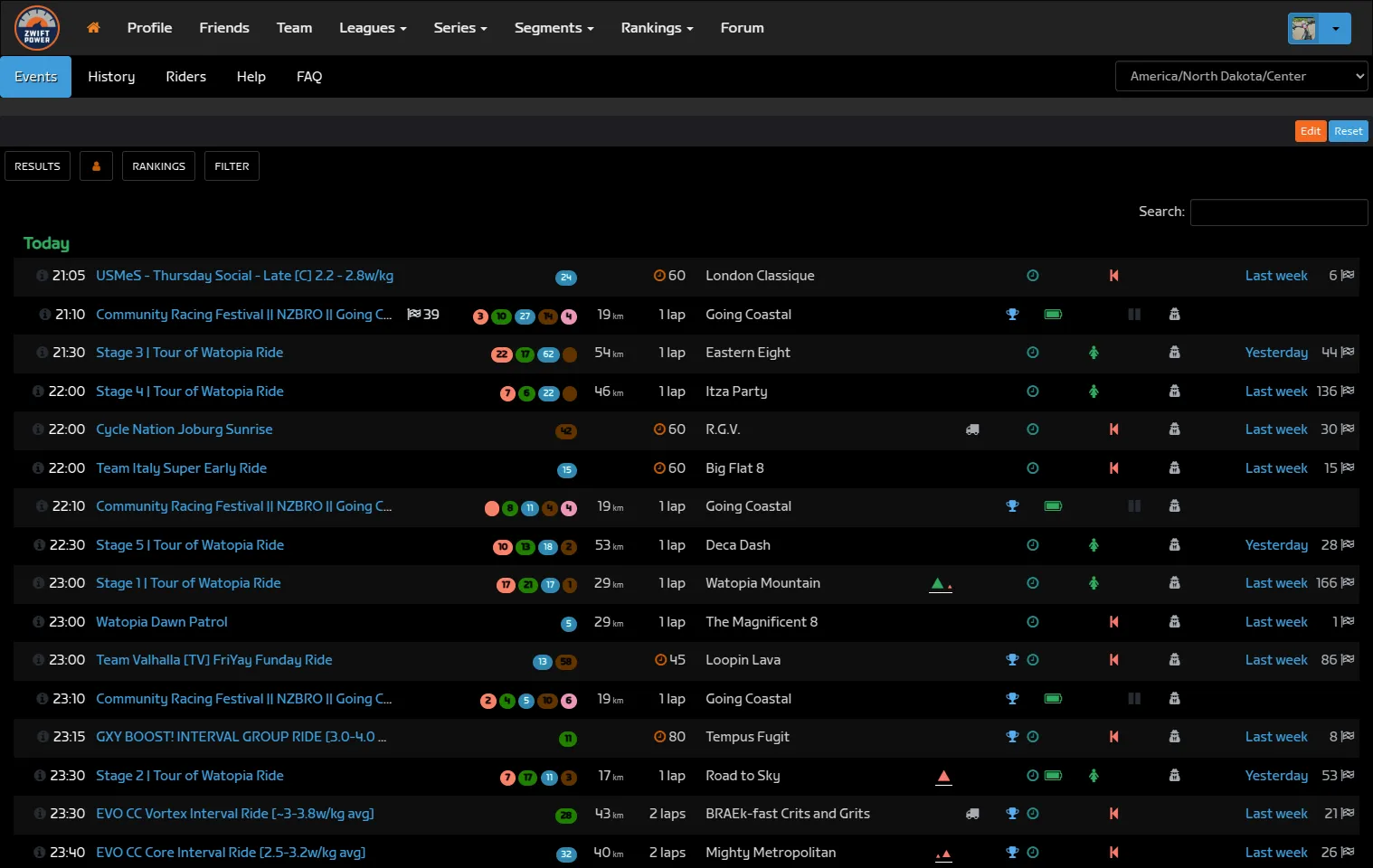
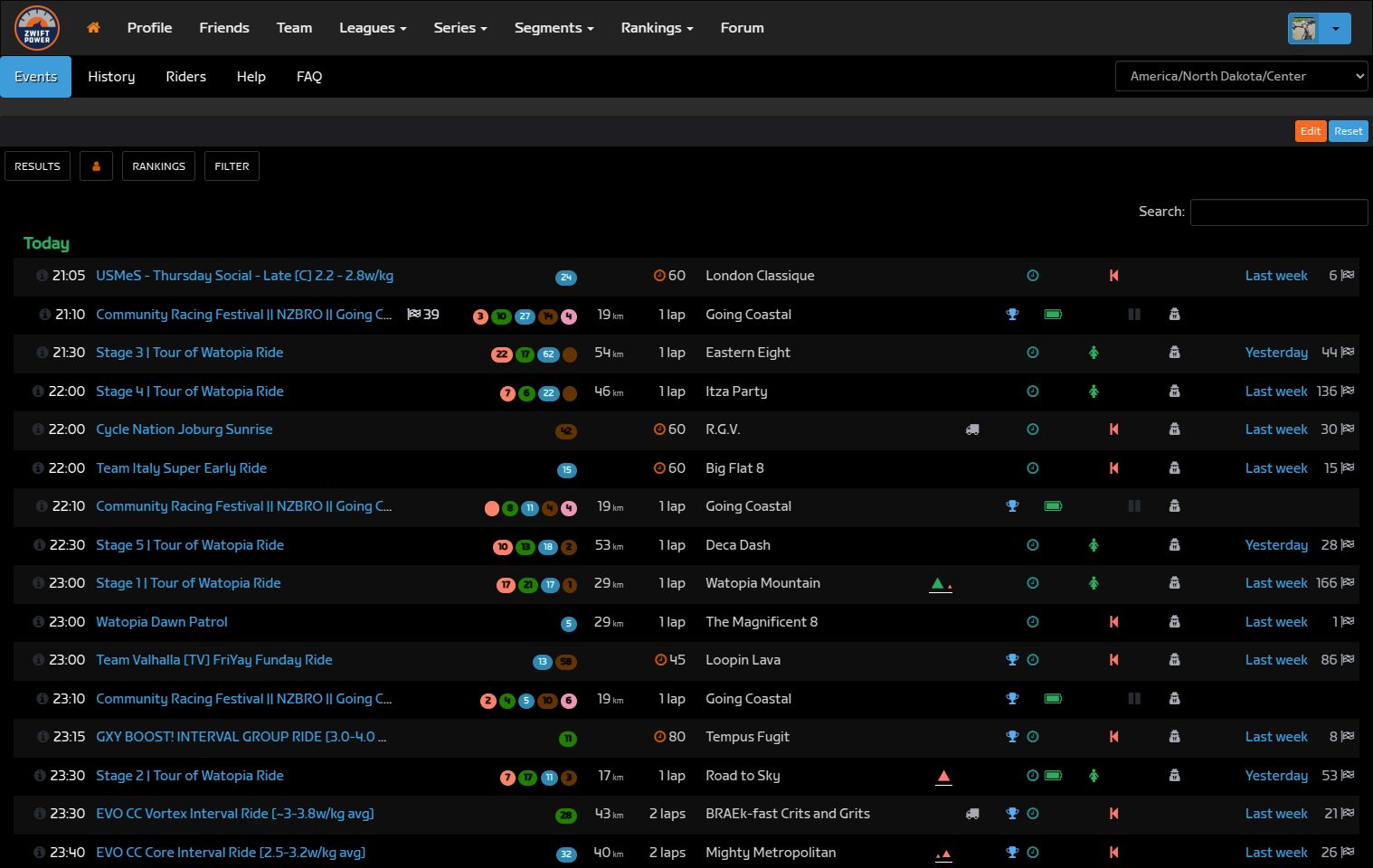
ZwiftPower Dark Mode
ZwiftPower.com - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/ZwiftPower.comDark%20Mode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryzwiftpower
Created
Updated
Code size2.3 kB
Code checksum1336424c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ZwiftPower.com - Dark Mode
@namespace typpi.online
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@version 1.4.1
@description ZwiftPower Dark Mode
@author Nick2bad4u
@license UnLicense
@var color darkColor "Dark Color" #000000
@var color lightColor "Light Color" #ffffff
@var color blueColor "Blue Color" #337ab7
==/UserStyle== */
@-moz-document domain("zwiftpower.com") {
/* Use the variables for colors */
:root {
--darkColor: var(darkColor);
--lightColor: var(lightColor);
--blueColor: var(blueColor);
}
html,
svg,
iframe,
nav,
.img-circle,
rect,
.text-gray,
.text-left.text-nowrap.athlete_col.sorting_1
> div
> span,
.fix-right-nav > li > ul,
#team_list
> tbody
> tr:nth-child(n)
> td:nth-child(n)
> div
> span,
.highcharts-label.highcharts-tooltip.highcharts-color-0
> path,
.navbar-nav > li > .dropdown-menu,
