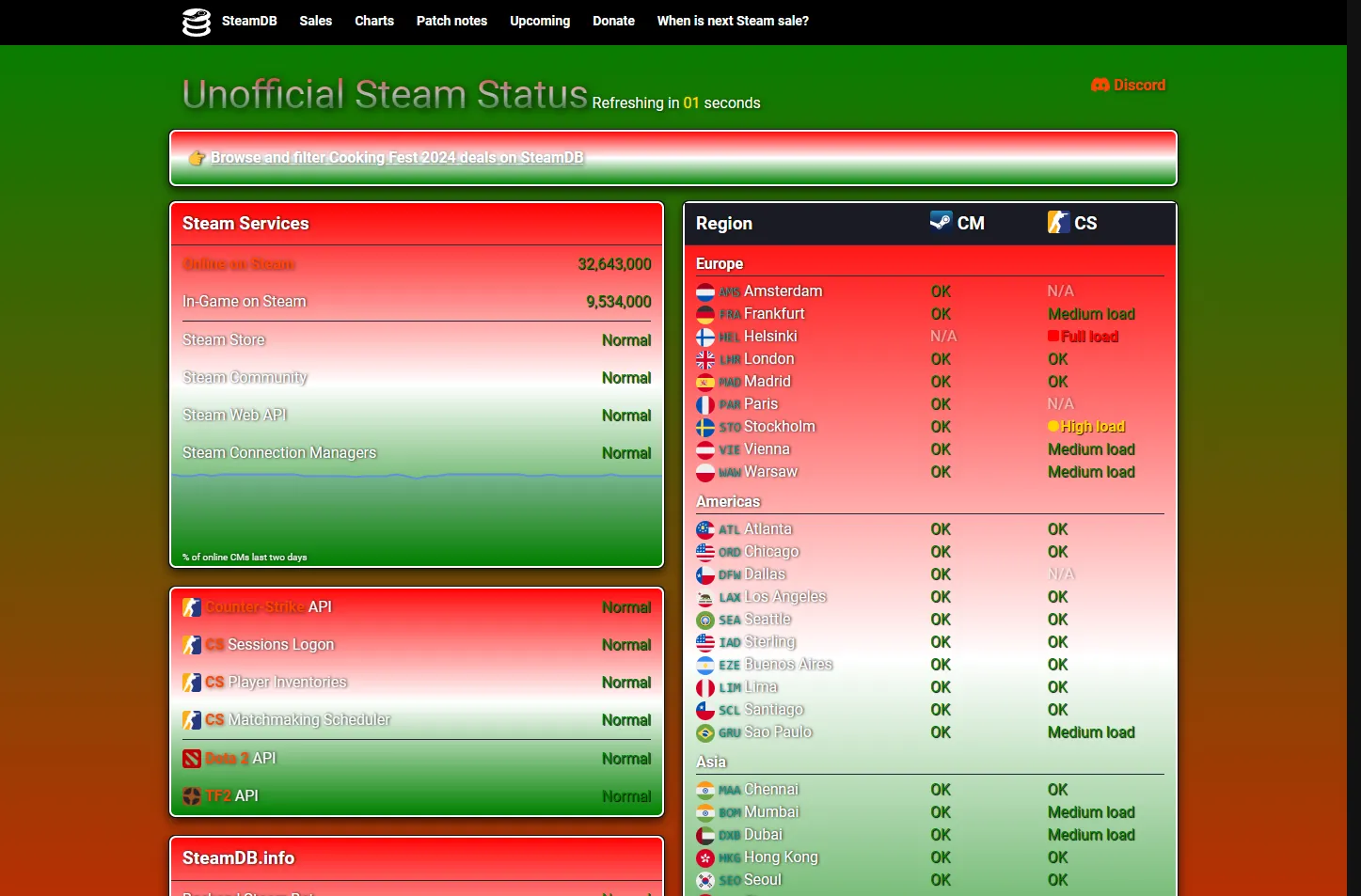
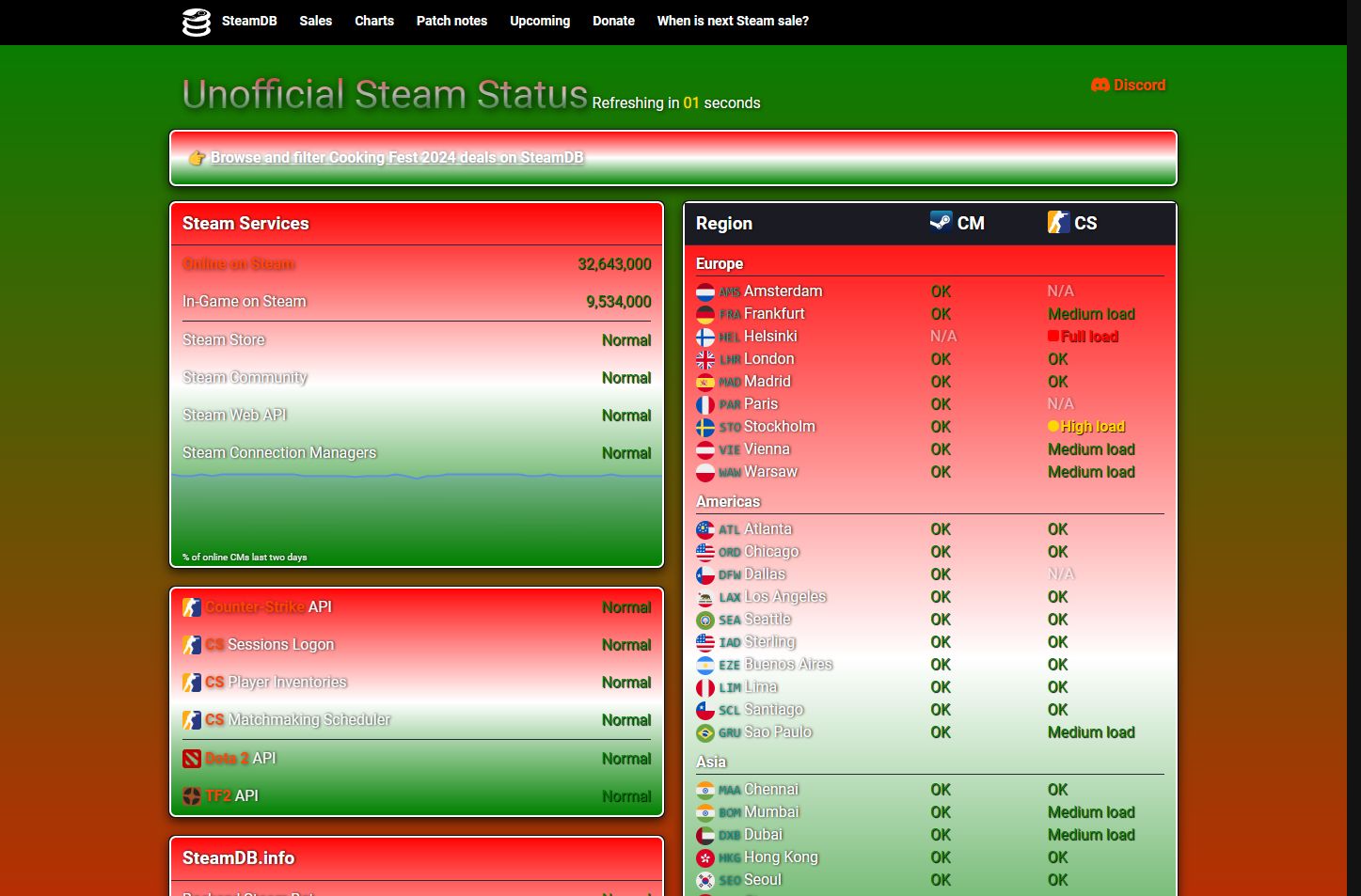
Christmas style!
SteamStat.us - Re-Remastered Christmas Theme by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/SteamStat.us-Re-Remastered-Christmas-Style.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorysteamstat
Created
Updated
Code size6.2 kB
Code checksumf3e0ffe1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name SteamStat.us - Re-Remastered Christmas Theme
@version 20241115.16.08
@namespace typpi.online
@description Christmas style!
