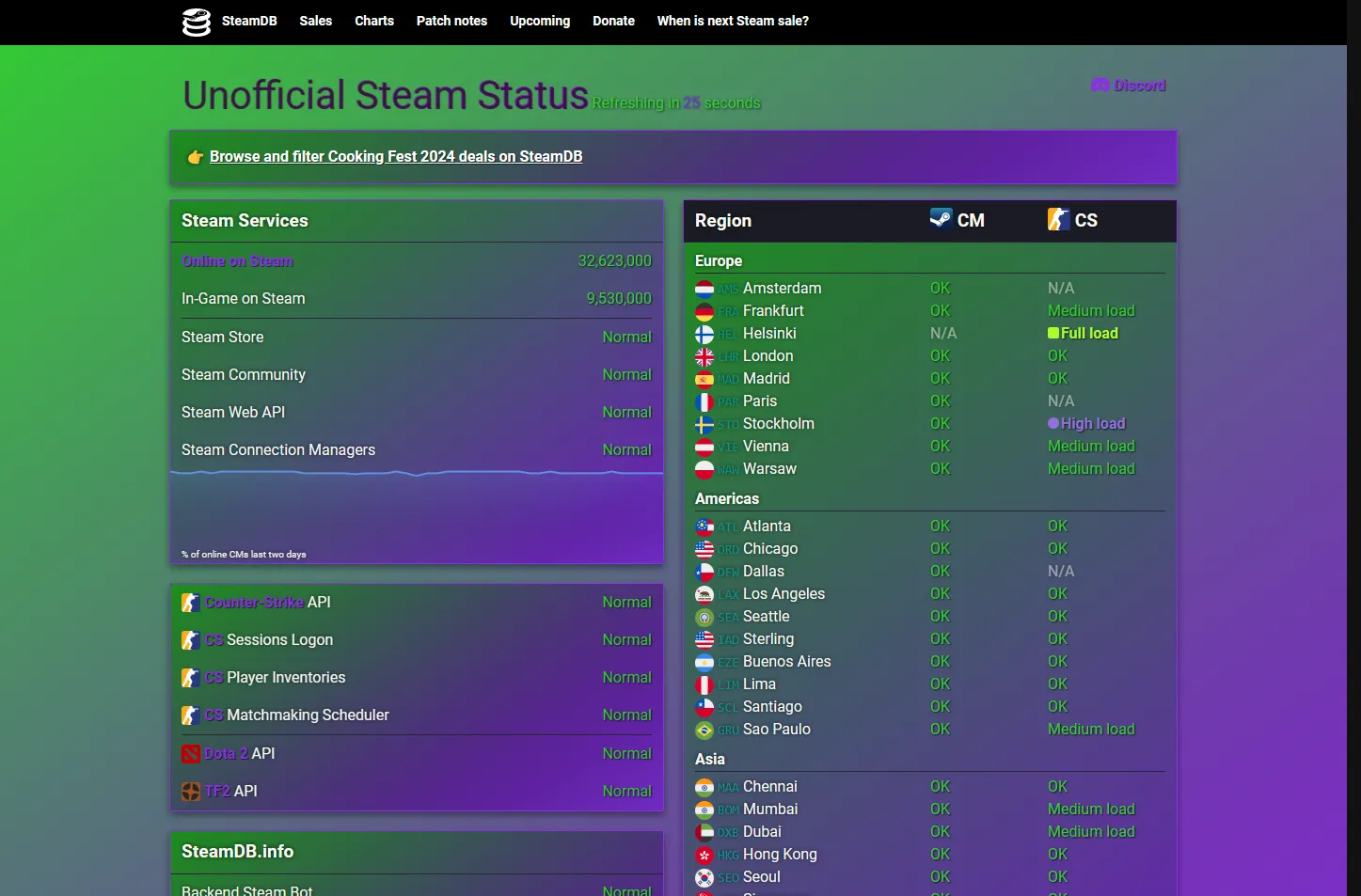
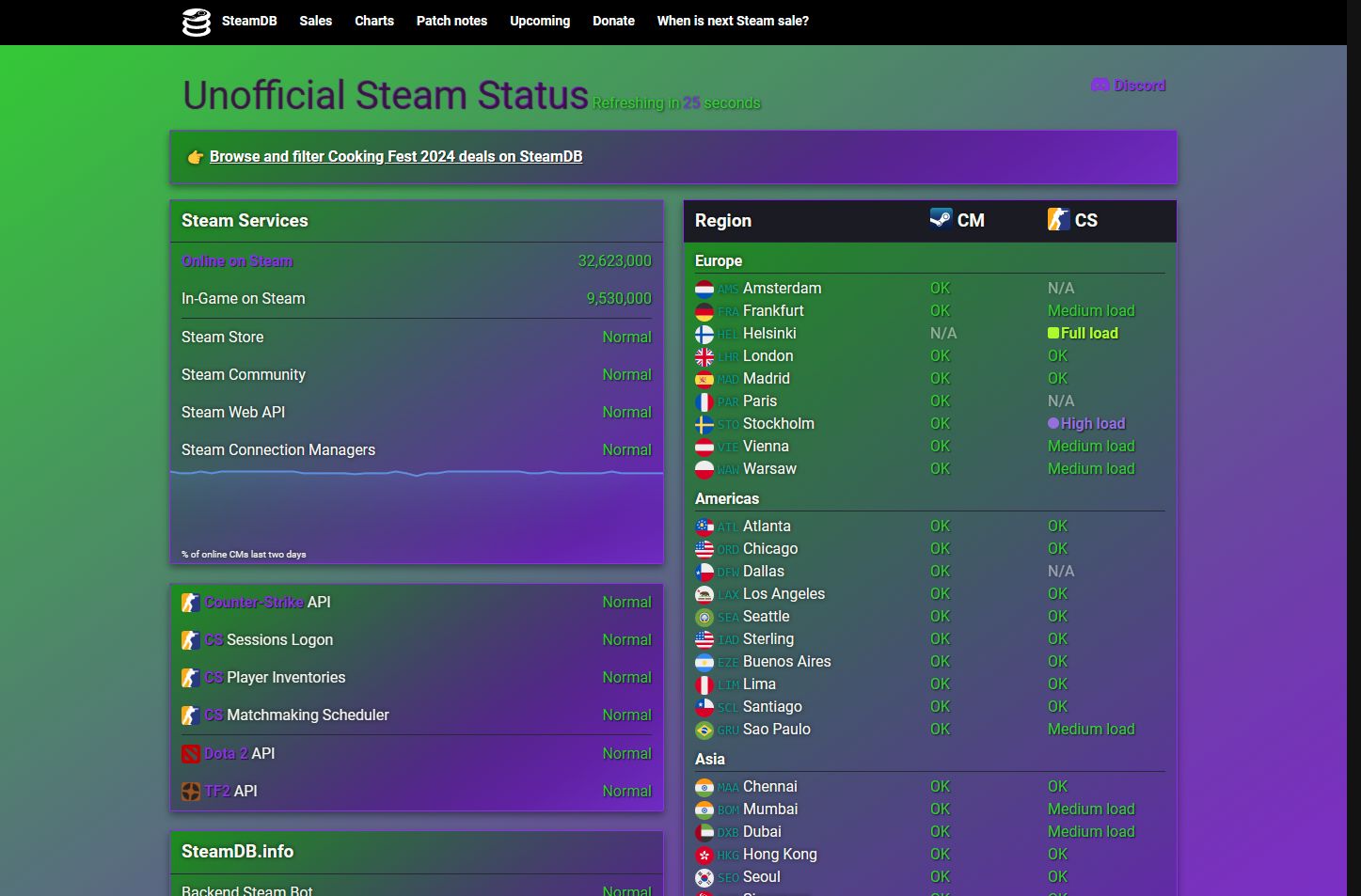
Lime Green/Purple Theme
SteamStat.us - Re-Remastered - Lime Green/Purple Style by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/SteamStat.us-Re-Remastered-Lime%20Green-Purple%20Style.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorysteamstat
Created
Updated
Code size5.8 kB
Code checksuma3925015
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name SteamStat.us - Re-Remastered - Lime Green/Purple Style
@version 20241115.16.05
@namespace typpi.online
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@description Lime Green/Purple Theme
@homepageURL https://github.com/Nick2bad4u/UserStyles
@author Nick2bad4u
@license UnLicense
@var color title-gradient-start "Title Gradient Start Color" #32cd32
@var color title-gradient-end "Title Gradient End Color" #8a2be2
@var color title-color "Title Color" #32cd32
@var color title-shadow "Title Shadow Color" #370a3fe6
@var color link-color "Link Color" #8a2be2
@var color link-shadow "Link Shadow Color" #00000099
@var color link-hover-color "Link Hover Color" #32cd32
@var color good-color "Good Status Color" #32cd32
@var color good-shadow "Good Status Shadow Color" #000000cc
@var color minor-color "Minor Status Color" #9370db
@var color minor-shadow "Minor Status Shadow Color" #000000cc
@var color major-color "Major Status Color" #adff2f
@var color major-shadow "Major Status Shadow Color" #000000cc
@var color refresh-color "Refresh Color" #8a2be2
@var color refresh-shadow "Refresh Shadow Color" #000000cc
@var color box-shadow "Box Shadow Color" #00000066
@var color border-color "Border Color" #8a2be2
@var color background-gradient-start "Background Gradient Start Color" #1c8e1c
@var color background-gradient-end "Background Gradient End Color" #7016c3
@var color body-background-start "Body Background Start Color" #32cd32
@var color body-background-end "Body Background End Color" #8a2be2
