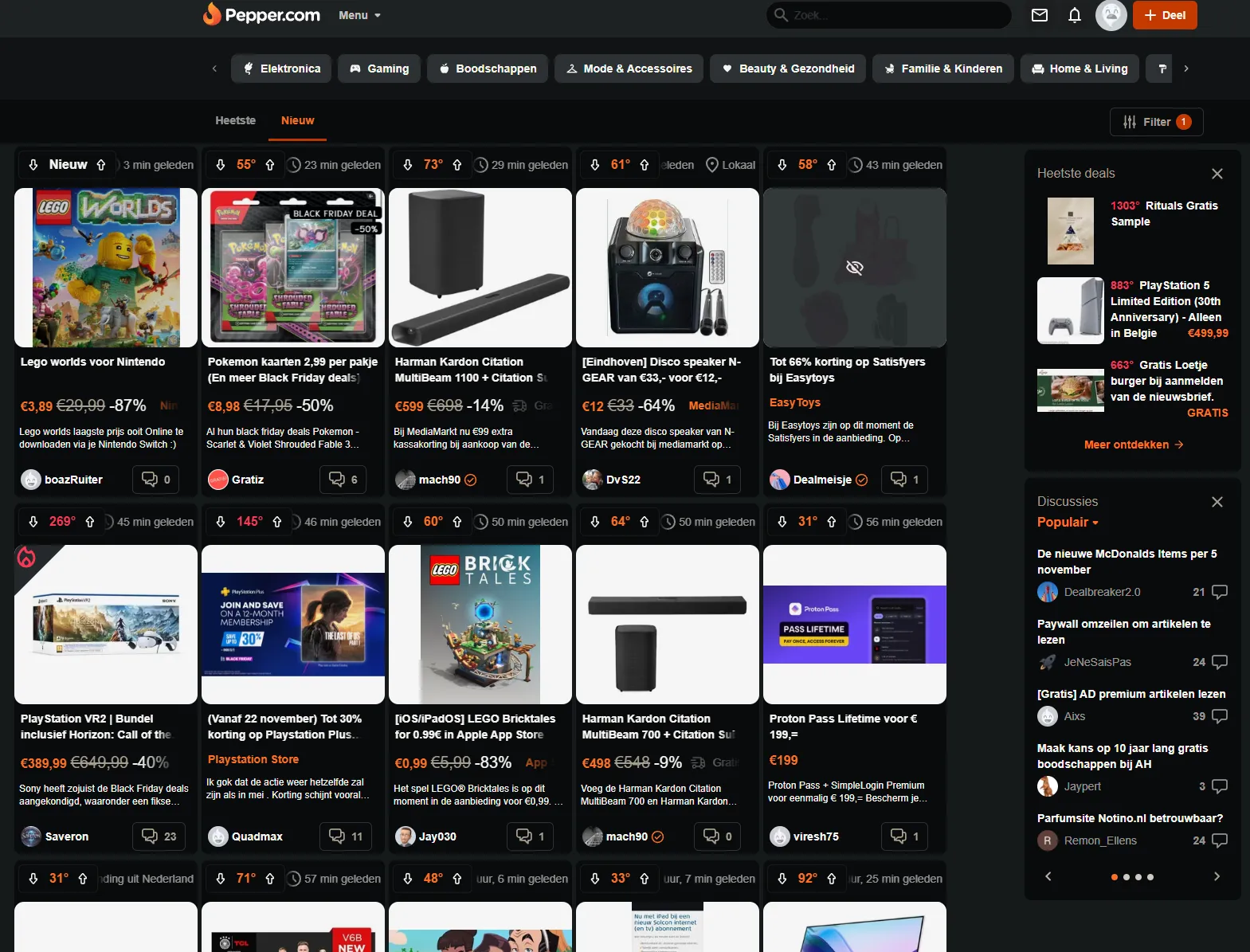
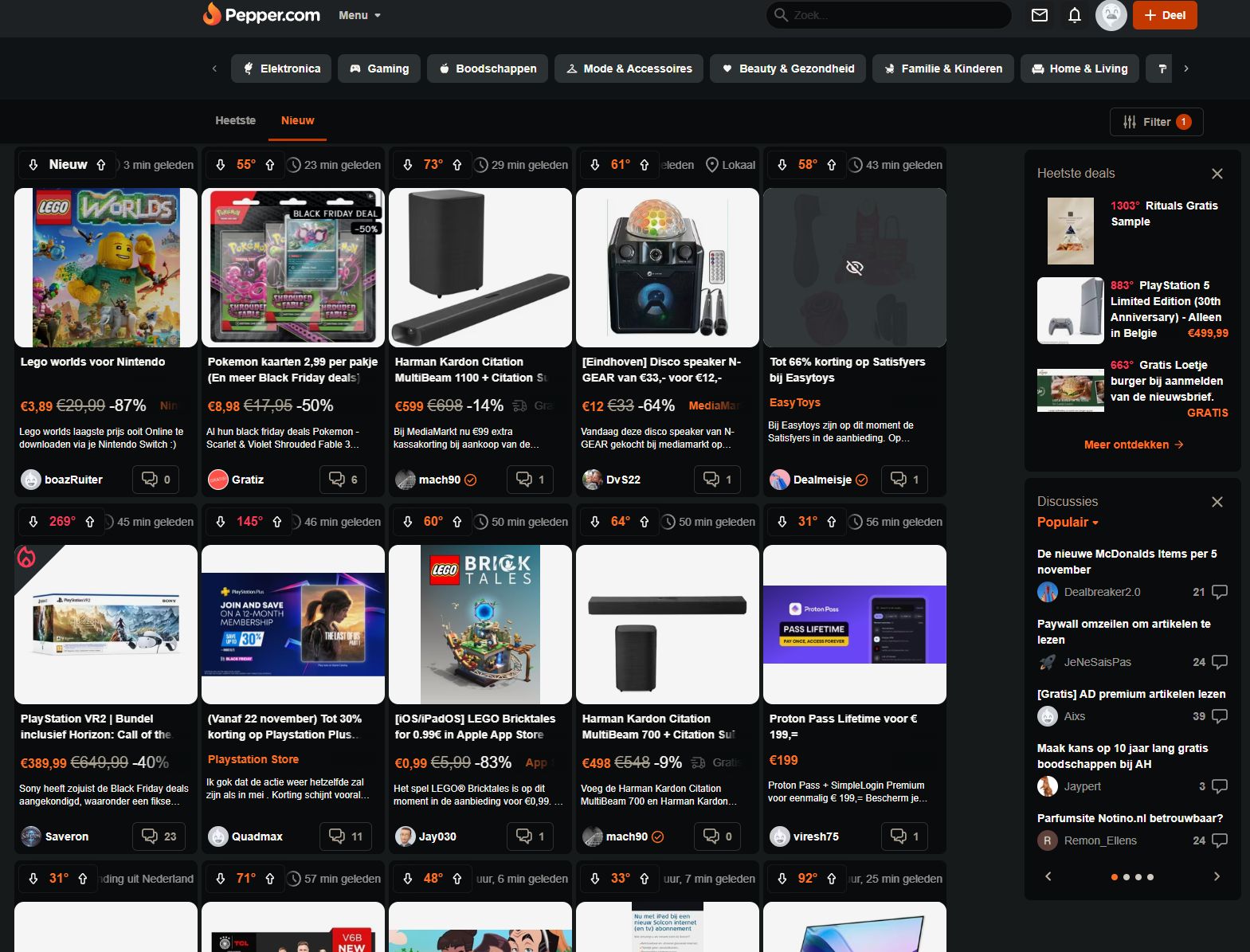
Pepper Grid Mode FTW
Pepper Grid Mode by Panasonies

Details
AuthorPanasonies
LicenseNONE
Category-
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pepper Grid Mode
@namespace USO Archive
@author Panasonies
@description Pepper Grid Mode FTW
@version 202411.01.00
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://nl.pepper.com/nieuw"), url-prefix("https://nl.pepper.com/heetste"), url("https://nl.pepper.com/discussies") {
/*
# GRID MODE #
Brengt de OG gridmodus terug op nl.pepper.com
# COMPATIBLE WITH #
https://nl.pepper.com/
*/
.cept-thread {
display: block !important;
width: 100% !important;
margin: 0 !important;
padding: 0 !important;
}
.listLayout-main {
display: -webkit-box!important;
display: -ms-flexbox!important;
display: flex!important;
-ms-flex-wrap: wrap!important;
flex-wrap: wrap!important;
margin-right: -15px!important;
margin-left: -15px!important;
}
.listLayout {
max-width: 108em;
}
.listLayout-side {
max-width: 280px;
}
.listLayout-main .thread {
display: none;
position: relative;
width: 230px;
margin: 4px 2.5px;
text-align: left;
padding-top: 44px;
padding-bottom: 48px;
}
.cept-thread-item {
display: inline-flex !important;
}
.threadGrid {
display: block !important;
width: 100%;
padding: 0px;
}
.threadGrid-image {
float: unset;
display: block;
max-height: 200px;
position: relative;
padding-right: 0 !important;
}
.threadGrid-image .imgFrame {
position: unset;
margin: auto;
padding-top: 200px;
}
.threadGrid-image .imgFrame img {
max-height: 200px;
}
.tGrid-row .listLayout {
text-align: center;
}
.threadGrid .footerMeta .iGrid-item {
display: block;
}
.threadGrid-body .flex--fromW2 {
display: block;
}
.threadGrid-body .flex--fromW2 .width--fromW2-6 {
width: 100%;
}
.threadGrid-body .hide--empty {
display: none;
}
.threadGrid-headerMeta {
position: absolute;
top: 5px;
left: 5px;
width: calc(100% - 10px);
}
.threadGrid .footerMeta-actionSlot button.cept-off,
.threadGrid .footerMeta-actionSlot button.cept-on {
display: none;
}
.threadGrid .footerMeta,
.threadGrid .iGrid-item {
position: unset;
}
.threadGrid .cept-dealBtn,
.threadGrid .cept-tb {
position: absolute;
bottom: 5px;
left: 5px;
width: calc(100% - 10px);
}
.threadGrid .cept-description-container,
