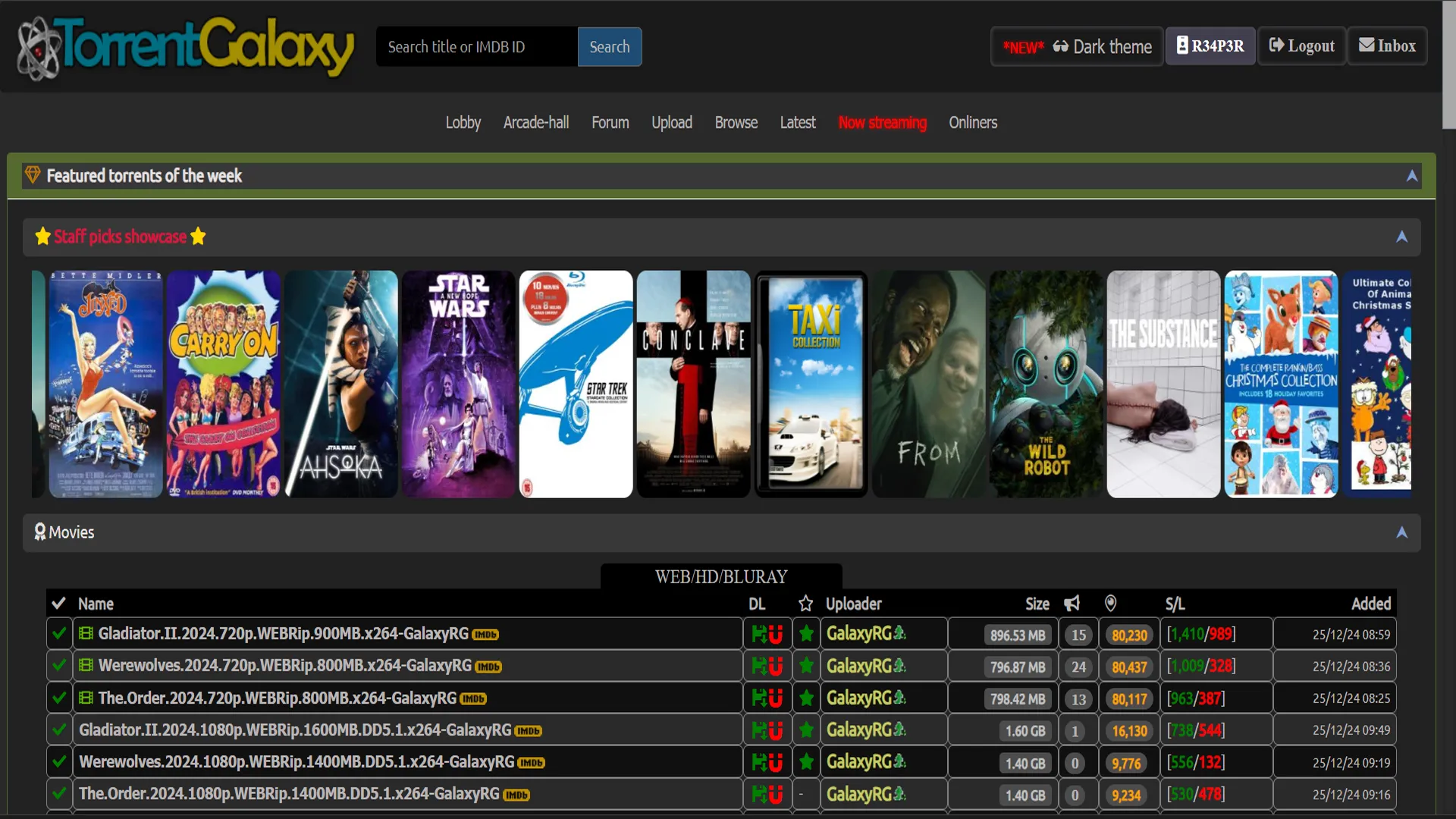
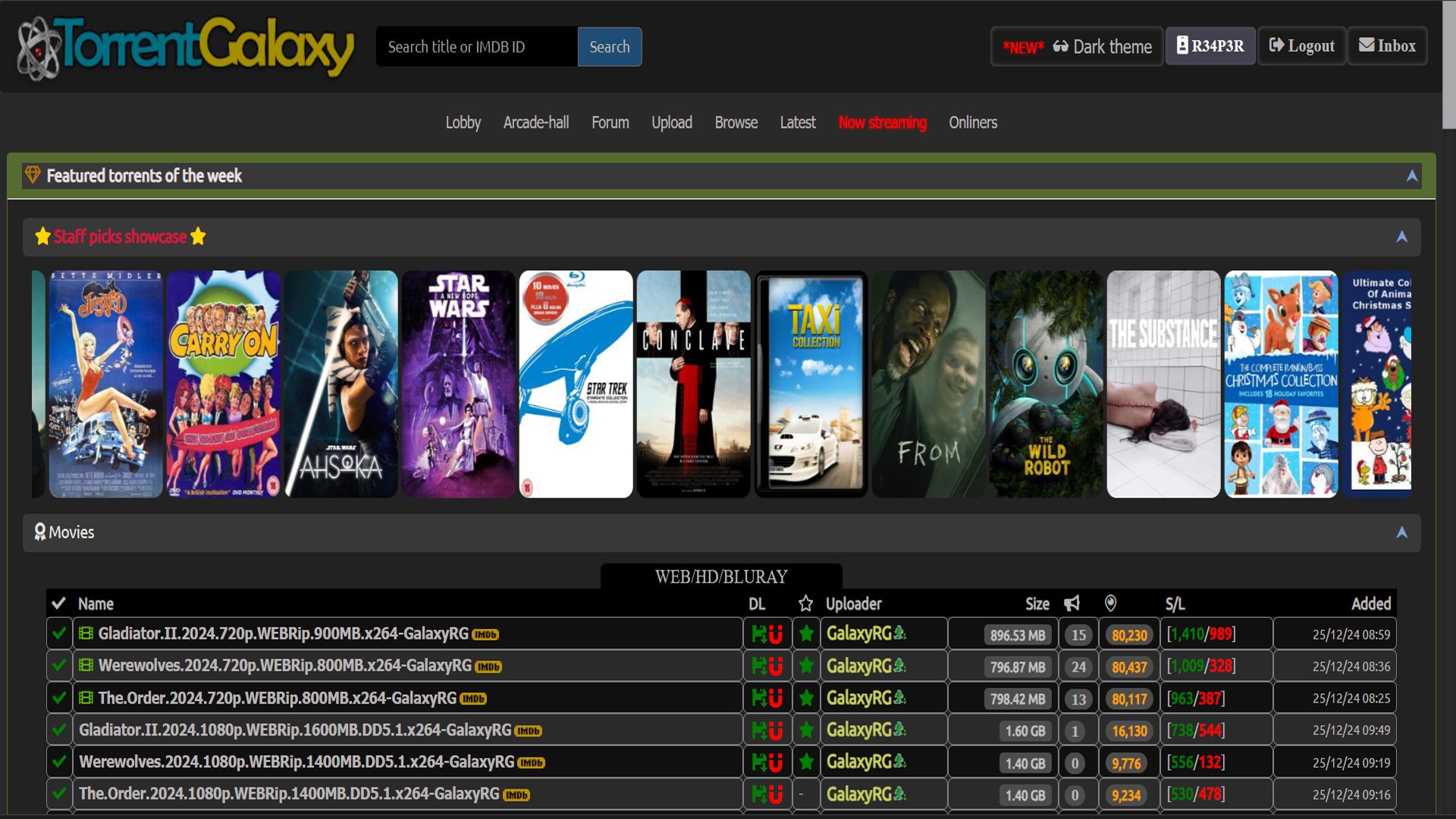
Dark Theme For TorrentGalaxy
ENTER THE DARKNESS by R34P3R

Details
AuthorR34P3R
LicenseNo License
Categorytorrentgalaxy.to
Created
Updated
Code size23 kB
Code checksum55d2f20f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
11/21/2024 - v1.0.0 - ( Inital Build )
11/23/2024 - v1.0.1 - Tweaked Some Colors
11/24/2024 - v1.0.3 - Tweaked Some Colors
12/29/2024 - v1.0.6 - Tweaked Some Colors
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@author R34P3R
@name Enter The Darkness
@version 1.0.6
@description Changes Colors To The TGx Site.
