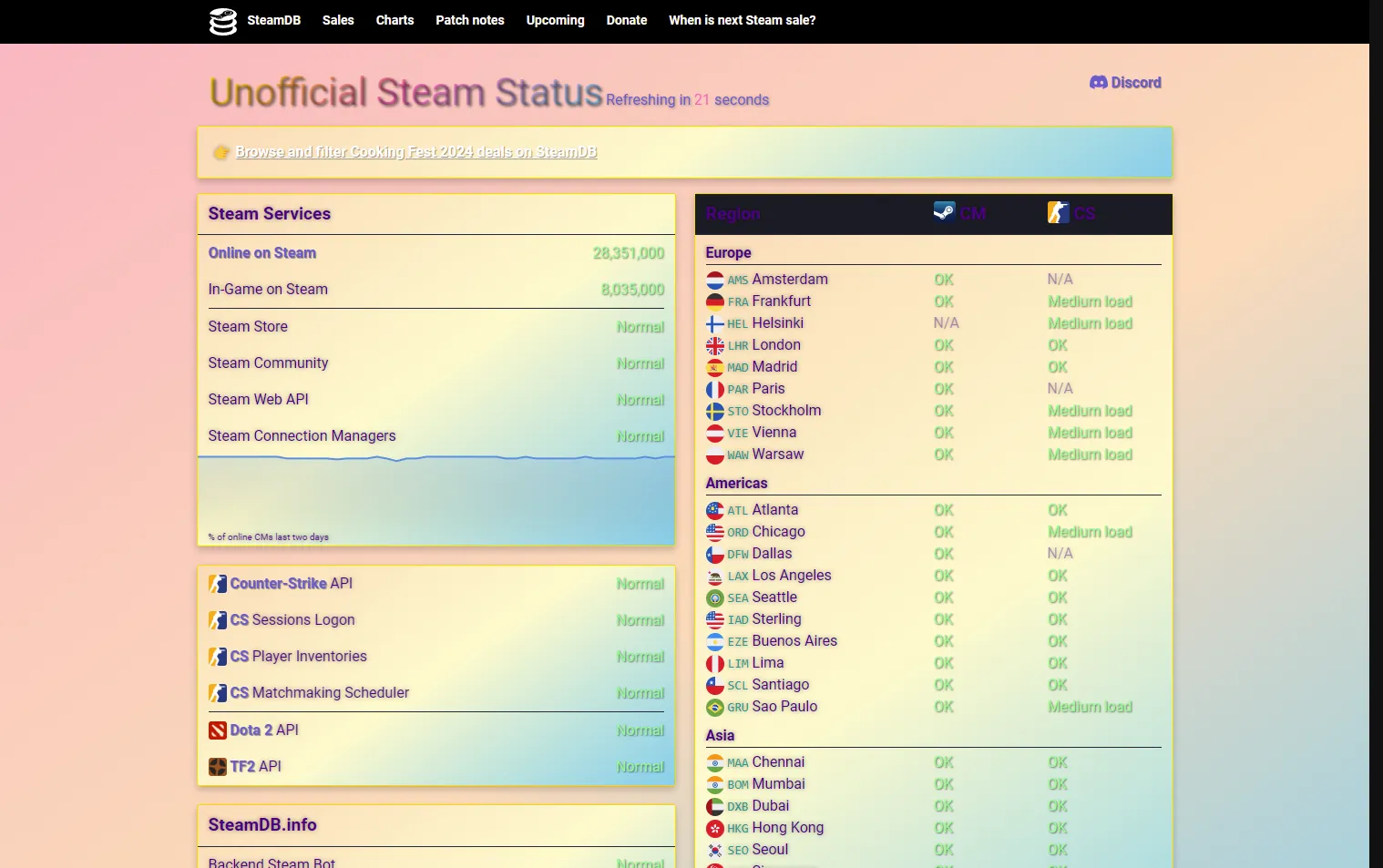
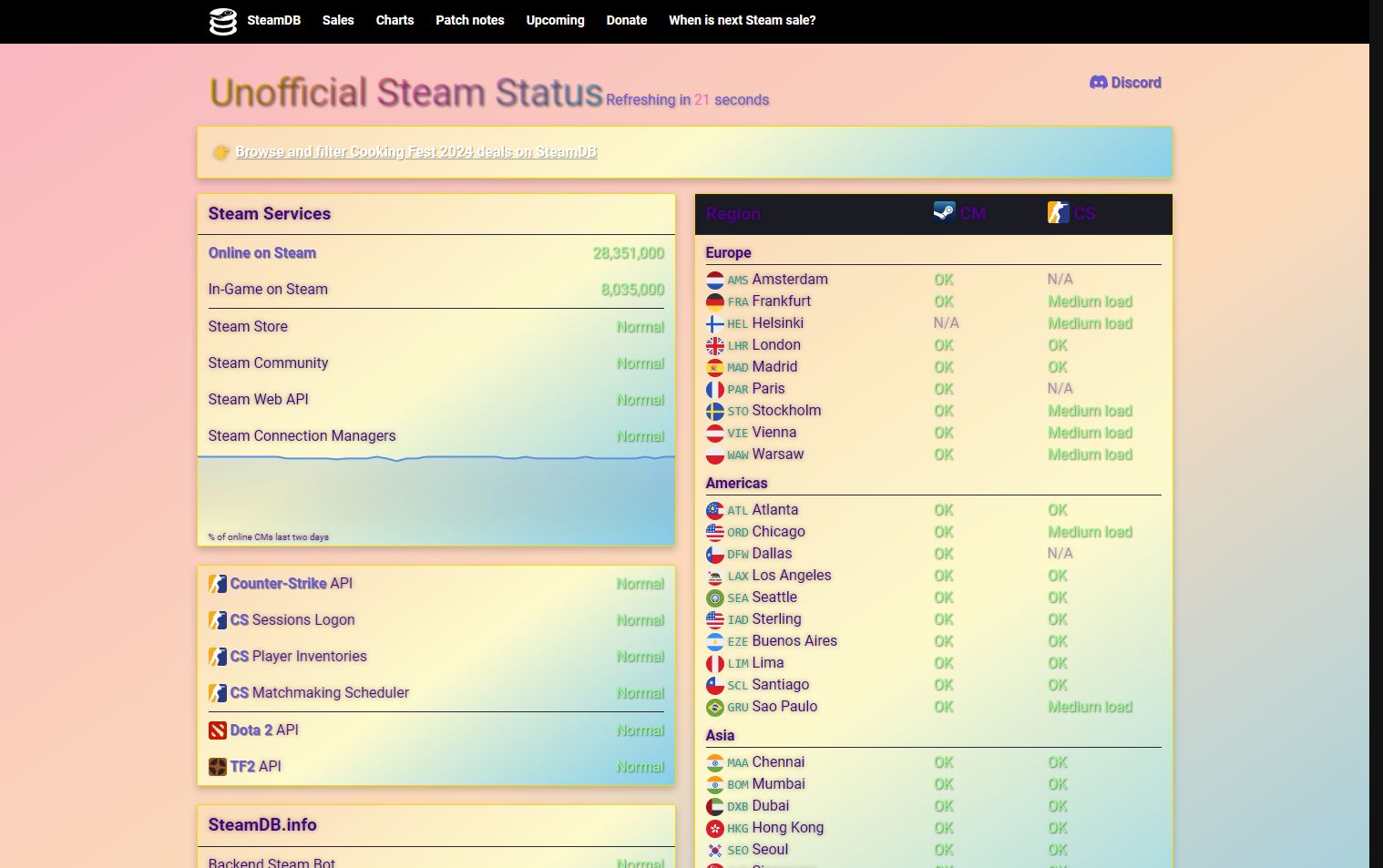
SteamStat.us - Re-Remastered Easter theme
SteamStat.us - Re-Remastered Easter Style by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/SteamStat.us-Re-Remastered-Easter-Style.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorysteamstat
Created
Updated
Code size6.3 kB
Code checksum50152b76
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name SteamStat.us - Re-Remastered Easter Style
@version 20241115.16.05
@namespace typpi.online
@description SteamStat.us - Re-Remastered Easter theme
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@author Nick2bad4u
@license UnLicense
@var color title-gradient-start "Title Gradient Start Color" #ffd700
@var color title-gradient-middle "Title Gradient Middle Color" #ff69b4
@var color title-gradient-end "Title Gradient End Color" #87ceeb
@var color title-color "Title Color" #ff69b4
@var color title-shadow "Title Shadow Color" #00000080
@var color link-color "Link Color" #6a5acd
@var color link-shadow "Link Shadow Color" #00000066
@var color link-hover-color "Link Hover Color" #32cd32
@var color good-color "Good Status Color" #98fb98
@var color minor-color "Minor Status Color" #e6e6fa
@var color major-color "Major Status Color" #ffd700
@var color refresh-color "Refresh Color" #ff69b4
@var color refresh-shadow "Refresh Shadow Color" #ffb6c1cc
@var color box-shadow "Box Shadow Color" #00000033
@var color border-color "Border Color" #ffd700
@var color background-gradient-start "Background Gradient Start Color" #ffdab9
@var color background-gradient-middle "Background Gradient Middle Color" #fffacd
@var color background-gradient-end "Background Gradient End Color" #87ceeb
@var color body-background-start "Body Background Start Color" #ffb6c1
@var color body-background-middle "Body Background Middle Color" #ffdab9
@var color body-background-end "Body Background End Color" #87ceeb
@var color body-color "Body Color" #6a5acd
@var color body-shadow "Body Shadow Color" #00000066
@var color tooltip-background "Tooltip Background Color" #f0e68c
