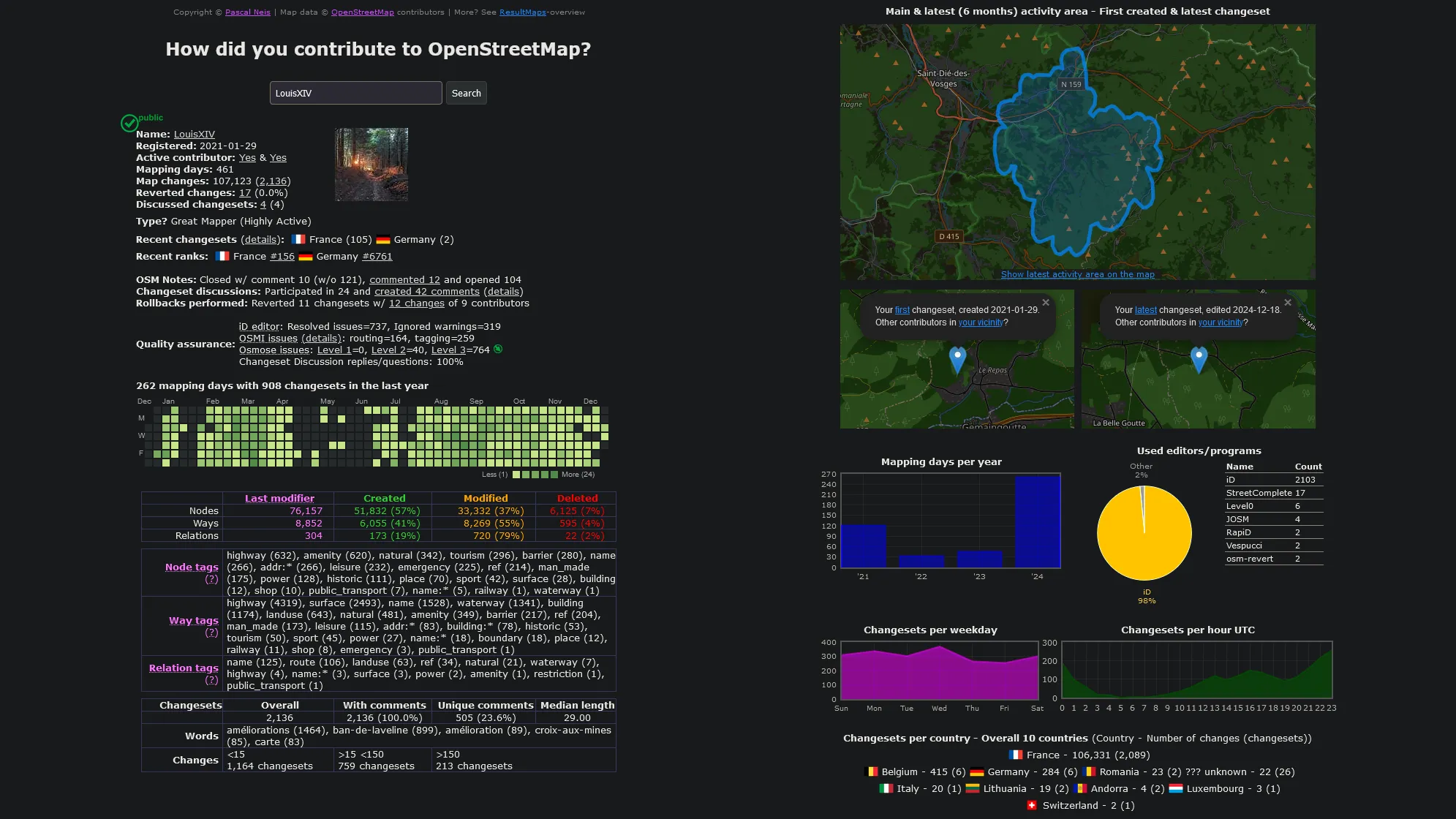
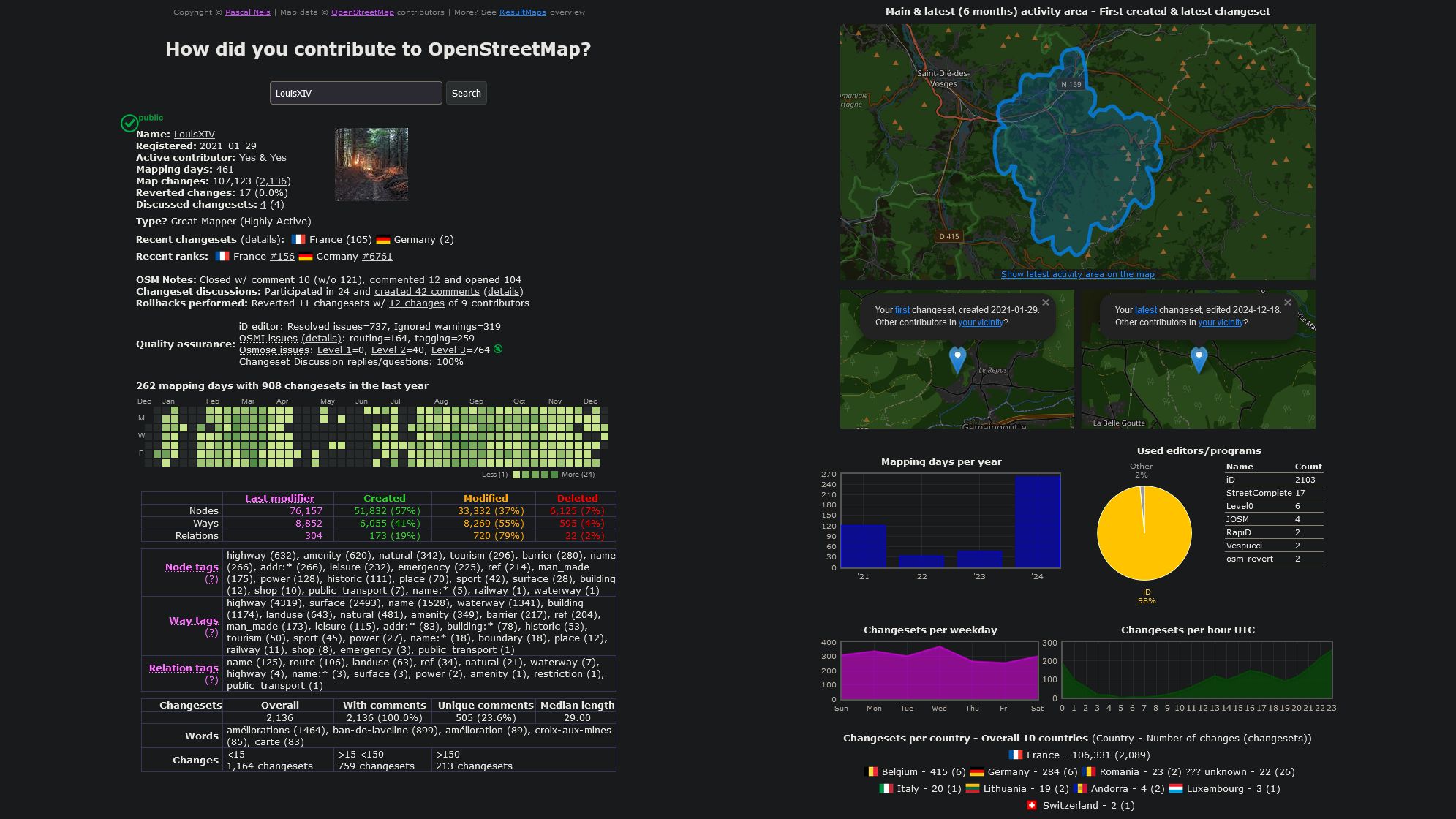
Dark mode for How did you contribute to OpenStreetMap?
HDYC Dark Mode by Nekzuris

Details
AuthorNekzuris
LicenseNo License
Categoryneis-one
Created
Updated
Code size3.0 kB
Code checksum141b3dd2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name HDYC Dark Mode
@namespace github.com/openstyles/stylus
@version 1.1.0
@description Dark mode for How did you contribute to OpenStreetMap?
@author Nekzuris
@advanced dropdown maptheme "Map Theme" {
darkmap "Dark" <<<EOT
#activitymap .leaflet-tile,
#mapwrapper .leaflet-tile {
filter: invert(100%) hue-rotate(180deg) contrast(90%);
}
#activitymap path {
stroke: #0088ff;
fill: #0088ff;
stroke-opacity: 0.7;
}
#mapwrapper .leaflet-popup-content a, #activitymapswitcher a {
color: #1c84fd;
}
EOT;
lightmap "Light" <<<EOT EOT;
}
==/UserStyle== */
@-moz-document domain("hdyc.neis-one.org") {
html {
color-scheme: dark;
}
body {
background: #212529;
background: #181a1b;
color: #e8e6e3;
overflow-x: auto !important;
}
#header a, #header a:visited, #header a:link {
color: #e8e6e3;
}
#user {
border-color: rgb(58, 62, 65) !important;
}
.search {
border-color: rgb(123, 114, 101) !important;
}
.button {
background-color: rgb(42, 46, 47);
border-color: rgb(58, 62, 65) !important;
