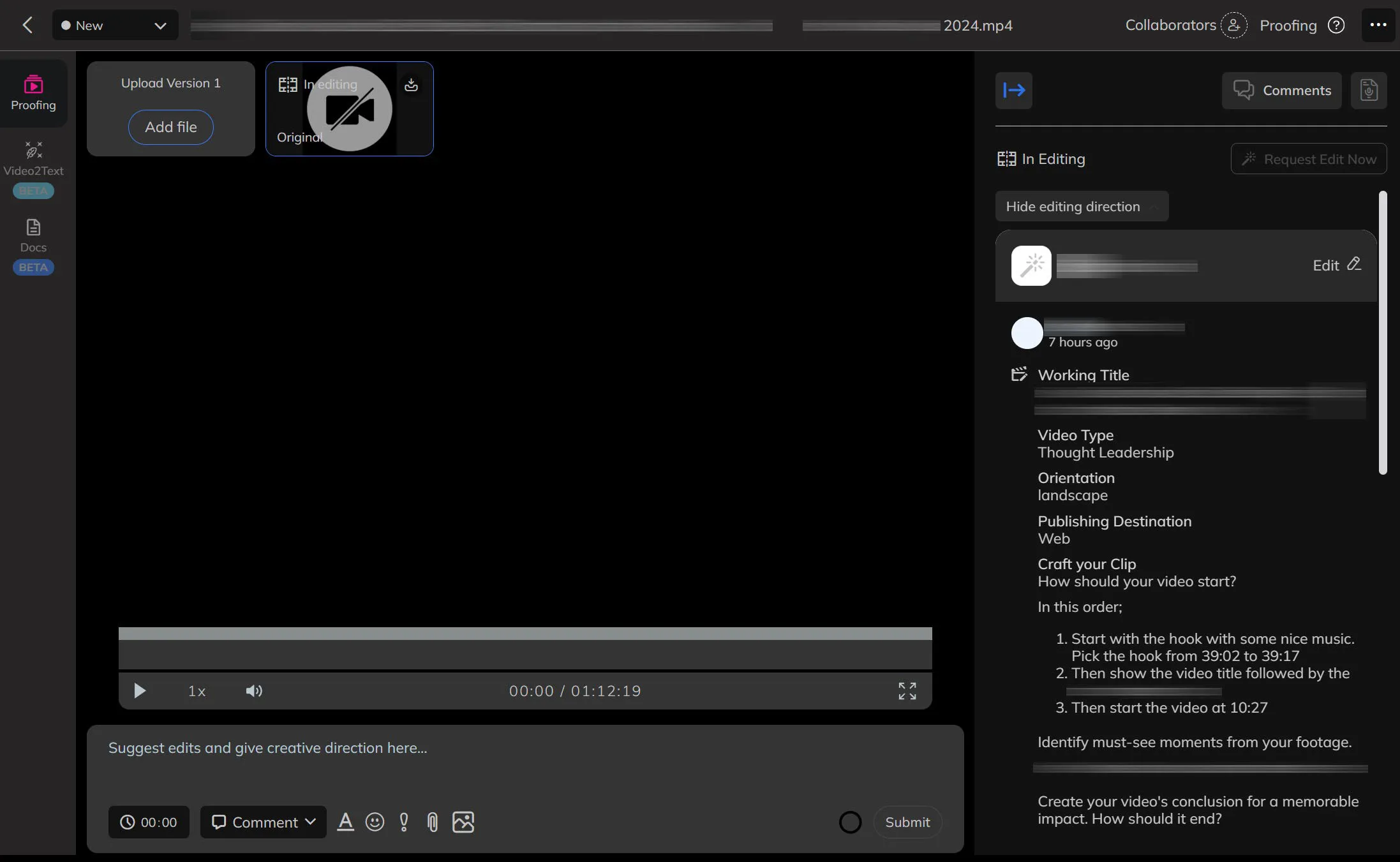
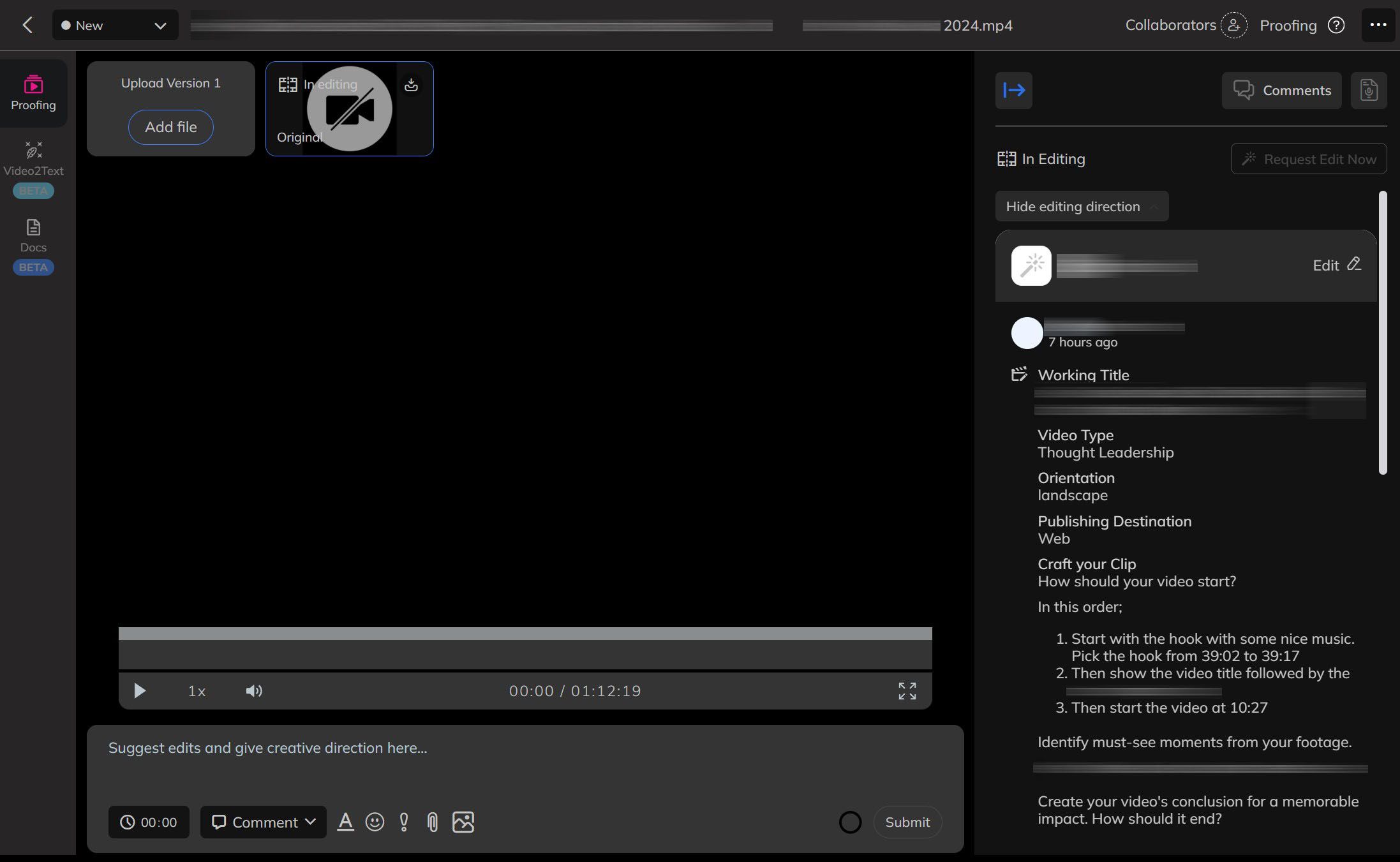
A dark mode CSS style for MarketScale Studio that also hides popups: Client Tasks, AI Translation Requests.
MarketScale Studio - Dark Mode w Less Popups 1.0 by coby2k

Details
Authorcoby2k
LicenseNo License
Categoryhttps://studio.marketscale.com
Created
Updated
Code size4.4 kB
Code checksum68bc1b20
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MarketScale Studio - Dark Mode w Less Popups 1.0
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A dark mode CSS style for MarketScale Studio that also hides popups: Client Tasks, AI Translation Requests.
@author Coby Randal
@license CC0. You can copy / fork / modify / distribute however you like. Enjoy!
