fff;
}
#ugf-hp-footer, #ugf-structured-hp-footer {
background: #131313;
border-top: 1px solid #000;
}
#ugf-personal-buttons .ugf-button, #ugf-settings-button, [layout="2012"] #ugf-hp-buttons a, [layout="2013"] #ugf-hp-buttons a, [layout="2014"] #ugf-hp-buttons a, [layout="2015"] #ugf-hp-buttons a {
background-image: linear-gradient(to top,#131313,#1f1f1f);
color: #a1a1a1;
border: 1px solid #000 !important;
}
#ugf-fake-notifs-button .ugf-plus-button-icon {
filter: invert(1);
}
[layout="2014"] #ugf-fake-share-button {
color: #fff;
}
.ugf-plus-buttons a, .ugf-plus-button {
color: #db4a39;
}
html:not([layout="2016C"]):not([layout="2017"]):not([layout="2018"]):not([layout="2019"])[location="home"][search-focus="soft"] #ugf-searchbar {
border: 1px solid #000 !important;
border-top: 1px solid #000 !important;
}
html:not([layout="2016C"]):not([layout="2017"]):not([layout="2018"]):not([layout="2019"]) #ugf-searchbar {
border: 1px solid rgb(0, 0, 0);
border-top: 1px solid #000 !important;
background: #131313
}
html:not([layout="2016C"]):not([layout="2017"]):not([layout="2018"]):not([layout="2019"]) #ugf-searchbar:hover {
border-top: 1px solid #888 !important;
}
#ugf-settings-button .ugf-button-icon {
filter: invert(1);
}
.ugf-button-active, .ugf-button-active:hover, .ugf-button-active:active, .ugf-button-active:focus {
border: 1px solid #000 !important;
background: linear-gradient(to top,#131313,#1f1f1f) !important;
}
#ugf-personal-buttons .ugf-button-icon {
filter: invert(1);
}
#ugf-image-results {
background: #1f1f1f;
}
.ugf-tab:hover {
color: #fff !important;
}
#ugf-side-info-body {
border-top: 1px solid #000;
}
.ugf-search-result-link {
color: #3da760 !important;
}
#ugf-notifs-dd-card {
box-shadow: 0 0 5px #000;
border: 1px solid #131313;
background: #1f1f1f;
}
#ugf-notifs-dd-top-left a {
color: #fff;
}
#ugf-notifs-dd-read-button {
filter: invert(1)
}
#ugf-notifs-dd-caught-up {
background-color: #131313;
color: #fff;
}
#triangle-5 {
border-bottom-color: #131313;
}
#ugf-notifs-dd-prev:hover {
background: #1f1f1f;
}
#ugf-notifs-dd-prev {
background: #131313;
}
#ugf-notifs-dd-prev-icon {
filter: invert(1)
}
#ugf-mr-jingles-gif{
filter: invert(1)
}
#ugf-footer {
background-color: #131313;
border-bottom: #131313;
}
[layout="2014"] .gp-pagination .gp-image, [layout="2015"] .gp-pagination .gp-image, [layout="2015L"] .gp-pagination .gp-image {
background: no-repeat url("https://www.google.com/images/nav_logo225.png");
background-position-x: 0%;
background-position-y: 0%;
width: 20px;
height: 40px;
background-position: -74px 0;
}
#gp-pagination {
margin: 0 auto;
position: relative;
width: fit-content;
}
html:not([layout="2015L"]):not([layout="2016L"]) #gp-pagination {
margin-top: 0px;
border-top: 15px solid #131313
}
.gp-pagination {
color: #4285f4;
}
[layout="2014"] .gp-pagination,
[layout="2015"] .gp-pagination,
[layout="2015L"] .gp-pagination,
[layout="2016L"] .gp-pagination {
color: #4285f4;
}
[layout="2010"] .gp-pagination,
[layout="2011"] .gp-pagination,
[layout="2012"] .gp-pagination,
[layout="2013L"] .gp-pagination {
color: #4285f4;
}
.gp-pagination:not(.active):hover span {
text-decoration: underline;
}
.gp-pagination.active {
color: rgba(255, 255, 255, .87);;
}
#ugf-load-now-container {
background-color: #1f1f1f
}
#ugf-load-now {
margin-left: 5px;
color: #4285f4;
cursor: pointer;
}
#ugf-load-now-container {
margin-top: 0px;
border-top: 10px solid #1f1f1f
}
#ugf-footer {
margin-bottom: 0px;
border-bottom: 50px solid #131313
}
