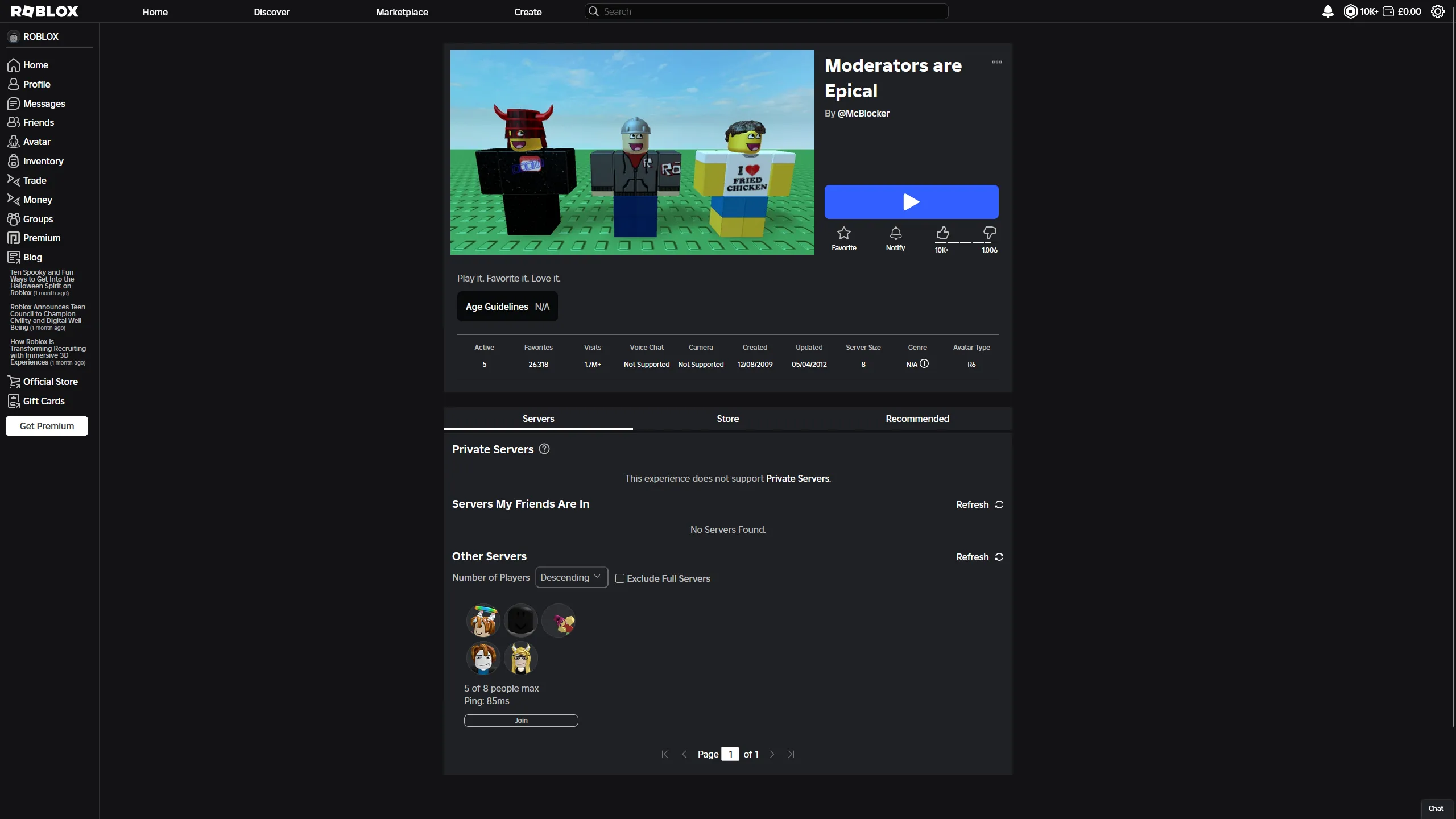
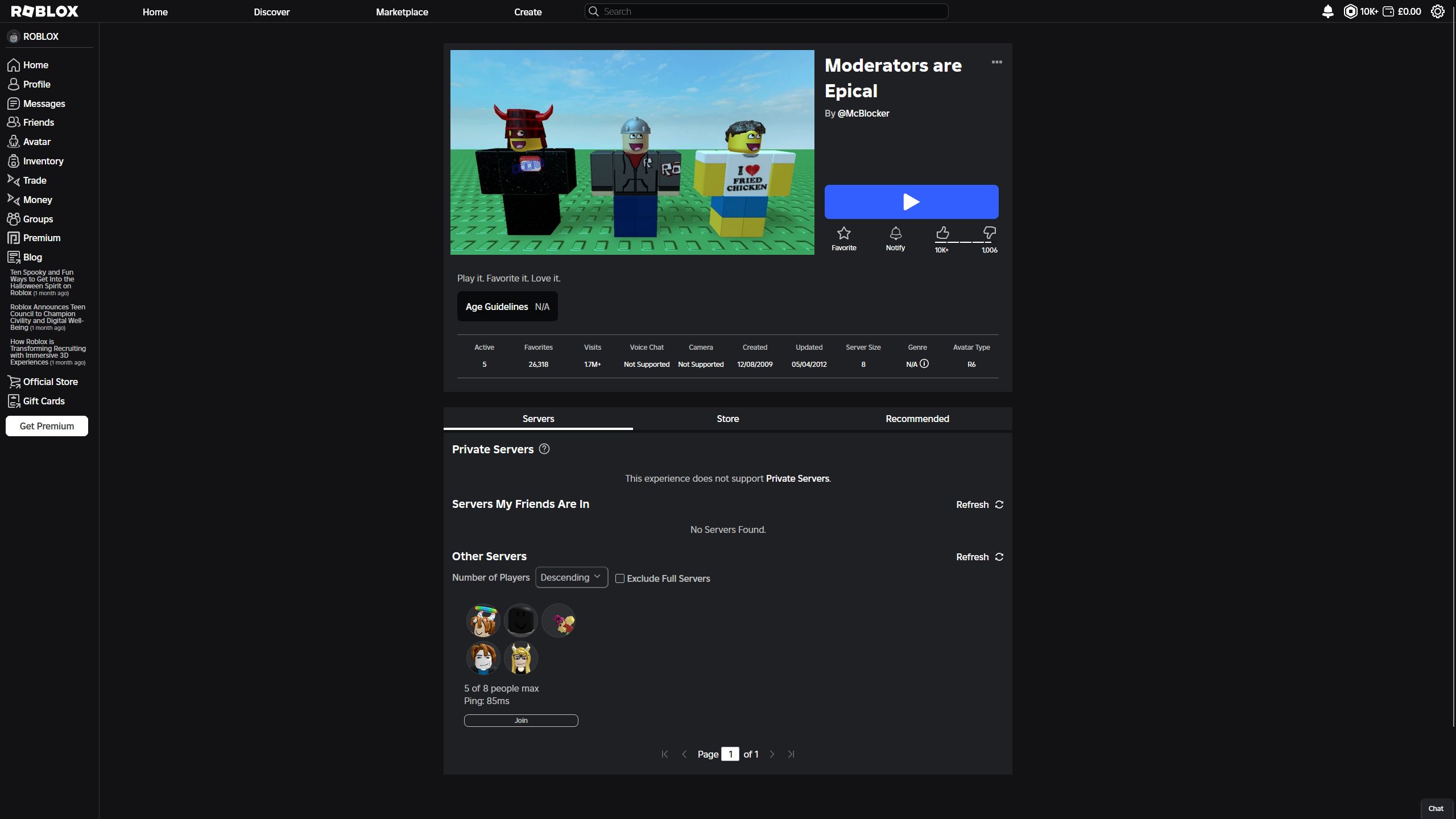
Brings the colour scheme of the Foundation Colours in the client app, and create.roblox.com to the website.
