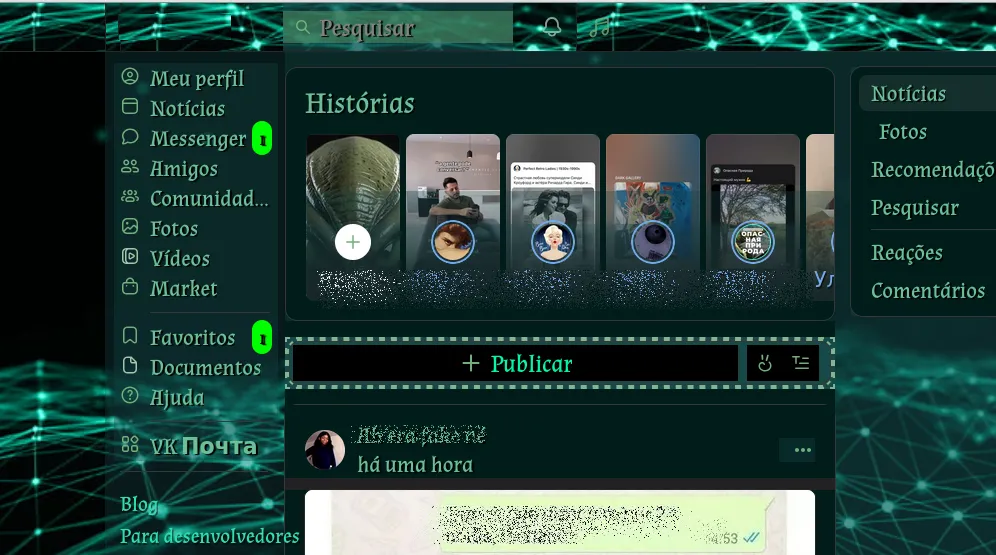
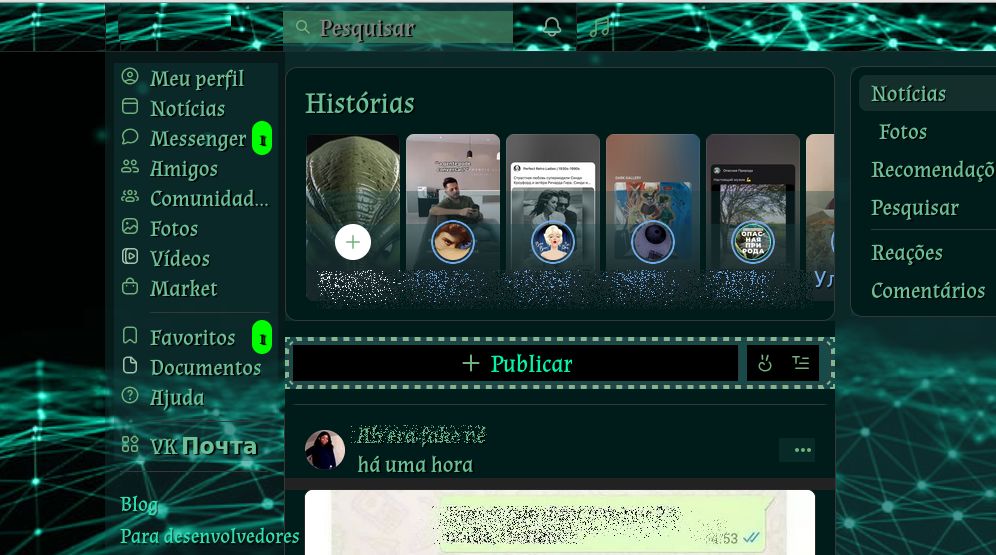
This style is best viewed on computers. It is adapted to VK's dark mode. This style partially blocks some ads. I hope you like it. :-]
Verdejante Obscuro by Chaconitrol

Details
AuthorChaconitrol
LicenseNo License
Categoryhttps://userstyles.world/user/Chaconitrol
Created
Updated
Code size597 kB
Code checksumc68cf09c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Verdejante Obscuro
@version 20241207.15.23
@namespace https://userstyles.world/user/Chaconitrol
@description This style is best viewed on computers. It is adapted to VK's dark mode. This style partially blocks some ads. I hope you like it. :-]
@author Chaconitrol
@license No License
==/UserStyle== */
/* ==UserStyle==
@name "Verdejante Obscuro"
@namespace USO Archive
@author Chaconitrol
@description "Aumento relativo das fontes; bloqueio parcial de ads"
@version 20240131.07.17
@license CC-BY-NC-4.0
@preprocessor uso
@advanced dropdown Mini-Chat " " {
Visible " " <<<EOT .FCPanel {
display: inherit;
} EOT;
Invisible " " <<<EOT .FCPanel {
display: none;
} EOT;
}
@-moz-document url-prefix("https://vk.com"), url-prefix("https://id.vk.com") {
html,
body {
background: url('https://e0.pxfuel.com/wallpapers/190/790/desktop-wallpaper-network-water-green-light-turquoise-line-technology-darkness-space-night-pattern-network-technology.jpg') !important;
background-repeat: repeat-x !important;
background-size: cover !important;
background-attachment: fixed !important;
background-color: #144042 !important;
}
@import url('https://fonts.googleapis.com/css2?family=Saira+Extra+Condensed:wght@100;200;300;400;500;600;700;800;900&display=swap');
:root {
--COR1: #63b97f;
--COR2: #4B8B60;
--COR3: #24442f;
--COR4: #a6c6ab;
--COR5: #afad3e;
--COR6: #dcf4e0;
--COR7: #cde1d1;
--COR8: #dcf4e0;
--COR9: #1fa877;
--COR10: #001c1a;
/* principal & blocos */
--COR11: #000000;
--COR12: #c0c0c0;
--COR13: #174a49;
--COR14: #83b593;
--COR15: #14444657;
/*fundo & menus flutuantes*/
--COR16: #02f5a8;
--COR17: #30dfae;
--COR18: #ffffff;
--COR19: #00ff00;
div.post_content,
div.post_info,
div.wall_text_Post.Post--onlyText {
font-weight: normal !important;
font-size: 110% !important;
font-family: serif, "Palatino linotype" !important;
font-style: italic !important
}
div.replies,
div.reply.reply_dived.clear.reply_replieable._post,
span,
button {
font-weight: bold !important;
font-size: 105% !important;
font-family: serif, "Palatino linotype" !important;
