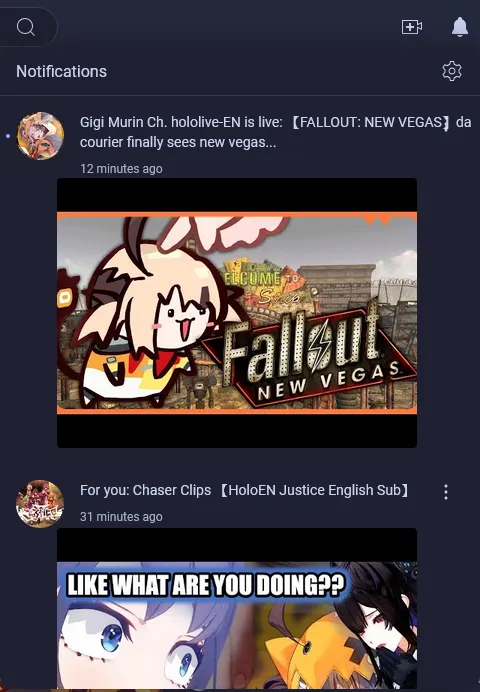
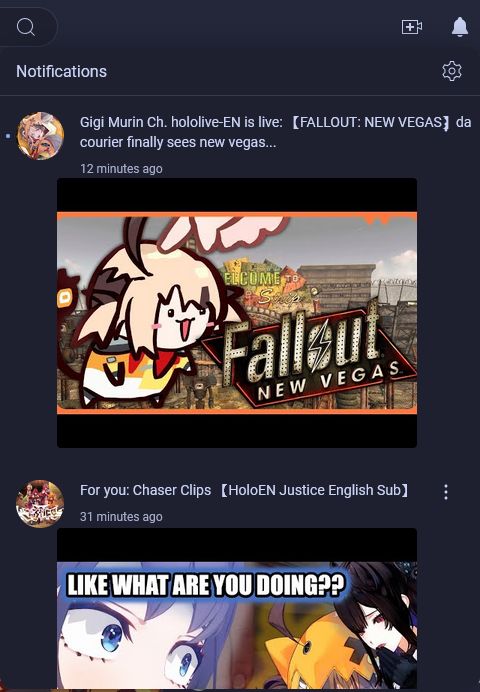
Change The Size Of Notification Thumbnails
Youtube Notification Thumbnail Size by SoaringGecko

Details
AuthorSoaringGecko
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size1.4 kB
Code checksumeef46a44
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can fully customize the size of the thumbnail
Source code
/* ==UserStyle==
@name Youtube Notification Thumbnail Size
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Change The Size Of Notification Thumbnails
@author WhiteTapeti
@advanced text thumbnailWidth "Thumbnail Width ⚠(360 Recommended, 480 Recommended Max)" 360
@advanced text thumbnailHeight "Thumbnail Height ⚠(270 Recommended, 360 Recommended Max)" 270
==/UserStyle== */
@-moz-document domain("youtube.com") {
.thumbnail-container.style-scope.ytd-notification-renderer,
.thumbnail-container.style-scope.ytd-notification-renderer > .style-scope.ytd-notification-renderer.no-transition > img.style-scope.yt-img-shadow,
.thumbnail-container.style-scope.ytd-notification-renderer > .style-scope.ytd-notification-renderer.no-transition {
width: /*[[thumbnailWidth]]*/px;
height: /*[[thumbnailHeight]]*/px;
grid-column: 3 / 4;
grid-row: 2;
justify-self: center;
right: 10%;
}
.yt-simple-endpoint.style-scope.ytd-notification-renderer {
display: grid;
grid-template-columns: auto auto;
scroll-snap-type: y mandatory;
}
.yt-simple-endpoint.style-scope.ytd-notification-renderer > #new,
.yt-simple-endpoint.style-scope.ytd-notification-renderer > .thumbnail.style-scope.ytd-notification-renderer.no-transition,
.text.ytd-notification-renderer {
grid-row: 1;
}
}