ROBLOX Foundation Colors by SammyGoesHowdy

Details
AuthorSammyGoesHowdy
LicenseNo License
Categoryroblox.com
Created
Updated
Code size7.0 kB
Code checksumef7b13f8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Foundation Colors
@version 20241207.08.24
@namespace https://userstyles.world/user/SammyGoesHowdy
@description Brings the colour scheme of the Foundation Colours in the client app, and create.roblox.com to the website.
@author SammyGoesHowdy
@license No License
==/UserStyle== */
@-moz-document domain("www.roblox.com") {
.dark-theme {
background-color: #121215;
}
.dark-theme .content {
background-color: #121215;
}
.dark-theme .btn-common-play-game-lg {
background-color: #335FFF !important;
}
.dark-theme .btn-common-play-game-lg:hover {
background-color: #6B8BFF !important;
}
.dark-theme .section-content {
background-color: rgb(31, 32, 36);
}
.dark-theme .rbx-tabs-horizontal .nav-tabs {
background-color: rgb(31, 32, 36);
}
.dark-theme .rbx-tab .rbx-tab-heading {
background-color: rgb(31, 32, 36);
color: #fff;
}
.dark-theme .age-rating-details {
background-color: rgba(0, 0, 0, .7);
/* for some reason gotta apply it again */
}
.dark-theme .stack .card-list .card-item {
background-color: #0000
}
.dark-theme .rbx-header {
background-color: #121215;
border-bottom: 1px solid rgb(49, 51, 57);
}
.dark-theme .rbx-left-col {
box-shadow: none;
border-right: 1px solid rgb(49, 51, 57);
background-color: #121215;
}
.dark-theme .container-footer {
background-color: #0000;
}
.dark-theme #catalog-react-page .search-bars {
background: #121215;
}
.dark-theme .catalog-container .sticky .topic-container {
background-color: #121215;
}
.dark-theme .item-card-container .item-card-thumb-container {
background-color: #282930;
}
.dark-theme .slide-switcher .slide-item-container .slide-item-container-right {
background-color: rgb(31, 32, 36);
}
.dark-theme .profile-avatar-right .profile-avatar-mask {
background-color: rgb(31, 32, 36);
}
.dark-theme .profile-avatar-left {
background-color: #191B1D;
}
.dark-theme .menu-vertical {
background-color: rgb(31, 32, 36);
}
.dark-theme .dropdown-menu {
background-color: rgb(31, 32, 36) !important;
}
.dark-theme .btr-preview-container {
background: rgb(31, 32, 36) !important;
}
.dark-theme .popover.bottom > .arrow,
.dark-theme .popover.bottom > .arrow::after {
border-bottom-color: rgb(31, 32, 36);
}
.dark-theme .asset-thumb-container {
background-color: rgb(31, 32, 36);
}
.dark-theme .game-card-container .game-card-thumb-container {
background-color: transparent;
}
.btr-profile-groups .game-card-thumb-container {
border-bottom: none;
}
.dark-theme .avatar .avatar-card-image {
background-color: rgba(57, 59, 61, .5);
}
.dark-theme .avatar .avatar-card-image {
border: 1px solid #393b3d;
}
.dark-theme .hat-slot {
background-color: #262729;
border: 1px solid #393b3d;
}
.rbx-tabs-horizontal .rbx-tab .rbx-tab-heading {
background-color: rgb(31, 32, 36) !important;
}
.dark-theme .dialogs .dialog-container .dialog-body {
background-color: #121215;
}
.dark-theme .dialogs .dialog-container .dialog-message-container.message-inbound .dialog-message {
background-color: #212227;
color: #fff;
border: 1px solid #212227;
}
.dark-theme .dialogs .dialog-container .dialog-header {
background-color: #212227;
}
.dark-theme .dialog-container .dialog-input-container .dialog-input {