@namespace USO Archive
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("torrentgalaxy.to"), domain("torrentgalaxy.mx") {
input[type=text],
input[type=password] {
background-color: black !important;
border-color: black !important;
color: #bab6b6 !important;
}
input[type=text].renamebox {
border: 3px black !important;
}
style attribute {
font-weight: 500 !important;
color: #2600ff !important;
text-shadow: 0 0 3px #ede7e7 !important;
animation: blinker 0.5s linear 2 !important;
}
body {
background-color: #2a2929;
}
#quicksearchgroup .tt-suggestion,
#quicksearchgroup .tt-dropdown-menu {
text-shadow: 0px 0px 4px black;
background-color: #383838;
}
#quicksearchgroup #tt-footer,
#quicksearchgroup #tt-footer {
background-color: #967f00;
color: black;
}
#quicksearchgroup .tt-cursor,
#quicksearchgroup .tt-cursor {
background-color: #494a00;
box-shadow: 1px 6px 15px 3px #4e4e4e;
}
u {
color: #f30707 !important;
}
strong {
color: #3e933e !important;
}
.fa-angle-double-up:before {
content: "\2B9D"
}
.fa-angle-double-down:before {
content: "\2B9F"
}
.ulert-success {
color: #e6e2e2 !important;
background-color: black !important;
border: 2px solid green !important;
}
span.newsflash {
color: #7389dc !important;
}
a {
color: #bab6b6 !important;
font-family: Tahoma;
}
a:hover {
color: white !important;
}
u {
color: #f30707 !important;
}
strong {
color: #07f107 !important;
}
ul.navbar-nav > li > a {
color: #bab6b6;
}
ul.navbar-nav > li > a:hover {
background-color: #312f3c;
color: #0505f1;
transform: scale(0.95);
}
ul.list-unstyled.text-center {
color: #ddbb07 !important;
}
#headnew {
background: #1010109e;
}
#innerhead.tgxtablehead.int {
background-color: black !important;
color: #bab6b6 !important;
}
.panel {
background-color: #222222;
color: #bab6b6 !important;
}
.panel-title {
background-color: #383838 !important;
color: #e7e2e2 !important;
font-size: 15px;
font-family: Ubuntu !important;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
}
.tgxtablerow:nth-of-type(even) {
background-color: #111010;
}
.tgxtablerow:nth-of-type(odd) {
background-color: #2b2a2a;
}
.tgxtablerow:hover {
background-color: #0b5002;
}
.torrentpagetable > div.tprow:nth-of-type(even) {
background-color: #444444;
}
.torrentpagetable > div.tprow:nth-of-type(odd) {
background-color: #333333;
}
div .rounded {
border-top: 1px gray solid !important;
border-bottom: 1px gray solid !important;
border-left: 1px gray solid !important;
border-right: 1px gray solid !important;
border-radius: 5px !important;
}
div #intblock.panel.panel-primary {
background-color: #222222;
border-color: #222222;
}
div #panelmain.outer.panel-primary {
background-color: #2e2d2d;
color: #bab6b6;
border-color: #383838;
}
div #intblockheader.panel-heading {
background-color: #383838;
border: 0px;
color: #999999;
}
div #inthpheader.panel-heading {
background-color: #3f3b50;
border: 0px;
}
div #intblock.panel-primary {
background-color: #2f2f2f;
border-color: #2f2f2f;
color: #979797;
}
div #panelheader.panel-heading {
background-color: #3c4827;
border-color: #3c4827;
}
div.ulert.ulert-info {
background-color: black;
box-shadow: inset 0px 0px 2px 2px gray;
}
.buttonbox {
background-color: #383838;
color: #bab6b6;
}
.btn.btn-dark {
background-color: #212121;
color: white !important;
}
.btn.btn-dark:hover {
background-color: #2d2d2d;
color: white !important;
}
.btn-dark.focus,
.btn-dark:focus {
background-color: #212121;
}
.btn-default.highlightns {
background-color: #674d1c;
}
.btn.btn-default {
background-color: #4e496370;
border-radius: 5px;
color: #989898;
border-color: #6360736e;
box-shadow: inset 0px 0px 4px 0px #4e4e4e;
}
.btn.btn-default:hover {
background-color: #847ca561;
-ms-transform: scale(0.97);
-webkit-transform: scale(0.97);