.threadGrid .userHtml-content {
text-overflow: ellipsis;
overflow: hidden;
height: 32px;
max-height: 32px;
line-height: 1rem;
font-size: .75rem;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
margin: 6.5px 0px;
}
.threadGrid .userHtml-content div {
line-height: 1rem;
font-size: .75rem;
word-break: break-word;
}
.threadGrid .thread-title {
margin-bottom: 8px;
}
.threadGrid .thread-title .cept-tt {
font-size: .875rem;
display: block;
height: 40px;
max-height: 40px;
line-height: 1.25rem;
}
.threadGrid .cept-shipping-price .hide--toW3 {
display: none !important;
}
.threadGrid .cept-shipping-price .hide--fromW3 {
display: block !important;
}
.threadGrid .threadGrid-title .thread-price,
.threadGrid .threadGrid-title .overflow--fade .flex--inline .mute--text,
.threadGrid .threadGrid-title .overflow--fade .flex--inline .space--ml-1 {
font-size: 1rem;
line-height: 1.5rem;
}
.threadGrid .threadGrid-title .cept-merchant-name {
line-height: 1.5rem;
}
.threadGrid-headerMeta .metaRibbon.hide--toW2 {
display: none;
}
.threadGrid-headerMeta .hide--toW3 {
display: none;
}
.threadGrid-headerMeta .hide--fromW3 {
display: block !important;
}
.threadGrid .threadGrid-title {
padding: 0px 8px;
}
.threadGrid .threadGrid-body {
padding: 0px 6px;
}
.threadGrid .threadGrid-footerMeta {
display: block;
}
.threadGrid-footerMeta .footerMeta-infoSlot {
margin-left: 8px;
}
.threadGrid .threadGrid-image {
margin: 8px 0px;
}
.subNavMenu-list .cept-layoutBtn-list {
border-radius: 8px;
border: 2px solid #eee;
padding: 0px 8px 0px 0px;
width: 80px;
}
.subNavMenu-list .cept-layoutBtn-list:after {
content: 'GRID';
}
.subNavMenu-list .cept-layoutBtn-text {
display: none;
}
/* Hide banners and widgets on mydealz */
.listLayout-main .cept-banner {
display: none;
}
.listLayout-main .cept-widget-list {
display: none;
}
.threadGrid .threadGrid-body .flex--fromW2 .cept-vcb {
display: none;
}
.threadGrid-footerMeta .footerMeta-actionSlot {
box-shadow: -10px 0 10px -3px #fff;
z-index: 1;
}
.boxSec-div.comments-list,
.boxSec-div.commentList {
width: 320px;
position: absolute;
height: 600px;
overflow: auto;
top: 140px;
background-color: #fff;
z-index: 1000;
border: 2px solid #bfbfbf;
border-radius: 10px;
box-shadow: 0 0 9px 0px #bfbfbf;
}
.boxSec-div.comments-list img.avatar,