}
a, .leaflet-container a {
color: #1c84fd;
}
a:visited, .leaflet-container a:visited {
color: #c94bff;
}
a[style*="black"] {
color: #e8e6e3 !important;
color: lightgray !important;
}
/* revert cell from Dark Reader
.day-cell,
.calendar-heatmap-legend {
fill: revert-layer !important;
}*/
.day-cell[fill="#e8e8e8"] {
fill: #262a2b !important;
}
/* Tables */
#result td {
border-color: #363659;
}
td[style*="purple"] {
color: #ff72ff !important;
}
td[style*="green"] {
color: limegreen !important;
}
/* Maps */
#activitymap, #mapwrapper, .leaflet-popup-content, .leaflet-popup-content-wrapper, .leaflet-popup-tip {
filter: none !important;
}
#mapwrapper .leaflet-popup-content a, #activitymapswitcher a {
color: #56cfff;
}
/*[[maptheme]]*/
#activitymapswitcher {
background-color: rgba(24, 26, 27, 0.8);
}
.leaflet-popup-content-wrapper, .leaflet-popup-tip, .leaflet-popup-content {
background: #222;
color: lightgray;
}
.leaflet-container a.leaflet-popup-close-button {
color: #777;
z-index: 1;
}
.leaflet-container a.leaflet-popup-close-button:hover {
color: #999;
}
/* Charts */
.tickLabel {
color: #b3aca2;
}
.editors_wrapper th, .editors_wrapper td {
border-bottom-color: #8c8273;
}
#graph_years canvas,
#graph_editors canvas,
#graph_days canvas,
#graph_hours canvas {
filter: saturate(4);
}
}