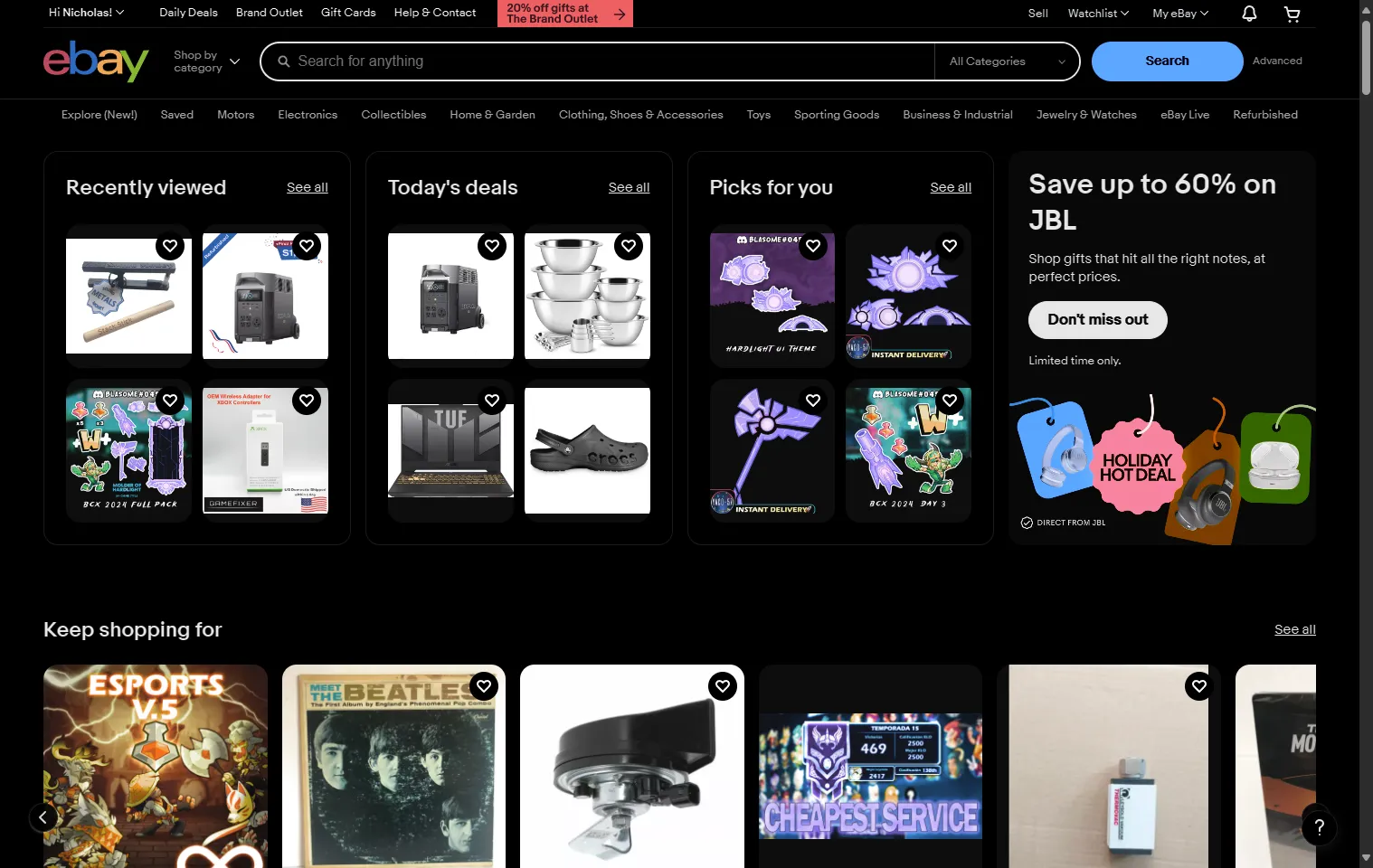
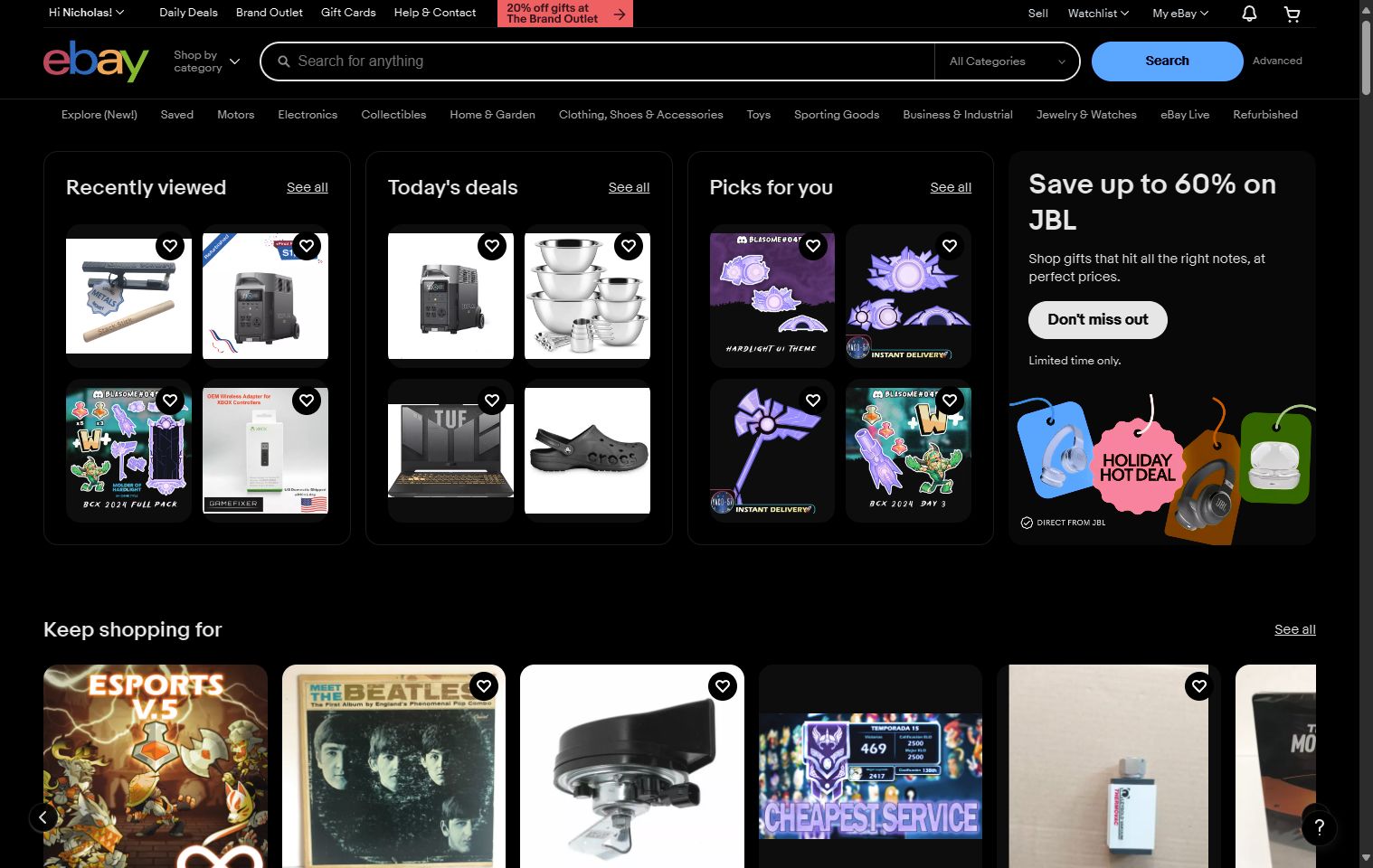
eBay.com - Dark Mode
eBay.com - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/ebay-Dark-Mode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryebay
Created
Updated
Code size4.8 kB
Code checksum7e0ef00e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Changelog:
- Version 2.6: 5c5c5e5: chore: add new domains: googlesyndication.com
- Version 2.2: Fixed Images being loaded from ebaydesc.com not being inverted correctly
- Version 2.1: Initial release.
For any issues or suggestions, please raise them in the GitHub repository.