font-style: normal !important
}
div.wall_reply_text {
font-weight: normal !important;
font-size: 105% !important;
font-family: serif, "Palatino linotype" !important;
font-style: italic !important
}
div.multiformatVkColumn--imgWrapVk--L2na1H,
img.multiformatVkColumn--imageVk--I_kLTT,
div#ads_left,
button.FCPanel__add,
button.FCPanel__list,
div.vkuiFlex.vkuiFlex--wrap.vkuiFlex--direction-column.vkuiRootComponent,
section.vkitGroup__group--f8Opf.vkitGroup__groupPaddingNone--qjea7.vkitGroup__groupModeCard--jNpCl.vkuiInternalGroupCard.vkuiInternalGroup.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--mode-card.vkuiInternalGroup--mode-card.vkuiGroup--padding-m.vkuiRootComponent,
div.vkuiDiv.vkuiRootComponent {
display: none !important/*bloqueia ads barra esquerda */
}
span.vkitLeftMenuItem__counter--K6kGz,
div#top_notify_count.TopNavBtn__notifyCount {
background-color: var(--COR19) !important;
color: var(--COR11) !important
}
div.vkitFullSnippetContent__contentContainer--n9HWQ,
div.ProfileHeader__in,
.ProfileHeader__main,
.ProfileHeader__ava,
div.ProfileHeader.ProfileHeader--withSnowballs,
.OwnerPageCover OwnerPageCover--experiment,
div.ProfileHeader--in,
.OwnerContentTabs__content,
.wall_text Post--onlyText,
.post_content,
.post_info,
.PostHeader,
.PostHeader--compact,
.PostHeader--inPost,
.js-PostHeader,
.vkitGroup__group--f8Opf.vkitGroup__groupPaddingM--1Ck31.vkitGroup__groupModeCard--jNpCl.vkuiInternalGroupCard.vkuiInternalGroup.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--mode-card.vkuiInternalGroup--mode-card.vkuiGroup--padding-m.vkuiRootComponent,
div#feed_rmenu.page_block.ui_rmenu.ui_rmenu_pr._ui_rmenu_auto_expand,
div#main_feed.feed_wrap.feed_submit_shown.zoom_text_active.mark_top_verified.feed_submit_shown_stories,
div.PostingReactBlock__root,
div.page_block.feed_groups_recomm.js-feed_groups_recomm.feed_groups_recomm_friends,
.wall_card__body,
.PageBlockShowMore,
.ConvoHistory__flow,
.ConvoHeader,
.ConvoList__header,
.ConvoMain__composer,
.ConvoComposer__inputPanel,
.ui_tabs_container,
.page_header,
.VideoLayerInfo__recommended,
h2.page_block_h2.ui_tabs.ui_tabs_new.ui_tabs_with_right_section,
div.vkitModalHeader__container--R5vpo.vkitModalHeader__containerWithBefore--4hT65.vkitModalHeader__containerNoSeparator--PsLv8,
div#top_notify_wrap.scroll_fix_wrap.top_notify_wrap.layer_place.open,
div#pv_photo,
div.ui_scroll_outer {
background-color: var(--COR10) !important;
color: var(--COR12) !important