==/UserStyle== */
@-moz-document url-prefix("https://studio.marketscale.com") {
/* This is a comment. And here is the end of the comment */
.intercom-namespace div, .intercom-namespace frame, .d-lg-block {
display: none !important;
}
/* The code above is for hiding the popups. You can delete it or make it a comment to cancel it out. */
.s-editing-queue__body, .s-, .c-comments-proofing__direction-body, .s-proofing__right-menu, .row, .o-app-layout__row, .justify-content-center {
background: #3b3b3b !important;
}
element.style, .c-comments-proofing__direction-header, .c-comments-proofing__editing-toggle-btn, .s-proofing__right-menu-btn, .s-proofing__right-menu-btn.active, .c-dropdown__btn, .s-editing-queue__thead-group-item, .c-transactions-table tbody td, .s-editing-queue__my-edits-btn, .c-card, .c-comments-proofing__comment-item, .c-comments__comment-body, .c-comments-proofing__additional-notes-item, .c-comments__comment-body, .c-comments-proofing__editor, .c-comments__rating, .c-comments-proofing__sortBy, .c-tags-current__edit-toggle-btn.btn-light, .c-rating-stars, .btn:disabled, .btn.disabled, fieldset:disabled .btn, .btn-light, .c-input, .c-input.form-select, .c-input.form-control, .s-gallery__sortBy, .c-gallery-media-card__add-notes-btn, .s-folders__content, .c-user-invitations__box-right, .s-editing-queue__tooltip--light.tooltip, .tooltip-inner, .s-expert-requests__body-section, .c-tab-button:hover, .c-tab-button:focus, .c-dropdown__body, .dropdown-menu, .c-alert-modal .modal-body, .s-design-studio__card, .s-design-studio__navigation-body, .s-design-studio__logo-picture, .s-design-studio__navigation, .s-design-studio__navigation-top, .s-organizations-edit__card, .s-organizations-edit__card-top, .c-request-new, .c-go-back-btn--white, .s-uploader-new__body-section, .s-uploader-new__items, .s-uploader-new__select-users-wrap, .c-alert-modal__body, .ti-new-tag-input-wrapper[data-v-2fbda277], .c-select-users .vue-tags-input .ti-input .ti-new-tag-input, .c-select-users .vue-tags-input .ti-input .ti-new-tag-input::placeholder, .c-editing-request-modal__video-type-btn-body:not(.active), .c-profile-information, .c-profile-navigation ul[role=tablist], .s-login__card .form-control, .c-alert-modal__notes, .c-loading__progress-board {
background-color: rgb(41 41 41) !important;
}
.s-editing-queue__table-row--yellow {
background: #494330 !important;
}
.s-editing-queue__body, .s-, .c-comments-proofing__direction-body, .s-proofing__right-menu, .row, .o-app-layout__row, .justify-content-center, .c-card__body, .c-tags__tag, .c-card__btn.c-card__btn--primary, .c-select-users__card-category, .c-tags-current__dropdown-tip, .c-nav-buttons, .s-design-studio__font-input, .s-organizations-edit__prompt, .s-organizations-edit__org-backgrounds, .c-conversation__subject, .c-privacy-new, .c-conversation__user, .c-conversation__btn:disabled, .s-uploader-new__extensible-input-wrap-elem, .s-uploader-new__items-wrap, .c-select-users__card-indicator.active, .s-uploader-new__submit-btn, .c-step-stepper__item-btn.active, .vue-tags-input[data-v-2fbda277], .c-editing-request-modal__orientation-btn, .s-login__card .card-body, .s-login__email-btn:disabled {
background: #121212 !important;
}
.table>:not(caption)>*>*, .c-navbar__bg {
background-color: #161616 !important;
}
body {
background-color: rgb(36 36 36) !important;
}
.o-app-layout__diagonal-box:before {
background: #2d2d2d;
}
.c-comments-proofing__direction-subtitle, .c-transactions-table tbody td:last-child, .c-transactions-table tbody td:last-child {
color: #d1d1d1 !important;
}
.c-comments-proofing__direction-text, element.style, *, .c-comments-proofing__direction-text, .c-breadcrumb .breadcrumb-item+.breadcrumb-item:before, .text-black {
color: #c5c5c5 !important;
}
.c-breadcrumb.black .breadcrumb-item a {
mix-blend-mode: normal;
}
}