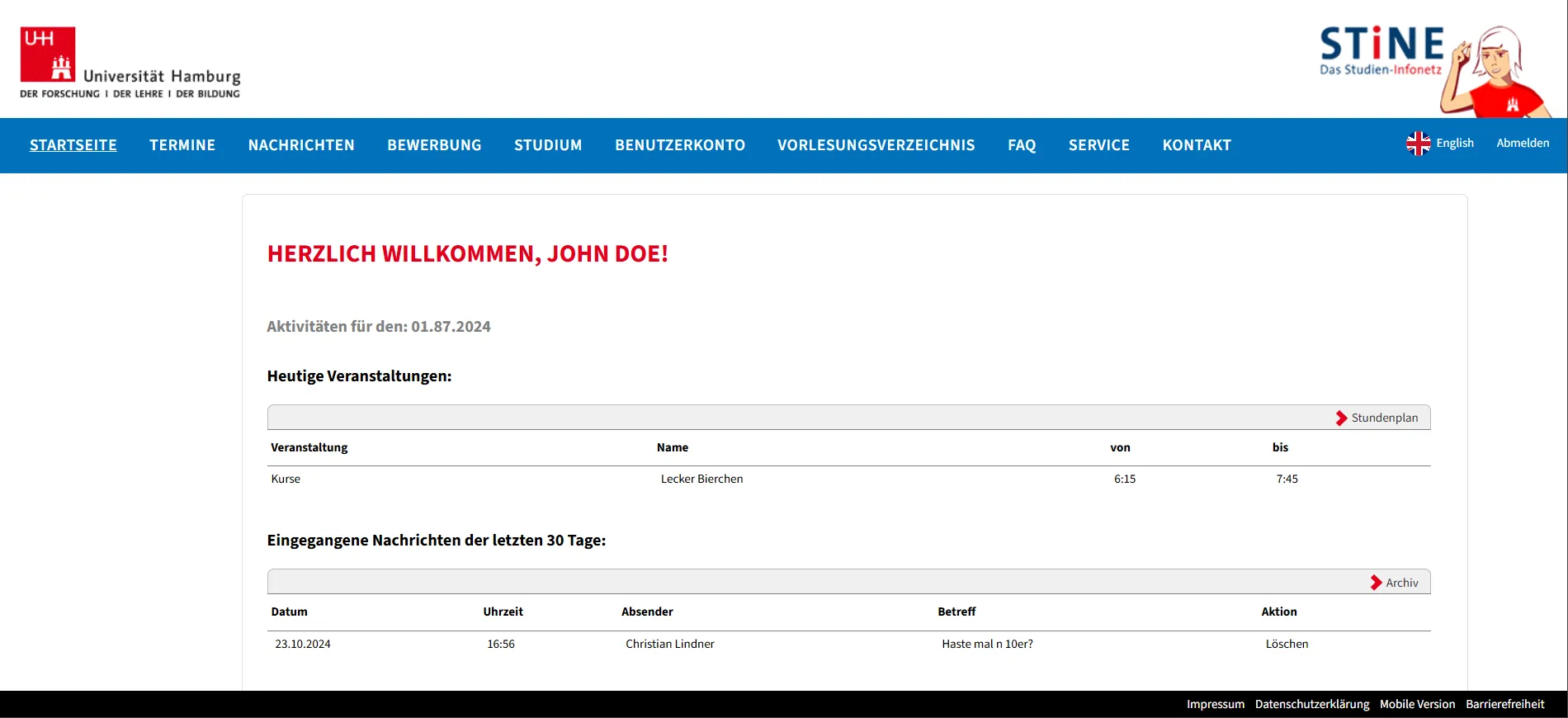
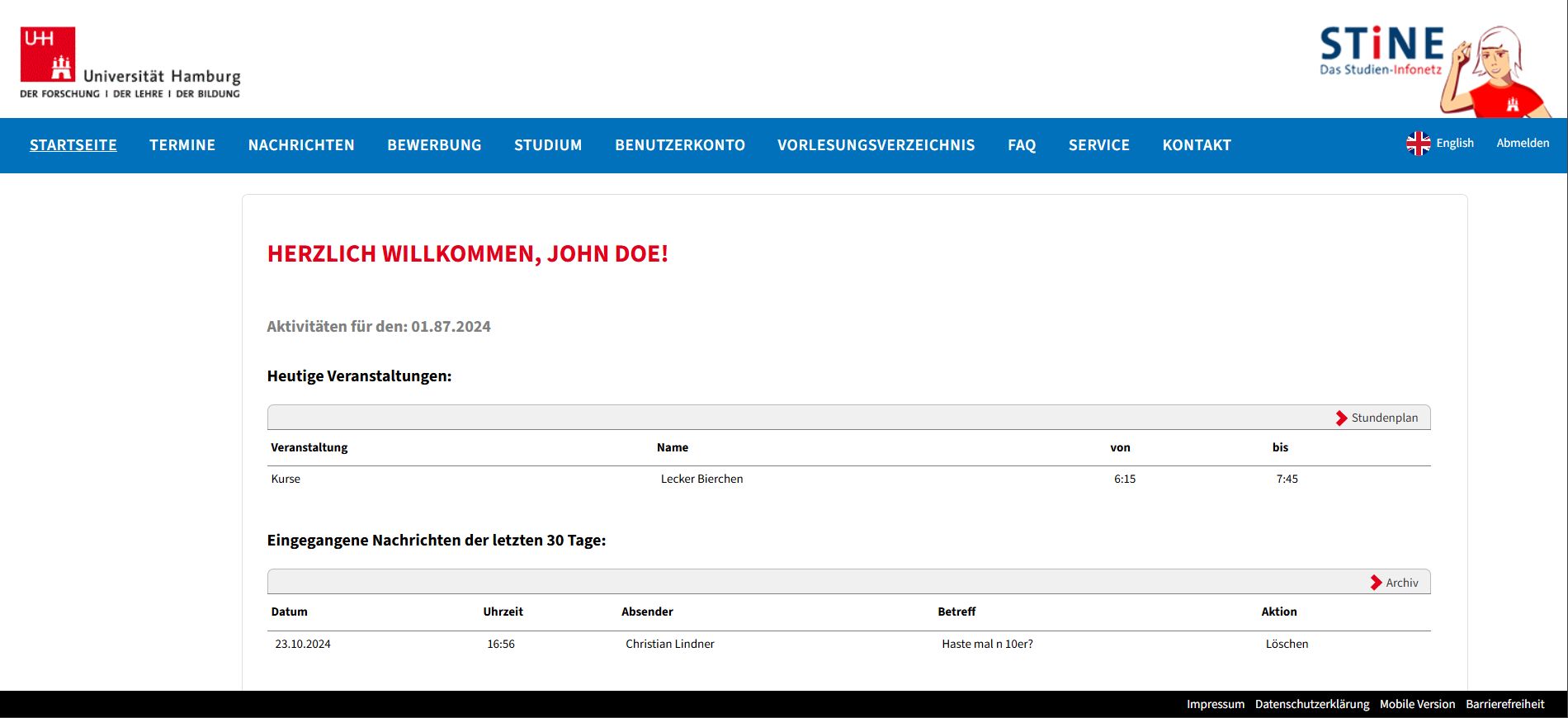
Updated Theme for Stine, to be more in line with the other UHH-Platforms like Moodle and OpenOLAT. Based on the Theme from User "intres" ( https://uso.kkx.one/style/174975 ).
Stine Ultras STINE Theme by to-typ
Mirrored from a private source

Details
Authorto-typ
LicenseNo License
Categoryhttps://www.stine.uni-hamburg.de
Created
Updated
Code size42 kB
Code checksum24e255cb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stine Ultras STINE Theme
@namespace userstyles.world
@author to-typ
@description Updated Theme for Stine, to be more in line with the other UHH-Platforms like Moodle and OpenOLAT. Based on the Theme from User "intres" ( https://uso.kkx.one/style/174975 ).
