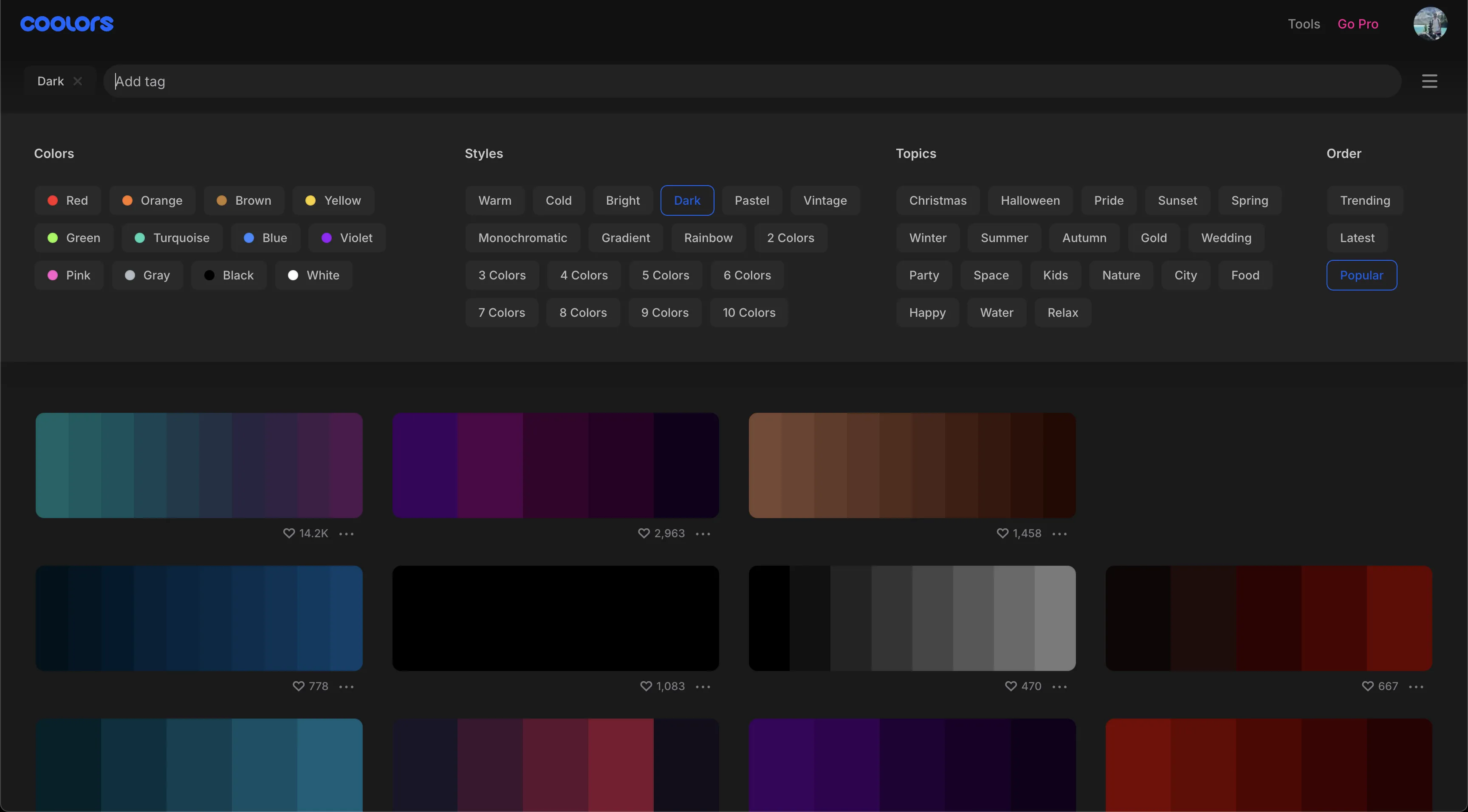
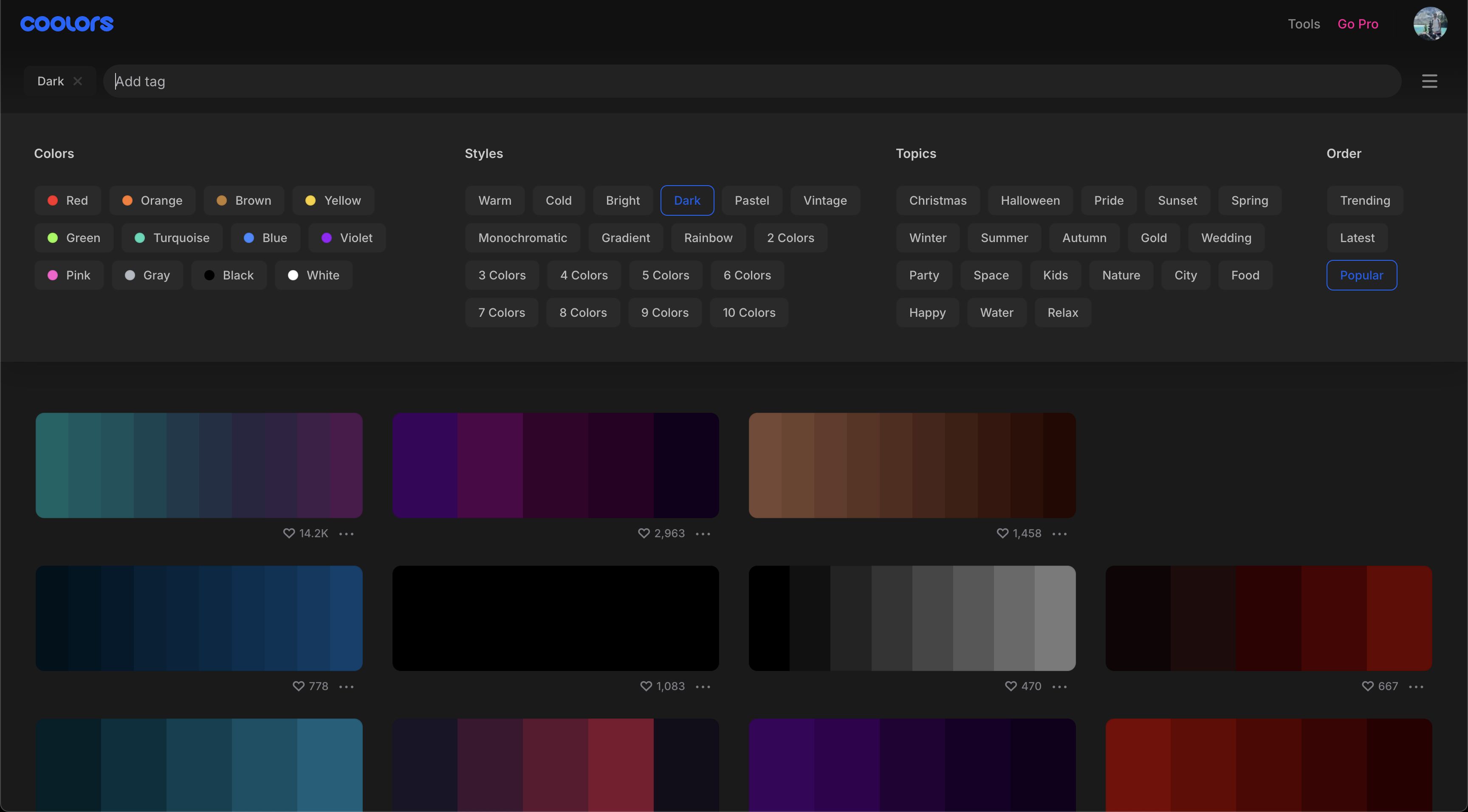
A slick dark theme for Coolors.
Dark Coolors 2.0 by alythobani

Details
Authoralythobani
LicenseNo License
Categorycoolors.co
Created
Updated
Code size7.8 kB
Code checksume1ff3955
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Built off another kind soul's (Ethanicus's) published theme. More Coolors features have now been dark-ified (modals, search, tags, etc) and various colors have been refined.
The website's structure could always undergo changes in the future that would break this styling. No guarantees I'll have bandwidth to maintain this, so please feel free to fork/adjust as desired.
Source code
/* ==UserStyle==
@name Dark Coolors 2.0
@namespace https://github.com/alythobani/
@author Aly Thobani
@description A slick dark theme for Coolors.