@var color body-color "Body Color" #32cd32
@var color body-shadow "Body Shadow Color" #000000cc
@var color tooltip-background "Tooltip Background Color" #21222c
@var color tooltip-color "Tooltip Color" #32cd32
@var color tooltip-shadow "Tooltip Shadow Color" #000000cc
==/UserStyle== */
@-moz-document domain("steamstat.us") {
:root {
--title-gradient-start: var(
title-gradient-start
);
--title-gradient-end: var(title-gradient-end);
--title-color: var(title-color);
--title-shadow: var(title-shadow);
--link-color: var(link-color);
--link-shadow: var(link-shadow);
--link-hover-color: var(link-hover-color);
--good-color: var(good-color);
--good-shadow: var(good-shadow);
--minor-color: var(minor-color);
--minor-shadow: var(minor-shadow);
--major-color: var(major-color);
--major-shadow: var(major-shadow);
--refresh-color: var(refresh-color);
--refresh-shadow: var(refresh-shadow);
--box-shadow: var(box-shadow);
--border-color: var(border-color);
--background-gradient-start: var(
background-gradient-start
);
--background-gradient-end: var(
background-gradient-end
);
--body-background-start: var(
body-background-start
);
--body-background-end: var(
body-background-end
);
--body-color: var(body-color);
--body-shadow: var(body-shadow);
--tooltip-background: var(tooltip-background);
--tooltip-color: var(tooltip-color);
--tooltip-shadow: var(tooltip-shadow);
}
.title {
margin: 10px 0;
background: linear-gradient(
145deg,
var(--title-gradient-start),
var(--title-gradient-end)
);
background-clip: text;
color: var(--title-color);
font-weight: 300;
font-size: 2.6em;
/* Lime Green/Purple Status Title */
text-align: center;
text-shadow: 1px 1px 1px var(--title-shadow); /* Black shadow added */
-webkit-text-fill-color: transparent;
}
a {
color: var(--link-color);
font-weight: 700;
text-decoration: none;
text-shadow: 1px 1px 1px var(--link-shadow); /* Black shadow added */
}
a:hover {
color: var(--link-hover-color);