html:not([layout="2016C"]):not([layout="2017"]):not([layout="2018"]):not([layout="2019"]) #ugf-searchbar:hover {
border: 1px solid #888;
border-right-color: #888;
}
.ugf-search-result-title:visited {
color: #c47eff;
}
#ugf-gplex-inner {
background-color: #1f1f1f;
color: #fff;
}
.ugf-gplex-text {
color: #b6b6b6;
}
.ugf-gplex-section-title {
color: #fff;
}
.ugf-dropdown-button {
background: linear-gradient(to top,#131313,#1f1f1f);
border: 1px solid #000;
color: #fff;
}
.ugf-input input {
background: #131313;
border: 1px solid #000;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #000;
border-top: 1px solid #000;
color: #fff;
}
.ugf-structured-hp-footer-link {
color: #fff !important;
}
[layout="2019"] #ugf-search {
background: #131313;
height: 44px;
width: 632px;
border-radius: 24px;
margin-top: -4px;
border: 1px solid #000;
}
#ugf-hp-buttons a {
background: linear-gradient(to top,#1f1f1f,#1f1f1f);
background-color: #1f1f1f;
border: 1px solid #131313;
color: #fff;
}
#ugf-hp-buttons:hover a {
background: linear-gradient(to top,#1f1f1f,#1f1f1f);
background-color: #1f1f1f;
border: 1px solid #131313;
color: #fff;
}
[layout="2019"] #ugf-topbar {
background: #1f1f1f;
border-bottom: none;
padding: 24px 8px 3px;
}
#ugf-search-value {
color: #fff;
}
[layout="2018"] #ugf-topbar {
background: #1f1f1f;
border-bottom: none;
padding: 20px 8px 3px;
}
[layout="2018"] #ugf-navbar-inner {
background: #1f1f1f;
border-bottom: 1px solid #131313;
}
[layout="2016C"] #ugf-search, [layout="2018"] #ugf-search {
background: #131313;
}
#melvin-logo {
content: url('https://www.google.com/images/nav_logo225.png');
}
[layout="2013L"] .ugf-sidebar-tab {
color: #fff !important;
}
[layout="2012"] #ugf-image-results, [layout="2013"] #ugf-image-results, [layout="2013L"] #ugf-image-results, [layout="2015L"] #ugf-image-results, [layout="2016L"] #ugf-image-results {
background: #1f1f1f;
}
#ugf-content
{
background-color: #1f1f1f;
}
[layout="2012"] .ugf-image-result-hoverstats, [layout="2013"] .ugf-image-result-hoverstats, [layout="2013L"] .ugf-image-result-hoverstats, [layout="2015L"] .ugf-image-result-hoverstats, [layout="2016L"] .ugf-image-result-hoverstats {
color: #fff;
}
[layout="2012"] .ugf-image-result-domain, [layout="2013"] .ugf-image-result-domain, [layout="2013L"] .ugf-image-result-domain, [layout="2015L"] .ugf-image-result-domain, [layout="2016L"] .ugf-image-result-domain {
color: #1ed258;
}
[layout="2013L"] .ugf-sidebar-tab:hover {
background-color: #131313
}
[layout="2012"] .ugf-search-result-title, [layout="2013"] .ugf-search-result-title, [layout="2013L"] .ugf-search-result-title {
color: #4285f4;
}
[layout="2016C"] #ugf-navbar-inner {
background: #1f1f1f;
}
[layout="2016C"] #ugf-topbar {
background: #1f1f1f;
}
[layout="2016C"] .ugf-search-result {
background: #131313;
}
[layout="2019"] #ugf-image-results {
background: #1f1f1f;
}
.ugf-sidebar-tool a {
color: #a7a7a7;
}
[layout="2013L"] #ugf-hp-buttons a, [layout="2015L"] #ugf-hp-buttons a, [layout="2016L"] #ugf-hp-buttons a {
background: linear-gradient(to top,#131313,#1f1f1f);
color: #fff;
border-color: #1f1f1f #131313 #131313 #1f1f1f;
}
.ugf-search-prediction {
background-color: #131313;
color: #fff;
}
#ugf-hp-buttons:hover a {
color: #fff;
}
[location="home"] #ugf-topbar, [layout="2016"][location="home"] #ugf-topbar, [layout="2016C"][location="home"] #ugf-topbar, [layout="2018"][location="home"] #ugf-topbar, [layout="2019"][location="home"] #ugf-topbar {
background: #202124;
}
#ugf-homepage {
background-color: #202124;
}
}