.boxSec-div.comments-list .comment-footer,
.boxSec-div.commentList .comment-avatar,
.boxSec-div.commentList .comment-footer {
display: none;
}
.boxSec-div.commentList {
margin-left: 230px;
}
.threadGrid-body .btn--mode-primary,
.threadGrid-body .btn--mode-dark-inactive {
position: absolute;
bottom: 5px;
left: 5px;
width: calc(100% - 10px);
}
.threadGrid-footerMeta .btn--mode-primary,
.threadGrid-footerMeta .btn--mode-dark-inactive {
position: absolute;
bottom: 5px;
left: 5px;
width: calc(100% - 10px);
}
.threadGrid-headerMeta .cept-thread-group-name {
-webkit-line-clamp: 2;
max-height: 40px;
line-height: 1.25rem;
display: -webkit-box;
word-break: break-word;
text-overflow: ellipsis;
overflow: hidden;
}
.listLayout article.thread--discussion {
width: 350px;
}
.listLayout article.thread--discussion .thread-title--list {
word-break: break-word;
text-overflow: ellipsis;
overflow: hidden;
max-width: 100%;
}
.listLayout article.thread--discussion .threadGrid .cept-vote-box {
display: none;
}
.listLayout article.thread--discussion .userHtml-content {
margin-top: 0;
}
.listLayout article.thread--discussion .userHtml-content .width--all-12 {
padding-top: 0 !important;
}
.thread-listDiscountCell {
display: none;
}
.listLayout-side .text--b {
text-align: left;
}
.cept-merchant-mode.js-voucher-item .voucherBox-listDiscountCell--responsive {
display: none;
}
.cept-merchant-mode.js-voucher-item .box--all-i {
width: 100%;
}
.cept-merchant-mode.js-voucher-item {
padding: 6px;
}
.cept-merchant-mode.js-voucher-item .thread-bodySpace {
padding: 4px;
}
.cept-merchant-mode.js-voucher-item .thread-title--list--merchant-v2 {
font-size: .875rem;
display: block;
height: 40px;
max-height: 40px;
line-height: 1.25rem;
}
.cept-merchant-mode.js-voucher-item .size--fromW3-m {
line-height: 1rem;
font-size: .75rem;
}
.cept-event-banner {
width: 230px;
display: inline-block;
margin: 4px 2.5px;
padding: 60px 6px !important;
}
.cept-event-banner .width--fromW2-6 {
width: 100% !important;
display: block;
padding: 0 !important;
}
/*
Fix for Pepper 2023.02 changes
*/
.threadGrid-footerMeta {
bottom: 4px;
position: absolute;
padding: 0px 4px;
}
.threadGrid-footerMeta .footerMeta.fGrid span.iGrid-item a.button {
display: none;
}
.threadGrid-body .space--t-2 .space--fromW2-t-0 a.button {