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@author nick2bad4u
@license UnLicense
@var color title-gradient-start "Title Gradient Start Color" #ff0000
@var color title-gradient-middle "Title Gradient Middle Color" #ffffff
@var color title-gradient-end "Title Gradient End Color" #008000
@var color title-color "Title Color" #ffffff
@var color title-shadow "Title Shadow Color" #000000cc
@var color link-color "Link Color" #ff4500
@var color link-shadow "Link Shadow Color" #00000099
@var color link-hover-color "Link Hover Color" #008000
@var color good-color "Good Status Color" #008000
@var color good-shadow "Good Status Shadow Color" #000000
@var color minor-color "Minor Status Color" #ffd700
@var color minor-shadow "Minor Status Shadow Color" #000000e6
@var color major-color "Major Status Color" #ff0000
@var color major-shadow "Major Status Shadow Color" #000000e6
@var color refresh-color "Refresh Color" #ffd700
@var color refresh-shadow "Refresh Shadow Color" #ffd700cc
@var color box-shadow "Box Shadow Color" #000000cc
@var color border-color "Border Color" #ffd700
@var color background-gradient-start "Background Gradient Start Color" #ff0000
@var color background-gradient-middle "Background Gradient Middle Color" #ffffff
@var color background-gradient-end "Background Gradient End Color" #008000
@var color body-background-start "Body Background Start Color" #ff0000
@var color body-background-end "Body Background End Color" #008000
@var color body-color "Body Color" #ffffff
@var color body-shadow "Body Shadow Color" #000000cc
@var color tooltip-background "Tooltip Background Color" #008000
@var color tooltip-color "Tooltip Color" #ffd700
@var color tooltip-shadow "Tooltip Shadow Color" #000000cc
==/UserStyle== */
@-moz-document domain("steamstat.us") {
:root {
--title-gradient-start: var(title-gradient-start);
--title-gradient-middle: var(title-gradient-middle);
--title-gradient-end: var(title-gradient-end);
--title-color: var(title-color);
--title-shadow: var(title-shadow);
--link-color: var(link-color);
--link-shadow: var(link-shadow);
--link-hover-color: var(link-hover-color);
--good-color: var(good-color);
--good-shadow: var(good-shadow);
--minor-color: var(minor-color);
--minor-shadow: var(minor-shadow);
--major-color: var(major-color);
--major-shadow: var(major-shadow);
--refresh-color: var(refresh-color);
--refresh-shadow: var(refresh-shadow);
--box-shadow: var(box-shadow);
--border-color: var(border-color);
--background-gradient-start: var(background-gradient-start);
--background-gradient-middle: var(background-gradient-middle);
--background-gradient-end: var(background-gradient-end);
--body-background-start: var(body-background-start);
--body-background-end: var(body-background-end);
--body-color: var(body-color);
--body-shadow: var(body-shadow);
--tooltip-background: var(tooltip-background);
--tooltip-color: var(tooltip-color);
--tooltip-shadow: var(tooltip-shadow);
}
.title {
margin: 10px 0;
background: linear-gradient(
180deg,
var(--title-gradient-start),
var(--title-gradient-middle),
var(--title-gradient-end)
); /* Red, White, Green */
background-clip: text;
color: var(--title-color);
font-weight: 300;
font-size: 2.6em;
/* Christmas-Themed Title */
text-align: center;
text-shadow: 2px 2px 8px var(--title-shadow);
-webkit-text-fill-color: transparent;
}
a {
/* Christmas Links */
color: var(--link-color); /* Festive Orange-Red */
font-weight: 700;
text-decoration: none;
text-shadow: 1px 1px 4px var(--link-shadow);
}
a:hover {
color: var(--link-hover-color); /* Green for Hover */
text-decoration: underline;
}
.pull-right,
.service .status {
float: right;
text-align: right;
}
.good {
/* Holly Green */
color: var(--good-color);
text-shadow: 1px 1px 1px var(--good-shadow);
}
.minor {
/* Festive Gold */
color: var(--minor-color);
font-weight: 700;
text-shadow: 1px 1px 1px var(--minor-shadow);
}
.major {
/* Bright Christmas Red */
color: var(--major-color);
font-weight: 700;
text-shadow: 1px 1px 1px var(--major-shadow);
}
#js-refresh {
/* Refresh Indicator */
color: var(--refresh-color);
font-weight: bolder;
text-shadow: 0 0 1px var(--refresh-shadow);
}
.services,
#psa,
noscript {
position: relative;
outline: black;
outline-style: auto;
box-shadow: 0 4px 12px var(--box-shadow);
border: 2px solid var(--border-color); /* Gold Border */
border-radius: 6px;
background: linear-gradient(
180deg,
var(--background-gradient-start),
var(--background-gradient-middle),
var(--background-gradient-end)
); /* Candy Cane Stripe Effect */
color: #ffffff;
font-size: 1em;
line-height: 1.5;
text-decoration-color: black;
text-shadow: 1px 0 3px var(--box-shadow);
}
body {
margin: 0;
background: linear-gradient(
0deg,
var(--body-background-start),
var(--body-background-end)
); /* Christmas Red and Green */
color: var(--body-color);
font-weight: 300;
font-size: 16px;
font-family: Roboto, Arial, sans-serif;
text-shadow: 1px 1px 4px var(--body-shadow);
}
[data-tooltip]::before {
/* Tooltip Box */
visibility: hidden;
opacity: 0%;
overflow: hidden;
content: attr(data-tooltip);
font-size: 0.9em;
white-space: pre;
word-wrap: break-word;
position: absolute;
top: 0;
left: 2%;
z-index: 1;
transition:
visibility 0s,
opacity 0.3s ease-in-out;
border-radius: 6px;
background: var(--tooltip-background); /* Green Background for Tooltip */
padding: 8px;
width: 96%;
color: var(--tooltip-color); /* Gold Text */
font-style: italic;
font-weight: 300;
text-align: left;
text-shadow: 1px 1px 5px var(--tooltip-shadow);
}
[data-tooltip]:hover::before {
visibility: visible;
opacity: 100%;
}
}