@version 1.2.0
==/UserStyle== */
@-moz-document domain("coolors.co") {
:root {
--bg0: #000;
--bg1: #111;
--bg1a: #1a1a1a;
--bg2: #222;
--bg2a: #2a2a2a;
--bg3: #333;
--colheading: #ddd;
--colsubheading: #888;
--coltext: #ccc;
--coltext2: #bbb;
--bor0: #444;
--bor1: #555;
}
/* Loading Screen */
.spinner-dark {
border-color: #0FACF3 transparent transparent;
}
#page-loader {
background: rgba(0, 0, 0, 0.5);
.spinner {
border-color: var(--bor0) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1);
}
}
/* Remove Header Ad*/
.coolors-ad-2,
header #skillshare-wrapper {
visibility: hidden !important;
}
/* Top header */
header {
background-color: var(--bg0) !important;
}
.link--black {
color: var(--colsubheading) !important;
&:hover {
color: var(--coltext) !important;
}
}
/* Tools popover menu */
#header_tools-menu {
background: var(--bg2);
color: var(--colheading);
.big-menu_left {
a div span:first-child {
color: var(--colheading);
font-variation-settings: 'wght' 600;
}
li a:hover {
background: var(--bg1a) !important;
span:last-child {
color: var(--colsubheading) !important;
}
}
}
.big-menu_right {
background: var(--bg1a) !important;
}
}
/* Profile menu dropdown (top right of nav bar) */
#header_profile-menu {
background: var(--bg1a);
color: var(--colheading);
li > a.link--black {
color: var(--colsubheading) !important;
&:hover {
color: var(--coltext) !important;
background: var(--bg1a) !important;
}
}
/* divider */
li > div {
background: var(--bor0) !important;
}
}
/* Subheader with search bar */
#explore-palettes_megasearch_top {
background: linear-gradient(to bottom, var(--bg1), var(--bg1a)) !important;
input {
color: var(--coltext) !important;
border-radius: 20px;
}
.icon {
color: var(--colsubheading) !important;
}
}
#explore-palettes_megasearch_input {
background-color: var(--bg2);
}
#explore-palettes_megasearch_menu {
background-color: var(--bg2);
}
.tag--white {
background: var(--bg2a);
color: var(--coltext2);
&:not(.is-disabled):hover {
box-shadow: none;
background: var(--bg1a);
}
&.is-active {
background: var(--bg2);
}
}
.tag--gray {
background: var(--bg2a);
color: var(--coltext2);
&:hover {
background: var(--bg2)
}
}
.badge {
background-color: var(--bg1);
color: var(--colsubheading);
&.badge--orange {
border: 1px solid #CC660A;
}
&.badge--magenta {
border: 1px solid #CC0078;
}
&.badge--violet {
border: 1px solid #722AC5;
}
}
#explore-palettes_reloader {
background: rgba(0, 0, 0, 0.3);
}
/* Button Colors */
a {
color: #999;
}
a.disabled {
color: #444;
}
/* Divider Colors*/
#sub-header .divider,
#main-nav .divider {
border-right: 1px solid #444;
}
/* Resizing */
@media only screen and (max-width: 975px) {
#sub-header nav li > a {
font-size: 12px;
}
#sub-header p {
visibility: hidden;
}
}
/* --- HOME PAGE --- */
#home-hero,
body {
background: var(--bg1a) !important;
color: var(--coltext) !important;
}
h1,
h2 {
color: var(--colheading) !important;
}
#home-features,
#home-author,
#home-browser .box {
background: #444;
}
#home-partners,
footer {
background: var(--bg1) !important;
border: none;
}
#home-mobile,
#home-addon {
background: #444;
border: none;
}
#home-addon .box img,
#home-mobile .box img {
filter: contrast(0) brightness(20);
}
#home-browser .back {
filter: brightness(.25);
}
#homepage_products {
.homepage_products_item {
background: var(--bg2a) !important;
i,
strong {
color: var(--colheading) !important;
}
div {
color: var(--colsubheading) !important;
}
}
}
#homepage_testimonials {
fill: var(--coltext2) !important;
}
#homepage_hero_image {
.st0 {
fill: var(--bg1a) !important;
}
.st319 {
path {
fill: var(--colheading) !important;
stroke: none !important;
}
}
.st320,
.st321 {
stroke: var(--colheading) !important;
}
}
.text-style-1,
.margin-top-2 {
color: var(--colheading);
}
#carbonads,
.coolors-ad {
visibility: hidden !important;
}
/* Page title and subtitle */
.page-title {
h1 {
color: var(--colheading) !important;
}
div {
color: var(--colsubheading) !important;
}
}
/* Pro modal when you try to add a 2nd tag */
.modal_element {
background: var(--bg2);
div {
color: var(--coltext) !important;
}
#modal-pro_subtitle {
color: var(--colsubheading) !important;
}
#modal-pro_benefits li strong,
#modal-pro_limits li strong {
color: var(--colsubheading);
}
#modal-pro_btn-container {
background: var(--bg1a);
}
#modal-pro_customers {
background: var(--bg1a);
}
}
.btn--over-color {
background: var(--bg1) !important;
color: var(--colheading) !important;
}
.btn--secondary {
background: var(--bg1a) !important;
color: var(--coltext2) !important;
box-shadow: inset var(--bor1) 0 0 0 1px;
}
.palette-card_info {
/* number of likes, and palette submenu */
a {
i,
span {
color: var(--colsubheading);
}
&:hover {
i,
span {
color: var(--coltext)
}
}
}
}
.palette-big_value {
color: var(--colheading) !important;
}
.popover_element {
background: var(--bg1a);
a {
i,
div {
color: var(--colsubheading) !important;
}
&:hover {
i,
div {
color: var(--coltext) !important;
}
background: var(--bg1a) !important;
}
}
li > a.link--black {
color: var(--colsubheading) !important;
&:hover {
color: var(--coltext) !important;
background: var(--bg1a) !important;
}
}
/* divider */
li > div {
background: var(--bor0) !important;
}
}
}