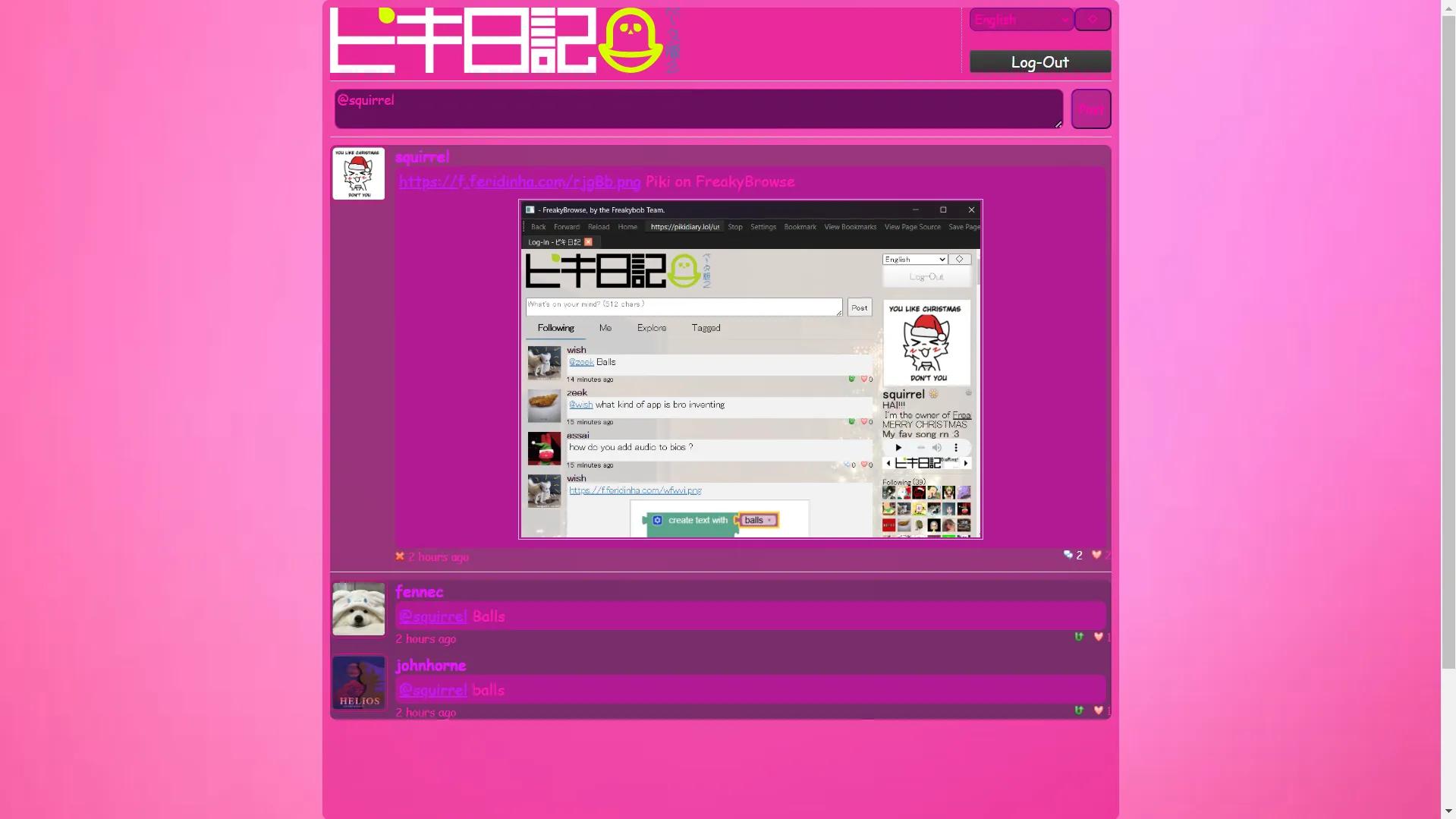
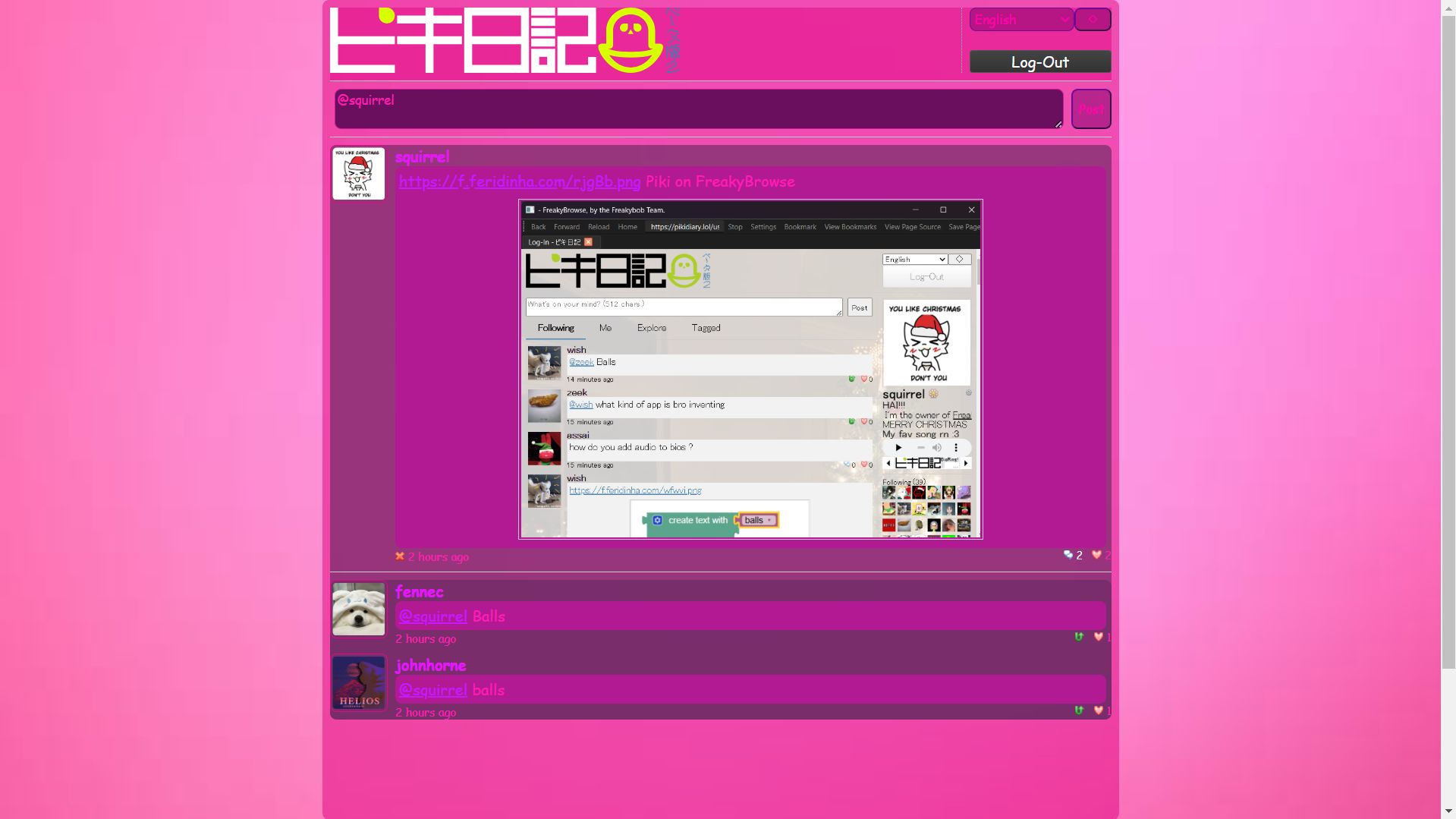
An actual good pink theme unlike what other the fuck Wish made LMAO
Actual Good Pink Theme by 5quirre1

Details
Author5quirre1
LicenseGPL-3
Categorypikidiary.lol
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Actual Good Pink Theme
@version 20241118.04.51
@namespace https://userstyles.world/user/5quirre1
@description An actual good pink theme unlike what other the fuck Wish made LMAO
@author 5quirre1
@license GPL-3
==/UserStyle== */
@-moz-document domain("pikidiary.lol") {
* {
font-family: 'Comic Sans MS', sans-serif;
}
p {
margin-top: 50px;
}
body {
background-image: url("https://media.istockphoto.com/id/1644508358/vector/pink-abstract-color-gradient-blurred-motion-defocused-abstract-background-vector.jpg?s=612x612&w=0&k=20&c=yA-5AOWAaBdlo7VE8eqshudnEh1ns55hng9Yni6l75s=");
background-size: cover;
background-repeat: no-repeat;
font-family: 'Comic Sans MS', sans-serif;
}
.post-content {
color: #b405ff;
background-color: #b21a93 !important;
border-radius: 7px;
}
.post-header > span > .post-name {
color: #e814ff !important;
}
.bio {
color: #f10dce;
}
#avatar {
color: #f24a61 !important;
}
button {
border-radius: 7px;
background-color: #90097496;
border-color: #720896;
color: #ff00ab;
cursor: pointer;
}
button:hover {
background-color: #cb18a2a6;
}
select {
background-color: #90097496;
