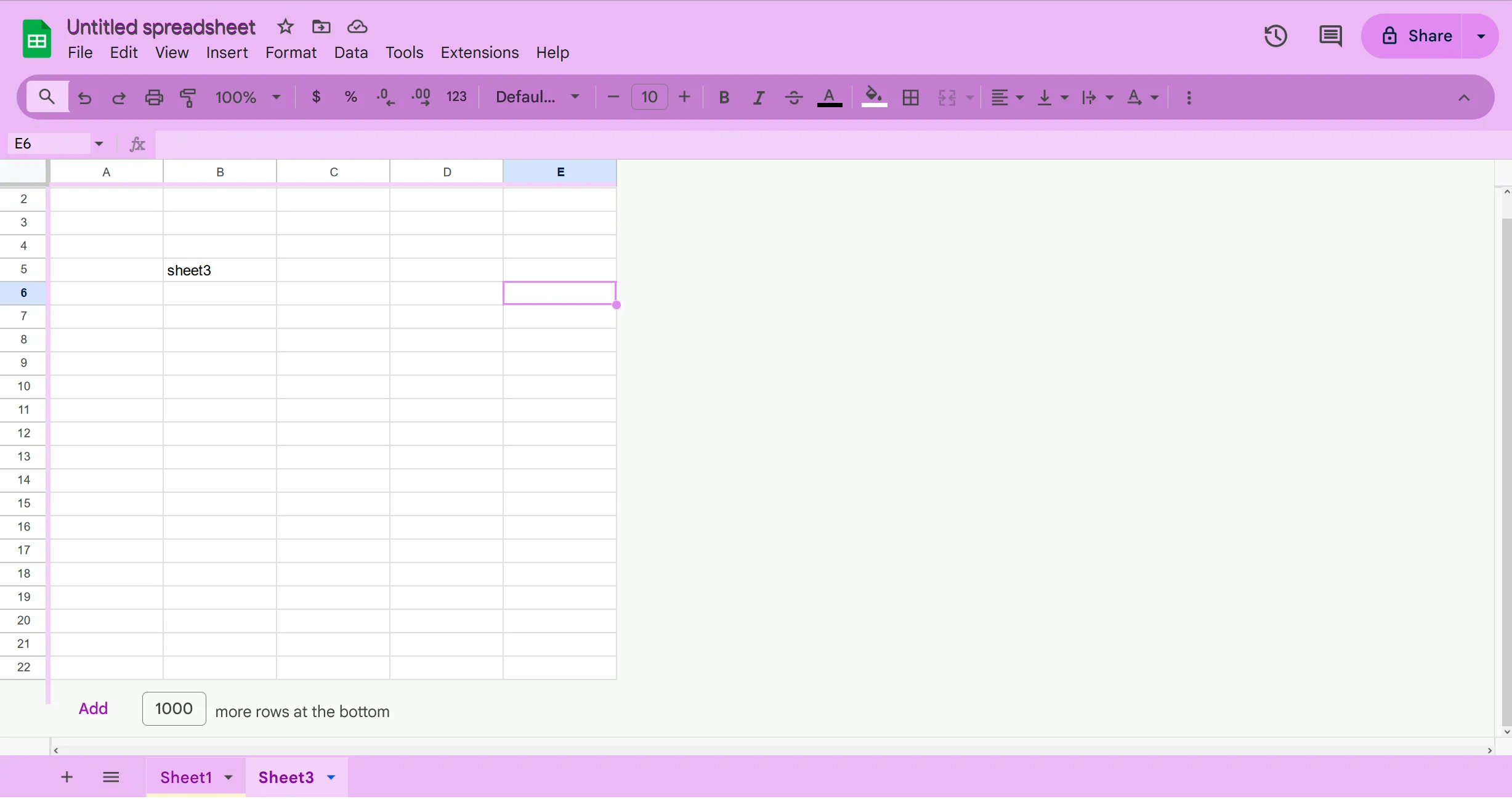
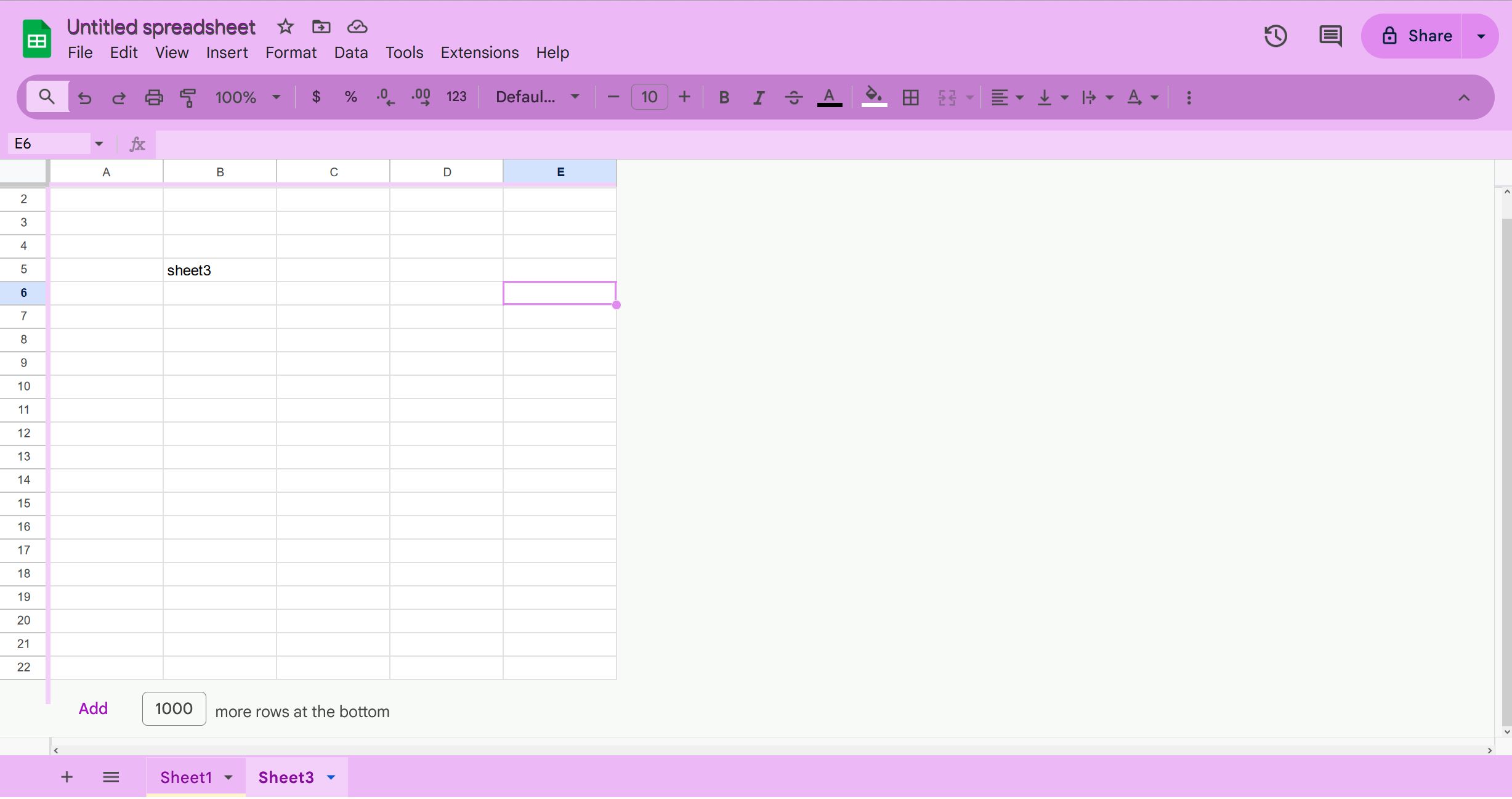
Google Sheets custom theme by GreatFireDragon
Google Sheets custom theme by GFD by GreatFireDragon

Details
AuthorGreatFireDragon
LicenseNo License
Categorygoogle.com
Created
Updated
Code size9.0 kB
Code checksum21fb38a5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can choose accent color and your google sheets will change theme to match this custom color!
Source code
/* ==UserStyle==
@name Google Sheets custom theme by GFD
@namespace github.com/openstyles/stylus
@version 1.1.0
@description A green-themed userstyle for Google Sheets with optimized variables.