@version 0.5.3
@license CC-BY-4.0
==/UserStyle== */
@-moz-document url-prefix("https://www.stine.uni-hamburg.de/") {
@import url("https://fonts.googleapis.com/css2?family=Source+Sans+3:ital,wght@0,200..900;1,200..900&display=swap");
/* Allgemeine Änderungen */
/**/
:root {
--blue: #0271bb;
--edit-blue: #80b9dc;
--blue-dark: #36acff;
--blue-light: #bde1fb;
--red: #f01c24;
--red-light: #ee9393;
--green: #599a61;
--yellow-dark: #f7a900;
--yellow-light: #f8dea5;
--gray-dark: #808080;
--gray-light: #f0f0f0;
--table-shaded: #bbbbbb;
--border-gray: #e0e0e0;
--corner-radius: 0.5rem;
}
* {
font-family: "Source Sans 3", sans-serif !important;
}
/* Remove background on page */
#pageContainer {
background-image: url(none);
background-repeat: repeat-y;
min-width: 1400px;
}
/* Graue fette Texte schwarz */
b[style="color:#808080"] {
color: black !important;
font-weight: normal;
}
ul.auditRegistrationList li,
ul.auditRegistrationList li a {
font-weight: normal;
padding: 0;
}
/* Ungeordnete Auflistungen */
ul[style="list-style-type:none"] {
margin: 2px 0px 0px 0px;
padding-left: 20px;
}
ul[style="list-style-type:none"] > b {
position: relative;
left: -10px;
}
/* Überschriften */
h1 {
font-size: 2em !important;
color: var(--red) !important;
text-transform: uppercase;
}
/* Links */
a {
color: black;
}
/* Links in Text */
p a:not([name="eventLink"]) {
color: var(--red);
}
/* Select elemente */
select {
border-color: var(--table-shaded) !important;
border-radius: var(--corner-radius) !important;
}
/* Text Input */
input[type="text"] {
border-color: var(--table-shaded);
border-radius: var(--corner-radius);
padding: 2px 4px;
}
/* Navigation */
/**/
/* Disable first two Rows */
#pageHeadBottom_1,
#pageHeadBottom_2 {
display: none;
}
/* Remove bg and border from last row */
#pageHeadBottom_3 {
background-color: transparent !important;
border: 0;
position: relative;
width: 150px;
margin-left: auto;
margin-right: 13px;
top: -37px !important;
/* Positioning */
}
/* Navbar full width */
#pageTopNavi {
width: auto !important;
position: static;
}
/* blue navbar */
#pageTopNavi ul.nav {
background-color: var(--blue);
}
/* set defaults */
#pageTopNavi ul.nav li.tree li a {
letter-spacing: 0px;
pointer-events: auto;
}
/* Individual Nav Items */
a.depth_1 {
background-color: var(--blue) !important;
padding: 1em !important;
font-size: 1.3em;
text-transform: uppercase;
color: white !important;
box-sizing: border-box;
}
a.depth_1:hover {
background-color: white !important;
color: var(--blue) !important;
}
li.depth_1 {
margin: 0 !important;
}
.navLink {
font-weight: 600;
letter-spacing: 0.5px;
}
/* Entfernen von extraNavLink 4 & 5 (keine Ahnung wo die sind) */
#extraNav_link4,
#extraNav_link5 {
display: none;
}
/* Sprache Button */
.img.img_LangEnglish,
.img.img_LangGerman {
color: white !important;
margin-top: 0px !important;
margin-right: 17px !important;
padding: 0px 5px 0px 10px !important;
position: relative !important;
}
.img.img_LangEnglish:hover,
.img.img_LangEnglish:visited,
.img.img_LangGerman:hover,
.img.img_LangGerman:visited {
color: white;
}
/* Login und Logout Buttons */
#logoutButton,
#logIn_btn,
#forgotPassword_btn {
background-color: transparent !important;
border: 0 !important;
color: white !important;
position: static !important;
line-height: 22px !important;
margin: 0 !important;
}
#logIn_btn,
#forgotPassword_btn {
margin-top: 2px !important;
}
#logoutButton {
display: flex !important;
height: 21px !important;
}
#logoutButton.img {
line-height: 24px !important;
}
#logoutButton.img,
#forgotPassword_btn.img,
#logIn_btn.img {
background-color: transparent !important;
border: 0 !important;
color: white !important;
}
#cn_loginForm {
position: absolute !important;
left: -130px !important;
height: 11px !important;
text-align: right !important;
}
#login button {
background-color: transparent !important;
border: 0 !important;
color: white !important;
position: static !important;