border-color: #720896;
border-radius: 7px;
color: #ff00ab;
cursor: pointer;
}
select:hover {
background-color: #cb18a2a6;
}
option {
background-color: #350635
}
.prof-view {
background-color: #6e1d4be3;
}
.posts {
background-color: #682962a6;
border-radius: 7px;
}
header {
background-color: #e40f888f;
}
main {
border-radius: 7px;
background-color: #e40f888f !important;
}
textarea {
margin-left: 5px;
background-color: #630c5af2;
border-radius: 7px;
color: #ff1bb4;
border-color: #ff1bb4a6;
}
.avatar {
border-radius: 7px;
}
.avatar-small {
border: 1px #de0a83 solid;
border-radius: 7px;
}
.action-button-gray {
margin-top: 20px;
}
.action-button-gray:hover {
background-color: #ff1bb4
}
marquee {
color: #1eff8d;
}
label {
color: #ff1bb4;
}
span {
color: #ff1bb4;
}
.dark > footer {
background-color: #4a06474a
}
.post-content > span > .ping {
color: #c619ff !important;
}
.post-content > span > a {
color: #c619ff !important;
}
.tab-cont > .tab {
color: #f24a61 !important;
}
.profile-grid-label {
color: #ff00ab;
}
.profile-grid-item > img {
border-radius: 7px;
}
.post-content {
max-width: 750px;
}
.pagination > a {
color: #f10dce !important;
}
marquee > a {
color: #eb07ea !important;
}
small {
color: #f24a61 !important;
}
small > a {
color: #4af985 !important;
}
footer p {
color: #f24a61 !important;
}
footer {
background-color: #541979fc !important;
}
footer span {
color: #ff1bb4 !important;
}
}