}
div.PostingFormBlock__root--8XxsO,
section.vkitGroup__group--f8Opf.vkitGroup__groupPaddingS--6RUmM.vkitGroup__groupModeCard--jNpCl.vkuiInternalGroupCard.vkuiInternalGroup.vkuiGroup.vkuiGroup--sizeX-none.vkuiInternalGroup--sizeX-none.vkuiGroup--mode-card.vkuiInternalGroup--mode-card.vkuiGroup--padding-m.vkuiRootComponent {
background-color: var(--COR13) !important;
border: 2px dashed var(--COR14) !important
}
div#react_rootTopSearch.TopSearchRoot,
div.vkui__root,
div#ts_wrap.App__app--0d6ar,
div.SearchResults__root--4ml3U,
div.SearchResults__scroll--G3w2I.vkuiCustomScrollView.vkuiCustomScrollView--hasPointer-none,
div.vkuiCustomScrollView__box,
div.vkuiCustomScrollView__box-content,
div.vkuiSplitLayout.vkuiPopoutRoot.vkuiRootComponent,
div.vkuiSplitLayout__inner,
div.vkuiSplitCol.vkuiSplitCol--viewWidth-smallTabletPlus.vkuiInternalSplitCol--viewWidth-tabletPlus.vkuiRootComponent,
div.vkui__root,
div.EcoPlate_menu__3djz6,
div.CollapsibleContainer__content,
div.MEApp__mainPanel,
button.ConvoListItem.ConvoListItem--click,
label,
div.ConvoList__header,
div.ConvoList__headerContent,
div.ConvoProfile__content,
div#page_layout,
div#page_body.fl_r,
div#wrap3,
div#content,
div#group,
div.page_block.redesigned-cover-block,
div.redesigned-group-info,
div.group_info_rows.group_info_rows_redesign.groups-redesigned-info-rows,
div.group_info_row.info,
div#group_followers.module.clear.people_module._module,
div.module_body.clear_fix,
div#groups_list_groups.groups_list,
div#narrow_column.narrow_column,
div.page_block.ui_rmenu.ui_rmenu_pr,
div.ui_tabs_right_section,
div.vkui--vkBase--dark {
background-color: var(--COR15) !important
}
div.reply_link_wrap,
a.reply_link._reply_lnk,
.PageBlockShowMore__text,
.share_link,
a.feed_groups_recomm__hide,
div.a.post_video_title,
h3.PeerTitle__title,
div.PeerTitle {
color: var(--COR16) !important
}
a:link,
a:visited {
color: var(--COR17) !important;
font-weight: bold !important;
text-shadow: 1px 2px 1px #000000ad !important;
text-decoration: none !important
}
span.vkuiButton__content,
span.vkuiButton__in,
input.vkuiVisuallyHidden.vkuiVisuallyHidden--focusable-input.vkuiRootComponent,
label.vkuiButton.vkuiButton--size-m.vkuiButton--mode-primary.vkuiButton--appearance-accent.vkuiButton--align-left.vkuiTappable.vkuiTappable--hasPointer-none.vkuiClickable__host.vkuiClickable__realClickable.vkui-focus-visible.vkuiRootComponent,
