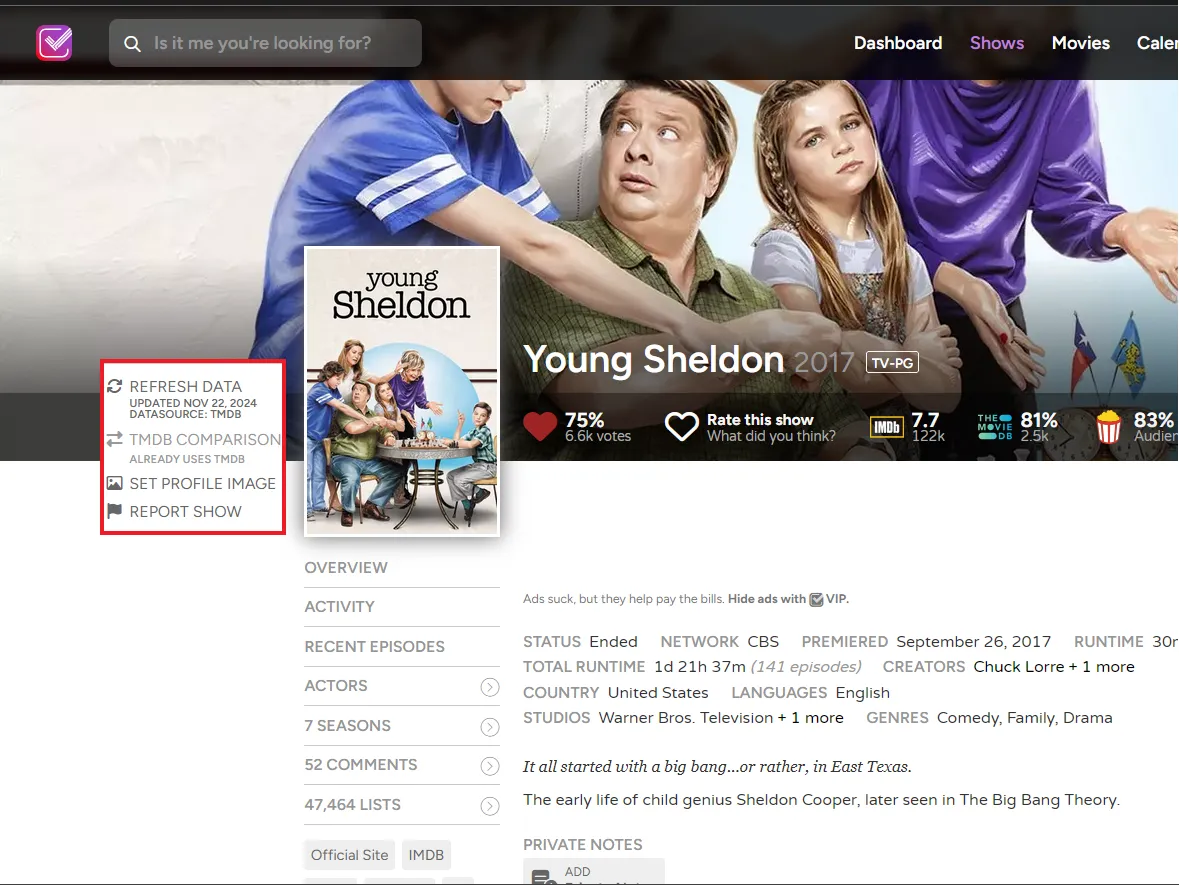
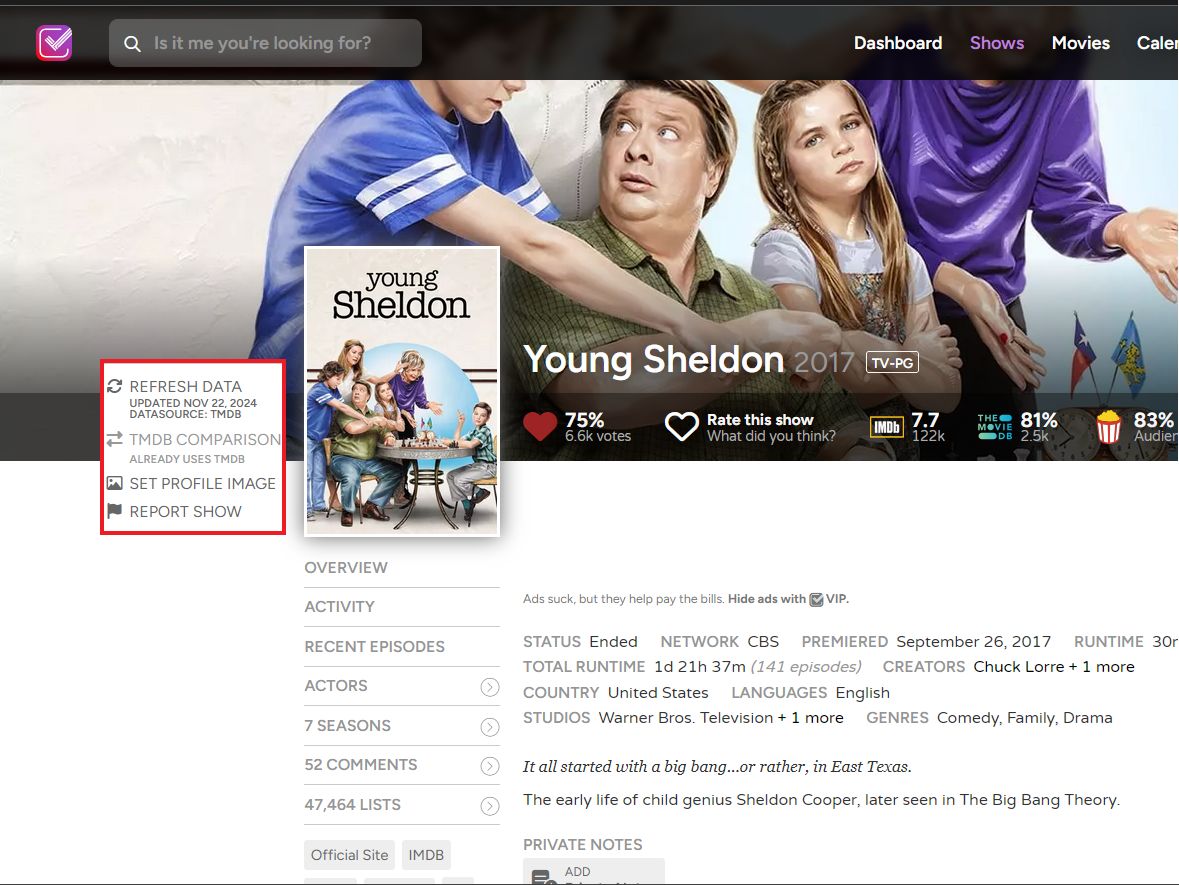
trakt tv - better placemnet for ReportButton - for show content updaters.
trakt - Report Button better location by blackholeearth

Details
Authorblackholeearth
LicenseNo License
Categoryhttps://trakt.tv
Created
Updated
Code size1.9 kB
Code checksum31d052e9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name trakt tv - ReportButton better location
@namespace github.com/openstyles/stylus
@version 1.0.0
@description trakt tv - better placement for ReportButton -for show content updaters.
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://trakt.tv/shows/") {
/* Insert code here... */
/* https://trakt.tv/shows/name */
.visible-xs.hide-under-action {
display: block !important;
border: 3px solid #999; /* #ed1c24;*/
border-radius: 5px;
a[href$="/vip/refresh"] div {
display: none;
}
}
@media only screen and (min-width: 768px) {
/* styles for browsers larger than 960px; */
.vip-sidebar-links {
position: absolute !important;
--top: 260px;
top: 100px;
left: -180px;
--background: white;
--color: white;
background: #292929;
color: white;
border: 3px solid #999; /* #ed1c24;*/
border-radius: 5px;
}
/*make info list 1item perline */
.additional-stats li {
width: 100%;
}
.additional-stats li label {
width: 20%;
text-align: end;
}
/* hide vip - since i cant use them.*/
.additional-stats a[href*="vip"] {
display:none!important;
}
}
@media only screen and (max-width: 767px) {
/*
.visible-xs.hide-under-action {
border: 3px solid #ed1c24;
display: block !important;
}
*/
}
@media only screen and (min-width: 1440px) {
/* styles for browsers larger than 1440px; */
}
@media only screen and (max-device-width: 480px) {
/* styles for mobile browsers smaller than 480px; (iPhone) */
}
}