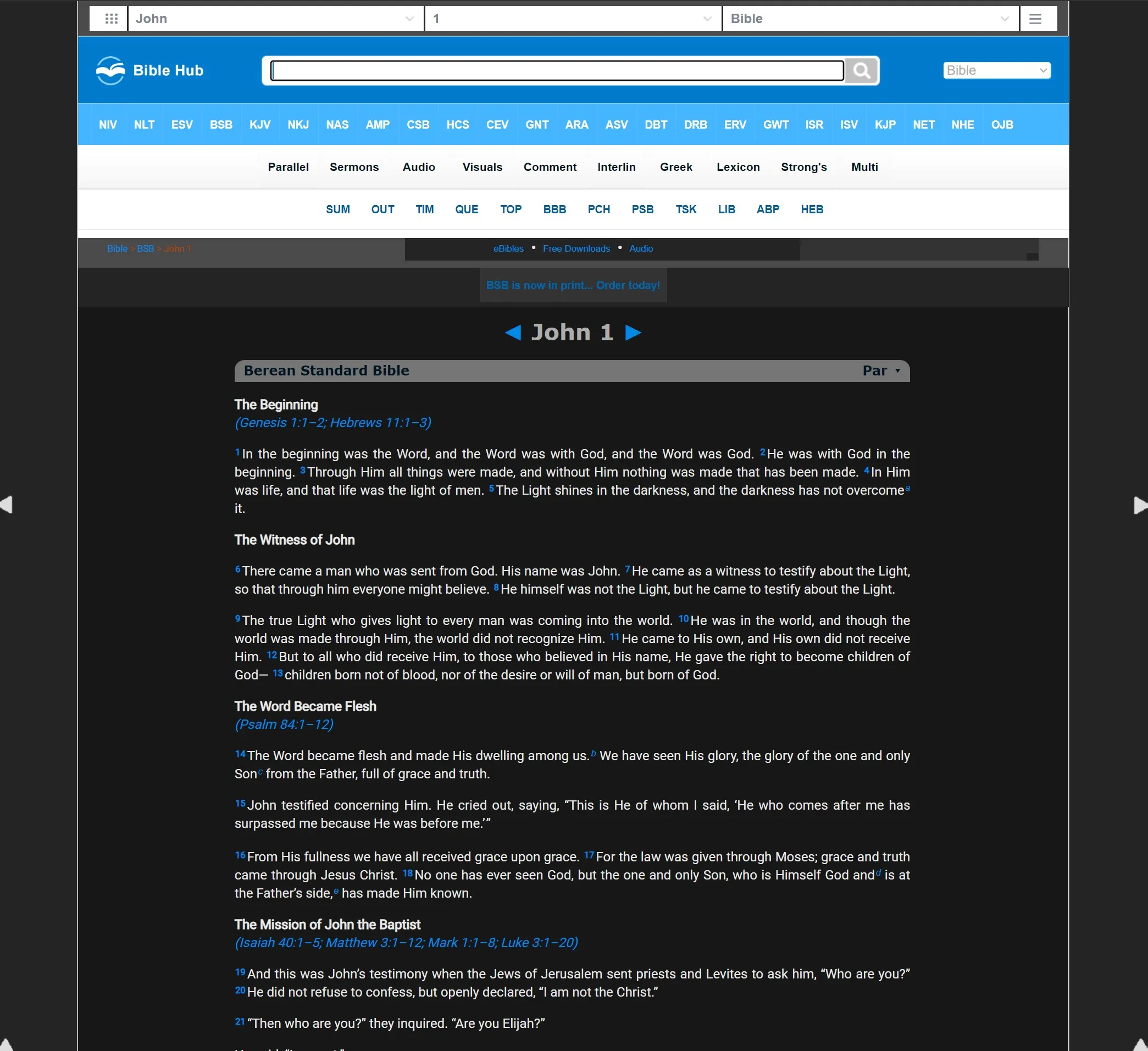
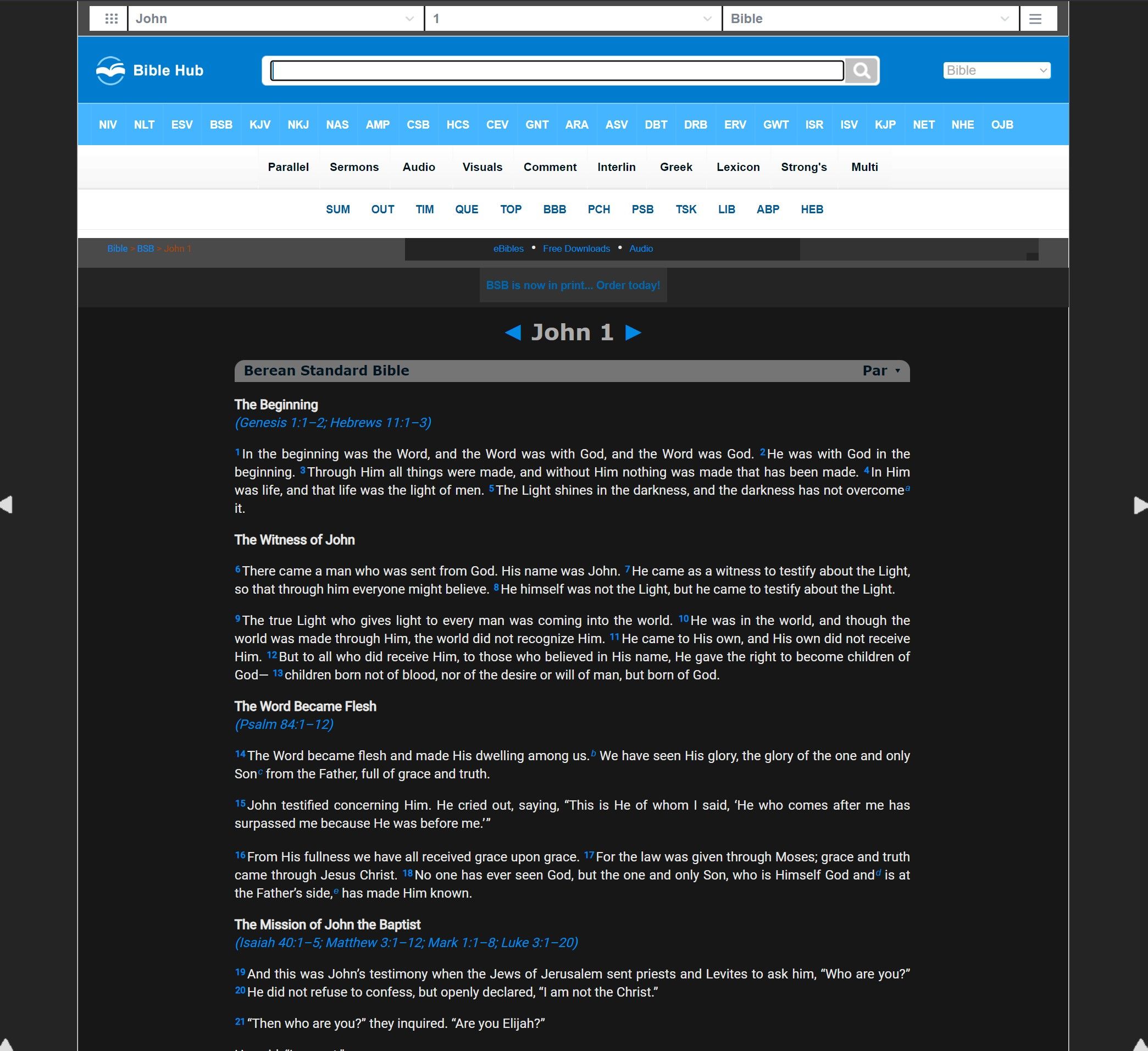
A dark and readable css style for Biblehub.com. See commented css below for more options.
BibleHub.com - Dark and Readable 1.0 by coby2k

Details
Authorcoby2k
LicenseCC0
Categorybiblehub.com
Created
Updated
Code size2.2 kB
Code checksumd5482569
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name biblehub.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A dark and readable css style for Biblehub.com. See commented css below for more options.
@author Coby Randal Media
==/UserStyle== */
@-moz-document url-prefix("https://biblehub.com"), url-prefix("https://biblescan.com") {
body {
font: 16px Lato, Open Sans, Source Sans Pro, Nunito Sans, Roboto, Arial, Helvetica, sans-serif;
margin: 0;
line-height: 22px;
color: #e8e8e8;
BACKGROUND-COLOR: #242424 !important;
background-image: none !important;
}
.maintable3, .padleft, #centbox, #mdd {
BACKGROUND-COLOR: #171717 !important;
}
.vheading {
background-color: #757575 !important;
}
.reftext {
FONT-SIZE: 11px;
COLOR: #aa4400;
font-weight: 700;
LINE-HEIGHT: 15px;
margin-left: 1px;
margin-right: 2px;