.label {
filter: invert(1) hue-rotate(180deg);
}
.btn-group
> .btn:not(
:first-child,
:last-child,
.dropdown-toggle
),
.btn-group > .btn:last-child:not(:first-child) {
filter: invert(0) hue-rotate(0deg) !important;
}
button:nth-child(n) {
color: var(--darkColor) !important;
}
#zp_submenu > ul,
#zp_submenu > ul > li:nth-child(n) > a {
background: var(--lightColor);
color: var(--darkColor) !important;
text-shadow: 1px 1px 1px var(--lightColor) !important;
}
#highcharts-ptc6m8e-28 > div > span {
border-color: var(--darkColor);
background: var(--lightColor);
}
#page-footer {
border-radius: 50px;
background-color: var(--lightColor);
}
button:nth-child(n):hover,
.grey_bg {
background-color: var(--blueColor) !important;
}
.panel.panel-grey > div.panel-heading {
filter: invert(1) hue-rotate(180deg);
border-bottom: 1px solid var(--blueColor);
background-color: var(--blueColor);
color: var(--darkColor);
font-weight: 500;
font-size: 20px;
}
.highcharts-color-undefined {
filter: invert(1) hue-rotate(180deg);
}
#friends_results
> thead
> tr
> th:nth-child(n)::after {
opacity: 30%;
color: var(--darkColor) !important;
}
#rdetails_body
> div.panel-body
> a:nth-child(8) {
word-wrap: break-word;
}
}