line-height: 22px !important;
margin: 0 !important;
}
#fieldSet_login .formRow .inputFieldLabel label {
color: black;
}
/* Footer */
/**/
#pageFootControlsRight {
display: none;
}
#pageFootControl_up {
display: none;
}
#pageFootControlsLeft {
margin-left: auto !important;
margin-right: 10px;
float: right;
}
#pageFoot {
background-color: black;
border: 0px;
height: 22px;
bottom: 0px;
right: 0px;
left: 0px;
position: fixed;
}
/* Sidebar */
/**/
#pageTopNavi ul.nav li.depth_2 a {
font-weight: bold !important;
background-image: none !important;
border: 0 !important;
padding: 15px 0;
padding-left: 2rem;
font-size: 1.2em;
}
#pageTopNavi ul.nav li.depth_2:hover {
background-color: #e2e2e2;
}
#pageTopNavi ul.nav.depth_2 li.depth_2 a.depth_2:hover {
background-color: var(--gray-dark) !important;
}
#pageTopNavi ul.nav.depth_2 li.depth_2 * a:hover {
color: black !important;
}
#pageTopNavi ul.nav li.depth_2,
#pageTopNavi ul.nav li.depth_3 {
border: 0 !important;
}
#pageTopNavi ul.nav.depth_2 {
top: 187px !important;
border: 1px solid var(--border-gray) !important;
border-left: none;
border-radius: 0 var(--corner-radius) var(--corner-radius) 0;
}
#pageTopNavi ul.nav li.depth_3 a {
font-weight: normal !important;
font-size: 1em;
padding: 4px 4px 4px 17px;
}
#pageTopNavi ul.nav li.depth_3 {
padding: 7px 0;
}
#pageTopNavi ul.nav li.depth_3:hover {
padding-left: 3px !important;
border-left: 5px solid var(--blue) !important;
background-color: white;
}
#pageLeftTop,
#pageLeft {
min-height: 0;
height: 1px;
}
/* Page Content */
/**/
#pageContentContainer {
top: -28px;
position: relative;
}
#pageContent {
margin-top: 2rem;
margin-left: 2rem;
min-height: 800px;
border: 1px solid rgba(0, 0, 0, 0.125);
border-radius: var(--corner-radius);
padding: 2rem;
}
#pageContentTop {
display: none;
}
/* Remove Padding auf Paragraphen, um Abstand wegen Anker Elemente zu verringern */
#contentSpacer_IE p {
margin-bottom: 0;
}
/* Remove Seitenanfang Anchor Punkte */
a[name="seitenanfang"] {
display: flex;
height: 0;
position: absolute;
}
/* Remove "Nach oben" hrefs und unnötige Breaks */
#contentSpacer_IE > br,
a[href="#seitenanfang"] {
display: none;
}
/* Abrunden von verschiedensten Divs */
div[style="border: 1px solid #D4D0C8; background-color:#F0F0F0; padding:5px 10px 5px 5px; float:right; margin-left:20px; margin-bottom:10px"],
div[style="border: 1px solid #D4D0C8; background-color:#F0F0F0; padding:5px 10px 5px 5px; float:left; margin-left:0px; margin-bottom:30px"],
div[style="border: 1px solid #D4D0C8; background-color:#F0F0F0; padding:5px 10px 5px 5px; float:left; margin-left:0px; margin-bottom:30px"],
div[style="border:1px solid lightgrey; padding:6px; margin-bottom:20px; min-height:103px"],
div[style="border:1px solid lightgrey; padding:6px; margin-bottom:20px; min-height:146px"],
div[style="border:1px solid lightgrey; padding:6px; margin-bottom:20px; min-height:100px"],
div[style="border:1px solid lightgrey; padding:6px; margin-bottom:20px; min-height:69px"],
div[style="border:1px solid lightgrey; padding:10px 10px 10px 10px; margin-bottom:20px;"],
div[style="border:1px solid lightgrey; padding-left:15px; margin-bottom:20px;"],
div[style="border:1px solid lightgrey; padding:10px 10px 10px 10px"],
div[style="border:1px solid lightgrey; border-left:3px solid #ff0000; padding:6px; margin-bottom:20px;"] {
border-radius: var(--corner-radius);
}
div[style="border: 1px solid #D4D0C8; background-color:#F0F0F0; padding:5px 10px 5px 5px; float:right; margin-left:20px; margin-bottom:10px"],
div[style="border: 1px solid #D4D0C8; background-color:#F0F0F0; padding:5px 10px 5px 5px; float:left; margin-left:0px; margin-bottom:30px"],
div[style="border: 1px solid #D4D0C8; background-color:#F0F0F0; padding:5px 10px 5px 5px; float:left; margin-left:0px; margin-bottom:30px"] {
padding: 1rem !important;
}
div[style="border:1px solid lightgrey; padding-left:15px; margin-bot...