Source code
/* ==UserStyle==
@name eBay.com - Dark Mode
@namespace typpi.online
@version 3.4
@description eBay.com - Dark Mode
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@author Nick2bad4u
@license UnLicense
==/UserStyle== */
@-moz-document domain("ebay.com"),
domain("ebay.com"),
domain("ebay.co.uk"),
domain("ebay.de"),
domain("ebay.ca"),
domain("ebay.com.au"),
domain("ebay.fr"),
domain("ebay.it"),
domain("ebay.es"),
domain("ebay.nl"),
domain("ebay.in"),
domain("ebaydesc.com"),
domain("googlesyndication.com"),
domain("ebayimg.com"),
domain("ebaystatic.com") {
:root {
--dialog-scrim-color-show: #ffffff87;
}
/* Invert colors except images and videos */
:is(html:not([stylus-iframe]), img, svg, video) {
filter: invert(1) hue-rotate(180deg) !important;
background-color: inherit !important;
}
#gh-eb-Alerts,
#gh-minicart-hover,
#ifhItem0,
.vl-banner-color-block__image-link,
.vl-popular-destinations-evo__image,
.vl-ad-row__banner__vl-image,
#bg,
.vl-text-banner.evo,
.img_ad,
.vl-banner-full-bleed__image,
.app-msg-inbox-action-bar .action-bar-button-group,
#mainContent
> div.app-shell.contactui-viewmessage
> div.app-river__center
> div.msg-container.msg-container--narrow
> div.msg-inbox-container.msg-inbox-container--active
> div.msg-inbox-head
> div,
.imageupload__list,
.msg-content-view .msg-conversation-item-card,
.vl-recommended-sellers__seller-item {
filter: invert(1) hue-rotate(180deg) !important;
}
li:nth-child(n) > div > div > button,
li:nth-child(n) > div > div > button > svg,
#s0-1-0-53-1-2-4-17\[0\[1\]\]-0\[3\]-2-\@match-media-0-\@ebay-carousel-next
> svg,
.carousel__control.carousel__control--prev > svg,
.carousel__playback > svg,
#s0-1-0-53-1-2-4-17\[0\[1\]\]-0\[2\]-2-\@match-media-0-\@ebay-carousel-next
> svg,
.s-item__image-section > span > button > span > svg,
#gh-ac-box2 > svg,
.srp-controls__control.follow-widget-wrap
> div
> div
> button
> span
> svg,
.action-bar-button-group
> span:nth-child(n)
> span
> span
> button
> svg,
#imageupload__send--button > svg,
svg.icon.icon,
.initial-state-module img {
filter: invert(0) hue-rotate(180deg) !important;
}
#ghno,
body > div > div > div:nth-child(2) > div > p > img,
.messaging,
.viewmessage,
span.fake-menu,
span.menu,
#PicturePanel > div.vim.x-atf-left-bottom-river > div,
.vim.vi-grid.x-evo-middle-river > div > div:nth-child(2) {
filter: invert(1) hue-rotate(180deg) !important;
background-color: #fff;
}
.messaging,
.viewmessage,
.contactui-messaging
.app-river__center
.message__cards__container
.card__content-unread
.card__conversation-title
span,
.contactui-messaging
.app-river__center
.message__cards__container
.card__content-unread
.card__username
span,
.contactui-messaging
.app-river__left
.message__cards__container
.card__content-unread
.card__conversation-title
span,
.contactui-messaging
.app-river__left
.message__cards__container
.card__content-unread
.card__username
span,
.contactui-viewmessage
.app-river__center
.message__cards__container
.card__content-unread
.card__conversation-title
span,
.contactui-viewmessage
.app-river__center
.message__cards__container
.card__content-unread
.card__username
span,
.contactui-viewmessage
.app-river__left
.message__cards__container
.card__content-unread
.card__conversation-title
span,
.contactui-viewmessage
.app-river__left
.message__cards__container
.card__content-unread
.card__username
span,
.msg-content-view
.app-conversation__message-bubble__message__content
span,
.msg-content-view .msg-conversation-head__section span a {
color: #fff !important;
}
.contactui-viewmessage
.app-river__center
.message__cards__container
.card__item:hover {
background-color: #191919 !important;
}
.msg-content-view
.msg-conversation-head__dropdown
.menu-button__button {
background-color: #000;
color: white;
}
.msg-content-view
.msg-conversation-head__dropdown
.menu-button__button:hover {
background-color: #363636 !important;
}
.imageupload__list {
color: #000;
}
.main1 {
color: #000;
background: #fff;
}
#PicturePanel > div.vim.x-atf-left-bottom-river > div,
.vim.vi-grid.x-evo-middle-river > div > div:nth-child(2)
{
background: #9E9D9D;
}
}
@-moz-document url-prefix("https://www.ebay.com/cnt/ViewMessage")
{
.ghw.ghw #gAC .ui-autocomplete.ghAC_newui,
.ghw.ghw .gh-search-input:focus,
.ghw.ghw .gh-search-input,
.ghw.ghw .gh-search-categories,
.ghw.ghw .gh-nav {
filter: invert(1) hue-rotate(180deg);
}
.ghw.ghw
.gh-search-input__wrap:focus-within
svg.gh-search-input__icon {
fill: white;
}
}