background-color: #121215;
border-color: #A9B0CC;
color: #A9B0CC;
border-radius: 8px;
}
.dark-theme .chat-main {
background-color: #121215;
color: #fff
}
.dark-theme .chat-container .chat-main .chat-header {
background-color: #212227;
}
.dark-theme .stack .stack-list .stack-row {
background-color: #212227;
}
.dark-theme .modal-dialog .modal-content {
background-color: #212227;
}
.dark-theme .item-thumbnail-container .asset-thumb-container {
background-color: #212227;
}
.dark-theme .thumbnail-2d-container {
background-color: #212227 !important;
border: none;
}
.friend-tile-dropdown {
background-color: #000;
}
.dark-theme .btn-growth-lg:focus,
.dark-theme .btn-growth-lg {
background-color: #335FFF;
border-color: #335FFF;
color: #fff;
}
.dark-theme .btn-growth-lg:focus,
.dark-theme .btn-growth-lg:hover {
background-color: #6B8BFF;
border-color: #6B8BFF;
}
.dark-theme .btn-growth-md:focus,
.dark-theme .btn-growth-md {
background-color: #335FFF;
border-color: #335FFF;
color: #fff;
}
.dark-theme .btn-growth-md:focus,
.dark-theme .btn-growth-md:hover {
background-color: #6B8BFF;
border-color: #6B8BFF;
color: #fff;
}
.btr-profile .btr-status-ingame {
color: #3659d9;
}
.dark-theme .shopping-cart-btn-container .shopping-cart-btn .shopping-cart-icon-container .cart-number-container {
background-color: #335FFF;
}
.dark-theme.btr-profile .btr-games-list .btr-game-button {
background-color: #282930;
border-color: #282930;
}
.dark-theme .btn-generic-grid-xs:hover {
background-color: #282930;
border-color: #41424d;
}
.dark-theme .btn-generic-grid-xs {
background-color: #282930;
border-color: #41424d;
}
.dark-theme .btn-generic-slideshow-xs {
background-color: #282930;
border-color: #41424d;
}
.dark-theme .btn-generic-slideshow-xs:hover {
background-color: #282930;
border-color: #41424d;
}
.dark-theme .rbx-tabs-vertical .category-tabs .menu-vertical {
background-color: rgb(31, 32, 36);
}
.dark-theme .messages .messageDivider {
background-color: rgb(31, 32, 36);
color: #fff;
}
.dark-theme .table {
background-color: #121215;
color: #fff;
}
.dark-theme .message-banner {
background-color: rgb(31, 32, 36);
}
.dark-theme .rbx-header .navbar-search .input-field {
background-color: #212227 !important;
border-color: #212227 !important;
}
.dark-theme input[type=range]::-webkit-slider-runnable-track {
background-color: #282930
}
.dark-theme input[type=range]::-moz-range-track {
background-color: #282930
}
.dark-theme input[type=range]::-ms-track {
background-color: #282930
}
.dark-theme .hover-game-tile.focused.old-hover {
background-color: #272930;
}
.dark-theme .scroller-new {
background-color: #272930fc;
box-shadow: none
}
.dark-theme .hover-game-tile.focused.old-hover .featured-game-container {
background-color: #272930;
color: #fff;
}
.dark-theme .passkey-upsell-banner {
background-color: rgb(31, 32, 36);
}
.dark-theme #robux-upsell-react-page-wrapper .robux-upsell-container-1 .robux-upsell-item-and-packages-container {
background: #212227;
}
.dark-theme .home-page-upsell-card-banner-container {
background-color: #212227 !important;
border: 1px solid hsla(0,0%,100%,.2)
}
.home-page-upsell-card-banner-container .upsell-card-content {
opacity: .65
}
}
@-moz-document url("https://www.roblox.com/my/avatar") {
/* Fix avatar editor background. */
.dark-theme .thumbnail-2d-container {
background: none;
border: none;
}
}