@author GreatFireDragon
@var color primary-color "Main Light Background" "#6fb51a"
==/UserStyle== */
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* root colors */
:root {
/* Main Color Variations */
--main-light: color-mix(in srgb, var(--primary-color) 30%, #ffffff);
--main-lighter: color-mix(in srgb, var(--primary-color) 20%, #ffffff);
--main-dark: color-mix(in srgb, var(--primary-color) 70%, #000000);
--main-darkest: color-mix(in srgb, var(--primary-color) 50%, #000000);
/* Saturated Variations for Interactive Elements */
--main-saturated: color-mix(in srgb, var(--primary-color) 50%, #ffffff);
--main-saturated-light: color-mix(in srgb, var(--primary-color) 40%, #ffffff);
/* Border and Outline for Selected Cells */
--border-selected: color-mix(in srgb, var(--primary-color) 50%, #fff);
--outline-selected: color-mix(in srgb, var(--primary-color) 20%, #fff);
}
}
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* Ribbon and Footer */
#docs-chrome:not(.docs-hub-chrome),
#docs-header:not(.docs-hub-appbar) .docs-titlebar-buttons,
.docs-grille-gm3 .docs-title-input,
.docs-grille-gm3 .grid-bottom-bar {
background: var(--main-light);
margin-top: 0;
padding-top: 1px;
}
/* Document title text color */
.docs-grille-gm3 .docs-title-input
{ color: transparent; }
.docs-title-input:focus,
.docs-title-input:hover
{ border: 2px solid var(--border-selected); }
.docs-title-input:focus
{color: inherit;}
/* Vertical line on the Share button */
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button {
border-left: 1px solid var(--main-light);
}
/* Share button colors */
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button {
background: var(--main-saturated);
}
/* Share button colors focus and hover*/
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button:focus,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button:focus,
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button:hover,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button:hover {
background: var(--main-saturated-light);
}
/* Toolbar background */
.docs-grille-gm3.docs-gm .docs-material #docs-toolbar-wrapper {
background-color: var(--main-saturated);
}
/* Toolbar Buttons color - normal */
.docs-grille-gm3 #docs-align-palette .goog-toolbar-button,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-button,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-combo-button,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-menu-button,
.docs-grille-gm3 .trix-palette .goog-toolbar-menu-button {
background-color: var(--main-saturated);
}
/* Toolbar Buttons color - selected */
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-button.goog-toolbar-button-checked,
.docs-grille-gm3.docs-gm #docs-align-palette .goog-toolbar-button-checked,
.docs-grille-gm3.docs-gm .clean-palette .goog-palette-cell-selected,
.docs-grille-gm3.docs-gm .trix-palette .goog-palette-cell-selected {
background-color: var(--main-saturated);
}
/* Toolbar Buttons color - focus, hover */
.docs-grille-gm3 #docs-align-palette .goog-toolbar-button:focus,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-button:focus,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-combo-button:focus,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-menu-button:focus,
.docs-grille-gm3 .trix-palette .goog-toolbar-menu-button:focus,
.docs-grille-gm3 #docs-align-palette .goog-toolbar-button:hover,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-button:hover,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-combo-button:hover,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-menu-button:hover,
.docs-grille-gm3 .trix-palette .goog-toolbar-menu-button:hover {
background-color: var(--main-saturated-light);
}
/* Toolbar Search field ("Menus"), Mode-Switcher field ("Editing") - normal */
.docs-grille-gm3 #docs-omnibox-toolbar .docs-omnibox-input,
.docs-grille-gm3 #docs-omnibox-toolbar.assisted-actions .docs-omnibox-input,
.docs-grille-gm3.docs-gm #docs-toolbar-mode-switcher {
background-color: var(--main-lighter);
}
/* Toolbar Search field ("Menus"), Mode-Switcher field ("Editing") - focus, hover */