vertical-align: text-top;
FONT-FAMILY: Lato, Open Sans, Source Sans Pro, Nunito Sans, Roboto, Arial, Helvetica, Sans-serif;
}
#breadcrumbs, #anc, #anc2, #fx2, .vheadingv, .vheading2 {
background-color: #4a4a4a !important;
background-image: none !important;
}
.hovermenu ul li a {
padding-top: 9px;
padding-bottom: 9px;
padding-left: 0.6em;
padding-right: 0.6em;
text-decoration: none;
float: left;
color: #0066aa;
background-color: #333;
border: 0px;
}
#topheading {
text-align: center;
font: 1.7em Verdana, Roboto, Arial, Helvetica, sans-serif;
font-weight: 700;
color: #acacac;
padding-top: 13px;
}
.red, .tab1stlinered, .indent1stlinered, .indentred1, .indentred2 {
COLOR: #af0000;
}
/*
Hebrew and Greek background color
*/
.strongsnt, .hebrew2, .greek2, .eng, .pos {
background-color: #242424;
}
/* Disable footnotes in the text
.fn {
display: none;
}
*/
/* Disable verse numbers in the text. Be sure to use a public domain version of the scriptures like BSB, KJV, etc if copying long passages.
.reftext {
display: none;
}
*/
/* Optional controls to make most colors the same
body, .maintable3, .vheading {
background-color: #494949 !important;
}
*/
}