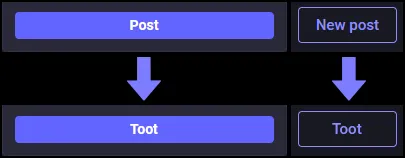
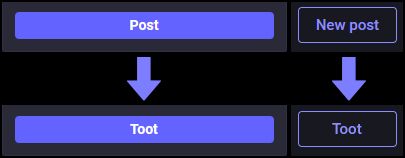
change "Post" and "New Post" buttons to be "Toot" buttons (badly)
glitch-soc - "Toot" buttons by actuallysomecat

Details
Authoractuallysomecat
LicenseNo License
Categorytoot.cat
Created
Updated
Code size1.3 kB
Code checksumfec16e4d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
toot.cat is currently (at time of this posting) using glitch-soc v4.4.0-alpha.1, other instances/versions may or may not work!
Source code
/* ==UserStyle==
@name glitch-soc - "Toot" buttons
@version 20241120.18.20
@namespace https://userstyles.world/user/actuallysomecat
@description change "Post" and "New Post" buttons to be "Toot" buttons
@author actuallysomecat
==/UserStyle== */
@-moz-document url-prefix("https://toot.cat/"), url-prefix("https://tech.lgbt") {
/* change "Post" and "New Post" buttons to "Toot" buttons (badly) */
/* glitch-soc v4.4.0-alpha.1 */
/* hide the New Post text on the button at the top */
.ui__header__links .button:nth-of-type(2) span {
visibility: hidden;
}
/* put "Toot" on the button (centered) */
.ui__header__links .button:nth-of-type(2) span::after {
content: "Toot";
visibility: visible;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* hide the "Post" text on the button in Compose form (transparent) */
.compose-form__submit .button {
color: transparent;
}
/* insert "Toot" before the (invisible) "Post" text (and center it in the button) */
.compose-form__submit .button::before {
content: "Toot";
color: white;
font-size: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}