@var color tooltip-color "Tooltip Color" #32cd32
@var color tooltip-shadow "Tooltip Shadow Color" #00000066
==/UserStyle== */
@-moz-document domain("steamstat.us") {
:root {
--title-gradient-start: var(
title-gradient-start
);
--title-gradient-middle: var(
title-gradient-middle
);
--title-gradient-end: var(title-gradient-end);
--title-color: var(title-color);
--title-shadow: var(title-shadow);
--link-color: var(link-color);
--link-shadow: var(link-shadow);
--link-hover-color: var(link-hover-color);
--good-color: var(good-color);
--minor-color: var(minor-color);
--major-color: var(major-color);
--refresh-color: var(refresh-color);
--refresh-shadow: var(refresh-shadow);
--box-shadow: var(box-shadow);
--border-color: var(border-color);
--background-gradient-start: var(
background-gradient-start
);
--background-gradient-middle: var(
background-gradient-middle
);
--background-gradient-end: var(
background-gradient-end
);
--body-background-start: var(
body-background-start
);
--body-background-middle: var(
body-background-middle
);
--body-background-end: var(
body-background-end
);
--body-color: var(body-color);
--body-shadow: var(body-shadow);
--tooltip-background: var(tooltip-background);
--tooltip-color: var(tooltip-color);
--tooltip-shadow: var(tooltip-shadow);
}
.title {
margin: 10px 0;
/* Subtle black shadow for visibility */
background: linear-gradient(
145deg,
var(--title-gradient-start),
var(--title-gradient-middle),
var(--title-gradient-end)
);
/* Bright Yellow, Hot Pink, Sky Blue */
background-clip: text;
color: var(--title-color);
font-weight: 300;
font-size: 2.6em;
/* Easter Pastel Title - Improved Readability */
text-align: center;
/* Hot Pink for better contrast */
text-shadow: 2px 2px 3px var(--title-shadow);
-webkit-text-fill-color: transparent;
}
a {
color: var(--link-color);
/* Light shadow */
font-weight: 700;
/* Medium Slate Blue */
text-decoration: none;
text-shadow: 1px 1px 1px var(--link-shadow);
}
a:hover {
color: var(--link-hover-color);
/* Light Green */
text-decoration: underline;
}
.pull-right,
.service .status {
float: right;