.docs-grille-gm3 #docs-omnibox-toolbar .docs-omnibox-input:focus,
.docs-grille-gm3 #docs-omnibox-toolbar.assisted-actions .docs-omnibox-input:focus,
.docs-grille-gm3.docs-gm #docs-toolbar-mode-switcher:focus,
.docs-grille-gm3 #docs-omnibox-toolbar .docs-omnibox-input:hover,
.docs-grille-gm3 #docs-omnibox-toolbar.assisted-actions .docs-omnibox-input:hover,
.docs-grille-gm3.docs-gm #docs-toolbar-mode-switcher:hover {
background-color: var(--main-saturated);
}
}
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* Formula bar styles */
.cell-input,
#t-name-box,
.name-box-menu-separator-container {
background: var(--main-lighter);
}
.docs-gm .grid-bottom-bar {
border-top: 1px solid var(--main-light);
}
#formula-bar,
#t-formula-bar-label,
#t-formula-bar-input,
#formula-bar-container,
#formula-bar-name-box-wrapper,
.waffle-name-box-container,
#t-name-box-dropdown {
background: var(--main-light);
}
.formula-bar-separator {
background: var(--main-light) !important;
}
}
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* Selected cells styles */
.docs-grille-gm3 .input-box {
border: 2px dashed var(--border-selected);
outline: 2px solid var(--outline-selected);
}
.waffle-clipboard-border
{ border: 2px dotted var(--border-selected); }
.active-cell-border
{ border-color: var(--border-selected); }
.docs-grille-gm3 .autofill-handle
{ background-color: var(--border-selected); }
@keyframes pulse {
0% { padding: 0; }
50% { padding: var(--qwe); translate: calc(-1*var(--qwe)) calc(-1*var(--qwe));}
100% { padding: 0; }
}
div.selection {
--qwe: 8px;
--transition-time: 0.5s;
opacity: 0.3 !important;
background-color: var(--main-light) !important;
animation: pulse 2s infinite ease-in-out;
transform-origin: center;
transition: background-color var(--transition-time) ease, opacity var(--transition-time) ease, box-shadow var(--transition-time) ease;
}
.selection-border,
.range-border.selection-border-dragging {
border-color: var(--border-selected);
}
}
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* Sheets tab */
/* All sheet tabs */
.docs-grille-gm3 .docs-sheet-tab {
background-color: var(--main-light);
border-color: var(--outline-selected);
}
/* All tabs text color */
.docs-grille-gm3 .docs-sheet-tab .docs-sheet-tab-name
{ color: var(--main-dark); }
/* Active tab */
.docs-grille-gm3 .docs-sheet-active-tab {
background-color: var(--main-lighter);
border-color: var(--outline-selected);
color: var(--main-saturated-light);
}
/* Active tab text color */
.docs-grille-gm3 .docs-sheet-active-tab .docs-sheet-tab-name
{ color: var(--main-dark); }
.docs-grille-gm3 .docs-sheet-active-tab:focus .docs-sheet-tab-name
{ color: var(--main-darkest); }
/* Active tab hover */
.docs-grille-gm3 .docs-sheet-active-tab.docs-sheet-tab.docs-sheet-tab-hover {
background-color: var(--main-lighter);
border-color: var(--border-selected);
}
.docs-grille-gm3 .docs-sheet-tab.docs-sheet-tab-hover {
background-color: var(--main-lighter);
}
}
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* Color every text --main-darkest */
/* Add at the end of file */
.docs-grille-gm3 .addRowsButton-ltr,
.docs-grille-gm3 .addRowsButton-ltr.jfk-button-hover {
color: var(--main-darkest);
}
.docs-grille-gm3 .addRowsButton-ltr.jfk-button-hover {
background: var(--main-light);
}
}
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* freezbar */
.docs-grille-gm3 .freezebar > .freezebar-handle
{ background-color: var(--main-lighter); }
.docs-grille-gm3 .freezebar-hover > .freezebar-handle
{ background-color: var(--main-light); }
.docs-grille-gm3 .freezebar-active > .freezebar-handle
{ background-color: var(--main-saturated); }
}
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* right column */
.companion-guest-app-switcher,
.companion-collapser-button-container
{ background-color: var(--main-light); }
}
@-moz-document url-prefix("https://docs.google.com/spreadsheets/d/") {
/* Find and Replace */
.docs-gm .docs-findinput-container-focus,
.docs-gm .modal-dialog .jfk-textinput:focus
{ border-color: var(--border-selected); }
}