transform: scale(0.97);
}
.btn.btn-primary:hover {
background-color: #124d67;
border-color: #124d67;
}
.btn.btn-success {
background-color: black;
border-color: green;
color: #bab6b6;
}
.btn.btn-success:hover {
background-color: #264b02;
}
.btn.leftbtn {
border-radius: 5px 0px 0px 5px;
border: 1px solid #686666;
}
.btn.btn-warning {
background-color: #804600;
color: #d2d1d1;
}
.btn.btn-warning:hover {
background-color: #985400;
}
.btn.btn-primary {
background-color: #1e4c73;
color: #bab6b6;
}
.btn.btn-primary:hover {
background-color: #183d5d;
}
.btn.btn-info {
background-color: black;
color: #999696;
}
.btn.btn-info:hover {
background-color: #343536;
}
.btn.btn-info2 {
background-color: #265458;
color: #bab6b6;
}
.btn.btn-info2:hover {
background-color: #1f474a;
}
.btn.btn-info3 {
background-color: #545454;
color: #b7b7b7;
}
.btn.btn-info3:hover {
background-color: #444343;
}
.btn.btn-danger {
background-color: #790000;
color: #deba00;
}
.btn.btn-danger:hover {
background-color: #ca0000;
}
.btn.forumsearch {
border-radius: 0px 5px 5px 0px;
border: 1px solid #676565;
}
.btn.btn-default.btn-xs {
background-color: black !important;
color: #bab6b6 !important;
border: 2px solid green !important;
}
.btn.btn-default.btn-xs:hover {
background-color: #bab6b6 !important;
color: black !important;
border: 2px solid green !important;
}
.btn.btn-default.btn-sm.bbbox {
margin: -2px -1px;
padding: 5px 10px;
border: 1px solid #696765;
background-color: #292929;
}
.btn.btn-default.btn-sm.bbbox:hover {
background-color: black;
}
.btn.btn-default.btn-sm.bbbox:focus {
color:#efc800;
}
.btn.chatsubmit {
background-color: black !important;
color:#bab6b6 !important;
}
.btn.chatsubmit:hover {
background-color: #2a2929 !important;
color:#ded9d9 !important;
}
button.btn.btn-primary.btn-block {
background-color: black !important;
color: green !important;
border: 2px solid green !important;
padding: 5px !important;
}
button.btn.btn-primary.btn-block:hover {
background-color: green !important;
color: black !important;
border: 2px solid black !important;
padding: 5px !important;
}
.bg-danger {
background-color: #46000075;
}
.bg-info {
background-color: #576d77;
}
.bginfo {
background-color: #5782a938;
}
.bg-success {
background-color: #214a2c;
}
.label.indexlabel {
background-color: #28669a;
box-shadow: 0px 0px 5px black;
color: #ccc9c9;
}
.label.label-default {
background-color: #4c4c4c;
color: #bab6b6;
}
.label.label-success {
background-color: #408200;
border-color: #408200;
color: #efc800;
}
.label.label-warning {
background-color: #804600;
color: #d2d1d1;
}
.label.label-danger {
background-color: #a00303;
color: #deba00;
}
.badge {
color: #b5b5b5;
background-color: #4c4c4c;
}
.badge.badge-light.commentsbadge {
background-color: #636363;
}
.badge.badge-secondary {
background-color: #4c4c4c;
color: #c3c3c3;
}
.namebadge {
background: none;
background-color: #1d1d1d;
border-color: black;
}
.namebadge:hover,
.namebadge:active,
.namebadge:focus {
background: none;
background-color: white;
border-color: black;
}
.chattersonline {
background-color: black;
box-shadow: inset 0px 0px 2px 2px gray;
}
.chatbox {
background-color: #121212;
padding: 15px 15px 9px 0px;
border-radius: 15px;
box-shadow: inset 0px 0px 3px 3px gray;
}
div.chatrows:nth-child(even) {
background-color: #312f3c;
}
div.chatrows:nth-child(odd) {
background-color: black;
}
div.chatcellmsg {
color: #969292;
font-family:Tahoma;
}
div#inner.chatbox {
background-color: black;
padding: 15px 15px 9px 0px;
}
div.chatcelltimes {
color: #bab6b6;
font-family:Tahoma;
}
.chatcelltimes.highlightct {
background-color: gray;
padding: 0px 2px;
}
.chatinput {
background-color: black !important;
color: #bab6b6 !important;
...