text-align: right;
}
.good {
/* Pastel Green */
color: var(--good-color);
text-shadow: 1px 1px 2px var(--body-shadow);
/* Black shadow */
}
.minor {
/* Lavender */
color: var(--minor-color);
/* Black shadow */
font-weight: 700;
text-shadow: 1px 1px 2px var(--body-shadow);
}
.major {
/* Bright Yellow */
color: var(--major-color);
/* Black shadow */
font-weight: 700;
text-shadow: 1px 1px 2px var(--body-shadow);
}
#js-refresh {
/* Refreshing in idk seconds */
color: var(--refresh-color);
/* Pink shadow */
font-weight: bolder;
/* Hot Pink */
text-shadow: 0 0 2px var(--refresh-shadow);
}
.services,
#psa,
noscript {
position: relative;
/* Light shadow */
box-shadow: 0 4px 8px var(--box-shadow);
/* Peach, Lemon Chiffon, Sky Blue gradient */
border: 1px solid var(--border-color);
/* Bright Yellow border */
border-radius: 3px;
background: linear-gradient(
145deg,
var(--background-gradient-start),
var(--background-gradient-middle),
var(--background-gradient-end)
);
color: #4b0082;
font-size: 1em;
line-height: 1.5;
text-shadow: 0 0 5px var(--box-shadow);
/* Indigo */
}
body {
margin: 0;
background: linear-gradient(
145deg,
var(--body-background-start),
var(--body-background-middle),
var(--body-background-end)
);
color: var(--body-color);
/* Light shadow */
font-weight: 300;
font-size: 16px;
/* Medium Slate Blue text */
font-family: Roboto, Arial, sans-serif;
text-shadow: 1px 1px 3px var(--body-shadow);
/* Pink, Peach, Sky Blue gradient */
}
[data-tooltip]::before {
/* Time since last status change Box */
visibility: hidden;
opacity: 0%;
overflow: hidden;
content: attr(data-tooltip);
font-size: 0.9em;
white-space: pre;
word-wrap: break-word;
position: absolute;
top: 0;
left: 2%;
z-index: 1;
transition:
visibility 0s,
opacity 0.3s ease-in-out;
border-radius: 6px;
background: var(--tooltip-background);
padding: 8px;
width: 96%;
/* Khaki */
color: var(--tooltip-color);
/* Light shadow */
font-style: italic;
font-weight: 300;
/* Light Green */
text-align: left;
text-shadow: 1px 1px 3px var(--tooltip-shadow);
}
[data-tooltip]:hover::before {
visibility: visible;
opacity: 100%;
}
}