display: none;
}
.thread--deal .footerMeta-actionSlot button[title='Comments'],
.thread--deal .footerMeta-actionSlot button[title='Kommentare'],
.thread--deal .footerMeta-actionSlot button[title='Commentaires'],
.thread--deal .footerMeta-actionSlot button[title='Comentarios'],
.thread--deal .footerMeta-actionSlot button[title='Commenti'],
.thread--deal .footerMeta-actionSlot a[title='Comments'],
.thread--deal .footerMeta-actionSlot a[title='Kommentare'],
.thread--deal .footerMeta-actionSlot a[title='Commentaires'],
.thread--deal .footerMeta-actionSlot a[title='Comentarios'],
.thread--deal .footerMeta-actionSlot a[title='Commenti'] {
margin-left: 144px;
padding: 0px 10px;
}
.thread--voucher .footerMeta-actionSlot button[title='Comments'],
.thread--voucher .footerMeta-actionSlot button[title='Kommentare'],
.thread--voucher .footerMeta-actionSlot button[title='Commentaires'],
.thread--voucher .footerMeta-actionSlot button[title='Comentarios'],
.thread--voucher .footerMeta-actionSlot button[title='Commenti'],
.thread--voucher .footerMeta-actionSlot a[title='Comments'],
.thread--voucher .footerMeta-actionSlot a[title='Kommentare'],
.thread--voucher .footerMeta-actionSlot a[title='Commentaires'],
.thread--voucher .footerMeta-actionSlot a[title='Comentarios'],
.thread--voucher .footerMeta-actionSlot a[title='Commenti'] {
margin-left: 144px;
padding: 0px 10px;
}
.thread--discussion .footerMeta-actionSlot button[title='Comments'],
.thread--discussion .footerMeta-actionSlot button[title='Kommentare'],
.thread--discussion .footerMeta-actionSlot button[title='Commentaires'],
.thread--discussion .footerMeta-actionSlot button[title='Comentarios'],
.thread--discussion .footerMeta-actionSlot button[title='Commenti'],
.thread--discussion .footerMeta-actionSlot a[title='Comments'],
.thread--discussion .footerMeta-actionSlot a[title='Kommentare'],
.thread--discussion .footerMeta-actionSlot a[title='Commentaires'],
.thread--discussion .footerMeta-actionSlot a[title='Comentarios'],
.thread--discussion .footerMeta-actionSlot a[title='Commenti'] {
margin-left: 264px;
padding: 0px 10px;
}
.footerMeta-actionSlot button[title='Comments'] span,
.footerMeta-actionSlot button[title='Kommentare'] span,
.footerMeta-actionSlot button[t...