text-decoration: underline;
}
.pull-right,
.service .status {
float: right;
text-align: right;
}
.good {
/* Lime Green */
color: var(--good-color);
text-shadow: 1px 1px 2px var(--good-shadow); /* Black shadow added */
}
.minor {
/* Light Purple */
color: var(--minor-color);
font-weight: 700;
text-shadow: 1px 1px 2px var(--minor-shadow); /* Black shadow added */
}
.major {
/* Bright Lime */
color: var(--major-color);
font-weight: 700;
text-shadow: 1px 1px 2px var(--major-shadow); /* Black shadow added */
}
#js-refresh {
/* Refreshing in idk seconds */
color: var(--refresh-color);
font-weight: bolder;
text-shadow: 0 0 2px var(--refresh-shadow); /* Black shadow added */
}
.services,
#psa,
noscript {
position: relative;
box-shadow: 0 4px 8px var(--box-shadow);
border: 1px solid var(--border-color);
border-radius: 3px;
background: linear-gradient(
145deg,
var(--background-gradient-start),
var(--background-gradient-end)
);
color: #f8f8f2;
font-size: 1em;
line-height: 1.5;
text-shadow: 0 0 5px var(--box-shadow); /* Black shadow added */
}
body {
margin: 0;
background: linear-gradient(
145deg,
var(--body-background-start),
var(--body-background-end)
);
color: var(--body-color);
font-weight: 300;
font-size: 16px;
font-family: Roboto, Arial, sans-serif;
text-shadow: 1px 1px 3px var(--body-shadow); /* Black shadow added */
}
[data-tooltip]::before {
/* Time since last status change Box */
visibility: hidden;
opacity: 0%;
overflow: hidden;
content: attr(data-tooltip);
font-size: 0.9em;
white-space: pre;
word-wrap: break-word;
position: absolute;
top: 0;
left: 2%;
z-index: 1;
transition:
visibility 0s,
opacity 0.3s ease-in-out;
border-radius: 6px;
background: var(--tooltip-background);
padding: 8px;
width: 96%;
color: var(--tooltip-color);
font-style: italic;
font-weight: 300;
text-align: left;
text-shadow: 1px 1px 3px var(--tooltip-shadow); /* Black shadow added */
}
[data-tooltip]:hover::before {
visibility: visible;
opacity: 100%;
}
}