a#feed_d86c97d28620d57fd6243c9f1f396329a60ac4b9.vkitStoryCard__root--HLY9w.vkitStoryCard__rootDefault--qIOLD.vkuiTappable.vkuiTappable--hasPointer-none.vkuiClickable__resetLinkStyle.vkuiClickable__host.vkuiClickable__realClickable.vkui-focus-visible.vkuiRootComponent,
div.vkui--vkBase--dark.vkuiTokensClassProvider--default-color.vkitStoryCard__content--oXZUN.vkuiFlex.vkuiFlex--wrap.vkuiFlex--direction-column.vkuiFlex--align-center.vkuiRootComponent,
div.vkitStoryCard__name--kbLWi,
div.vkitTextClamp__root--23kcq.vkitTextClamp__rootSingleLine--Ib0gz.vkuiCaption--level-1.vkuiTypography.vkuiTypography--normalize.vkuiRootComponent,
div.group-tab-content.group-tab-content,
span.FlatButton__in,
div.page_block,
div.stories_groups_block_stories_wrap.has_unread.has_stories,
div.stories_groups_block_stories,
div.audio_page_sections._audio_page_sections.clear_fix,
div.audio_section._audio_section._audio_section__all.audio_section__all.clear_fix.audio_w_covers,
div.CatalogSection.CatalogSection__my,
div.MEApp.MEAppConfig.MEConfig.MEAppConfig__withoutBubbles,
div.MEApp__route,
div.MEApp__content,
div.ContentPlaceholder.ContentPlaceholder--convo
,div.pv_cont,
div#pv_box._scroll_node.pv_box, div.clear_fix.pv_photo_wrap,
div.no_select.pv_left_wrap,
div.pv_bottom_info.clear_fix,
div.OwnerContentTabArticles__items{
font-weight: bold !important;
background-color: var(--COR11) !important;
color: var(--COR19) !important
}
.mem_link {
color: var(--COR2) !important;
text-shadow: 2px 1px 1px #000000 !important
}
div#page_header_cont.page_header_cont,
div#page_header_wrap.page_header_wrap,
ul#top_nav.HeaderNav,
li.HeaderNav__item.HeaderNav__audio,
button.FCPanel__list {
background: url('https://images2.imgbox.com/97/65/02Lh2afC_o.png') repeat-x, #203c29 !important;
background-color: var(--COR10) !important
}
a.TopHomeLink svg {
background: url('https://images2.imgbox.com/97/65/02Lh2afC_o.png') repeat-x;
width: 113px;
height: 26px;
background-color: var(--COR10) !important
}
.HeaderNav__item.HeaderNav__item--logo path {
display: none;
}
.top_audio_player_title {
width: 0px;
background: url('https://images2.imgbox.com/97/65/02Lh2afC_o.png') repeat-x, #203c29 !important;
}
header#page_header.p_head1.p_head_l73 {
color: #1fa877;
background: url('https://images2.imgbox.com/97/65/02Lh2afC_o.png') repeat-x, #203c29 !important;
}
div.ProfileHeader.ProfileHeader--withSnowballs,
div.OwnerPageCover.OwnerPageCover--experiment,
div.OwnerPageCover__in {
background-image: url("data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEB...